#I remember doing some art project with profiles
Text
Blurry ass pic of me in this mirror looks like a recolored 1920s photograph

#I used to hate my profile so much when I was young#I remember doing some art project with profiles#and seeing my jaw and nose in profile clearly for the first time#when I was 14#and I was so upset#but oh I love myself now#so much that I use the mirror at the theater#to take pictures of my profile whenever I get a new costume#hooray for grandma’s nose#and mom’s jaw#on my face
527 notes
·
View notes
Text

these templates are so cool if only I have a tablet I can draw on. anyways I will be on team transgener I mean team werewolf I mean. do u wanna see my profight. I mea
#art fight 2023#bakuspeech#as promised! linking my art fight profile a week before it happens babeyy#funny enough I will for some got damn reason be out of the city from next week until the 4th. so thats very cool of me#sorry Im like. slightly loopy. I am experiencing the Effect#also sorry for wanting to be on the werewolf thing without a single anthro character in my roster. would u forgive me#theres actually also an objecthead somwhere in there. I put bowlhead in idk if any of u guys even remember bowlhead lmao#current project OCs are not included bc 1/I wanna nail em down more concrete 2/theyre shy#looks longingly at the huion inspiroy keydial kd200. one day (preferably next month) you will be mine#Im honestly so pumped to do digital art again tbh I wanna do both! I wanna do both ink and digital! I miss it!!!#soon. soon#anyways. this is the news. have a good night lads. I return to job work etc
42 notes
·
View notes
Note
Why reblog machine-generated art?
When I was ten years old I took a photography class where we developed black and white photos by projecting light on papers bathed in chemicals. If we wanted to change something in the image, we had to go through a gradual, arduous process called dodging and burning.
When I was fifteen years old I used photoshop for the first time, and I remember clicking on the clone tool or the blur tool and feeling like I was cheating.
When I was twenty eight I got my first smartphone. The phone could edit photos. A few taps with my thumb were enough to apply filters and change contrast and even spot correct. I was holding in my hand something more powerful than the huge light machines I'd first used to edit images.
When I was thirty six, just a few weeks ago, I took a photo class that used Lightroom Classic and again, it felt like cheating. It made me really understand how much the color profiles of popular web images I'd been seeing for years had been pumped and tweaked and layered with local edits to make something that, to my eyes, didn't much resemble photography. To me, photography is light on paper. It's what you capture in the lens. It's not automatic skin smoothing and a local filter to boost the sky. This reminded me a lot more of the photomanipulations my friend used to make on deviantart; layered things with unnatural colors that put wings on buildings or turned an eye into a swimming pool. It didn't remake the images to that extent, obviously, but it tipped into the uncanny valley. More real than real, more saturated more sharp and more present than the actual world my lens saw. And that was before I found the AI assisted filters and the tool that would identify the whole sky for you, picking pieces of it out from between leaves.
You know, it's funny, when people talk about artists who might lose their jobs to AI they don't talk about the people who have already had to move on from their photo editing work because of technology. You used to be able to get paid for basic photo manipulation, you know? If you were quick with a lasso or skilled with masks you could get a pretty decent chunk of change by pulling subjects out of backgrounds for family holiday cards or isolating the pies on the menu for a mom and pop. Not a lot, but enough to help. But, of course, you can just do that on your phone now. There's no need to pay a human for it, even if they might do a better job or be more considerate toward the aesthetic of an image.
And they certainly don't talk about all the development labs that went away, or the way that you could have trained to be a studio photographer if you wanted to take good photos of your family to hang on the walls and that digital photography allowed in a parade of amateurs who can make dozens of iterations of the same bad photo until they hit on a good one by sheer volume and luck; if you want to be a good photographer everyone can do that why didn't you train for it and spend a long time taking photos on film and being okay with bad photography don't you know that digital photography drove thousands of people out of their jobs.
My dad told me that he plays with AI the other day. He hosts a movie podcast and he puts up thumbnails for the downloads. In the past, he'd just take a screengrab from the film. Now he tells the Bing AI to make him little vignettes. A cowboy running away from a rhino, a dragon arm-wrestling a teddy bear. That kind of thing. Usually based on a joke that was made on the show, or about the subject of the film and an interest of the guest.
