#html table structure
Text
HTML Tables with examples: A Comprehensive Guide for Web Developers on Creating, Formatting, and Displaying Data
I. Introduction
In this article, we will explore the world of HTML tables and their importance in web design. HTML tables are an essential part of building websites, as they allow developers to organize data and information in a structured and visually appealing way. They enable users to present information in a tabular format, making it easier to read and understand.
HTML tables are used in a…

View On WordPress
#complex html table#complex tables html#create html table javascript#display table html#how to create a table in html#html attributes#html table code#html table formatting#html table structure#html tables#html tags#properties of table in html#table elements html#table html#table in web design#table of contents html code#table rows in html#table with pictures html#tables example#tables in html
0 notes
Text
Obsidian Resources Masterpost
This is a masterpost of all the useful resources I’ve collected for using Obsidian. Hopefully some of them will also be useful to you, and I’ll try to keep this post updated whenever I find new and exciting stuff!

[ID - purple decorative divider]
General Obsidian
Download and install Obsidian
Obsidian Help
Obsidian Glossary
Beginners Guide to Obsidian
How to get started with Obsidian: a guide for Autistics & ADHDers
Youtube
My personal playlist of Obsidian-related videos
Danny Talks Tech
Nicole van der Hoeven
FromSergio
Jonathan Pritchard Obsidian Tutorials
Josh Plunkett Obsidian for TTRPG Videos
Vault Showcases & Use Examples
The best way to get an idea of what you can do in Obsidian is to look at what other people have done. This is a collection of articles, videos, and Obsidian Publish Vaults showing various setups and processes so you can get inspired!
Writing a novel in Markdown - PD Workman
(2024) Obsidian For TTRPG - Template Vault | Campaign Manager
How I Plan and Write Fiction in Obsidian – Vanessa Glau
SlRvb - Obsidian Publish
Obsidian TTRPG Tutorials
SoRobby/ObsidianStarterVault: Organize your Universe
How I structure my Obsidian vault (Obsidian tour 2023) - Nicole va der Hoeven
Obsidian - 2024 Intro for TTRPG and Worldbuilders
Form, Function, & Fun! - My Obsidian Vault Tour [2024] - CyanVoxel
Markdown
Obsidian uses markdown to format text, so these are some resources to help you out with that.
Markdown Syntax - Obsidian Hub
Basic Syntax | Markdown Guide
Markdown Reference
Basic formatting syntax - Obsidian Help
CSS & Styling
You can just use Obsidian as-is, but it’s so much fun to customise it and waste all the time you should be doing work on making it look pretty. These resources cover various plugins and ways of prettifying your vault, as well as some CSS resources, since Obsidian uses CSS for styling.
How to Style Obsidian
Default Obsidian Theme Colors
CSS reference
CSS Tutorial
CSS-Tricks
CSS Gradient — Generator, Maker, and Background
MarkSheet: a free HTML and CSS tutorial
ITS Theme: Image Adjustment Snippets + ITS Theme - SlRvb's Documentation
Banners: add banners to your notes
colored tags: Colorizes tags in different colors.
MySnippets Plugin: adds a status bar menu allowing the user to quickly manage their snippets within the comfort of their workspace
style settings: A dynamic user interface for adjusting theme, plugin, and snippet CSS variables
Plugins
A highly opinionated collection of plugins—all of these are ones I either currently use or have used. Organised loosely from simple to complex. Links go to the github pages, which have install instructions, but the easiest way is to install them directly from the plugins manager inside Obsidian.
smart typography: Converts quotes to curly quotes, dashes to em dashes, and periods to ellipses
url into selection: Paste URLs into selected text
better word count: Counts the words of selected text in the editor.
short links: plugin to display short internal links.
editing toolbar
omnisearch: A search engine that "just works" for Obsidian. Supports OCR and PDF indexing.
outliner: Work with your lists like in Workflowy or RoamResearch
Advanced tables: Improved table navigation, formatting, and manipulation
longform: A plugin that helps you write and edit novels, screenplays, and other long projects.
periodic notes: Create/manage your daily, weekly, and monthly notes in Obsidian
workspaces plus: Quickly switch and manage Obsidian workspaces
hover editor: Transform the Page Preview hover into a working editor instance
advanced uri: Advanced modes for Obsidian URI
dataview: A high-performance data index and query language over Markdown files + Dataview
Commander | Add Commands to every part of Obsidian's user interface
QuickAdd for Obsidian + Getting Started | QuickAdd

[ID - purple decorative divider]
check out my obsidian tag for more posts / got questions? want to say hi?
#obsidian.md#obsidian resources#obsidian md#writing#writing apps#resources masterpost#writing resources#notes app#writing tools#behold! a collection of links!#anyway i hope this is useful to at least one person
184 notes
·
View notes
Text
Alright, so bear with me.
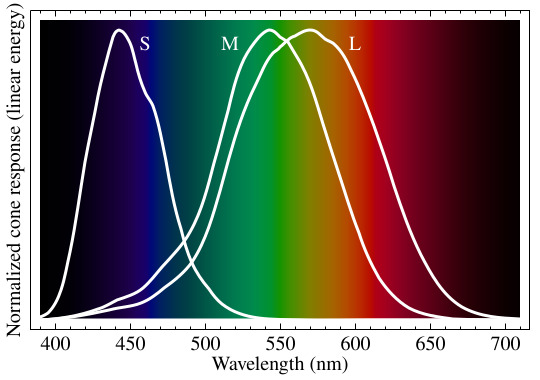
Humans have three cone cells in our eyes that are how we perceive color in the world. I often think red, green, and blue, but apparently people studying them use Long, Medium, and Short to be unambiguous (just for one example, if you activate M really strongly and not L or S, the color people report seeing is yellow-green). Each type activates at different strengths to different wavelengths of light. Here's a lovely graphic from Wikipedia showing response levels of each cone type to different wavelengths:

So you can see that if some light activates L some, but not M, we'll perceive deep red, activates them both a bit, we see orange or yellow, depending on the specific amount.
It's interesting that some effect (a specific mix of pigments, or some structural coloration) could be producing some mostly 495nm light, or a blend of some slightly higher and slightly lower wavelengths, and either way we see cyan. (And a good thing, too, otherwise our display technology would be extremely unconvincing.)
Of course, then there's what happens when we get activation of L and S at once, but not M, our eye-brain systems don't infer "yellow-green", because green is specifically what's missing from there: we generate magenta, a non-spectral color. (And when all three activate we get white, of course.)
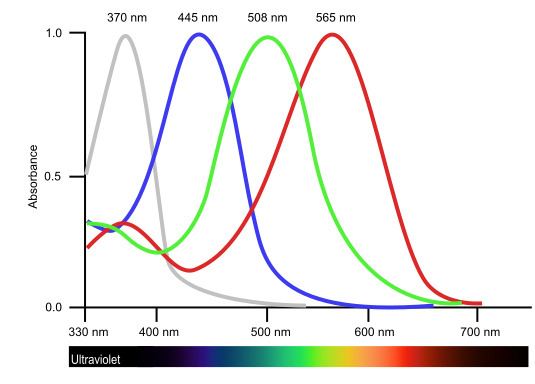
I found myself thinking about birds, with their four cones.

They're more evenly spaced too, the bastards. (These bastards are specifically finches but I'm under the impression that most birds are similar.)

(Of course, "violet" actually means ultra-violet here. Look at the graphic, their UV cone stops responding where our S cone starts. I would edit this, but spent like half an hour discovering that tumblr doesn't support table under html or code/"preserve formatting" under markdown anymore; so you get a screencap of what I sent on discord.)
Birds could see "vio-green" (accepting name suggestions) as a color region as distinct from blue/indigo as green is from purple/magenta.
Look at that. Two whole ass independent spectral color divisions we don't have, and six non-spectral inferences. Eight whole categories of visual perception more than us. Decadent.
The heart quails to imagine what the 16 color receptors of a mantis shrimp would create. I mean, okay, it doesn't because we've studied their eyes and brains and they don't blend colors the way we do, smooshing them down to a much simpler set of perceptions.
But imagine if we rebuilt our eyes and brains for it! Color indicates chemistry, with that level of subtle blending of characteristics, would vision become like tasting everything we look at?
Please pet the bear that is with me on your way out.
#original#transhumanism#long post#I have not actually studied the perceptual systems of birds in any detail so take this with a grain of salt#regretting alt-white now that I've said it aloud in my head#edited: spat this out so fast I miswrote something under the bird spectrum image; also missed a 'd' in 'spaced'
63 notes
·
View notes
Note
Hii ! I’m in a bit of a problem rn and I’m wondering if you could help ( sorry for bothering you )
So school just finished and I’m on vacation for like 3 months so I really want to learn how to code ( I mainly want to make cool websites and stuff ). So I started to learn html and css but it just seems so overwhelming especially seeing all the ressources and tutorials online, could you please help me know what to learn first ? 💖

