#custom font
Text
I turned the text from Astarion's grave into a font
And I know there's gotta be at least one other creative on here with a use for it. The language is Thoras and I needed the font for a project - figured I may as well share with you too.



Link to font: https://drive.google.com/file/d/1c0bj8ruu7TDBsh6FODjBcl-IuQCUa2to/view?usp=drive_link
It'll be up on the usual font websites soon, just waiting for it to go through the approvals processes.
#baldur's gate#free font#custom font#astarion ancunin#astarion fanart#baldurs gate astarion#bg3 astarion#astarion#I know I'm not the only one who has searched for this font#astarion grave font#astarion tombstone font#astarion font#baldur's gate font#thoras font#font design#typeface
131 notes
·
View notes
Text
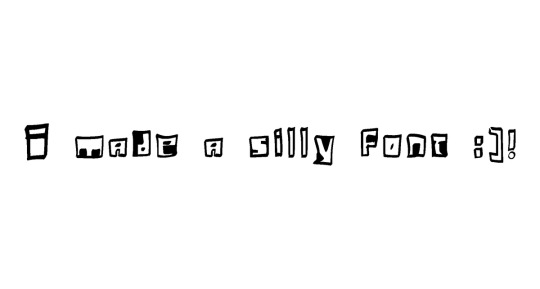
The Deed Has Been Done
Have fun! ;)
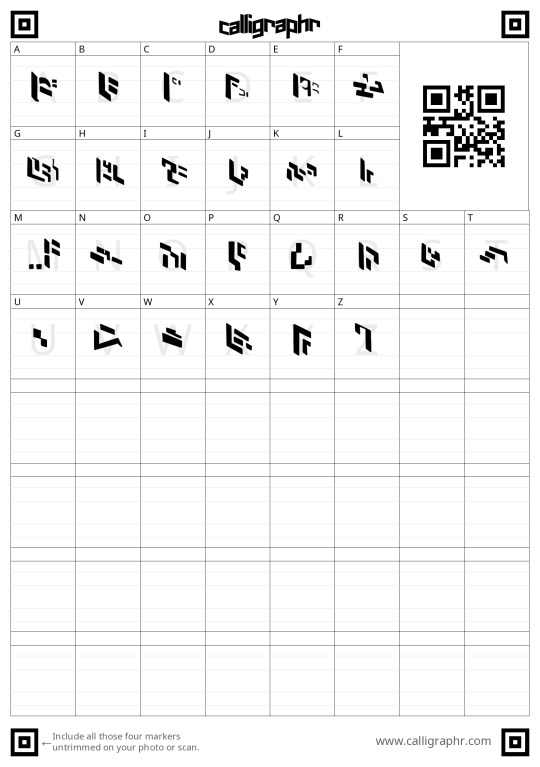
(here’s what they look like btw)


Let me know if they work or not 😭 if all else fails, I could like,, send them over Discord or something.

#maccadams#maccadam#custom font#tranformers prime#transformers#tf aligned#fanart#cybertronian text#tfp#free to use
112 notes
·
View notes
Text



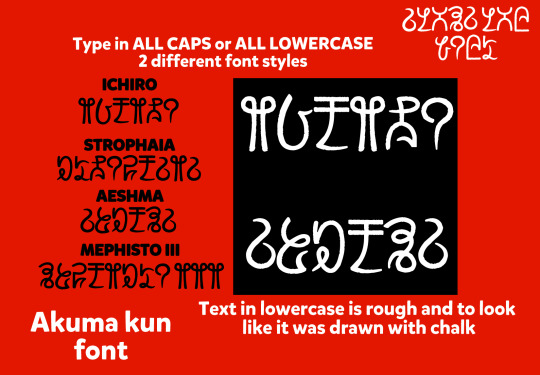
I went in a feral state and next thing I knew, I made a recreation of the Akuma kun / 悪魔くん demon text from the show!!
Type in ALL CAPS for bold outline or in all lowercase for chalk-like rough outline.
Each letter is an English equivalent, sometimes in Ichiro's head he thinks in romaji Japanese with said demonic text, making me think his first language is demonic and then Japanese as second from his father.
Decoding Source + Other Information
39 notes
·
View notes
Text
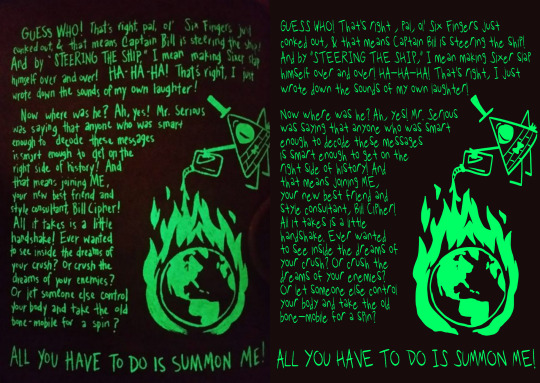
REMADE MY BILL FONT!!
so a while ago i made a font for bills handwriting from the journal, but i wasnt quite satisfied with it because the brush i used was different from whatever his pages/notes were originally written with. BUT i found a new brush in firealpaca that works better + i just redid some letters to make them more accurate. here’s a comparison with the previous font:


and here’s a comparison with a page from the blacklight journal:

as with the last one i am using a free website so some symbols are missing, but the important stuff is there!! obviously you can use whichever one you like but i think this one is more accurate and is a bit more fun (:
link to download
#my art#gravity falls#bill cipher#custom font#font#gravity falls font#journal 3#journal 3 font#gravity falls comic#<- so ppl who make those can find it
714 notes
·
View notes
Text
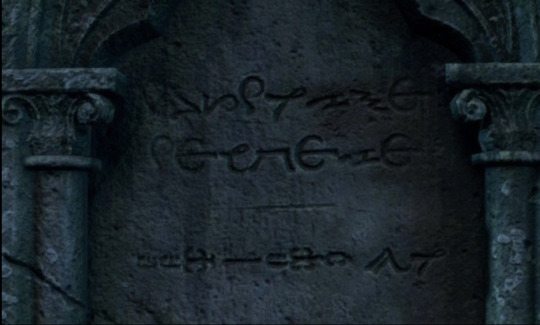
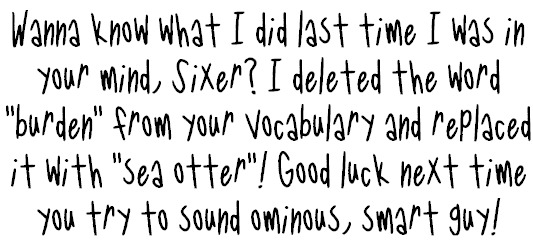
A week or so ago, I made a post about Yukari's letter from episode 42 of Kamen Rider Agito, asking if anyone had turned the stylized English it was written in into a font. From what I could find, no one had.
So I did.
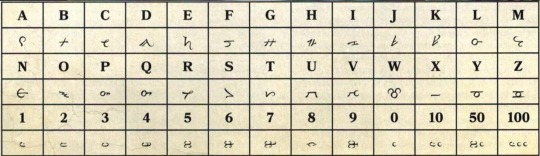
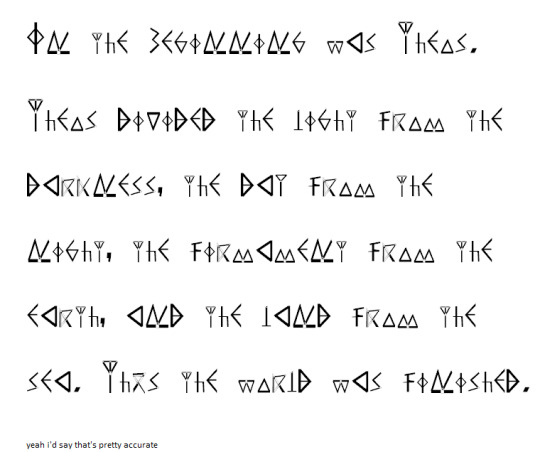
Say hello to Limitless Evolution, my first (and so far only) custom font, based off what's more or less the catalyst for the entire plot of the 2001 tokusatsu, Kamen Rider Agito. It's available in both OTF and SVG formats, and I've included the .txt save file for the website I used to make it, in case you want to mess around with that.