People talk about "well AI art doesn't allow people to create things, people were already able to create things, if they wanted to create things they should learn to create things." Not everyone wants to make good art that's creative. Even fewer people want to put the effort into making bad art for something that they aren't passionate about. Some people want filler to go on the cover of their youtube video. My dad isn't going to learn to draw, and as the person who he used to ask to photoshop him as Ant-Man because he certainly couldn't pay anyone for that kind of thing, I think this is a great use case for AI art. This senior citizen isn't going to start cartooning and at two recordings a week with a one-day editing turnaround he doesn't even really have the time for something like a Fiverr commission. This is a great use of AI art, actually.
I also know an artist who is going Hog Fucking Wild creating AI art of their blorbos. They're genuinely an incredibly talented artist who happens to want to see their niche interest represented visually without having to draw it all themself. They're posting the funny and good results to a small circle of mutuals on socials with clear information about the source of the images; they aren't trying to sell any of the images, they're basically using them as inserts for custom memes. Who is harmed by this person saying "i would like to see my blorbo lasciviously eating an ice cream cone in the is this a pigeon meme"?
The way I use machine-generated art, as an artist, is to proof things. Can I get an explosion to look like this. What would a wall of dead computer monitors look like. Would a ballerina leaping over the grand canyon look cool? Sometimes I use AI art to generate copyright free objects that I can snip for a collage. A lot of the time I use it to generate ideas. I start naming random things and seeing what it shows me and I start getting inspired. I can ask CrAIon for pose reference, I can ask it to show me the interior of spaces from a specific angle.
I profoundly dislike the antipathy that tumblr has for AI art. I understand if people don't want their art used in training pools. I understand if people don't want AI trained on their art to mimic their style. You should absolutely use those tools that poison datasets if you don't want your art included in AI training. I think that's an incredibly appropriate action to take as an artist who doesn't want AI learning from your work.
However I'm pretty fucking aggressively opposed to copyright and most of the "solid" arguments against AI art come down to "the AIs viewed and learned from people's copyrighted artwork and therefore AI is theft rather than fair use" and that's a losing argument for me. In. Like. A lot of ways. Primarily because it is saying that not only is copying someone's art theft, it is saying that looking at and learning from someone's art can be defined as theft rather than fair use.
Also because it's just patently untrue.
But that doesn't really answer your question. Why reblog machine-generated art? Because I liked that piece of art.
It was made by a machine that had looked at billions of images - some copyrighted, some not, some new, some old, some interesting, many boring - and guided by a human and I liked it. It was pretty. It communicated something to me. I looked at an image a machine made - an artificial picture, a total construct, something with no intrinsic meaning - and I felt a sense of quiet and loss and nostalgia. I looked at a collection of automatically arranged pixels and tasted salt and smelled the humidity in the air.
I liked it.
I don't think that all AI art is ugly. I don't think that AI art is all soulless (i actually think that 'having soul' is a bizarre descriptor for art and that lacking soul is an equally bizarre criticism). I don't think that AI art is bad for artists. I think the problem that people have with AI art is capitalism and I don't think that's a problem that can really be laid at the feet of people curating an aesthetic AI art blog on tumblr.
Machine learning isn't the fucking problem the problem is massive corporations have been trying hard not to pay artists for as long as massive corporations have existed (isn't that a b-plot in the shape of water? the neighbor who draws ads gets pushed out of his job by product photography? did you know that as recently as ten years ago NewEgg had in-house photographers who would take pictures of the products so users wouldn't have to rely on the manufacturer photos? I want you to guess what killed that job and I'll give you a hint: it wasn't AI)
Am I putting a human out of a job because I reblogged an AI-generated "photo" of curtains waving in the pale green waters of an imaginary beach? Who would have taken this photo of a place that doesn't exist? Who would have painted this hypersurrealistic image? What meaning would it have had if they had painted it or would it have just been for the aesthetic? Would someone have paid for it or would it be like so many of the things that artists on this site have spent dozens of hours on only to get no attention or value for their work?