Hiya! 💗
Yeah, I can help! It can be overwhelming at first, but it's best to break it down into chunks and tackle them bit by bit.
For now, as a complete beginner, use these 3 resources:
HTML and CSS course video - LINK
W3School (for extra help) - HTML LINK | CSS LINK
MDN (for even extra help) - HTML LINK | CSS LINK
After that, work on projects to test your knowledge:
List of 11 projects to tackle - LINK
Here is the list of things you want to cover in HTML:
Basic structure
Tags and elements
Attributes
Forms
Semantic markup
Tables
The same but for CSS:
Selectors
Box model (margin, padding, border)
Typography (fonts, text properties)
Colours and backgrounds
Layout and positioning (floats, flexbox, grid)
Responsive design (media queries)
Transitions and animations
Now that you have a list of what you need to cover, tackle them one by one, making sure you understand the topic before you head over to the next. The video tutorial covers all of this and more. If you don't understand a bit in the video, stop and look on W3School and MDN for further understanding and then continue on with the video. Also, tackle the video slowing. Don't rush, don't do it, it'll just make the learning process even longer if you getting not understand things.
The resources I listed are my complete go-to. After that, as you've noticed, there are hundreds more. Go through the ones you need for the specific project you're working on or the topic you're studying only.
Hope this helps and good luck! 💻💗
#reources#coding#codeblr#programming#progblr#studying#studyblr#comp sci#tech#html#css#html css#coding resources
99 notes
·
View notes
Text
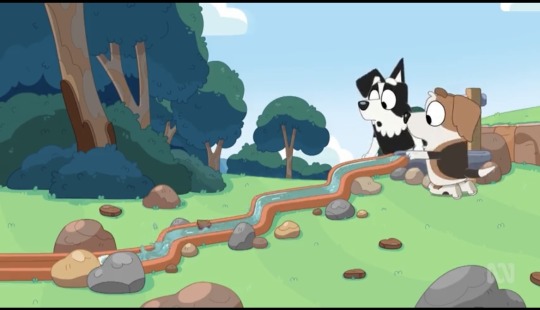
Bluey’s School (Glasshouse School) (2/?)
References in this post are primarily from this link: https://academics.hamilton.edu/government/dparis/govt375/spring97/Teacher_Training/tt4.html
Waldorf Schools
Any episode that includes Bluey’s school… right away you can tell that it is an atypical school. It is: it’s a Waldorf school. The teaching style, curriculum, etc. are all distinct from standard approaches.

Here’s a deep dive on this based on some online research…
Rudolf Steiner, the founder of the first Waldorf school in Germany in 1919, believed that all children should be given "individualized" attention (rather than just those with special needs.)

This style of education emphasizes a focus on the 'individual' rather than the 'group', with each child being valued for their individual accomplishments: every child is deserving of the same attention typically given to gifted and learning-disabled students in conventional educational streams.

Classes within these schools are structured in a unique system of "blocks" that focus on particular areas of study for a period of three to four weeks rather than the same subjects for the whole school year or semester.
As children grow older, more concrete and technical areas of subjects are introduced. Through this method, not only are the developing child's needs met, but so are their interests. As a result, students are kept actively engaged.
Features of this style of education
Key elements of the Waldorf educational approach include:
Teachers try to fully engage the individual student at each step by gearing the curriculum to their age and needs.
Teachers focus on the child's learning processes and achievements in all areas, not just the academic. In this way, the children can be developed as complete human beings.
Waldorf classrooms don't include computers, televisions, etc. Note how in “Typewriter”, Bluey thinks she needs a typewriter for a story but her teacher takes the focus off of typing a story and onto Bluey and her friends actually having an adventure.


The Waldorf curriculum integrates arts and music into all areas of study. Daily activities include drawing, painting, singing, instrument playing…
Even the aesthetic atmosphere of the classroom is different to a standard school: The Tampa Tribune described a Waldorf school setting: "Imagine a classroom with old wooden tables, a backyard garden and children learning to knit and crochet. Where art and music is intertwined with every subject, students write their own textbooks and the toys are all handmade". Which is definitely the look/feel in Bluey’s school…


Additionally, a tenet of this style of education is that a focus on art and nature in education can lead to a greater appreciation for the beauty of life later on.

Waldorf schools encourage children to keep working on their imagination skills beyond kindergarten, using these skills to learn how to co-operate, share and interact. This concept of letting children progress into adulthood at their own level is a unique cornerstone of the Waldorf education method.

This concept of letting children progress into adulthood at their own level is a unique cornerstone of the Waldorf education method. This last piece is very key -- we seldom see anything being taught to the children; they’re free to do their own thing, make up activities, interact with one another, problem-solve, etc. and Calypso is there to gently guide them towards solutions occasionally.
So Why is This in “Bluey”?
The show “Bluey” is somewhat based on the show’s creator, Joe Brumm’s life experiences as a parent. Joe Brumm chose to have his daughter educated this way after she started the first grade. This is explained by Joe Brumm in an interview with the website The Father Hood:
"Bluey was still in embryonic form when Brumm’s eldest daughter started school. Her experience changed the course of the show.
'Play time was suddenly taken away from her, it was just yanked and seeing the difference in her was horrendous,' he says. 'There was no playing, there was no drawing, it was just straight into all this academic stuff. And the light in her eyes just died.'
Brumm researched alternatives for schooling and researched the value of play for child development. It is said that this is what led him to select Waldorf-style education for his daughter.
'Bluey is just one long extrapolation of that,' Brumm says. 'It’s to encourage people to look at play not just as kids mucking around, but as a really critical stage in their development that, I think, we overlook at their peril.'
Quotes from Joe Brumm from this link:
Closing comment & a caution
Personally, I think it’s interesting to see a different approach of educating children depicted in a TV show. It’s not “oddball”, it’s just a part of these dog-children’s lives.
I feel like the public is exposed to a lot of examples of children’s education on television and it’s generally portrayed in a negative light: e.g. The Simpsons, Bob’s Burgers… and even on shows like “Arthur” the kids were often complaining about school, or having something unpleasant/stressful take place while at school.

