#that's fine! it's all for me <3
Note
I love your writing but I don't read any batman comics or watch any batman shows or seen a single batman movie except like, two and a half episodes of teen titans go. I mean I do know some basics from internet osmosis but that only covers Wayne family adventures pretty much. So ummm who were all those people with dick lol
Oh yes! I like writing stuff that's really widely accessible because I like beating out my own tunes, but I've been on a big comic kick again and sometimes I will write stuff that's less accessible. The new stupid long story will also not be as accessible, sorry! I try to explain stuff for people unfamiliar with the canon plotline.
Without going into a ton of spoilers for the main plotline of the fic, but covering what I stated in the fic:
Dick Grayson AKA Nightwing is the leader of the Teen Titans, a superhero team that (in this universe) he joined when he was 18. In actual canon he was a founder with Wally and Donna (and Garth but who cares). Out of universe, the Teen Titans were invented in the 1960s. The Teen Titans listed are from the slightly later stages of the 1980s comic. The team is formed out of:
Three members from the original 1960s team: the Flash's sidekick Wally West (Kid Flash), Wonder Woman's sidekick Donna Troy (Wonder Girl, later Troia), and Dick Grayson (Robin, later Nightwing). They've all always been friends since the 60s and Donna and Dick especially are best friends, something I think people should mention more! Guy/Girl BFFs, cowards!!!
In the 1980s they were joined by the other, arguably most famous members of the cast. They're most famous because they were the cast members from the 2005 Teen Titans show, which was the cast from the Teen Titans Go show you saw. They would be Victor Stone (Cyborg, who has a serious personality in the comics), Garfield Logan (Beast Boy, jokey and fun in any incarnation), Koriand'r (Starfire, warrior alien princess), and Raven (Raven, hellspawn and #gothgirl).
More obscure dudes also listed (AKA not major characters in the TV show or around since the 60s) would be Joey Wilson (Jericho, who is Slade's son and mute, so he uses ASL). He's not that obscure. More obscure is Panthera (panther lady?) and Danny Chase (deeply fucking annoying). I admit I only know Panthera and Danny Chase from osmosis, I've only read a few comics from this run. There were other guys too but they looked boring.
All that you really needed to know is that they're his friends, Kori is his girlfriend, Dick leads the team, that they're a #ragtagbunchofmisfits, that Joey is Slade's son, and that Dick has a guilt complex. Kind of.
Slade Wilson AKA Deathstroke is like Dick's Arch Nemesis and was the first real antagonist for the series, as well as the antagonist for the most famous arc The Judas Contract (whereupon Slade planted Terra in the team as a #spy). He's probably most famous for being the main bad guy in the cartoon, and who uh kinda fucked as a bad guy. He's always canonically the "COME JOIN ME" bad guy and is always after Dick as an apprentice. There's an arc in both the comics and the show where he kidnaps Dick and forces him to work for him, which causes some pretty lasting trauma in him in both incarnations. He's also a terrible dad and a failhusband. I don't read him too much in the comics so I can't say for sure how interesting the comics get with him, but his relationship with Dick is always very fraught and complex and has a lot of history. He has a lot of respect for Dick and he takes him seriously as an adversary no matter his age but he thinks Batman is lame and that Dick should kill people and stuff and JOIN HIMMMM.
In this AU, basically because Dick's life before Nightwing was kept under absolute wraps, and Slade was so obsessed with the apprentice stuff, I think Slade thought it was funny/satisfying to make up this whole shared backstory between them that Dick just couldn't disagree with jkalsdjf. Because Dick is much more of a spy than in canon he also has a lot of juicy blackmail (from his ex-wife, I think lol) on him. So they have bother a closer relationship and a more M.A.D. one than in canon. I think Slade finds it delightful that Dick isn't as good of a person as he pretends, and I think Dick lost most of his family at once, including his very drill sergeant and hard-edged father and must have, even unwillingly, reacted to somebody who was actually trying to parent him. Well. "Parent".
Wow, that was long and I didn't even digress. I'm always stunned by how y'all will read something no matter the fandom if it's by me, thank you so much! It makes me very happy to give you guys stuff like the Steph thing, where I love the idea of it being an introduction to Batman. Unfortunately internet Batman and comics Batman have. uhhhhh. drifted. apart. and. harder to click into if you aren't as into the comics, but thank you brave soldiers!
#people who are very attached to good dad!bruce aren't going to like this upcoming fic very much I think#that's fine! it's all for me <3#my writing#wait oh my god ugh am I actually gonna get pushback on that one#yeah i will. welp. hm don't care never will peace and love on planet earth
16 notes
·
View notes
Text
Woahza!! Spongbob critterpants?! (Again?!)