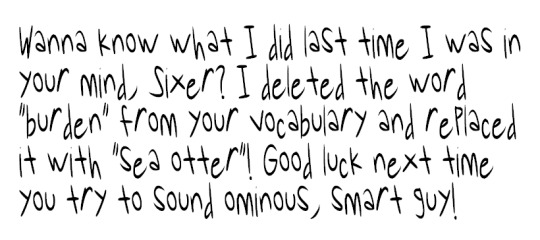
left: the screencap from my original post. right: the first paragraph of the letter, typed up in wordpad using the Limitless Evolution font.
And if you're wondering, here's what it says in readable English:
"In the beginning was Theos.
Theos divided the light from the darkness, the day from the night, the
firmament from the earth, and the land from the sea. Thus the world
was finished."
A list of changes I had to make, for those curious:
The letter never uses the letters J, Q, X, and Z, so I had to come up with my own designs for them.
There are no parentheses, mainly because by the time I got to those characters, I couldn't think of any way to make them look good and consistent with the rest of the font.
Idk where else I can mention this but I realized partway through making this that, because all of the characters use straight lines, the Unknown (or whatever entity is responsible for this "language") likely used to write on wax or stone, since straight lines are much easier to legibly write with on those surfaces. Of course, this means there are absolutely no curves anywhere in this font (at least in the custom characters).
You might notice a few re-uses of specific characters here and there in other characters. Had I not done that, I 100% would've gotten burnt out halfway thru and never finished this.
The numerals are obviously not Arabic. I took inspiration from the weird "gang signs" the Unknown do before they commit murder and made the signs for numbers look like fingers on hands. I imagine their counting system works exactly like Arabic/base-10 counting, just with different symbols.
I replaced the tilde with a "does not equal" sign. The tilde sometimes signifies "is approximately equal to", and I figured the Unknown probably wouldn't vibe with that kinda thing.
I was gonna make the @ sign the Agito symbol but I forgor. 💀
The dollar sign ($) is also custom. It's the symbol for G with a line thru it. The Unknown strike me as a culture that would use Gold, plus it looks kinda like a crystal, which they might also perhaps use.
The ampersand (&) and plus (+) use the same symbol. I figured they mean basically the same thing, so why not, y'know? Also I couldn't come up with a good design for it.
I literally just realized as I'm writing this that the lowercase M is only slightly smaller than the capital M, and the lowercase and capital Ns are the same size. My bad. When/If I make an updated version of this, I'll be sure to fix that.
I used the comma in like six different characters. It's not laziness, it's resourcefulness.
Lastly, the greater than (>) and less than (<) symbols are meant to represent people bowing/praying, since I figured the Unknown would probably see it as whichever number was more "powerful". Kinda like the alligator thing but with fighting instead of eating.
So yeah. If you want, you can download the font by clicking its name earlier in this post, or here if you'd prefer:
Lemme know if there's any improvements or adjustments I should make in the next version that may or may not come out some time in the near or distant future. ¯\_(ツ)_/¯ idk. Hope you enjoy regardless!
Update: In case you missed it, I released an updated version of the font that adds parentheses, brackets, some diacritics, and other fun things. It, along with the original version are both downloadable from the Google Drive link above (hopefully). I’m still planning on updating it again in the future, so if you have any suggestions or issues you’d like to see fixed in the future, lemme know and I’ll see what I can do.
#kamen rider#kamen rider agito#kr agito#masked rider agito#agito#agito spoilers#font#fonts#custom font#custom fonts#thing i made#sorry if the inconsistent sizes of the letters bothers you#the thing i used to make the font was easy-ish to use in every aspect OTHER than that#and for some odd reason the thing they give you to test the font before downloading it just didn't work for me#but anyway imma go relax#it's 6:30 and i've been working on this since noon#i am so tired
49 notes
·
View notes
Text