My worst ratio of hours to notes is an 8-page hand-drawn detailed ink comic about getting assaulted at a concert and the complicated feelings that evoked that took me weeks of daily drawing after work with something like 54 notes after 8 years; should I be offended if something generated from a prompt has more notes than me? What does that actually get the blogger? Clout? I believe someone said that popularity on tumblr gets you one thing and that is yelled at.
What do you get out of this? Are you helping artists right now? You're helping me, and I'm an artist. I've wanted to unload this opinion for a while because I'm sick of the argument that all Real Artists think AI is bullshit. I'm a Real Artist. I've been paid for Real Art. I've been commissioned as an artist.
And I find a hell of a lot of AI art a lot more interesting than I find human-generated corporate art or Thomas Kincaid (but then, I repeat myself).
There are plenty of people who don't like AI art and don't want to interact with it. I am not one of those people. I thought the gay sex cats were funny and looked good and that shitposting is the ideal use of a machine image generation: to make uncopyrightable images to laugh at.
I think that tumblr has decided to take a principled stand against something that most people making the argument don't understand. I think tumblr's loathing for AI has, generally speaking, thrown weight behind a bunch of ideas that I think are going to be incredibly harmful *to artists specifically* in the long run.
Anyway. If you hate AI art and you don't want to interact with people who interact with it, block me.
5K notes
·
View notes
Text
Old Web European Musical Sites
So this post started because I was looking through the waybackmachine on the Internet Archive for the old Disney Fairies site for a friend, and remembered I'd backed up some old musical related sites a couple years ago on the waybackmachine just to archive them.
Which made me remember how recently I saw someone on here, I don't remember who, asking if there were interviews either about Elisabeth das Musical or specifically with Uwe Kroger (the actor who originated the role of Der Tod/Death) in English to which someone had answered no but there are some quotes and fragments in other posts on here. Which made me remember an old website I'd found that did have interviews on and I went out to find it. After I found it, I tried to find another website I'd found that had nice old photos of Uwe on that I'd save for I'd never seen them anywhere else, but sadly can no longer find the site and I hadn't bookmarked it or archived it. But, in doing so I did find some others.
So, come along with me as I find some ye olde websites based around European Musicals and Non-English Musicals, all of which I am archiving using the waybackmachine and can be found on my archive.org account @ wennli3b3 under the 'web archives' tab on my profile.
What is old web? The aesthetics wiki describes it as "Essentially consisting of screencaps and gifs, Old Web is an aesthetic utilizing traditional web design elements combined with aspects of poetry and self-expression. This also includes GIFs, video games, and clip-art. This aesthetic expresses nostalgia for Internet culture of the early 1990s to early 2010s." Think of old GeoCities and AngelFire websites, the pre-2010s internet where it wasn't uncommon for anyone to make their own little website for anything and the internet wasn't just social media. There's just such a charm for me about these old sites and the work people put into customising and decorating their sites, often just as a fun project for themselves or a way to document things they loved. Therefore the websites we'll be looking at are from the 90s up to the late 2000s, 2010s and onwards websites don't count for this list.
What is the waybackmachine? The waybackmachine is hosted on the Internet Archive, it's a digital archive of websites that lets you visit websites as they were during the past if they've been archived there.
[Note: this post won't have clickable links because that can make Tumblr unhappy and either hide or soft-block my post, so sadly no clickable links, but I will write out the links with spaces in the hopes that won't hide the post and you will just have to type them in for yourselves, and I will link my web archive page in the replies to this post. I am also not claiming to be the first to back these sites up or discover them, some of them have already been archived in past, but doing them all under one account means you guys can have an easy list of them all in one place. Some of these sites no longer exist and are only accessible via the waybackmachine, in those cases I will save those sites to my web archive so they are all listed on one page.]
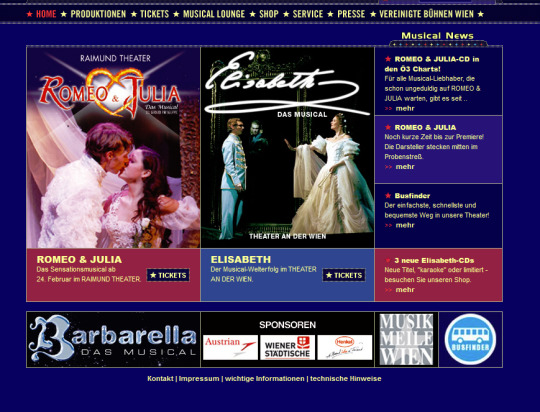
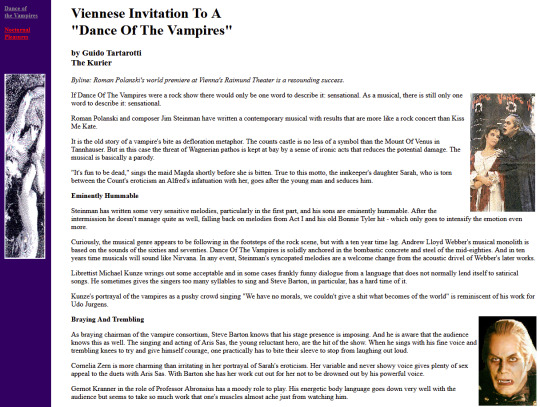
1. musicalvienna . at