As well as huggy hassleholf


And another art because im insane

#i was thinking about posting all these in lil bunches#but ehh its fine#poppy playtime#smiling critters#dogday#catnap#huggy wuggy#poppy playtime chapter 3#art#ppt#im very normal dw about me#hopefully this dosen’t look to bloated hwbhd#oh dogday and catnap my beloveds#maybe ill do the last bit and ask people for their lil smiling critters ocs to be shown#cause thees a bunch of fish#why are catnap and dogday underwater#silly of them#tbh
3K notes
·
View notes
Text
they want to talk about mental illness and acceptance and how everyone is a little ocd it's cute and quirky and their "intrusive thoughts" are about cutting their hair off and you say yours are about taking a razorblade to your eye and they say ew can you not and everyone is a little adhd sometimes! except if you're late it's a personality flaw and it's because you are careless and cruel (and someone else with adhd mentions they can be on time, so why can't you?) and it's not an eating disorder if it's girl dinner! it's not mania if it's girl math! what do you mean you blew all of your savings on nonrefundable plane tickets for a plane you didn't even end up taking. what do you mean that you are afraid of eating. get over it. they roll their little lips up into a sneer. can you not, like, trauma dump?
they love it on them they like to wear pieces of your suffering like jewels so that it hangs off their tongue in rapiers. they are allowed to arm-chair diagnose and cherrypick their poisons but you can't ever miss too many showers because that's, like, "fuckken gross?" so anyone mean is a narcissist. so anyone with visual tics is clearly faking it and is so cringe. but they get to scream and hit customer service employees because well, i got overwhelmed.
you keep seeing these posts about how people pleasers are "inherently manipulative" and how it's totally unfair behavior. but you are a people pleaser, you have an ingrained fawn response. in the comments, you have typed and deleted the words just because it is technically true does not make it an empathetic or kind reading of the reaction about one million times. it is technically accurate, after all. you think of catholic guilt, how sometimes you feel bad when doing a good deed because the sense of pride you get from acting kind - that pride is a sin. the word "manipulation" is not without bias or stigma attached to it. many people with the fawn response are direct victims of someone who was malignantly manipulative. calling the victims manipulative too is an unfair and unkind reading of the situation. it would be better and more empathetic to say it is safety-seeking or connection-seeking behavior. yes, it can be toxic. no, in general it is not intended to be toxic. there is no reason to make mentally ill people feel worse for what we undergo.
you type why is everyone so quick to turn on someone showing clear signs of trauma but you already know the fucking answer, so what's the point of bothering. you kind of hate those this is what anxiety looks like! infographics because at this point you're so good at white-knuckling through a severe panic attack that people just think you're stoic. even people who know the situation sometimes comment you just don't seem depressed. and you're not a 9 year old white kid so there's no way you're on the spectrum, you're not obsessed with trains and you were never a good mathematician. okay then.
mental illness is trending. in 2012 tumblr said don't romanticize our symptoms but to be fair tiktok didn't exist yet. there's these series of videos where someone pretends to be "the most boring person on earth" and is just being a normal fucking person, which makes your skin crawl, because that probably means you are boring. your friend reads aloud a profile from tinder - no depressed bitches i fucking hate that mental illness crap. your father says that medication never actually works.
you still haven't told your grandmother that you're in therapy. despite everything (and the fact it's helping): you just don't want her to see you differently.
#writeblr#warm up#to be clear let me state again: i think you should id however you fucking want if it helps you seek peace#but there is a HUGE difference between being like '.... im undiagnosed but i think i might be X'#and a person who is like ''omg my intrusive thoughts made me buy a birkin!!!''#babe mine made me throw up bc they disgusted me so much <3#mine made me hurt myself evenly. even when i wanted to stop. i have had to put my hand on the stove MULTIPLE TIMES#and again i'd rather have 10000 people get help for something they don't need help for#than have 1 kid NOT get help#but there has GOTTTTT to be a middle ground here#bc at this point it isn't ''raising awareness''#it's . fucking misinformation. and ''what this picture says about you!!!!!''#& yes! im mostly talkin about ppl who are actually disgusted and offended by signs of mental illness#but use it to defend THEIR actions#like babe you hate when kids start yelling in the walmart? but you YOuRSELF can yell?#you are depressed so it's fine you were cruel to your spouse?#but if your spouse spends too much time in bed she's a lazy fuck?#your partner needs to do everything for you bc of your history in trauma? but when SHE has needs she's being clingy and gross?#HUGE difference here between whom i think most of my followers are btw. like#all it takes is fucking anyyyy empathy or kindness . like.#anyway it's hard to explain im hoping we all know the person im talking about lol
6K notes
·
View notes
Text
i've seen a poll about gale and anders but i feel like this one is a more difficult one to answer
#baldur's gate 3#dragon age#see i think astarion wouldn't want to damage his nails. but also he has vampire reflexes#on the other hand fenris is.... fenris#personally imma go with fenris#edit: ok apparently y'all think this is an easy question sjdjsksk#no i legit was trying to be fair to astarion! he is pretty strong in melee (especially when he fights dirty)!#i mean it he's the dps in my party full of casters (maybe that's the problem...)#edit 2: my soul is pledged to fenris but istg y'all are so mean to astarion in the tags 😭😭😭#edit 3: okay fine i should've said a fight instead of a fistfight..... sorry astarion#you all should know that every mention of fenris's strength makes me 🥵 btw. as it always goes#edit 4: the astarion roasting is starting to feel more like me being roasted personally and ya know what i deserved it-
5K notes
·
View notes
Text

i feel like i'm fighting for my fucking life here
#ultrakill#hollow knight#risk of rain 2#baldur's gate 3#there are absolutely more out there these are just the primary ones from games *i* play#it's totally fine to hc other pronouns tho like it's very obvious when it's just queer ppl having fun#i'm talking abt the ppl who default to he/him pronouns when referring to nonhuman characters#it's always he/him too . like what's up with that#i am an any pronouns user but it/its are my favourites#and i dunno Feelsweird when it/its is pretty adamantly used for characters ingame and ppl just throw it aside#'oh but it/its pronouns are dehumanising' that's the POINT !!!!! grrr#i like it/its because it makes me feel LESS human . i connect with these characters because they are inhuman and monstrous fundamentally#. you know#this is all in good fun btw i'm not that serious about this#just felt like it needed to be pointed out
1K notes
·
View notes
Text

Mm, yes... The one you call Benrey...
I've been advised by my employers that, his true nature is on something of a "need-to-know" basis...
And you, Doctor Freeman, do not need to know...