My only concern for Bluey and her classmates (and maybe it’s a long-term issue, nothing to worry about in the short term) is this: a potential downside to a Waldorf-style education would potentially be the sharp adjustment a student will encounter transitioning from this nurturing environment to one where that isn’t the case. It could well be unsettling.
…phew, ok, maybe one or two more posts about the school to come.
(Maybe, because of the source material, some of this post may sound a little like a giant sales pitch… it’s not meant to be. I think it’s interesting because it’s different; something else to learn about, etc.)
70 notes
·
View notes
Text
feel like i'm the only bitch these days who gives the HTML <table> element the love and respect she deserves like everyone's moved on to divs and css grid layout and forgotten the lady who used to single handedly manage all webpage structure in the 90s
12 notes
·
View notes
Text
So I have been working on a Pfurr Clanmew thing for a while where I compare and contrast the Base Clanmew familial terminology with the one I came up with for the family structures of the lore reworks I use. The best way to show it off would be as a table but like, Tumblr isn't really suited for that. So I thought I may use that Neocities account I created a while back because I can use html tables there and while I'm at it why don't I set up that website as my personal worldbuilding rework repository?
16 notes
·
View notes
Text
Tasks
22/06/2023
As I said in the previous post, I'm going to put my tasks and check here.
[ x ] Finalize my matrix table exercises (it's a data structure)
[ x ] This task was not listed, but it is to start editing my linkedin and making connections with new and experienced women.
[ ] Finish Html, css and bootstrap course + javascript + React From my Nu institute course
#womanintech#codeblr#software development#woman in stem#studyblog#coding#studyblr#code#software engineering#algorithms#computing#comics#comp sci#computer science#studyblr community#computerscience#development#full stack developer#software developer#web developers#developer
15 notes
·
View notes
Text
WhatsApp Clone Using HTML and CSS
What does cloning a website means?
To make a copy
Cloning a website means copying or modifying the design or script of an existing website to create a new website. Website cloning allows a designer to create a website without writing scripts from scratch.
Any website can be cloned. You are also free to integrate some additional new features while cloning your website.
Cloning a website is one of the proven methods you can use to learn web development faster. It provides basic to advanced ideas about how websites work and work, and how to integrate them.
Let’s learn how to clone a website just using HTML5 and CSS in a simple way.
Will take an example of WhatsApp Website and will clone it.
WhatsApp is a free cross-platform messaging service. iPhone and Android smartphone, Mac and Windows PC users can call or exchange text, photo, voice and video messages with anyone in the world for free, regardless of the recipient's device. WhatsApp uses Wi-Fi connections to communicate across platforms. This differs from Apple iMessage and Messages by Google, which require a cellular network and Short Message Service (SMS).
Key WhatsApp Terminology
Cross Platform
Messaging apps
End-to-end encryption
Video & Audio Calls
WhatsApp Business
HTML (Hyper Text Markup Language) –
HTML stands for Hyper Text Markup Language that is standard markup language to create web pages and web-based applications
It represents the structure of a web page
It comprises of series of elements which tells the browser how to display the content
Basic Structure of a HTML Document –
<!DOCTYPE html>
<html>
<head>
<title>WhatsApp Clone</title>
</head>
<body>
<h1>let's learn Web Development</h1>
<p>My first project - WhatsApp Cloning</p>
</body>
</html>
Let’s Explain the above code –
- It is used to defines that the document is HTML5 document
- It is the root elements on an HTML Page
- It contains all the meta information about the HTML Page
- This element contains all the visible content of the page, such as paragraph, headlines, tables, list, etc.
- It defines the largest heading for any topic, it ranges from -
- It defines a paragraph in the HTML page
Elements –
It is the collection of start and end tag, and in between content is inserted between them.
It major components are–
Opening Tag – Used to tell the browser where the content starts.
Closing Tag – Used to tell the browser where the content material ends.
Content – Whatever written inside the opening and closing tag is content.
Some Most Commonly used tags are –
– Used to define a document or section, as it contains information related to titles and heading of related content.
– The navigation tag is used to declare navigation sections in HTML documents. Websites typically have a section dedicated to navigation links that allows users to move around the site
– Anchor tag is used for creating hyperlink on the webpage. It is used to link one web page from another.
– It is used to define a paragraph. Content written inside tag always starts from a new line.
– It is used to define heading of a web page. There are 6 different heading h1, h2, h3, h4, h5 and h6. H1 is the main heading and the biggest followed by h2, h3, h4, h5 and h6.
- It is used to group multiple elements together. It helps in applying CSS.
- Image tag is used to embed an image in a web page.
CSS (Cascading Style Sheet) –
CSS stands for Cascading Style Sheets, that describes HTML elements that appear on screen, paper, or other media.
It used for designing web pages, in order to make web pages presentable.
It is standardized across Web Browsers and is one of the core languages of the open web system/technology.
CSS Selector –
CSS Selectors are used to select or target the element that you want to style. Selectors are part of the CSS ruleset. CSS selectors select HTML elements by ID, class, type, attributes, etc.
Types of CSS Selectors –
Element Selector – It selects the HTML elements directly using name
ID Selector – It selects the id attribute of an element. ID is always unique, in the code. So, it is used to target and apply design to a specific or a unique element.
Class Selector - It selects the class attribute of an element. Unlike ID selector class selectors can be same of many elements.
Universal Selector – It selects all the elements of the webpage, and apply changes to it.
Group Selector – It is used when same style is to be applied on many elements. It helps in non-duplication of code.
Different ways of applying CSS -
CSS can be applied in different ways –
Inline CSS –
Styling is done using different attributed inside an element itself. It can be used to apply unique style for a single element.
<h1 style="color:blue;">Let's learn Web Development</h1>
Internal CSS –
It is defined or written within the <style> element, nested instead <head> section of HTML document.
It is mainly used when need to apply CSS on a particular page.
<style type="text/css">
h1 {
color:blue;
}
</style>
External CSS –
It is used to apply CSS on multiple pages. As all the styling is written in a different file with an extension “.css” Example style.css.
<link rel="stylesheet" type="text/css" href="style.css">
It is written instead head tag.
For more detailed guide – Click here
Let’s implement the above learnt concepts –
In this example will clone a static page of WhatsApp using Internal CSS-
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
:root {
font-size: 15px;
--primaryColor: #075e54;
--secondaryColor: #aaa9a8;
--tertierColor: #25d366;
}
* {
margin: 0;
padding: 0;
font-family: inherit;
font-size: inherit;
}
body {
font-family: Helvetica;
font-weight: 300;
}
img {
object-fit: cover;
width: 100%;
}
.container {
margin: 0 1.2em;
}
header {
background-color: var(--primaryColor);
padding: 1.4em 0;
}
header .container {
display: flex;
justify-content: space-between;
align-items: center;
color: white;
}
header .logo {
font-size: 1.5rem;
font-weight: 300;
}
header .menu {
margin-left: 18px;
}
.nav-bar {
background-color: var(--primaryColor);
margin-bottom: 8px;
display: grid;
grid-template-columns: 16% 28% 28% 28%;
justify-items: space-between;
align-items: center;
text-align: center;
box-shadow: rgba(50, 50, 93, 0.25) 0px 2px 5px -1px,
rgba(0, 0, 0, 0.3) 0px 1px 3px -1px;
}
.nav {
color: var(--secondaryColor);
text-transform: uppercase;
padding: 1em 0;
}
.nav.active {
border-bottom: 3px solid white;
color: white;
}
.chat {
padding: 1em 0;
display: flex;
justify-content: space-between;
}
.chat .info {
display: flex;
}
.chat .username {
font-size: 1.2rem;
margin-bottom: 5px;
font-weight: 300;
}
.chat .recent-chat {
color: gray;
max-width: 200px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.chat .recent-chat .read {
color: #34b7f1;
}
.chat .photo {
width: 55px;
height: 55px;
border-radius: 50%;
margin-right: 18px;
}
.chat .recent-chat-time {
font-size: 12px;
color: gray;
}
.contact-button {
padding: 1em;
border: 0;
border-radius: 50%;
color: white;
transform: rotate(0deg);
font-size: 1.3rem;
position: fixed;
bottom: 20px;
right: 1.2em;
background-color: var(--tertierColor);
}
</style>
<title>WhatsApp</title>
<link rel="icon" type="image/x-icon" href="wp.png" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css" />
</head>
<!-- Body section starte here -->
<body>
<header>
<div class="container">
<h1 class="logo">WhatsApp</h1>
<div>
<a role="button" class="bi bi-search icon"></a>
<a role="button" class="bi bi-three-dots-vertical icon menu"></a>
</div>
</div>
</header>
<nav class="nav-bar">
<span class="bi bi-camera-fill nav"></span>
<a role="button" class="nav active">Chats</a>
<a role="button" class="nav">Status</a>
<a role="button" class="nav">Calls</a>
</nav>
<!-- Chat section starts here -->
<!-- chat 1 -->
<section class="chats">
<div class="container">
<div class="chat">
<div class="info">
<!-- <img class="photo" src="user-2.png" alt="User" /> -->
<img class="photo" src="user-2.png" alt="User" />
<div>
<h6 class="username">Anurag</h6>
<p class="recent-chat">
<i class="bi bi-check2-all"></i> Yes, i remembered that! 😄
</p>
</div>
</div>
<small class="recent-chat-time"> 04:20 PM </small>
</div>
<!-- chat 2 -->
<div class="chat">
<div class="info">
<img class="photo" src="user-2.png" alt="User" />
<div>
<h6 class="username">Cipher</h6>
<p class="recent-chat">Do you wanna hangout?</p>
</div>
</div>
<small class="recent-chat-time"> 10:20 AM </small>
</div>
<!-- chat 3 -->
<div class="chat">
<div class="info">
<img class="photo" src="user-2.png" alt="User" />
<div>
<h6 class="username">CipherSchools</h6>
<p class="recent-chat">
<i class="bi bi-check2-all read"></i> Hey bro, time to band!
🥁🎸
</p>
</div>
</div>
<small class="recent-chat-time"> Yesterday </small>
</div>
<!-- chat 4 -->
<div class="chat">
<div class="info">
<img class="photo" src="user-2.png" alt="User" />
<div>
<h6 class="username">Schools</h6>
<p class="recent-chat">Hey, where are you now? 🙄</p>
</div>
</div>
<small class="recent-chat-time"> 7/22/21 </small>
</div>
<!-- chat 5 -->
<div class="chat">
<div class="info">
<img class="photo" src="user-2.png" alt="User" />
<div>
<h6 class="username">Anurag CS</h6>
<p class="recent-chat">
<i class="bi bi-check2-all read"></i> May i borrow your games
for 2 weeks?
</p>
</div>
</div>
<small class="recent-chat-time"> 7/22/21 </small>
</div>
<!-- Contact button on the whatsapp -->
<button type="button" class="bi bi-chat-right-text-fill contact-button"></button>
</div>
</section>
</body>
</html>
23 notes
·
View notes
Text
You can learn HTML easily, Here's all you need to get started:
1. Document Structure
• <!DOCTYPE>
• <html>
• <head>
• <title>
• <meta>
• <link>
• <script>
• <noscript>
• <base>
2. Text Content
• <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
• <p>
• <span>
• <strong>
• <em>
• <br>
• <hr>
• <!-- Comment text here -- >
3. Lists
• <ul>
• <ol>
• <li>
• <dl>
• <dt>
• <dd>
4. Links and Navigation
• <a>
• <nav>
• <link>
5. Embedded Content
• <img>
• <audio>
• <video>
• <iframe>
• <canvas>
• <svg>
• <map>
• <area>
6. Forms
• <form>
• <input>
• <textarea>
• <button>
• <select>
• <option>
• <label>
• <fieldset>
• <legend>
• <datalist>
• <output>
7. Tables
• <table>
• <tr>
• <th>
• <td>
• <caption>
8. Semantic Elements
• <article>
• <section>
• <header>
• <footer>
• <aside>
• <main>
• <figure>
• <figcaption>
• <mark>
• <progress>
• <time>
• <details>
• <summary>
9. Deprecated Elements (Avoid Using)
• <center>
• <font>
• <strike>
2 notes
·
View notes
Text
Prompt Examples for Learning Web Development

Coding is both an art and a science. It’s about creatively solving problems, bringing ideas to life, and constantly learning and adapting.
Because technology advances at such a rapid pace, it is essential to be fluent in a variety of languages, tools, and domains.
Sometimes it’s difficult to pick up the right resources from the ocean of tutorials, demos, and resources.
And on top of that, sometimes we have to learn and apply so fast due to tight deadlines of the projects. In this case, we need a friend who can help us learn and work faster and better. And thanks to AI by this, our learning becomes faster and more fun.
Today, we’ll look at how learning prompts that AI drives can change the way you learn web development.
How you can craft prompt engineering for web development, the difference between a generic prompt and a bit tweaked prompt can eventually change your desired results and make your learning journey more smooth and more enjoyable.
You can also use this knowledge to learn other fields more quickly and interactively.
Table of Contents
Learning Prompts
HTML Prompt Examples
CSS Prompt Examples
Debugging Prompts
Testing Prompts
Crafting Better Prompts
Further Reading and Resources
🎯Learning Prompts
Prompts are at the heart of AI-powered learning. Prompts are questions or commands that guide AI models like GPT-3 or GPT-4 to generate the desired responses. They act as a springboard for the AI to dive into the knowledge it’s been trained on and come up with relevant outputs.
You can use AI’s capabilities in a variety of scenarios in web development, including debugging, code generation, and even learning new web development concepts.
Now, we’ll go through some basic prompts and their outputs, as well as a little tweaking of the prompt commands to see how the output is becoming more result oriented, giving you a sense of how you may build your prompt commands for better results.
Prompt Commands for Learning HTML Basics
Learning the basics of web development involves understanding the structure and syntax of HTML, CSS, and JavaScript. Here are some prompt examples you can use:
Create a simple HTML structure with a header, main content section, and footer.
This prompt returns a simple HTML skeleton. But if you want a more detailed structure, you could modify the prompt to include specific HTML elements. For example:
Create a simple HTML structure with a header containing a navigation bar, a main content section with a paragraph and an image, and a footer with copyright information.