Staring with a website some of you will be familiar with and while in it's current 2023 form doesn't count as old web and is easily accessible, we're going back in time with the waybackmachine to see how the site looked and what information it had about old current productions in 2000-2008. And frankly I don't know what to do with the information that at some point in 2000 there was a 'vampire museum' inside the Raimund Theatre that had what appears to be a wax figure of Steve Barton in his original Graf von Krolock costume. I. What??
2. eljen . net / kroeger

A fansite dedicated to Uwe Kroger, the actor, that was run seemingly from 1998-2002 that old photos, links to music that no longer work, but most important to me is the 'Press' page that has many articles and interviews with Uwe that have been translated into English! The site is also available in German eljen . net / kroeger / deutsch. A special shoutout to Uwe's own drawing of himself as Der Tod.
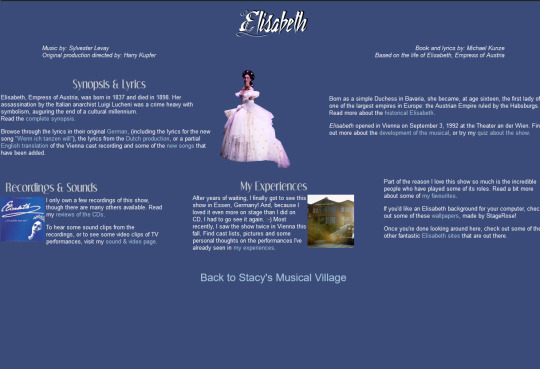
3. eljen . net / elisabeth

Run by the same person as the first site, in fact it is technically the same site however if you go to the root eljen . net there is just a blank page with a link to the /kroeger site, there's no direct link to the Elisabeth site, you can only find it through googling or having the direct URL.
4. iukc . de

The Uwe Kroger fanclub webite seems to have started around 2000 but it was taken offline sometime after October 2021 as going to the URL now leads to a 404 error page, but the site is still accessible using the waybackmachine. On a 2019 capture of the website it states this fanclub was dissolved on December 31st 2019 and was advertising the uwe-kroeger-community . com website as a new fanclub. Some of the pages are available in English and Japanese, but all of the pages are only available in German. The site includes information about the fanclub, as well as lists of Uwe's work, discography, and more.
5. gudrun-kauck . de

A site that as far as I can tell is run by someone just documenting their life and things they see, and that happens to include many musicals. Down the left side of the site there are pages for The Phantom of the Opera, Tanz der Vampire, Ludwig, Concerts, Musicals and Actors. Here there is so much information, interviews, photos, screenshots, transcriptions of scripts and lyrics, articles, and more. This site is a real treasure trove. It's been updating since at least 2004 and it's most recent update was in 2023. This site is in German.
6. jimsteinman . com

The Tanz der Vampire page on Jim Stienman's website has links to lots of articles, interviews and photos for the original 1997 Vienna production and the 2000 Stuttgart production. This site is in English.
7. carpe-jugulujm . com

Another site that is no longer active and can only be accessed via the waybackmachine, it was online by 2006 and taken offline between late 2021 and 2023. It has information on productions of Tanz der Vampire between 1997 and 2009 and is one of the few if not the only place I've found information about the 2000 Estonia production. This site is in English.
8. geocities . ws / mymusicalworlds

This website is all in Chinese, however parts of it are in English and German. It lists information on different musicals, actors, and has lyrics for songs, and photos. It also has midi files but, as with almost all of these old sites, the download links no longer work.
9. theatre-musical . com


This website started around 2002 and was closed some time in 2016, if you go to the website now all you'll get is a message saying the website has been closed, however the old pages are still accessible via the waybackmachine. There's pages for many musicals with lots of information about each show and each of these musical pages has a link to a page that lists other sites, official and fanmade, that are about this musical. There's many more sites to find via
10. elisabeth-fanclub . de

A fansite dedicated to Elisabeth das Musical, more specifically the 2001 Essen production and 2003 Vienna Revival. This site includes information and photos about these productions. It was online by 2004 and was taken offline some time after 2007 and is only now available via the waybackmachine. This site is in German.
11. sisi-net . de

While this site is more dedicated to the actual real Empress Elisabeth, it also has a page dedicated to Elisabeth das Musical which includes several articles and interviews for the 2001 Essen production. There is also some information on here about the Ludwig musical. This site is in German. It was online by 1999, in 2008 the site was empty and "'"under construction" and after 2008 seemed to have either had it's domain sold or hacked and became used for something else, and by 2019 was offline.
12. geocities . com / broadway / 8851

Another site that is dedicated to the real person Elisabeth, but also has information about multiple productions of Elisabeth das Musical. The site was started in 1996 and is no longer online as GeoCities no longer exists as a website hoster, but can be accessed using the waybackmachine. This site is in English.
13. elisabeth-musicpage . de

A German fansite for the 2001 Essen production of Elisabeth das Musical that contains information about the show, merchandise, photos, etc. The site was online by 2002, went under construction in 2005 and after 2006 went offline and only accessible via the waybackmachine. This site is in German.
14. elisabeth-das-musical . de

The old official site for the 2001 Essen production of Elisabeth das Musical. It's only accessible via the waybackamachine however all I could access is this homepage as the site seems to require flash player which no longer exists. The site was made in 2001, by 2006 it was redirecting to a different website that no longer exists, and by 2008 it was just offline.
15. sissi . nl

The official site for the 1999 Dutch production of Elisabeth das Musical. The site went up in 1999 and is no longer online and only accessible via the waybackmachine.
16. marloes . info