ayo fuck this painting lol have another cropped vers
#hlvrai fanart#hl2vrai#hlvrai2#hlvrai benrey#hlvrai benry#hlvrai#digital painting#art#digital art#my art#ugghhh this one was such a pain#i kept pushing myself and it turned out good but it took THREE DAYS#EWW MY ADHD BRAIN HATED THAT SHIT#and i defo over rendered but its fine fuck it lol#thank you to all the people who were so kind in the tags of my Gordon painting!!!#you guys gave me the motivation to get this one done so alsd;jf thanks <3#ily all 😭😭#pose is inspired by that one scene from Chicago lol#they both reached for the gun is the number you should watch it#okey goobie
690 notes
·
View notes
Text

Once the hyper fixation kicks in no one is safe
#They all hate me but its fine#A constant art style? what's that?#Im currently re watching gomens it with 3 different people (they are being forced to watch it by me)#Once the hyper fixation kicks in there is no stopping me#neil gaiman needs to pay for my therapy#good omens fandom#gomens#good omens#good omens fanart#ineffable husbands#ineffable idiots#my art#digital art#starfruitsomething#aziraphale#crowley#neil gaiman#david tennant#michael sheen
823 notes
·
View notes
Text
Having bpd to me is like I'm the loneliest person on the planet, no matter how many people I talk to, no matter how many connections I make or have, I'm a lonely void who will die alone. I have to be talking to someone or with someone every second of every minute of every day. I love people so much, I need people. There's so many people out there with different things to teach you. And then, if I have to talk to one person for more than 6 seconds today, I'll kill them. I'll kill myself. I need to be left alone for the rest of the day, I need no one but myself to be happy. I don't want to partake in anything with anyone because it's all draining and taking out of my alone time. Everyone is the same, they're all boring and self-absorbed. Every conversation feels like I'm forcing myself to be actively present. I just want to be alone in my room with nothing or no one. I don't see a future where I'm happy with anyone other than being by myself.
#bpd#bpd vent#actually bpd#bpd thoughts#actually borderline#bpd splitting#lately I've just been slowly moving away from all my friends too#haven't spoken to anyone on insta for days despite usually talking to at least 2-3 friends every few days#irl sent me a video a week ago...never responded. I haven't even been feeling lonely really#I just KNOW when my period creeps up on me I'll be a whining sad piss baby who's openly pathetic about needing human connection#like I wish I just felt no need for it ever. it feels SO good to be alone and not have any obligations as a person#then the crippling loneliness of forever being alone seeps in when tbh I'm fine with it currently actually
644 notes
·
View notes
Text

still unwell over the prospect of Howdy slowly putting the pieces together and having a complete mental breakdown over it. Laughingstock edition!
#i have a whole Scene in my mind...#he loses it!! he very much loses his marbles!!!#he has all the pieces but he doesnt know how they fit and hes falling apart!#howdy: ohhhhh none of this is real#howdy: ....hm....#howdy: alrighty im gonna lose my shit now#IT HAS POTENTIAL OK I SWEAR#scribble garnish#laughingstock#welcome home#brain wants me to write an outline for a fic centered on this#not - not laughingstock. not really it'd be Neutral and as canon compliant as i can manage#but oughhhhhhh the potentiallllllll#i really do feel like he's in a good place to glimpse behind the curtain#i take the caterpillar. i whip him around like a neanderthal with a palm frond#if you can't get puppet breakdowns from the store home-made is fine#from the store *Yet.#sighing dreamily as i consider the prospect of future updates having the beloved puppets lose their absolute minds <3#cant wait for things to go south For Them <3#i hope it genuinely disturbs me <3
877 notes
·
View notes
Text