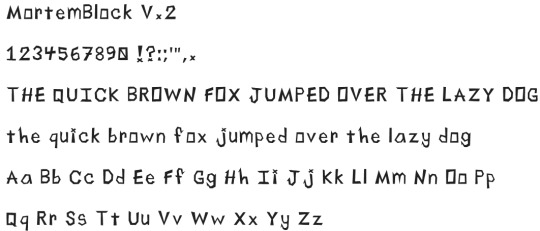
spent the afternoon making a custom font.
Its called MortemBlock and includes the english alphabet, numbers, and barebones punctuation.
u can download it for Free on my Kofi if you so desire :3
#custom font#fonts#typography#digital art#mort.txt#(also reminder u can commission me for art on kofi 2 teehee)#edit: made version 2!! a lil more cohesive n i fixed sizing/height
66 notes
·
View notes
Text
How the heck do people use different fonts in their posts?
I’m dying here - I have no idea how to add my fancy fanfic subheadings in the font I want. I’ve tried looking up HTML guides, they’re ALL so confusing! Does anyone know how this works? I am honestly kinda desperate at this point AAAAAAAAAAAAAH
12 notes
·
View notes
Photo

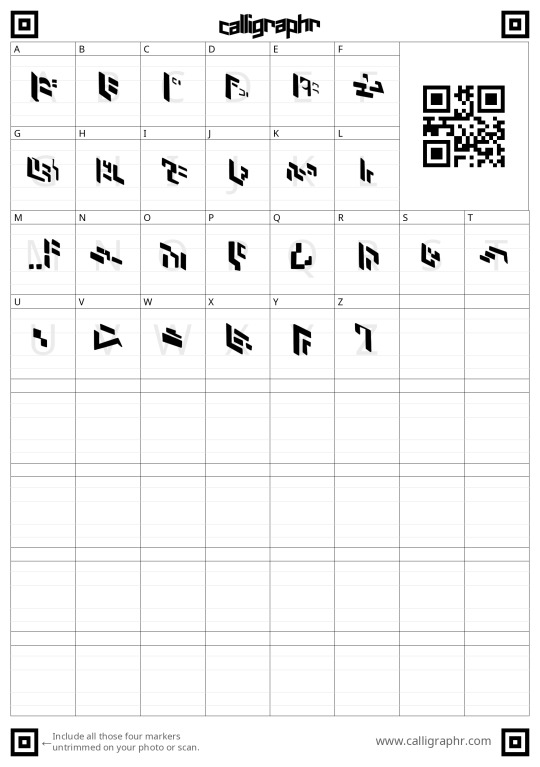
I’m making a silly logo thing for a server uh.. shout out to calligrapher yeah?
4 notes
·
View notes
Text

Dandelions & Daisies Song Cover Art (2024) - Digital painting
#my art#gallery#custom font#digital painting#digital art#illustration#album art#a commission from the song’s writer! Check it out on youtube!
0 notes
Text

Hot Day Font Design
#design#letters#typography#type#hot day#hot#day#hot day font#custom font#hand drawn font#hand drawn#drippy font#drippy
1 note
·
View note
Text
Ay lmao should I make a font of the Decepticon version of Cybertronian text?
I currently have made a font I’ve used for several pieces that’s of the Autobot version of Cybertronian text from the Aligned continuity. :,)
(Here’s the Autobot one btw)

17 notes
·
View notes
Text

Hey y'all! I've really felt like making more cc lately, but I'm determined to upload some more of my completed recolors before I hop into any new projects. Here we have two summer themed recolors, a dress and a jumpsuit! Details, credits and download links below the cut.
DETAILS:
These are recolors of @joliebean's jungle dress and @akalukery's plunge halter jumpsuit. Mesh is included thanks to the original creators generous tou's, but I recommend you check out and download the originals as well.
the dress has 15 swatches and the jumpsuit has 12, various summer themed patterns for both.
Both have custom thumbnails for the first swatch.
You can see an unedited in-game photo of some more swatches right here.
these definitely aren't perfect recolors, but honestly I think they work just fine and I liked how they ended up so I figured I'd share.
P.S sorry that i'm never going to use any other preview style for CAS cc, it's just too easy to use this template and I do not have the energy to do proper previews anymore especially if i'm going to be uploading a bunch of stuff, which i plan to!
CREDIT:
thank you to joliebean and akalukery for their generous tou's and for the original meshes.
Patterns found via freepik, vecteezy, spoonflower, maybe a few from colourlovers/google. All credit goes to the original creators for their lovely patterns!
DL: MF / SFS
@mmfinds @alwaysfreecc
#ts4#ts4cc#s4cc#the sims 4#ts4 cc#maxis match#s4 custom content#mycc#s4mm#literally what is my aesthetic. love how i use gothic fonts and upload really bright colorful stuff most of the time lmao#i love having this template. this only took like an hour to take previews and thumbnails#pls reblog if you like i appreciate it so much <3 love u all
567 notes
·
View notes
Text