Curious to know more? Visit our blog for the complete post and dive deeper into Learning Web Development with AI Prompts.
3 notes
·
View notes
Text
Hire me for Personalized & Affordable Expert Help in any Coursework this Semester. Payment only on Delivery || 100% Original Work || Plenty of Samples Available on Request || 24/7 Support
If you need help in any one of the following areas, then I'm your go-to guy.
> Essays, research papers, discussion posts, and/or assignments in Sociology, Psychology, Business & Management, Religion, Computer Science & IT, Nursing & Health Sciences, Law, Political Science, History, English & Literature, Gender & Diversity Studies, Math, Physics, and STEM.
> Descriptive, Expository, Persuasive, Argumentative, Analytical, Compare & Contrast essays in the above mentioned subjects.
> General Research Papers, Annotated Bibliographies, Term Papers, Discussion Boards, Speech Writing and Analyses, Literature Reviews, Thesis, Dissertations, and Case Studies.
> Front End Web Development (HTML, CSS, JavaScript).
Every Hire Guarantees you the Following:
1. Excellently formatted papers in any citation style (MLA, APA, Harvard, Chicago/Turabian, Vancouver, AMA, etc.) at no extra cost.
2. Free Abstracts, Title Pages, Reference/Bibliography Pages, Table of Contents, and List Figures & Abbreviations.
3. 100% Original Papers, crafted carefully from scratch with free Turnitin reports.
4. Free revisions and/or adjustments until you are 100% satisfied.
5. Free-flowing natural English as your papers/ assignments will be written/done by native English Speakers in the US.
6. Excellently structured essays with glowing introductions, memorable thesis statements, logically flowing body paragraphs, and carefully crafted, fresh conclusions that will earn you a top grade.
7. Use of reputable databases for research.
Contact me now for an incredible deal.
Email: [email protected]
Discord: Profsocrates#0762
Text: +1 (508) 738-7180
Most welcome!
#study#college#students#help with criminal law assignment#examination#do your homework#assignmentwriting#assignment help#university#writing#writerscommunity#writers on tumblr#academic writing#academic work#lazy writing#do my essay#do my assignment#nursing assignment writers#nursing assignment help#college life#nursing assignment writing#persuasive essay#essayhelp#custom essay paper#academic essay#college essay#college student#high school students#education#colleges
12 notes
·
View notes
Text
HTML 101: The Ultimate Beginner's Guide to Writing, Learning & Using HTML

HTML serves as the backbone of every web page, allowing us to structure content with paragraphs, headings, images, links, forms, and more. If you're eager to delve into web development or explore the world of coding, mastering HTML is a fantastic starting point.
Join us on webtutor.dev as we unveil the ultimate guide to HTML for beginners. In this comprehensive tutorial, we'll demystify HTML, explore its diverse applications, and equip you with the skills to write your own HTML code. From essential elements to crucial attributes, we'll cover it all.
Get ready to embark on your HTML journey with webtutor.dev – your go-to resource for empowering web development education. Let us dive in and unlock the potential of HTML together.
Join us now on webtutor.dev!
What is HTML?
First published by Tim Berners-Lee in 1989, HTML is now used by 94% of all websites, and probably all the ones you visit. But what is it, exactly?
HTML, short for HyperText Markup Language, is the backbone of the web. It is a markup language that structures the content of web pages. HTML utilizes tags to define the elements and their attributes, such as headings, paragraphs, images, links, lists, forms, and more. These tags instruct web browsers on how to display and render the content to users. With HTML, developers can create interactive and visually appealing web pages. It plays a vital role in creating a seamless browsing experience by allowing users to navigate through hyperlinks and access information across different websites. HTML is the foundation upon which websites are built, providing the structure and organization for displaying text, multimedia, and interactive elements. By learning HTML, individuals can gain the skills to create and customize web pages, making their mark in the digital landscape.
Is HTML a programming language?
No, HTML (Hypertext Markup Language) is not considered a programming language. It is a markup language used for structuring the content and presenting information on web pages. HTML provides a set of tags that define the structure and semantics of the content, such as headings, paragraphs, links, images, and more.
While HTML is essential for web development, it primarily focuses on the presentation and organization of data rather than the logic and functionality found in programming languages. To add interactivity and dynamic behavior to web pages, programming languages like JavaScript are commonly used in conjunction with HTML.
What is HTML Used for?
HTML (Hypertext Markup Language) is used for creating and structuring the content of web pages. It provides a set of tags that define the elements and their layout within a web page. Here are some of the key uses of HTML:
Web page structure: HTML is used to define the structure of a web page, including headings, paragraphs, lists, tables, forms, and other elements. It allows you to organize and present content in a hierarchical manner.
Text formatting: HTML provides tags for formatting text, such as bold, italic, underline, headings of different levels, and more. These tags help in emphasizing and styling specific parts of the content.
HTML Hyperlinks: HTML enables the creation of hyperlinks, allowing you to connect different web pages together or link to external resources. Links are defined using the <a> tag and provide navigation within a website or to other websites.
Images and media: HTML allows you to embed images, videos, audio files, and other media elements into web pages. It provides tags like <img>, <video>, and <audio> for adding visual and multimedia content.
Forms and user input: HTML provides form elements, such as text fields, checkboxes, radio buttons, dropdown menus, and buttons, allowing users to enter and submit data. Form data can be processed using server-side technologies.
Semantic markup: HTML includes semantic elements that provide meaning and structure to the content. Examples of semantic elements are <header>, <nav>, <article>, <section>, <footer>, which help define the purpose and role of specific parts of a web page.
Accessibility: HTML supports accessibility features, such as providing alternative text for images, using proper heading structure, using semantic elements, and other attributes that make web content more accessible to users with disabilities.
Overall, HTML serves as the foundation of web development, providing the structure and presentation of content on the World Wide Web. It is often complemented by other technologies like CSS (Cascading Style Sheets) for styling and JavaScript for interactivity and dynamic behavior.
How to Write HTML?
<!DOCTYPE html><html><head><title>My Page</title></head><body><h1>Hello, World!</h1></body></html>
Explanation:
<!DOCTYPE html>: Specifies the HTML version.
<html>: Opening tag for the HTML document.
<head>: Contains metadata about the page.
<title>: Sets the title of the page displayed in the browser's title bar or tab.
<body>: Contains the visible content of the page.
<h1>: Defines a heading level 1.
Hello, World!: The actual content to be displayed.
Please note that this example is a very basic HTML structure, and for more complex pages, additional tags and attributes would be required.
How to Create an HTML File
To create an HTML file, you can follow these steps:
Open a text editor: Open a text editor of your choice, such as Notepad (Windows), TextEdit (Mac), Sublime Text, Visual Studio Code, or any other editor that allows you to create plain text files.
Start with the HTML doctype: At the beginning of your file, add the HTML doctype declaration, which tells the browser that the file is an HTML document. Use the following line:
<!DOCTYPE html>
Create the HTML structure: After the doctype declaration, add the opening and closing <html> tags to enclose the entire HTML document.
Add the head section: Inside the <html> tags, include the <head> section. This is where you define metadata and include any external resources like stylesheets or scripts. For now, let's add a <title> element to set the title of your page:
<head>
<title>My First HTML Page</title>
</head>
Create the body: Within the <html> tags, include the <body> section. This is where you place the visible content of your web page. You can add various HTML tags here to structure and format your content. For example, let's add a heading and a paragraph:
<body>
<h1>Welcome to My Page</h1>
<p>This is my first HTML file.</p>
</body>
Save the file: Save the file with an .html extension, such as myfile.html. Choose a suitable location on your computer to save the file.
Open the HTML file in a browser: Double-click on the HTML file you just saved. It will open in your default web browser, and you will see the content displayed according to the HTML tags you added.
Congratulations! You have created an HTML file. You can now edit the file in your text editor, add more HTML elements, styles, scripts, and save the changes to see them reflected in the browser.
Common HTML Attributes
<input type="text" name="username" placeholder="Enter your username" required>
<img src="image.jpg" alt="Image description">
<a href="https://example.com" target="_blank">Link to Example</a>
<div id="container" class="box">
<button onclick="myFunction()">Click me</button>
<table border="1">
<form action="submit.php" method="POST">
<select name="color">
<option value="red">Red</option>
<option value="blue">Blue</option>
</select>
Explanation:
<input>: Attributes like type define the input type (text, checkbox, etc.), name sets the input's name for form submission, placeholder provides a hint to the user, and required specifies that the input is mandatory.
<img>: src specifies the image source URL, and alt provides alternative text for the image (useful for accessibility).
<a>: href sets the hyperlink URL, and target="_blank" opens the link in a new tab or window.
<div>: id assigns an identifier to the element, and class adds a CSS class for styling or JavaScript targeting.
<button>: onclick triggers a JavaScript function when the button is clicked.
<table>: border adds a border to the table.
<form>: action specifies the form submission URL, and method sets the HTTP method (GET or POST).
<select>: name assigns the name for the selection input, and <option> defines the selectable options within the dropdown menu.
These are just a few examples, and there are many more HTML attributes available for different elements, each serving specific purposes.
#learn to code for free#coding course online#Online Web Tutorial#learn coding for free#online tutorial#learn code#learn code for free#introduction to coding#learn html#programming training courses#best way to learn coding#how long does it take to learn coding#learn coding for beginners#best online platform for learning coding#best place to learn to code online
4 notes
·
View notes
Text
Review: John Wick: Chapter 4 (2023)
John Wick: Chapter 4 (2023)
Rated R for pervasive strong violence and some language