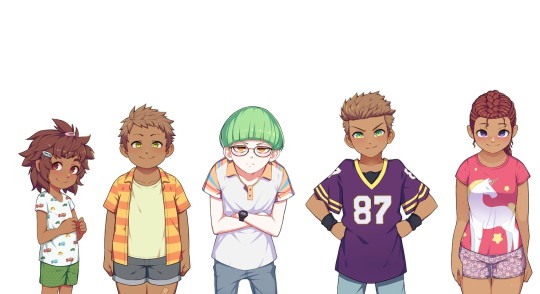
A character reference based on all four Steps of Our Life! It's only "sort of" a height reference as well since obviously they're not 100% accurate (the devs don't have specific heights for everyone to my knowledge).
I did dig into the code to try and get characters at their "normal" heights but there are other matters at play too (example: Nicolas is obviously "taller" than he should be because he needs to be pushed upwards to be visible enough above the game's text box; likewise with other very short characters).
Still, this should serve as either a nice reference guide for every character or a "height reference" in the sense of getting an idea of which characters are shorter/taller than others.
I'm also going to detail some extra notes below the break, including posts from GB Patch's Tumblr that reference any defined heights (with Cove being the obvious one) or general height things, as well as some more stuff about the MC's height in comparison to the three love interests depending on what you pick.
Cove's height is listed on GB Patch's FAQ as 4' 1" in Step 1 (also stated as "mostly average, perhaps a bit on the short side"), 5' 4" in Step 2 (in-game this is defined as "very tall" on the MC's potential height spectrum, as that is the only option considered on par with Cove's height), 6' 0" in Step 3, and 6' 4" in Step 4. A fun fact is that Cove's final height was originally 6' 3" (191cm) instead.
Derek in Step 2 is under five feet tall (this post also lists Cove as "around 5 and a half feet tall" which you could take as either close enough to 5' 4" as stated above or a potential original height he had that got changed). In-game, he's "short" but not "very short", as having your MC be "very short" will prompt narration telling you that you're shorter than Derek, whereas "short" only has you relate to him in smolness generally.
Step 4 Derek is "mostly average." He wouldn't be considered tall nor would he be considered short. His youngest brother Nicolas will "probably end up as a similar height to him" once he's more grown up.
Step 4 Baxter is "taller than average, but not especially tall."
I've been informed that, on the Our Life Patreon Discord, Step 4 Derek's height is listed as 5' 9" (175cm) whereas Step 4 Baxter's is listed as 5' 11" (180cm), so those are their defined heights. Before that, both of their heights had jumped around somewhat. A post from 2019 said that Derek was 5' 11", but a post from June 2021 said that Baxter was 5' 11" and Derek was 5' 9" (so consistent with the Discord). Then there's also another post from July 2021 (you'll have to scroll down for this one) that listed Baxter at around 5' 10" while Derek was 5' 8"/5' 9". If you're insane enough to try and use the character reference too, then Baxter would actually be around 6'1" at minimum since he's taller than Step 3 Cove (though you could also make the same argument that this means the mom trio of Pamela, Noelani, and Kyra must be decently tall as well since they're so close to Cove on the character reference).
I don't have any experience with GB Patch's other game, XOXO Droplets, so I don't know what ages the characters are in it, but since both Shiloh and Jeremy are characters seen visibly in Our Life, I thought I'd also mention that they're listed as 5' 10" and 5' 5" (or 5' 5 1/2") respectively in XOXO Droplets. Jeremy also apparently grows to 5' 8" in his 20s and he's 22 in the Our Life Cove Wedding DLC (I don't think this is spoken of in the game specifically but he's labeled as 22 in the code).
As for the MC and how their height plays into things, "tall" and "very tall" as well as "short" and "very short" tend to be considered the same for the most part in the game's code. It's not that there isn't a difference at all (I would say it's still notable), it's just that sometimes the game may be more vague about height differences. My post about Errands references this where you don't need more athletic points due to being "very short" instead of "short" to give Cove a piggyback ride.
A guesstimate I'd make is that about 5% of the time, the game will take note of whether you're "very tall" instead of "tall" or "very short" instead of "short." Otherwise, you're either "generally tall," "average," or "generally short." There are also other instances (usually with Cove) where the game might just check if you're either generally tall (around Cove's height) or not generally tall (i.e: definitely shorter than him).
This is actually relevant to the heights because, following all above information, one would assume that Step 4 Derek is average, Step 4 Baxter is tall, and Step 4 Cove is very tall going off the MC's potential "height spectrum" of very short, short, average, tall, and very tall, but it's not entirely the case.
A "tall" MC (generally tall) will look "down" at Step 4 Baxter just as he will look "up" at them or they'll look directly at each other if the MC is "average," same as Step 3 Baxter, but--
when the game has any instance of differentiating between "tall" and "very tall" (they never do this for Step 3 Baxter so the base assumption would have to be that he's just average height), things change.
During Baxter's apology in the wedding of his Step 4, Baxter dips his chin to look at the MC if they're "short"/"very short," levels his chin to look at the MC if they're "average"/"tall," and then lifts his chin to look at the MC if they're "very tall." A generally tall MC still has to lean down to kiss him if they choose to do so though.
Also, during the intimacy scene with Baxter (either in his office or his living room), if the MC is "very short," "short," or "average," it states that Baxter is taller than them. If they're "very tall," then Baxter is shorter than them, but a "tall" MC is "almost the exact same height" as him.
This is all a really long-winded way of saying that GB Patch referring to Step 4 Baxter being "taller than average but not especially tall" might mean that he's some infuriating middle ground between average and tall where he's not quite one but not quite the other either (which honestly is very Baxter of him so I can't even be mad).
#type: helpful#type: cracking the cove#our life#olba#our life: beginnings & always#((If you line up the images yourself then make sure the height of the original images are all the same))#((I don't know if Tumblr squished any.))#((Let me know if I'm missing anyone!))#((I know there's Step 3 Jeremy and someone named Cala in Derek's Step 4 (haven't gotten there yet)))#((but you only see those two on the phone so there is no ''default'' position/size for them.))#((Also I was worried that Tumblr would eat the quality if I uploaded such long images))#((so I separated Steps 2 and 3 and 4 into multiple images.))#((Hopefully that's fine; if you line them up side-by-side it still works out.))#((Me feeling so exposed because now how I design my Coves is here for everyone to see.))#((Feel free to judge my bias towards the color blue.))
613 notes
·
View notes
Text
why Aurora's art is genius
It's break for me, and I've been meaning to sit down and read the Aurora webcomic (https://comicaurora.com/, @comicaurora on Tumblr) for quite a bit. So I did that over the last few days.
And… y'know. I can't actually say "I should've read this earlier," because otherwise I would've been up at 2:30-3am when I had responsibilities in the morning and I couldn't have properly enjoyed it, but. Holy shit guys THIS COMIC.
I intended to just do a generalized "hello this is all the things I love about this story," and I wrote a paragraph or two about art style. …and then another. And another. And I realized I needed to actually reference things so I would stop being too vague. I was reading the comic on my tablet or phone, because I wanted to stay curled up in my chair, but I type at a big monitor and so I saw more details… aaaaaand it turned into its own giant-ass post.
SO. Enjoy a few thousand words of me nerding out about this insanely cool art style and how fucking gorgeous this comic is? (There are screenshots, I promise it isn't just a wall of text.) In my defense, I just spent two semesters in graphic design classes focusing on the Adobe Suite, so… I get to be a nerd about pretty things…???
All positive feedback btw! No downers here. <3
---
I cannot emphasize enough how much I love the beautiful, simple stylistic method of drawing characters and figures. It is absolutely stunning and effortless and utterly graceful—it is so hard to capture the sheer beauty and fluidity of the human form in such a fashion. Even a simple outline of a character feels dynamic! It's gorgeous!
Though I do have a love-hate relationship with this, because my artistic side looks at that lovely simplicity, goes "I CAN DO THAT!" and then I sit down and go to the paper and realize that no, in fact, I cannot do that yet, because that simplicity is born of a hell of a lot of practice and understanding of bodies and actually is really hard to do. It's a very developed style that only looks simple because the artist knows what they're doing. The human body is hard to pull off, and this comic does so beautifully and makes it look effortless.
Also: line weight line weight line weight. It's especially important in simplified shapes and figures like this, and hoo boy is it used excellently. It's especially apparent the newer the pages get—I love watching that improvement over time—but with simpler figures and lines, you get nice light lines to emphasize both smaller details, like in the draping of clothing and the curls of hair—which, hello, yes—and thicker lines to emphasize bigger and more important details and silhouettes. It's the sort of thing that's essential to most illustrations, but I wanted to make a note of it because it's so vital to this art style.
THE USE OF LAYER BLENDING MODES OH MY GODS. (...uhhh, apologies to the people who don't know what that means, it's a digital art program thing? This article explains it for beginners.)
Bear with me, I just finished my second Photoshop course, I spent months and months working on projects with this shit so I see the genius use of Screen and/or its siblings (of which there are many—if I say "Screen" here, assume I mean the entire umbrella of Screen blending modes and possibly Overlay) and go nuts, but seriously it's so clever and also fucking gorgeous:
Firstly: the use of screened-on sound effect words over an action? A "CRACK" written over a branch and then put on Screen in glowy green so that it's subtle enough that it doesn't disrupt the visual flow, but still sticks out enough to make itself heard? Little "scritches" that are transparent where they're laid on without outlines to emphasize the sound without disrupting the underlying image? FUCK YES. I haven't seen this done literally anywhere else—granted, I haven't read a massive amount of comics, but I've read enough—and it is so clever and I adore it. Examples:


Secondly: The beautiful lighting effects. The curling leaves, all the magic, the various glowing eyes, the fog, the way it's all so vividly colored but doesn't burn your eyeballs out—a balance that's way harder to achieve than you'd think—and the soft glows around them, eeeee it's so pretty so pretty SO PRETTY. Not sure if some of these are Outer/Inner Glow/Shadow layer effects or if it's entirely hand-drawn, but major kudos either way; I can see the beautiful use of blending modes and I SALUTE YOUR GENIUS.
I keep looking at some of this stuff and go "is that a layer effect or is it done by hand?" Because you can make some similar things with the Satin layer effect in Photoshop (I don't know if other programs have this? I'm gonna have to find out since I won't have access to PS for much longer ;-;) that resembles some of the swirly inner bits on some of the lit effects, but I'm not sure if it is that or not. Or you could mask over textures? There's... many ways to do it.
If done by hand: oh my gods the patience, how. If done with layer effects: really clever work that knows how to stop said effects from looking wonky, because ugh those things get temperamental. If done with a layer of texture that's been masked over: very, very good masking work. No matter the method, pretty shimmers and swirly bits inside the bigger pretty swirls!
Next: The way color contrast is used! I will never be over the glowy green-on-black Primordial Life vibes when Alinua gets dropped into that… unconscious space?? with Life, for example, and the sharp contrast of vines and crack and branches and leaves against pitch black is just visually stunning. The way the roots sink into the ground and the three-dimensional sensation of it is particularly badass here:

Friggin. How does this imply depth like that. HOW. IT'S SO FREAKING COOL.
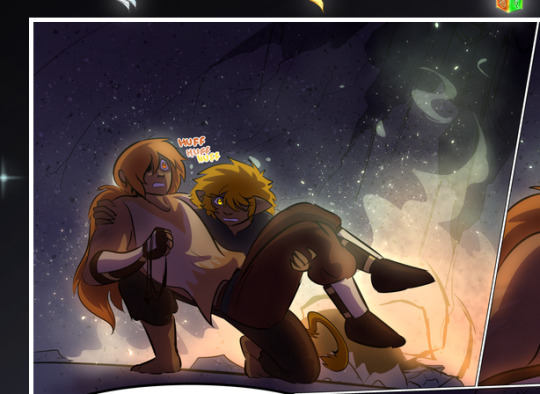
A huge point here is also color language and use! Everybody has their own particular shade, generally matching their eyes, magic, and personality, and I adore how this is used to make it clear who's talking or who's doing an action. That was especially apparent to me with Dainix and Falst in the caves—their colors are both fairly warm, but quite distinct, and I love how this clarifies who's doing what in panels with a lot of action from both of them. There is a particular bit that stuck out to me, so I dug up the panels (see this page and the following one https://comicaurora.com/aurora/1-20-30/):

(Gods it looks even prettier now that I put it against a plain background. Also, appreciation to Falst for managing a bridal-carry midair, damn.)
The way that their colors MERGE here! And the immense attention to detail in doing so—Dainix is higher up than Falst is in the first panel, so Dainix's orange fades into Falst's orange at the base. The next panel has gold up top and orange on bottom; we can't really tell in that panel where each of them are, but that's carried over to the next panel—