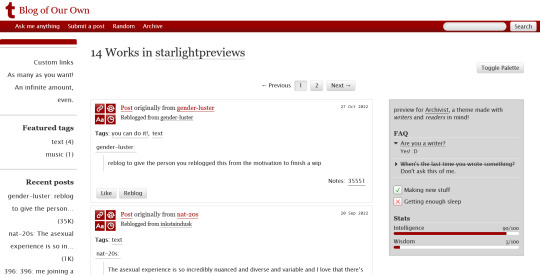
THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
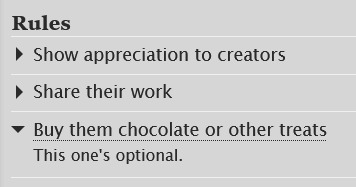
Rules and FAQ
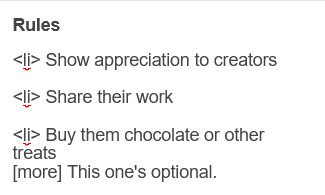
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

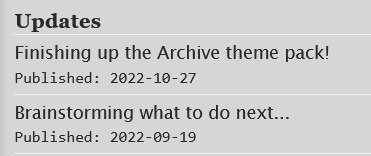
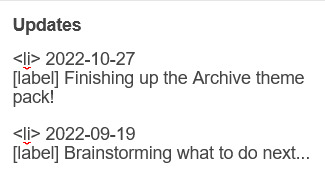
Updates
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

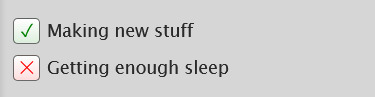
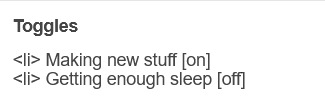
Toggles
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

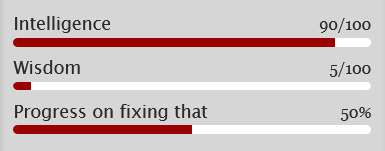
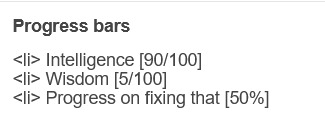
Progress bars
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text
Limitless Evolution v.1.1
What up, tumblr? Hey, remember that font I made based on that one thing from that one Karate Bugmen show? Of course you do, I posted that like two days ago. Well, I said in that post I might update it eventually, and I did!
You can download the updated version either on the original post or here:
I may have screwed up the Google Drive link in the original post by sorting the downloads into their own subfolders based on version but whatever. If you have trouble downloading it, lemme know and I'll try to get it fixed.
But yeah, that's about it for now. Might update it more later, might not. Probably will eventually, though. ¯\_(ツ)_/¯
#limitless evolution#custom font#custom fonts#fonts#font#typeface#typefaces#tbh i forgot they were called that#tumblr's tag suggestions once again coming in clutch for my dumb ass
2 notes
·
View notes
Text
I went to sleep at 3am for this. Made in Ren'Py

Look at my little guy.
Context:

Then me explaining the concept in more detail:



#used ren'py for coding and ms paint for the sprites#(except the more detailed sunny sprite that was sai)#omori#drawing#art#arsenic#digital#omori sunny#sunny omori#ren'py#omori au#I AM NOT MAKING A GAME OUT OF ARSENIC. BTW. I AM SIMPLY HAVING FUN AND LEARNING A TINY BIT OF CODING#i want to emphasize how much i DO NOT have the time or motivation or patience or skills to make it a thing#nor do i care to sit down and learn.#i am simply being silly and playing around. i just think this looks cool#i made a custom font for that as well. will have to tweak it but.#i like it
86 notes
·
View notes
Text

I just very meticulously crafted this completely pointless image Enjoy it
#i tried to match the font as closely as possible#i made a custom png of the thunderclan logo to have the glowing edge like the original q had lol#the old book covers are available in the smallest resolution in the world what happened to being real...#warrior cats
165 notes
·
View notes