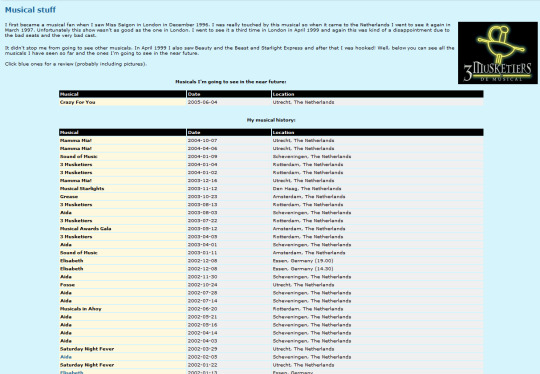
A site where someone cataloged every musical they saw between 1996 and 2004. Some of these listings link to their reviews of the musicals and pictures they took (the pictures of Elisabeth das Musical really interest me because they went on a night where Jesper Tyden was understudying for Der Tod (he usually played Rudolf) in teh 2001 Essen production).
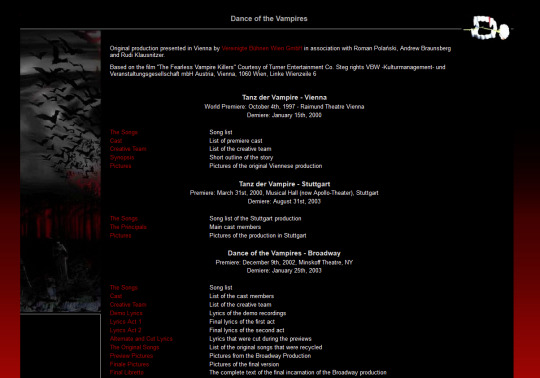
17. danceofthevampries . com

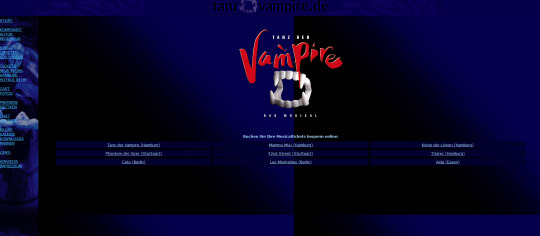
The official site for the 2002 Broadway production of Tanz der Vampire. Whilst we all have... feelings about this production, the site's design is very of its time. It has information on the (re-written) plot, cast, downloads for the original English demo recordings (that no longer work), and more. In 2002 the cast page lists the Broadway cast, after the shows closure in 2003 these pages advertised the 2003 Hamburg cast, and by 2006 it now advertises the 2006 Berlin cast, and then even by 2012 that page was no longer being updated. This site is now only accessible via the waybackmachine, I don't know when exactly it went offline but I remember being able to acccess it back in 2020. This site is in English.
18. tanzdervampire . de

The official site for German-lanuage productions of Tanz der Vampire from 2000 to around 2004, mostly the 2003 Hamburg production. Some pages of the site sometimes redirect to musicalwelt . de, like the 'galarie' page that links to a page of many paintings by Mike Schöbs of the original 1997 Vienna production. The site is only accessible via the waybackmachine, sometimes I have difficultly loading the pages, and sometimes the pages on later dates redirect to stagegholding . de which no longer exists or works.
19. tanz-der-vampire . de

A fansite for the 2003 Hamburg production of Tanz der Vampire that is still online. It has info about the musical and this production. The page I found the most interesting is the info > links page. It has a list that includes screenshots of websites from around 2003 with official and fanmade sites for different actors from the musical (such as Marjan Shaki, Maike Switzer, Aris Sas, Thomas Mülner, Jens Janke, Ian Jon Bourg, Kevin Tarte and more) most if not all of these sites are on the waybackmachine (and I'm saving them to my own web archive page rather than listing them all here, Tumblr has a text limit and an image limit and we're already running close to it).
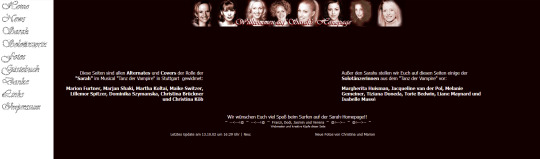
20. fuer-sarah . de

A fansite dedicated to actors who played Sarah including understudies, alternates, swings, and dancers who played Sarah/Solo Female Dancer in the dance sequences in Tanz der Vampire. This site is in German and is only available via the waybackmachine and was active between 2001-2005.
21. musicalland . de

A fansite dedicated to musical theatre with some more specific pages dedicated too Elisabeth das Musical, The Phantom of the Opera, 42nd Street and Mamma Mia. The site is still online and stopped updating in 2010. This site is in German. The link to the Elisabeth das Musical page no longer works, but can still be accessed using the waybackmachine.
22. old-hickory . demon . co . uk / jim