<Originally posted at https://kevinsreviewcatalogue.blogspot.com/2023/03/review-john-wick-chapter-4-2023.html>
Score: 4 out of 5
John Wick: Chapter 4 is absolute, balls-to-the-wall action movie excess. It feels like a film where everybody involved, given a $100 million budget and carte blanche to make the ultimate action movie as they defined it, decided to throw in everything they could without concern for pacing, just a pure spectacle running close to three hours that is designed to wallop your senses with some of the most awe-inspiring action scenes you've ever witnessed. You've got shootouts. You've got a horse chase in the Moroccan desert that opens the film. You've got hand-to-hand fighting with everything from nunchaku to swords to martial arts. You've got goons wearing heavy body armor forcing the heroes to get in close. You've got a high-stakes card game that ends in, you guessed it, a shootout in a Berlin nightclub where everybody is drenched in falling water. You've got what I've seen described as a lethal game of Frogger in the Arc de Triomphe roundabout. You've got shotguns that fire incendiary rounds. You've got a scene filmed from a top-down perspective that evokes Metal Gear Solid or Hotline Miami. You've got a lengthy climatic action scene on a massive staircase that Rocky Balboa could never. It feels like director Chad Stahelski was influenced this time around less by Hong Kong heroic bloodshed movies than he was by video games that throw an absolute onslaught of enemies at you, knowing that the real appeal isn't the plot but overcoming the next challenge the game throws your way.
And it also has a surprisingly melancholy plot, clearly intended as a grand finale for this series given that Keanu Reeves, as great as he still is as an action hero, is also 58 years old and not getting any younger. Set an unspecified amount of time after the events of the first three films, we start with John, having gone into hiding with help from the Bowery King now that he's wanted dead by the High Table, rigorously training for the day when he sets out to get his revenge on them. We open the film with the Bowery King presenting John with his trademark Kevlar-lined tuxedo and asking if he's ready, and from there, we begin our nearly three hours of globe-trotting ass-whooping that's structured almost like a video game as John has to complete various errands for allies before he finally takes on the Marquis Vincent de Gramont, the extremely wealthy French fop hired by the High Table to take John out. John's hope for the escape from a life of crime he's sought for four movies now is a high-stakes duel with the Marquis where, if he wins, he will claim as his prize freedom from the obligations placed on him in accordance with a series of arcane rules that govern organized crime in the series' universe. The Marquis, who has more than a bit of a dirty coward streak to him, responds by putting an ever-escalating bounty on John's head in the tens of millions of dollars in the hopes that somebody will kill John before he has to face Baba Yaga head-to-head.
This movie is long, and it feels like it, in what turns out to be a double-edged sword that marks its biggest weakness but also does a great job putting the viewer in John's headspace. While there are moments, especially early in the film, that are light on action, they all serve to build up to the film's bloody action set pieces, featuring a who's who of character actors ranging from returning series veterans like Laurence Fishburne, Ian McShane, and the late Lance Reddick (who died just days before this film premiered) to newcomers like Hong Kong action star Donnie Yen as the blind assassin Caine who clearly respects John and doesn't like that he has to kill him, Shamier Anderson as the mysterious Mr. Nobody who you're not quite sure is an ally of John's or an enemy, Scott Adkins as the slimy German crime boss Killa, pop star Rina Sawayama delivering a surprisingly solid acting debut as a yakuza boss' daughter named Akira, and Bill Skarsgård making the Marquis a truly loathsome villain in his cowardice and brutality. Each and every one of them gets plenty of time to shine in the action scenes, almost to the point of bloat, especially once the film reaches Paris and starts throwing everything it possibly can at John; at some point, you have to ask yourself when enough is enough. It's hard to complain about this much ass-kicking in one movie, but it eventually starts wearing you down, just like the film seems committed to wearing John down on his long and grueling road to freedom. There's easily a version of this movie that, in the hands of a lesser director than Stahelski, could've just turned into a slog.
But... this movie has enough killer action scenes to power three whole other comparable movies. Every time I started to ask myself if I'd seen enough, this film grabbed me by the ear, pulled my attention back to the screen, and managed to find a way to impress me once again. I've already given a rundown of some of the highlights, but suffice it to say, just as the first movie helped spur a revival of Hollywood action cinema, I can see many scenes from this one inspiring other filmmakers to try and imitate them. In particular, I'd like to comment on the influence that video games seem to have had lately on action movies, made more obvious than ever here in the scene shot from a top-down view. In games, the action needs to be crystal-clear and easy to follow for a very practical reason, namely that you don't wanna make things unnecessarily difficult and cheap for the player. Bad camera angles used to be the bane of 3D action games, especially before the likes of Resident Evil 4 and Gears of War perfected how it's done in the modern day, and oftentimes, it was specifically because they were trying to imitate the "cinematic" flair of the movies. As it turned out, the same qualities that make action easy to follow in games also apply well to movies, and I would not be surprised if a behind-the-scenes featurette shows Stahelski and others involved with the production openly cite those games as a direct inspiration.
The Bottom Line
This is a movie that's designed to kick your ass as hard as John kicks the asses of the goons sent after him, for better or worse. It makes up for its pacing problems and overly-long ending with sheer overwhelming firepower, demonstrating that quantity is a quality all its own. If you want the last word in outrageous action, then bring a nice comfy seat to the theater and steel yourself.
#john wick#john wick chapter 4#action#action movies#crime movies#chad stahelski#keanu reeves#2023#2023 movies#donnie yen#bill skarsgård#hiroyuki sanada#shamier anderson#ian mcshane#clancy brown#rina sawayama#scott adkins#lance reddick#laurence fishburne
3 notes
·
View notes
Text