—where we now see that Falst's position is raised above Dainix's due to the way he's carrying him. (Points for continuity!) And, of course, we see the little "huffs" flowing from orange to yellow over their heads (where Dainix's head is higher than Falst's) to merge the sound of their breathing, which is absurdly clever because it emphasizes to the viewer how we hear two sets of huffing overlaying each other, not one. Absolutely brilliant.
(A few other notes of appreciation to that panel: beautiful glows around them, the sparks, the jagged silhouette of the spider legs, the lovely colors that have no right to make the area around a spider corpse that pretty, the excellent texturing on the cave walls plus perspective, the way Falst's movements imply Dainix's hefty weight, the natural posing of the characters, their on-point expressions that convey exactly how fuckin terrifying everything is right now, the slight glows to their eyes, and also they're just handsome boys <3)
Next up: Rain!!!! So well done! It's subtle enough that it never ever disrupts the impact of the focal point, but evident enough you can tell! And more importantly: THE MIST OFF THE CHARACTERS. Rain does this irl, it has that little vapor that comes off you and makes that little misty effect that plays with lighting, it's so cool-looking and here it's used to such pretty effect!
One of the panel captions says something about it blurring out all the injuries on the characters but like THAT AIN'T TOO BIG OF A PROBLEM when it gets across the environmental vibes, and also that'd be how it would look in real life too so like… outside viewer's angle is the same as the characters', mostly? my point is: that's the environment!!! that's the vibes, that's the feel! It gets it across and it does so in the most pretty way possible!
And another thing re: rain, the use of it to establish perspective, particularly in panels like this—

—where we can tell we're looking down at Tynan due to the perspective on the rain and where it's pointing. Excellent. (Also, kudos for looking down and emphasizing how Tynan's losing his advantage—lovely use of visual storytelling.)
Additionally, the misting here:

We see it most heavily in the leftmost panel, where it's quite foggy as you would expect in a rainstorm, especially in an environment with a lot of heat, but it's also lightly powdered on in the following two panels and tends to follow light sources, which makes complete sense given how light bounces off particles in the air.
A major point of strength in these too is a thorough understanding of lighting, like rim lighting, the various hues and shades, and an intricate understanding of how light bounces off surfaces even when they're in shadow (we'll see a faint glow in spots where characters are half in shadow, but that's how it would work in real life, because of how light bounces around).
Bringing some of these points together: the fluidity of the lines in magic, and the way simple glowing lines are used to emphasize motion and the magic itself, is deeply clever. I'm basically pulling at random from panels and there's definitely even better examples, but here's one (see this page https://comicaurora.com/aurora/1-16-33/):

First panel, listed in numbers because these build on each other:
The tension of the lines in Tess's magic here. This works on a couple levels: first, the way she's holding her fists, as if she's pulling a rope taut.
The way there's one primary line, emphasizing the rope feeling, accompanied by smaller ones.
The additional lines starbursting around her hands, to indicate the energy crackling in her hands and how she's doing a good bit more than just holding it. (That combined with the fists suggests some tension to the magic, too.) Also the variations in brightness, a feature you'll find in actual lightning. :D Additional kudos for how the lightning sparks and breaks off the metal of the sword.
A handful of miscellaneous notes on the second panel:
The reflection of the flames in Erin's typically dark blue eyes (which bears a remarkable resemblance to Dainix, incidentally—almost a thematic sort of parallel given Erin's using the same magic Dainix specializes in?)
The flowing of fabric in the wind and associated variation in the lineart
The way Erin's tattoos interact with the fire he's pulling to his hand
The way the rain overlays some of the fainter areas of fire (attention! to! detail! hell yeah!)
I could go on. I won't because this is a lot of writing already.
Third panel gets paragraphs, not bullets:
Erin's giant-ass "FWOOM" of fire there, and the way the outline of the word is puffy-edged and gradated to feel almost three-dimensional, plus once again using Screen or a variation on it so that the stars show up in the background. All this against that stunning plume of fire, which ripples and sparks so gorgeously, and the ending "om" of the onomatopoeia is emphasized incredibly brightly against that, adding to the punch of it and making the plume feel even brighter.
Also, once again, rain helping establish perspective, especially in how it's very angular in the left side of the panel and then slowly becomes more like a point to the right to indicate it's falling directly down on the viewer. Add in the bright, beautiful glow effects, fainter but no less important black lines beneath them to emphasize the sky and smoke and the like, and the stunningly beautiful lighting and gradated glows surrounding Erin plus the lightning jagging up at him from below, and you get one hell of an impactful panel right there. (And there is definitely more in there I could break down, this is just a lot already.)
And in general: The colors in this? Incredible. The blues and purples and oranges and golds compliment so well, and it's all so rich.
Like, seriously, just throughout the whole comic, the use of gradients, blending modes, color balance and hues, all the things, all the things, it makes for the most beautiful effects and glows and such a rich environment. There's a very distinct style to this comic in its simplified backgrounds (which I recognize are done partly because it's way easier and also backgrounds are so time-consuming dear gods but lemme say this) and vivid, smoothly drawn characters; the simplicity lets them come to the front and gives room for those beautiful, richly saturated focal points, letting the stylized designs of the magic and characters shine. The use of distinct silhouettes is insanely good. Honestly, complex backgrounds might run the risk of making everything too visually busy in this case. It's just, augh, so GORGEOUS.
Another bit, take a look at this page (https://comicaurora.com/aurora/1-15-28/):