A fan page for composer Jim Steinman that has pages about his non-musical work as well as his musicals Tanz der Vampire and Whistle Down the Wind. The Tanz der Vampire pages include lyrics in German and English, as well as the entire original 1997 Vienna libretto translated into English, as well as the 2000 Stuttgart production's programme fully translated into English that includes information and interviews. The site is in English and only accessible via the waybackmachine.
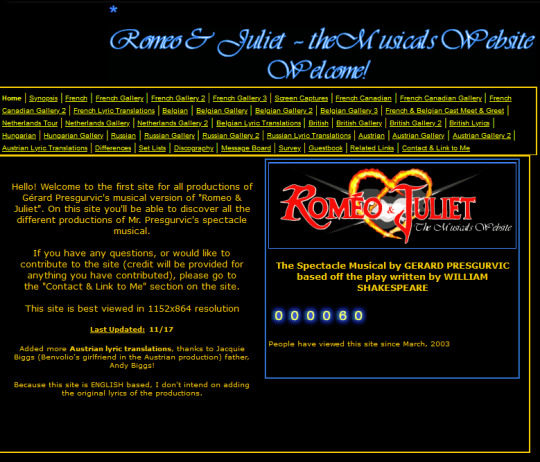
23. romeojulietmusicals . com

A fan site for the French musical Roméo et Juliette that has pages dedicated to many different language productions with cast lists, information, lyrics and lyric translations. There are galleries on the site but the images on longer load. This site is in English and was online between 2004 to 2008. There is a 'related links' page that contains so many more links to other musical sites.
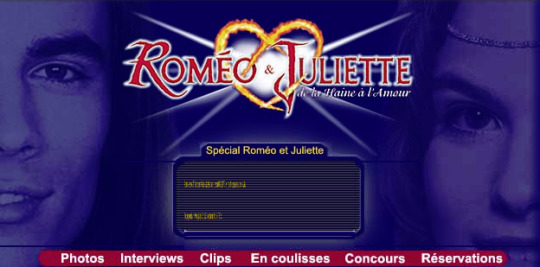
24. compat . tf1 . fr

A fan site for Roméo et Juliette for the original 2000 Paris production containing images of the cast, and video interviews and behind the scenes with links that no longer work. This site is in French.
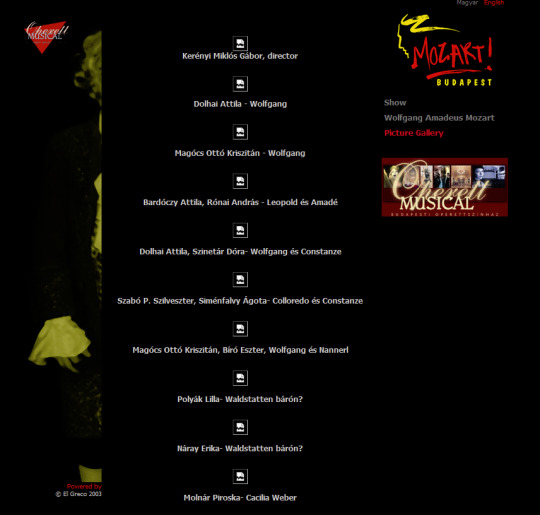
25. mozartbudapest . hu

The official website for the 2003 Budapest production of Mozart das Musical. This website is only accessible via the waybackmachine, it contains the cast list, a bio of Mozart (the person), but sadly most of the image no longer work. I mention it here only because when i opened it I was surprised the original logo animation and music still played. This site is available in English and Hungarian.
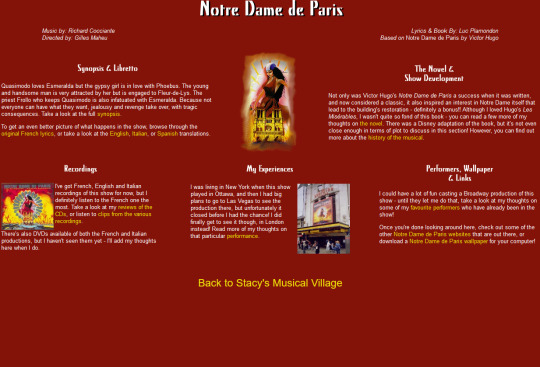
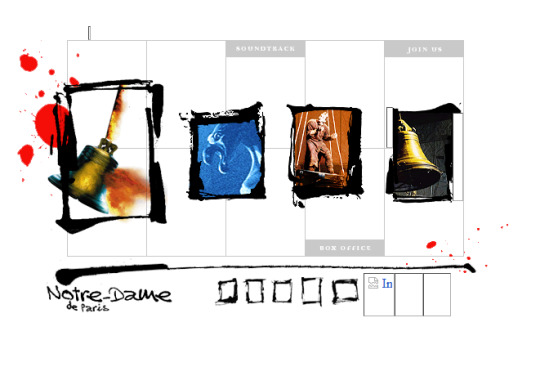
26. notredameonline . com