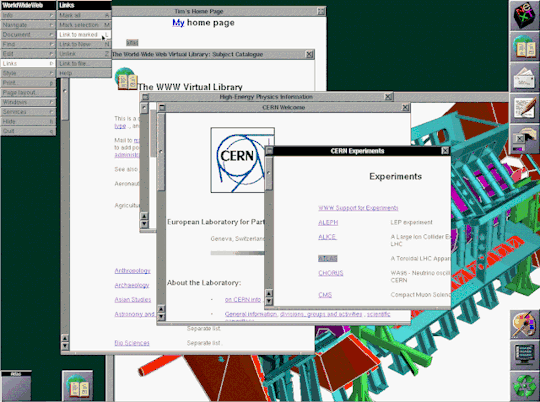
Early webpages
It was quite exiting for me to see the very first web page. It was designed by Tim Berners Lee, a British scientist working in CERN laboratory. Actually he was the inventor of world wide web(www) initially it was designed for the communication among the scientists in CERN laboratory and they work in the different parts of world. The first web server and browser were installed at CERN. The coding was done in NeXT computer. He developed the setup in1990. The layout was pretty simple and has all necessary information required by officials of CERN because it was designed only for them. There were no any search engine at that time hence the search facility relied on keywords. The name of very first browser was “world wide web” and it can only be accessed in NeXT computers. Latter on in 1992 a line mode browser was developed which could be installed on many other computers. The whole web page is designed only by html and structure was added by tables. Tables were used to keep the data aligned.
In 1993 the first search engine named “ALIWEB” was developed , it was used to provide important links to the users to get information. Its background was colored and important links were highlighted so that to grab the attention of users. Design started becoming much more complex after 1994, when”Hotwire” Added advertisement poster onto the website and gave imphasis to the styling then text. The internet started booming after that and thousands of websites were developed. The limitation of satatic HTML was overcame by javascript which further caused the excessive load to the current page lead the slow loading of the page.
5 notes
·
View notes
Text
The Anatomy of Melancholy, 92: AEGIS
Table of Contents Third Instar, Chapter 23. Go to previous. Go to next. We now return to our regularly scheduled programming. Appreciate your patience and continued readership. Been having a lot of real life turmoil in the past few months.
This concludes the set of four achronological chapters, which I've termed the "Lockreed Tetralogy." I structured them in such a way that they're sorted into four chapters by theme and relevance, to emulate a sense of "disk repair scan," but if you would also like to read them in chronological order, I have made a Neocities page for it here. I think trying to format it as it appears in HTML, through Tumblr, has taken a year off my life.
It feels ironic that the fourth chapter doesn't have much in the way of content warnings. There's some vague eldritch fuckery afoot, and a bit of memory glitching. Hopefully not too bad.
----------------------------------------
"Aegis-bearing Zeus has a design for each occasion, and mortals find this hard to comprehend." — Hesiod's Theogeny
----------------------------------------
Data integrity recovery... 99%... Please do not power off your system.
----------------------------------------
January 5, 2288
The terminal bonks at 'Choly, to inform him he's used up all his tries for the hour. He's locked out. Again. He slouches and massages his nose bridge behind his glasses.
This would be so much easier if I could get my Pip-Boy working again... and if I had a decryption holotape for it.
Breaking windows isn't an option now that they've solved the building brownout, but the odds of this current trick working are still far higher, he thinks, now that they've restored full power. They just have to remember not to touch the exposed wiring in any security glass Sticks has already shattered.
Despite resistance logging into the admin's terminal at the reception desk, he remains confident that it is crucial to programming his ribbon rack and Lt. Creeley's. He found the required peripheral equipment in a drawer the other day, and a personnel management software manual remains among the reference texts on the desk. He's been at it going on two weeks, without hacking script at his disposal, and nothing at the reception desk seems to point to any clues.
If only the admin were so negligent to have written down the password and tucked it unceremoniously in the desk, or in any of the folders or books.
He sucks a Mentat and skims the desktop again anyway. When he started coming down here to get into the terminal, he would bring his gauss homework with him, but bouncing between failure and rejection is wearing on him more than he can admit. He quickly loses motivation searching the desktop, and lets himself read one of the books to occupy himself for the next hour.
He finds that the orientation text has a unit on the history of this Lockreed site. Maybe it can shed light on the General's interest in this place. Sticks insists she just stole all the robots, but 'Choly knows there's more to it. There's so much more, he swears. There's not any evidence robots have ever been employed here, for starters--there's no storage bays or workbenches, no maintenance equipment, no fuel, no mentions of them in company procedure materials--and the only robot they know is in the building at this given moment is Angel. Understanding just how deep this rabbit trail goes might not solve the primary obstacle that traps them here, but it will still check off a high priority task for them.
So, he reads. His sole taps along the low-pile carpeting, to the faint jazzy tune which saunters the well-lit empty halls of the first floor. The more populated that he learns the world is, the more accustomed to solitude he grows. He's proven he's not as isolated as he thought. All that matters to him is that he's alone by choice.
Interfacing and telemetry prodigies founded the security systems company SysDef in 2052. RobCo negotiated partnership with SysDef, then RobCo bought them in order to procure the patents for their state-of-the-art interfacing protocols. The buyout shifted the company vision: as RobCo Entertainment, they came to script video games. RobCo Entertainment's lavish library could be enjoyed on any RobCo processing system. Thanks to SysDef, that would include the pride of RobCo's Lowell location: the 'Personal Information Processor,' endeared to the world as the Pip-Boy.[2288.01.05-1]
No wonder RobCo devices are compatible with those of so many different companies. The SysDef patent set them a league apart from the rest. Impressed but restless, 'Choly bites through the remaining wafer of Mentat left in his mouth.
His discoveries do substantiate his months of paranoia. It's no secret that RobCo had always partnered heavily with the military, and the military saw special promise in RobCo Entertainment. The federal defense complex orchestrated annexation of the company under their Lockreed Industries. As Lockreed of Nashua, the company resumed full focus on defense systems development. Beyond mention that they had been coding aerospace technologies, the text does not indicate exactly what the military had contracted them to produce for them in the years leading up to the Great War. His only clue is that any questions regarding S.C.Y.T.H.E. Program projects must be routed through the director.
'Choly recalls the crates of ballistics fiber at Boott Mills were labeled S.C.Y.T.H.E. property, too.[2288.01.05-2]
"I really wish I knew what that stood for, damn it."
----------------------------------------
February 4, 2288
A terminal with an unburnt screen.
'Choly sits down at a cubicle in an office on an upper floor. He's been wandering a wider path researching the military documentation in the building ever since Sticks began making trips outside. Despite the degree of preservation throughout the premises, because something seems to have prevented the screensaver script on many terminals from triggering, centuries of disuse have burned images deep into their screens. The glow bleed on inoperable terminals, he imagines, resembles what it must be like to stare into the sun.
He hopes he's not Icarus.
It doesn't take long for him to ascertain that whoever once occupied this desk used its terminal for a diary. It's encrypted by pay grade. He unfurls his Pip-Boy keyprong to attempt his password decryption algorithm. Before he can analyze the possible correct commands among the guesses on the screen, a synchronization between a biometric sensor in the room and his nameplate verifies his identity and O-6 pay grade.
It dismisses the encryption check. He's had no reason to wear his bekesha-tulup indoors, so he's tucked his ribbon rack and nameplate into the small pocket in his Vault Suit's lining. Still, he would have expected secure terminals to require more than his physical presence to access them, but he supposes it's not too unlike a unique fingerprint, if the building's biometrics are as advanced as he suspects. He leans into the keyboard and favors proximity to the screen such that he can remove his glasses.
Delight flushes over any possible terror, to recognize the last active user of this terminal was Olivia Francis, then designated Major General.
April 12 2096
I knew this moment would come, but here I am. I may have set up here as a contingency because it was the next nearest secure military property, but there's a very real possibility its SCYTHE products could be the key to reclaiming Deenwood. I'll stay here a few weeks to get a head start on my research before heading to the mall to regroup.
He cannot imagine what enemy hand could accomplish the feat of seizing Deenwood. He squirms, and smiles knowing from history that their occupation was temporary.
April 30 2096
I resent that the... tests disfigured me, but resembling what the locals call a 'ghoul' has afforded me some degree of anonymity. I couldn't clear my head and instead shifted gears during my stay at the settlement that's sprung up inside the local shopping mall. It's my understanding that all Lockreed employees who survived Great War Day relocated at this 'Ant Lane.' They've integrated well enough that they've given me trouble tracking them down to question, but some still haven't broken the habit of wearing their Pip-Boys in public. I've found a lower-rung developer already. This Ken Luther knows nothing about AEGIS, remembers nothing notable about his tenure, and doesn't grasp why a scavenger would have much interest in a video game facility. Locating Brock Taskerlands would probably solve all my problems. For how hot he was to procure the property, he has to have known what he was buying into, but I need to continue under the likelihood that only his legacy lingers here.
After my stay, I know now what I must do. What I need is locked inside the mall, and the key to freeing it IS here.
He sits for some time. He rereads the entry trying to jog his memory of those names. Surely, he reassures himself, she had not set in motion the events which transpired last October. This couldn't have anything to do with the granite, or the fungus, or the hypnagogic chroma shifts, or the widespread acute memory damage.
He curses under his breath in a healthy mix of English and Russian. The idea that the General believed Taskerlands was actually remarkable ruffles him a great deal. Eventually, he jots some notes... Luther, Taskerlands, AEGIS... underscores Taskerlands, overwrites the name time and again with a strained gurn... and continues.
May 18 2096
At least one AEGIS technician survived the War, but she's since passed away. This Marion Rigley seems to have kept her classified training confidential and has shared only the most rudimentary repair methods. It's unthinkable that she couldn't recognize that her proprietary knowledge would prove invaluable in maintaining one of the largest and most effective bomb shelters on the Eastern Coast. Maybe she didn't believe Ant Lane would need to exist as a community much longer, and held onto the misguided idealism that the United States she knew might one day return to its glory days. Maybe she thought similar threats to human life have ceased to exist in this post-nuclear tapestry. Or maybe she knew that with an intimate familiarity with the system comes the capacity to abuse it. The irony almost stings.
June 9 2096
After speaking with some of the locals who maintain Ant Lane's walls, I convinced the Hall to let me look around their maintenance closet, under the guise that I wanted to know what sort of components to scavenge for repairs. They believe I'm interested in learning how to maintain the building. Beyond a doubt they have no knowledge whatsoever of the existence of a mainframe hidden somewhere on the property. I need to be more cautious because this is feeling a little too easy.
June 26 2096
The Lane is one Protectron lighter. No one noticed it wandered outside, and no one noticed it rejoined me one block away. I've proven I don't need access to the STAR Control mainframe to hack AEGIS. The robot will accompany me in a few days. I'll tell them that I found it and felt obligated to return it. When it rejoins the anechoic grid, it will transmit a Trojan frequency to the other robotics on site. It's a shame that STAR parameters only function within architectural boundaries designed for it. Otherwise, I might be able to conscript more robots than just these thirty Protectrons. Finally getting somewhere.
July 1 2096
The Hall let me keep the Protectron, which I've named Helen. They consider her defective since she was able to get outside the mall. I brought their attention to the reality that the robots on site have not undergone maintenance in twenty years, and they asked me if I couldn't take a look. I didn't expect to be able to freely repair and upgrade them prior to commandeering them. They've got me on robotics duty now. My plan exceeds my expectations already.