It's not quite as evident here as it is in the next page, but this one does some other fun things so I'm grabbing it. Points:
Once again, using different colors to represent different character actions. The "WHAM" of Kendal hitting the ground is caused by Dainix's force, so it's orange (and kudos for doubling the word over to add a shake effect). But we see blue layered underneath, which could be an environmental choice, but might also be because it's Kendal, whose color is blue.
And speaking off, take a look at the right-most panel on top, where Kendal grabs the spear: his motion is, again, illustrated in bright blue, versus the atmospheric screened-on orange lines that point toward him around the whole panel (I'm sure these have a name, I think they might be more of a manga thing though and the only experience I have in manga is reading a bit of Fullmetal Alchemist). Those lines emphasize the weight of the spear being shoved at him, and their color tells us Dainix is responsible for it.
One of my all-time favorite effects in this comic is the way cracks manifest across Dainix's body to represent when he starts to lose control; it is utterly gorgeous and wonderfully thematic. These are more evident in the page before and after this one, but you get a decent idea here. I love the way they glow softly, the way the fire juuuust flickers through at the start and then becomes more evident over time, and the cracks feel so realistic, like his skin is made of pottery. Additional points for how fire begins to creep into his hair.
A small detail that's generally consistent across the comic, but which I want to make note of here because you can see it pretty well: Kendal's eyes glow about the same as the jewel in his sword, mirroring his connection to said sword and calling back to how the jewel became Vash's eye temporarily and thus was once Kendal's eye. You can always see this connection (though there might be some spots where this also changes in a symbolic manner; I went through it quickly on the first time around, so I'll pay more attention when I inevitably reread this), where Kendal's always got that little shine of blue in his eyes the same as the jewel. It's a beautiful visual parallel that encourages the reader to subconsciously link them together, especially since the lines used to illustrate character movements typically mirror their eye color. It's an extension of Kendal.
Did I mention how ABSOLUTELY BEAUTIFUL the colors in this are?
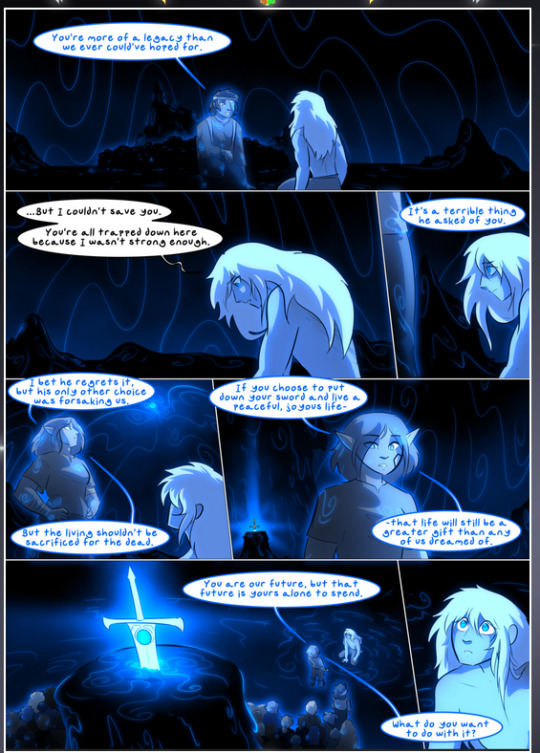
Also, the mythological/legend-type scenes are illustrated in familiar style often used for that type of story, a simple and heavily symbolic two-dimensional cave-painting-like look. They are absolutely beautiful on many levels, employing simple, lovely gradients, slightly rougher and thicker lineart that is nonetheless smoothly beautiful, and working with clear silhouettes (a major strength of this art style, but also a strength in the comic overall). But in particular, I wanted to call attention to a particular thing (see this page https://comicaurora.com/aurora/1-12-4/):

The flowing symbolic lineart surrounding each character. This is actually quite consistent across characters—see also Life's typical lines and how they curl:

What's particularly interesting here is how these symbols are often similar, but not the same. Vash's lines are always smooth, clean curls, often playing off each other and echoing one another like ripples in a pond. You'd think they'd look too similar to Life's—but they don't. Life's curl like vines, and they remain connected; where one curve might echo another but exist entirely detached from each other in Vash's, Life's lines still remain wound together, because vines are continuous and don't float around. :P
Tahraim's are less continuous, often breaking up with significantly smaller bits and pieces floating around like—of course—sparks, and come to sharper points. These are also constants: we see the vines repeated over and over in Alinua's dreams of Life, and the echoing ripples of Vash are consistent wherever we encounter him. Kendal's dream of the ghost citizens of the city of Vash in the last few chapters is filled with these rippling, echoing patterns, to beautiful effect (https://comicaurora.com/aurora/1-20-14/):

They ripple and spiral, often in long, sinuous curves, with smooth elegance. It reminds me a great deal of images of space and sine waves and the like. This establishes a definite feel to these different characters and their magic. And the thing is, that's not something that had to be done—the colors are good at emphasizing who's who. But it was done, and it adds a whole other dimension to the story. Whenever you're in a deity's domain, you know whose it is no matter the color.
Regarding that shape language, I wanted to make another note, too—Vash is sometimes described as chaotic and doing what he likes, which is interesting to me, because smooth, elegant curves and the color blue aren't generally associated with chaos. So while Vash might behave like that on the surface, I'm guessing he's got a lot more going on underneath; he's probably much more intentional in his actions than you'd think at a glance, and he is certainly quite caring with his city. The other thing is that this suits Kendal perfectly. He's a paragon character; he is kind, virtuous, and self-sacrificing, and often we see him aiming to calm others and keep them safe. Blue is such a good color for him. There is… probably more to this, but I'm not deep enough in yet to say.
And here's the thing: I'm only scratching the surface. There is so much more here I'm not covering (color palettes! outfits! character design! environment! the deities! so much more!) and a lot more I can't cover, because I don't have the experience; this is me as a hobbyist artist who happened to take a couple design classes because I wanted to. The art style to this comic is so clever and creative and beautiful, though, I just had to go off about it. <3
...brownie points for getting all the way down here? Have a cookie.
#aurora comic#aurora webcomic#comicaurora#art analysis#...I hope those are the right tags???#new fandom new tagging practices to learn ig#much thanks for something to read while I try to rest my wrists. carpal tunnel BAD. (ignore that I wrote this I've got braces ok it's fine)#anyway! I HAVE. MANY MORE THOUGHTS. ON THE STORY ITSELF. THIS LOVELY STORY#also a collection of reactions to a chunk of the comic before I hit the point where I was too busy reading to write anything down#idk how to format those tho#...yeet them into one post...???#eh I usually don't go off this much these days but this seems like a smaller tight-knit fandom so... might as well help build it?#and I have a little more time thanks to break so#oh yes also shoutout to my insanely awesome professor for teaching me all the technical stuff from this he is LOVELY#made an incredibly complex program into something comprehensible <3#synapse talks
743 notes
·
View notes
Text