During 2000-2001 this URL was for the French musical Notre Dame de Paris and you can see this via the waybackmachine. The site then went offline after 2001 and the domain was sold and since 2006 has belonged to the University of Notre Dame. I really like the design of this site, sadly most of the links open pop-ups that no longer work. The site is available in French and English.
27. notredamedeparis . it

The official site for the 2002 Italian tour of Notre Dame de Paris. It has a lot of information about the musical and this specific production. This site is in Italian and is only accessible via the waybackmachine.
28. geocities . ws / dreamcatcher182004

A fansite dedicated to a few musicals that was last updated in 2003. It has pages for Chicago, Les Mis, Miss Saigon, The Phantom of the Opera and Tanz der Vampire.
.
So yeah, that was a list. I hope that was interesting or for anyone wanting to find more information about these musicals for research, essays, or just for fun, that this post was helpful or interesting in some way. There are a lot more websites than just the ones on this list, however Tumblr has both a photo and a character limit for text posts. If you want a larger catalog you can look at my Internet Archive (archive . org) page @ WennLi3b3 and go to my 'web archives' page, this lists both pages I myself have archived and pages other's have archived and I have bookmarked. Hope someone found this interesting. I just like making lists.
#this is so niche omg but i love old web and euro musicals and hey theres some good resources on here for anyone looking for info on musicals#hi im damien im 25 and i love to make lists#european musicals#non english language musicals#tanz der vampire#elisabeth das musical#notre dame de paris#nddp#retj#romeo et juliette#roméo et juliette#mozart das musical#phantom of the opera#mytext#masterlists#poto#europeanmusicals
243 notes
·
View notes
Text
Nitro Chiral April Fools’, 2005 - 2021
Nitro Chiral recently announced that they will probably not create any new content for April Fools’ in the future. I remember really looking forward to this every year, so I was a bit sad to hear that...! They mentioned that they might change this decision again some day, so we will just have to wait and see... To remember all of the fun jokes they’ve created throughout the years I wanted to make a fun compilation of all their previous April Fools’ jokes (or at least the ones I remember and took screenshots of). Maybe someone already posted something similar, but I had a lot of fun looking at these old pictures again!

2005
Togainu no Chi 'Vischio Jack'. This was just one month after Togainu no Chi was released! Nitro Chiral’s website was filled with Arbitro’s hobbies. He announced that the next game will be called ‘Makeinu no Chi’ which means ‘blood of the losers’... The new main visual also shows all of them bleeding from their noses lol.

Some interesting new items... the Shiki body pillow?

2006
A year later Arbitro hijacked the official website once more and comments on each Lamento character. He seems to be a fan of Konoe but the others aren't his type... This blog describes it in greater detail (Japanese only). Second part of the website teases the Togainu no Chi fighting game (咎狗の血 餓狗 Mark of the Dogs). I kind of wish they really made this game because the description of it sounds fun.

2007
Lamento Love Love Gakuen, which was later made into a real drama CD also started as an April Fools' joke! Asato is Konoe’s childhood friend in this, Rai the student council president and Bardo’s a health education teacher.

You can still listen to some of the audio clips from the original page here! The plot doesn’t seem much different than the real drama CD they ended up making later.
2009
Nitro Chiral mentioned they couldn’t do anything for April Fools’ 2008, but they were back in 2009 with..one of the weirder ones. They posted a teaser of their new game, ‘Sweet Potchari’ which literally means ‘sweet chubby’ and as the name suggests, they posted art of all of the sweet pool characters, but this time they’re chubby.

You could check the profile description of each character and Kunihito’s description mentions that he’s very charming and “both men and women love him” lol. I unfortunately don’t have any high quality versions of these wallpapers anymore. Someone also recorded the voice lines, though listen to it at your own risk.

2010
This time Nitro Chiral announces a new project called 'YO! Akira'. It’s Togainu no Chi except all of the characters are replaced by mannequins and they’re kinda terrifying. They made videos in which they re-created part of the opening and the game, which someone actually saved and uploaded, so you can still watch it here...! The whole thing is a parody of Japanese sketch comedy series 'Oh! Mikey!!' which focuses on an American family living in Japan, but all the characters are played by mannequins.

This blog has some more pictures of what the website looked like. The day after this Nitro Chiral made a blog post about maybe spending too much time creating these April Fools’ jokes, but it seems like they had fun! They also had no idea what to do with the mannequins after this.

2012
I think they skipped 2011 because I cannot find any information about it, so let’s move on to 2012! Arbitro took over the Nitro+Chiral website again and changed it to Bitro+Chiral...