She's very efficient. It's sublime to finally have a robot of my own, after being surrounded by colleagues for decades whom the government legally required to have them. Even if she doesn't survive this scheme in one piece, I wholly intend to rebuild her. She's the beginning of something I hold dear.
July 24 2096
It's done. I tested the Trojan sequence. When interrogated on whether I tampered with the Protectrons, I underscored that I have nothing but the vitality of the Lane at heart. They blamed my repair work for the casualties, though no one could explain how the Protectrons and turrets all went haywire at once. Only steel and copper can reclaim Deenwood now. My efforts will nevertheless prevent needless slaughter at the hands of army traitors. The Court ruled it manslaughter, and motioned to dismiss all robots from the premises. I never met any of the Aldermen, but I'm thrilled they unwittingly ruled in my favor. When I told the Hall I would ensure total robot removal without further casualty, they decided that my guarantee outweighed taking my life. Some of the guards figured the robots would do me in either way. Going forward, they'll emphasize reliance on their security guards. I wish them all the luck.
Now that I have my reserve troops stationed inside Lockreed, I can uninstall the fabricated programming dysfunction, and convert the Trojan to my customized STAR parameters. I've been able to control Helen remotely. I'll be able to rein the others.
Those Academy of Liberty bastards won't know what hit them.
As expected, these diary entries raise more questions than they answer. When he tries to copy the entries to the JBD in his holotape deck, a permissions error bonks at him. The read function is locked behind an O-6 pay grade, but the write function is locked behind a confidentiality of O-8 or higher. He slaps the side of the terminal case, then pretends he's kidding. He smiles into himself as he retracts his key-prong.
It's fine. If he can't take the terminal's data to his current workspace, he'll take his current workspace to this terminal. This office desk boasts much more desk space than the cubicle downstairs anyway. And if he needs to, next time he can transcribe the entries himself manually.
But what did it all mean?
On his way back downstairs, he can't help but chuckle in a secondhand nostalgia regarding the humble beginnings of Helen's AI signature.[2288.02.04-1]
What other models has the General loaded her into? At what point did she become an Assaultron? His smile fades, but his spirit persists. What will her next model be?
He shakes his head with a tut and smirk.
"Of course See's is her fault. Of course it is."[2288.02.04-2]
He giggles and chuffs intermittently for hours, that the Lane likely never saw what its appointed squad of robots could have done drowning in the electromagnetic distortions of a postwar nor'easter... and that the General very likely never knew that she spared the Lane that tragedy by having rigged a smaller scale fake malfunction of her own.
----------------------------------------
February 15, 2288
"I do hope you're finding what you're looking for here, Sir."
Angel tidies the space it has tidied three times already. It whistles as it whisks its feather-bare duster at the spotless shelves of the director's office.
"You know that I had to be certain we wouldn't set off the security systems by coming up here."
Seated at the desk, 'Choly paces the menus on its terminal. For some time, he chews at a pencil bridled between his teeth, and says nothing further.
"Here. Fucking fuck, I've got it." He removes his glasses and rubs at his eyes, then rereads the most recent of several entries. "The S.C.Y.T.H.E. Program outline for this site is all here. All this time I was expecting it entailed a product, but their project was... Fuck. Ant Lane was a military experiment. Listen to this. The director kept drafts of sales pitches, and mental notes of investors."
Pheasant Lane Mall, our most ambitious phase of the STAR Control program, showcases the versatility of our STAR Cores. The property's highly specialized proprietary AEGIS wiring, which provides the above ground vault with an interior secure of all electromagnetic radiation, incorporates twenty STAR Cores. AEGIS in this way blocks external radio frequencies, including EMPs and ionizing radiation, while still providing internal management of all RobCo robotics on site. Thirty Protectrons and fifty-three turrets guard Pheasant Lane. The mall's supervisor has total and simultaneous control of all robots within the boundaries of the mall, all with the convenience and ease of a RobCo mainframe.
Its position straddling the NH-MA state line was not just a strategy of finance but also one of function. Ideally, the convenient location will create opportunities for many to frequent the property. We hope its lavish amenities make it feel like a second home to locals and tourists alike.
"And another. This one's dated 2071."
Due to the high production costs of AEGIS infrastructure, it's been a decade since the completion of Pheasant Lane, and it's still the only standing testament to its virtues. Military interest in STAR Control got us bought into the Lockreed market, and it's kept us going in recent years thanks to S.C.Y.T.H.E. And now, we can applaud John-Caleb Bradberton's sizable investment in implementing yet another illustrious demonstration of STAR Control excellence, by contracting us in the development and erection of the Galactic Zone park in Nuka-World.[2288.02.15-1] Needless to say, as inheritors of the RobCo Entertainment headquarters, we have been quite delighted to see the space themed entertainment park outfitted with dozens of opportunities for visitors to engage with RobCo Games properties. However, the park development committee opted to bring in Vault-Tec in a multi-corporation collaborative decision, and while showcasing cohabitation of multiple big name brands at Nuka-World, it's also a glaring commentary on the failure of AEGIS as a vault technology, as AEGIS-based vaults make no appearance on its roster.
Securing steady funding wouldn't be such a struggle if the only thing that has kept House's interest in us was the SysDef interfacing protocols. He's been investing more and more in private sectors over his military holdings. It's why Lockreed got its hands on the company so easily. My Intel tells me his business habits have been seeming more and more like unhinged hobbies, but they can never seem to spit out what they mean.[2288.02.15-2]
Perhaps Bradberton's investment in STAR Control will inspire further investors going forward. After all, our telemetry doesn't require the costly AEGIS infrastructure.[2288.02.15-3] Drawing in investors like Bradberton will not only improve popular opinion of the military's advancements, but will fund them for decades. To say he's pleased with the Galactic Zone is an understatement. He's reached out to me regarding any other highly proprietary military technologies with which he could be permitted to outfit his park. I contacted Col. Nelson about it, and he's told me to direct him to some bigwig, Gen. Braxton. Mentioned something bigger than the S.C.Y.T.H.E. Program, too. Bradberton is among the world's wealthiest. I can only imagine what Nelson's offhand remark must mean the eccentric inventor's buying into next.[2288.02.15-4]
It's least of many evils, between House, Taskerlands[2288.02.15-5], and Bradberton. If only I could get inside the head of a billionaire. Do you go crazy with that much money, or does it take being crazy to earn it?
He falls quiet again as he engrosses himself in the documents, a majority of which bear timestamps dating between 2054 and 2062. He recalls that Sacristan Haidinger suggested Vault-Tec had nothing to do with Pheasant Lane Mall's value as a bomb shelter, and these archives confirm that the two companies never communicated or collaborated regarding the site. The government's Project Safehouse, most well known for spearheading Vault-Tec's construction of the majority of the nation's bomb shelters, had also commissioned independent contractors to try a varied civilian-oriented approach to national defense. (For example, Pulowski Shelters spring to mind.)
Several documents indicate that when the military lost interest in the financial viability of constructing subsequent structures like Pheasant Lane, interest still lingered in repurposing STAR Cores elsewhere. The biggest contract for them shows that Lockreed supplied Nuka-World with thirty-five STAR Cores, to control a large and diverse reserve of fully outfitted RobCo and General Atomics military grade robotics.
The thirty Protectrons and fifty-three turrets still bewilder 'Choly. If everything in the General's terminal entries is accurate, the Lane had to determine the source of the earliest true AEGIS malfunction, restore it, and continue fully and knowingly protected. When had the first electromagnetic nor'easter ravaged the East Coast, and put this AEGIS system to the test? Yet, even if these AEGIS bugs do get repaired, he can appreciate how the biological effects of such a storm precipitate such entrenched local superstitions.
Any science Sutter Grove commands is likely reverse engineered at best. He's neither a programmer nor an engineer, and can't do much more than augment their knowledge base going forward. Have the Lane's inhabitants ever truly known why or how the building protects them? He's not confident he can adequately explain to the Lane exactly what such things represent, but he knows with unwavering certainty that the survival of Ant Lane depends on its ability to withstand harsh magnetic weather conditions. Although at heart its inhabitants have largely reduced its architectural aegis to ghosts and shadows, Ant Lane owes its very existence to overwhelmingly advanced technological engineering.
Angel stops its cleaning routine to check on its owner.
"Chin up, Sir. It can't be all bad," the Mister Handy says. "I'm not sure I follow most of what you've just read aloud, but surely there's some kind of silver lining in it all. Some information that makes your trouble getting into this office worthwhile? Mmh?"
He glances up at Angel with an uptick of purpose.
"More of a lead lining. Or copper? Copper lining? Fuck, there's got to be hundreds of tons of copper in that place. I don't follow much of what's detailed here, either, but some of Sutter Grove's electricians might. We'll take them everything we can. Spare parts and all."
There's got to be surplus components here. STAR Cores, the redundant components of Systemized Telemetry for Automated Robot Control, routed through the architectural multi-layered cousin of the Faraday cage AEGIS, the AnEchoic Gridwork Integrated Shield.
He snaps his fingers, and swivels in his seat to push himself up with his cane. Like the one the General had used to pen her entries regarding the Academy of Liberty, this terminal is also write-protected. He'll return to it as needed, to transcribe it and transfer its data somewhere he can print out everything.
He stops and frowns. The orientation booklet. The onboarding manual. If any of the texts he's found here have indicated anything regarding the STAR Control trained specialists, STAR Cores, or AEGIS, he would know it by now. Surely he's simply overlooking something profound in plain sight.
Of course, he reminds himself, the onboarding book is just an entry level training manual. STAR Control and AEGIS must be among the most sophisticated projects this Lockreed ever worked on. Their finer workings eluded a polymath like the General for an entire summer to the point she was tracking down the masterminds behind it all.
"Maybe there's a manual here for AEGIS training," he tells himself, and commences browsing the shelves Angel has just finished dusting for the fifth time today. "Or at the very least, a layout of where they manufactured STAR Cores."
"That's the spirit! Shall I help you look?"
Getting a reply where he expected none shakes him from inside his own head just a bit. He glances up with a pleasant startled thoughtfulness.
"Yes. Thank you."
"But of course!" After a while, it comments, "It's been so delightfully quiet since we've been here in New Hampshire, you know. Just the three of us. None of those pesky voices. So much easier to focus on my housekeeping."
'Choly stops and stares off into the corner. His voice cracks.
"Angel, clarify."
"The voices? Oh, they've been bouncing around in my receiver wiring since sometime in Lowell, I'd estimate. I couldn't tell you exactly when they stopped, but I've felt haywire since long before the damage you've told me I suffered recently."
"The laser attachment." His eyes dull as his head turns to his companion. His gaze falls past it. "We removed all your attachments when we entered Ant Lane."
"So that's where it's all gone!" Angel exclaims, with the levity of mere inconvenience. "I just knew I had attachments! Oh, I pray my service is still satisfactory to you, lacking them, Mister Sir. Should I fetch them so we can reattach them, or shall we continue with the brass tacks?"
He sees red. If her tampering extends beyond having modified Angel's tendril laser, there's no other explanation in his mind than that she tried to power it on during the storm... and that she's thus responsible for Angel suffering gauss damage. He can't cry.
"Moy Angel, you're you no matter what equips you."