just how can i protect your smile?
#you guys like yaoi? can i get you some yaoi#pjsk#prsk#project sekai#proseka#tsukasa tenma#rui kamishiro#ruikasa#AUUUUUGH.#this is what finally makes me actually draw riks. vocaloid autism#putting the link in the caption because NOBODY FUCKIGN TLAKS ABOUT SCISSORHANDS EVER WHERES THE HYPE I NEED HER. SONG OF THE DECADE(2009)#this song makes me incredibly normal. my bad. i saw the miume choreography when i was like 11 and my brain shifted#i wanted their outfits to look like mikus in the mv so bad. Fuck my life for that btw stupid fuckign frill trim. why did she have to slay#tried to think of smth other than butterflies for kasa but i have no brain and tbh i hope his life is miserable so its fine#me posting this only to tmblr and not twt because i fucking hate twt#im drawing more song covers that live in my mind palace so i'll pist them there all together. and maybe here all together. who give a shit.#emnn skeleton orchestra next and it will fix me#Good lord. sorry. Im so caught up posting this for no reason. Get me out of here#im supposed to have a lecture in 3 hours but post covid symptoms say otherwise. im so fucked#i have a cyberpunk dead boy wip with them but idk i dont like posting wips on here its like an archive. n i want to actually finish it#but dear lord rendering it with their stupid outfits. clutches my chest falls to the floor. AUUUUGH#wxs killing me killing me taking damage augh auugh aughg
413 notes
·
View notes
Text

Just two siblings back from the dead, hanging out, totally not using this opportunity to torment one another for the rest of time! <3
Chara Week Day 4: Flowers
[Image Description: A digital drawing of Chara and Flowey from Undertale. They're on the Surface, with grass and trees and mountains stretching out behind them. Chara has golden flowers clustered around their left eye and speckled in their hair and on their hands. They're kneeling on the ground and smiling wide, holding Flowey's flower pot in one arm. Their other hand is outstretched in front of them and holding a camera. Flowey has a red bow wrapped around his stem and stickers in the shape of hearts, stars, and smiley faces decorating his pot. He looks annoyed as Chara leans their face in close to his to take a photo. /End ID]
#chara week#chara week 2023#safeutdr#undertale#chara dreemurr#my art#flowey#undertale flowey#undertale chara#chara undertale#flowey undertale#chara#there were a lot of things I could have done with the flowers prompt but I wanted to do something more wholesome than my last post#plus this was the first thing that came to mind. flowey is a flower. and I usually draw Chara with flowers all over them post-pacifist so#it's like the golden flowers became a part of both of them after they got resurrected. ✨symbolism ✨ idk.#the stickers on Flowey's pot are courtesy of Frisk. they like decorating everything with stickers#also. sorry for giving every character I draw black nail polish. it will happen again. </3#i'm not super satisfied with the background of this one because I was pretty lazy with it and it doesn't mesh well with the foreground#buuuuut I'm fine with it because I don't want to spend more time fixing it. and it's like. fine. just not as good as it COULD be#also I'm new to writing image descriptions so if there's anything I could adjust/describe better let me know#I just thought I should try adding one when I can#🌼
2K notes
·
View notes
Text


seeing people talk about how attractive they find the pjo show cast
vs
seeing the people that say this are 13 years old
566 notes
·
View notes
Text


“and his face was suddenly demented, inhuman, as though he was in as much pain as the yelping, howling dog stuck in the burning house behind them,”
rereading the books for the snape scenes
#its real unhinged snape hours.#i encourage all snartists to draw this scene its just too iconic#also ‘dog stuck in burning house’ only conjures up image of the ‘THIS IS FINE’ dog meme for me#which is also very fitting for snape#im …still sketching ideas for snapecelebration week 3 its taking so long its getting out of hand#but im like REALLY excited for it……#mine#harry potter#severus snape#snape#hp fanart
2K notes
·
View notes
Text
okay hi! hello everyone! yikes!
art heist, baby and tender curiosities, baby! have been taken down very briefly but please do not fret! i have every intention of uploading them again very soon. i have been dealing with people selling copies of art heist, baby! recently despite me asking 385845 times for people not to and despite me no longer allowing people to bind my fics. so i took the two works that people were selling down while i issued some cease and desist letters and made some more copyright infringement claims. but they'll be back up shortly as soon as all of this is resolved. it's nothing to stress over friends! <3
i will ask that you refrain from sharing the pdfs and things around unless you know and trust that the people you're giving the pdfs to won't open an etsy shop and start selling them for profit. at least till this is resolved. thanks!
#tbh i wanted this to go quietly while i handled this issue and i have no idea how you all noticed so QUICKLY but#anyway#just imagine i took them down for maintenance or smth it is not the end of the world it's all good#but 2 everyone who is checking in on me thank u love u all <3 that' very sweet !!!#im fine!! no one is being massively a dick on a large scale or anything!!!! no tea !! im good!!!!!#it's me i have control issues that's all!#nat speaks
712 notes
·
View notes