"And you're you, no matter your equipment." Angel's chuckle fades out in a glitched static. "Remind me again what we're here for, if you could, Sir."
A smile cracks his haunted veneer.
"Sometimes you're more human than you think."
"Not as much of a compliment as one might think."
He wipes the smile off his face, only to grin and resume searching the shelves.
"Ни фига себе..."[2288.02.15-6]
"Well! No need to curse about it."
"This whole thing. Every turn leaves me speechless. Even you." He grips a book spine. "Perhaps I misspoke. You're complex, in a way humans can be. Complex, tragic, laughable."
"I'm complex in a way machinery can be. Complicated and unpredictable."[2288.02.15-7]
"Never change."
----------------------------------------
January 5, 2288
'Choly looks up from the book to check the countdown timer on the terminal. Three minutes left. He hems and drums his pencil on the steno he's been using to track the possible ten letter passwords he's already tried.
The General must think she's General of the entire US Army, having survived all other known officers. Maybe it's as simple as some presumption that she owns the rights to anything the Army claimed. He hopes it's that simple. She doesn't strike him as the type to binge Grognak & the Ruby Ruins.
His mind drifts, and his eyes trace over the individual letters. Something clicks about the dots and crosses and natural spacing of his handwriting. It may have been nine months ago, but he still remembers just enough of the method he applied to hack Eleanor's terminal in Lexington. The markup of the encryption is one means of finding the password. He's thrown blind guesses at it all this time. It takes a bit for him to jog his memory how to coax the terminal to display that formatting, but once it spills across the screen, he needs only heed the punctuation to determine the answer. Subjectify.
[Server connection severed. Contact an Administrator if the problem persists.]
He hopes he doesn't need an uplink in order to gain access to the nametag application. At least if he does, this is an administrative terminal, so he shouldn't need to stray far from where he sits at the first floor lobby. He plucks around the terminal to get a feel for how this administrator kept his desk. The admin's daily life doesn't concern him, but his curiosity distracts him enough from his immediate task that he still takes a glance at the inbox. Even if snooping doesn't yield anything, reading the admin's various correspondences still seems interesting.
He opens messages that appear high profile, but they're vague at best. Eventually, he doubles back to a shrink of messages with a long chain of back and forth. Most of it is between the admin and the director. He skims to get the gist, and cuts to the height of the drama.
I've told you once, and I'll tell you a dozen times: don't accept his creepy gifts, and don't entertain him! It's not our problem anymore, and we're not beholden to disclose confidential documents to a civilian, no matter how much money he paid for an old SysDef property. If he breaks it by modifying it, that's his problem. He comes in again, you call security. Please take your job seriously.
---
Sir, I accept responsibility for the storm I ruffled. Know that I take my position very seriously. It's just that I figured, if he bought the property, maybe the developers would be keen on helping him? It seemed like a possible avenue to garner his continued investment in Lockreed. I won't make the same mistake again.
I hope you enjoy your vacation next week.
---
As the admin, you have access to accounting files. As the admin, you don't have the authority or credentials to make decisions based on that data.
If the board needed your input on investors, you'd be looped into board meetings.
Lockreed has concluded involvement with Taskerlands. We will no longer be doing business with him in the future, not even on prior purchases. Do not let him in the building again, or YOU will not be let in the building again. Do I make myself clear?
The thread ends here, but an asterisk indicates that a reply sits in the admin's drafts:
Sir, I know this week's misstep with Mr. Taskerlands reflects poorly on my skills, but I assure you that going forward, I will prove myself to the board. My desk may not be the brains of this company, but I am its uncanny eyes and ears, and I hear just about everything. I know better than most
'Choly wonders if the admin was cruising for a promotion or simply clawing to keep his job. He muses over the ancient office drama while he gets to work fiddling with Lt. Creeley's RFID nametag. He grabs the personnel software manual, and roots through the admin's desk for the peripheral equipment required to use it. His hand sets upon something cold and sobering.
Instead of producing the name tag cradle, he pulls from the back of the drawer a potato sized bronze paperweight. He wishes he didn't recognize the features of the metal mask. A gift tag still dangles from a thin twine around it, in a crude indelicate script: A gift from the Aldermen, to Lockreed's sharpest and brightest.
He forbids himself from reacting. He returns it to the drawer, and shuts it rigidly when he cannot shut it calmly. He has work to do.
He searches the next drawer down for the RFID cradle, and finds it. Once he plugs it in, he instructs the terminal to scan for it, then dives into the script. Maybe he's just spent an alarming amount of time in recent months immersed in programming literature, but the application is surprisingly straightforward, and reprogramming its identity data for its new owner is a breeze. He notes that the script suggests the lieutenant's name was Maria Greeley, and inspects the tag where it sits in the cradle with a skewed expression. He removes his glasses and picks at the engraved lettering with the tip of his pencil. A fleck of debris dislodges from the engraved letter, demonstrating it is in fact a G, not a C.
Because the server is inaccessible, and because he and Sticks are the only living humanoids present in the building, he can isolate the building's biometrics and indicate which of the two he wants the nametag to define as Maria Greeley.[2288.01.05-3] The RFID cradle has a deck for engraving, but he has no blanks to use to make one that says Sticks on it. He hopes the ghoul won't mind what the physical tag says, as long as its digital programming works.
If they stay much longer, he'll consider snooping around for their office supply closet to locate some. But if it works, they shouldn't have to bother.
It's going to work.
Next, he has his own name tag with him. His ease altering Greeley's tag suggests that Lockreed likely developed this personnel name tag system for all military applications, not just corporate military sites such as this. Greeley wasn't stationed at Deenwood, as far as he can tell, but the tag's similarity to his own suggests even these are about as military issue as it gets. When he loads the script contained in his tag, he must sit back and read it time and again. There's something wrong about it. He's no sophisticated programmer, but between the script he just edited on the other name tag and the script instructions in front of him in the software manual, he can clearly discern entire lines of script that set apart his name tag from the lieutenant's.
"Olivia altered it." He sits back in his chair and chews on his pencil. "When she promoted me to colonel, she didn't just edit my ribbon rack and devices: she... tampered with it."
He's nervous to alter any of the script, lest it bungle his ability to regain access to Deenwood. He sits up and rolls his eyes at himself before poising over the keyboard once again.
That's ridiculous. Why does it matter if I hypothetically ever step foot on base again, if I can't even step foot out of this building? The system won't accept an ID that looks hacked.
Before deleting any lines of script, or changing any parameters or variables, he flips to a new page in his steno and writes down the entire code. It's not that many lines, fortunately, but just like a misplaced comma or unclosed parenthesis, whatever the General added doesn't look like it belongs.
He edits the code to resemble Greeley's as closely as possible, retaining his own name, biometric signature, and credentials, and ejects his tag. Within minutes, he hears the sibilant click of pneumatic locks opening all down the halls.
He shivers.
"Why am I usually only right when that's a bad thing?"
She's been their warden all along, intentionally or otherwise. But she couldn't have known they would end up here. They're here by a fluke of getting lost in the ice Fog. She couldn't have intended that they get locked inside due to a technicality of her code meddling. And yet, with the subtlety and sleight of mind the woman commands, he can expect no better explanation.
At least she was so kind as to stock a season's worth of MREs.
Go to Next »»»
----------------------------------------
[2288.01.05-1] Lockreed of Nashua. The history of this company is based off the historical Sanders Associates. Sanders Associates started as contractor of defense technologies. One of their engineers, Ralph H. Baer, developed the first video game as a side project, for which they partnered with Magnavox to produce. Their console was the Magnavox Odyssey. Eventually Lockheed Martin bought Sanders. Currently BAE Systems owns the property.
[2288.01.05-2] The S.C.Y.T.H.E. Program is mentioned in Fallout 4. In the years leading up to the Great War, the US military contracted existing civilian manufacturing facilities to produce army resources to reduce the time and funds building new factories. There are several such companies mentioned, but the acronym's definition is yet unknown, and it's unknown the full scope of contracts belonging to the project.
[2288.01.05-3] Greeley. Maria shares a surname with the protagonist and programming specialist of The Stone Tape, Jill Greeley. They both met their demise as a consequence of their indefatigable investigations.
[2288.02.04-1] The Assaultron Helen is named after Helen of Troy. One, a major factor to the Battle of Lowell does amount to Olivia and Laverne fighting over Helen, though they both have their notions as to why she's the perfect companion. Two, Olivia first stole her by exploiting Ant Lane's security systems via a Trojan virus.
[2288.02.04-2] See's assault rifles. Olivia may have removed the robots from Ant Lane, but the mall's security and maintenance crew were tasked with the turrets' removal. Turrets in Fallout typically take 5.56 bullets. The assault rifle is See's guards' most used weapon because the bullets would exist in surplus for decades after the 2096 incident. Some higher ranking guards have firearms with converted 5.56 receivers as well for this reason.
[2288.02.15-1] Nuka-World's Galactic Zone employs STAR Control telemetry to manage the operation of military grade robotics for entertainment display. These redundant components must exist in a certain quantity within the system in order to be capable of broadcasting a strong enough frequency to secure access.
[2288.02.15-2] Robert House, the owner of RobCo and all its subsidiaries, began investing in private sectors in the years leading up to the Great War. In Fallout New Vegas, it becomes known that two such high priority ventures for him were ensuring his effective immortality through development of a stasis chamber, and the development of the Platinum Chip with its capacity to control a fleet of Securitron robots. He sought to prevent the nuclear exchange altogether, but ironically a direct nuclear hit on Las Vegas on October 23rd prevented the delivery of that command chip.
[2288.02.15-3] In the Anatomy continuity, Ant Lane was the prototype for STAR Core telemetry modules. In practice, it was proven that a majority of what made the system so costly was AEGIS itself, and that STAR Cores are functionally independent of that infrastructure. Untethered from the problem child, Lockreed would go on to effortlessly produce STAR Cores for the military through the S.C.Y.T.H.E. Program. Bradberton would later furnish a contract to procure enough to furnish the Galactic Zone.
[2288.02.15-4] John-Caleb Bradberton colluded with high ranking military, bartering for confidential technologies both with his wealth and with his own inventions. Nuka-Cola produced several confidential military products, and the partnership promised a front-facing public image which would bolster popular opinion of both the soda and the army. He managed to convince Gen. Braxton to permit his inclusion in the incredibly top secret Project Cobalt, which, in kind with House's ideologies, turned out of be another effective immortality technology.
[2288.02.15-5] Brock Taskerlands is a portmanteau of both the property owner and project manager from The Stone Tape. Although his only holdings were in Vermont granite quarries and Pheasant Lane Mall, the billionaire was not so unlike the other eccentric investors who had their individual hands in Lockreed of Nashua's various interfacing and telemetry technologies.
[2288.02.15-6] Ни фига себе. Somewhat vulgar, definitely impolite. No kidding, no frigging way, not flipping yourself off.
[2288.02.15-7] 'Choly and Angel are exchanging various quotes from Vonnegut's Breakfast of Champions regarding string theory, human nature, and self-determination.
#fallout#fallout fanfic#fallout 4#sole survivor#fo4 fanfic#the anatomy of melancholy#melancholy#angel#let's have fun in new hampshire
2 notes
·
View notes