You could play this short visual novel on the website in which Arbitro introduced his new product line-up. A hataki (feather duster) shaped like Konoe’s tail, a life-sized Akira statue made of chocolate, Onnushi-sama's curry, and blue butter which is supposed to decrease you appetite so you don't have to eat anymore. After looking at these last two pictures I think I don’t feel hungry anymore...

This is also the year DRAMAtical Murder was released, so they changed the website too! Now it’s DRAMAtical Mother, which is of course referencing the Mother series (Earthbound). You can find some more screenshots and information here.


Aoba got his own Twitter account too this year, which someone also archived here! The Twitter account actually still exists but I believe they locked it after April Fools’ ended.
2013
This year they focused on DRAMAtical Murder too! They transformed the website into Junkshop Heibon's webstore (the store Aoba works at in the game). It feels kind of nostalgic...

That same year they also released a radio show in which Aoba and Mizuki work for Midorijima Radio Station. They invite Koujaku, Noiz, Clear, and Mink as special guests. This has been uploaded and fan translated, so I definitely recommend checking it out here! They also ended up selling this as a CD later.

2014
This is one I remember very well because I remember playing the short game they released. It's called ‘Osu-Boys!! ~Ikemen Ryoujoku ☆ Paradise~’ and it's a short visual novel which features the four protagonists, except they're all really clumsy and end up in some really embarrassing situations... I am guessing the artstyle is supposed to be similar to KyoAni’s Free! anime.


I don’t think I can show the full pictures here because the CGs of this game are quite NSFW, but you can probably still find them somewhere online. Aoba worked at an adult goods shop in this game though, nice new job (?). Unlike the browser games, this one could be downloaded, so some people probably still have it.

2015
Arbitro once again returns and opens his own 'hentai' museum.... yeah. Someone uploaded the theme song they made for the website, you can find it here. I believe it’s supposed to be a parody of ‘Atami Hihokan’ (an adult museum).

The website shows a map of the museum and its facilities, some more pictures can be found here. I think the art of the mascots is pretty cute this time...

You could also play this minigame on the website which also featured the four protagonists. There’s still a video of someone playing through the game, so definitely check it out if you’re interested. The artstyle has a bit of a retro feel.

2016
This year the website turned into the 'Raira-ryuu honpo' official homepage, an art school that specializes in the traditional art of ...boys love. All of the characters are drawn like famous Ukiyo-e paintings.


All of the ones above are Tōshūsai Sharaku paintings, so it was pretty easy to find which ones they were referencing!
They also re-drew all of the game covers too and the descriptions of the games were pretty funny. Midorijima was transformed into a big red-light district and the people who lived there were kicked out and are now living in poverty. I hope you’re surviving, Aoba...

This time there was also a flash game which could be played on the website, a shunga (erotic painting) puzzle. You can find all of these pictures here. Like the previous year they are heavily censored and not really NSFW.

2017
This time the April Fools’ joke is a parody of 'The World of GOLDEN EGGS', a Japanese animation series set in an American-style fictional town, except this time it’s called ‘BOYs LOVE Nitro+CHiRAL’. I’m assuming most people who have been in the fandom for some time remember this one. They created a short YouTube video series and it had English subs. You can still find the videos if you look for them on YouTube so please watch them...! It’s all worth it for Konoe singing ‘I’m in Blue’ and the Rhyme fight.


Youji is always the victim of these awkward conversations... Some more pictures here! You can find the YouTube videos by just searching for the title of the series mentioned above.
2019
After 2017 they stopped updating their website on April Fools’, probably because they were busy working on Slow Damage, but in 2019 they did post some extra illustrations. Not the most happy kind of illustrations, featuring the protagonists and Naito-kun apologizing because they couldn’t do anything for April Fools’ that year...

2021
Unfortunately this is the last one! 2021 is the year Slow Damage was released, so it makes sense the final April Fools' joke focuses on them. It's called 'Warau Euphoria', which means ‘laughing euphoria’. It’s a reference to Japanese series 'The Laughing Salesman', so they're also drawn in a similar artstyle.


The website has a warning that you need to be over 35 years old to enter instead of the usual 18+ warning lol. They also got Towa’s voice actor to record a couple of new lines on the webpage, if you click here you can still listen to a recording of it.

I’m a bit sad they might not do any of this stuff anymore in the future, but I’m also glad many people recorded videos of the old websites and minigames so we can still enjoy them even now. I couldn’t include every single screenshot in this blog post, so I tried my best to link other pages with more information.
I had a lot of fun checking out their website every year and I really appreciate the effort they put into all of this. I might update this blog with some additional info later!
#nitro chiral#slow damage#lamento#lamento beyond the void#sweet pool#togainu no chi#chiral#nitroplus#april fools#dmmd#dramatical murder
617 notes
·
View notes
Note
Omg hi can you write something where y/n is jack’s teacher and Aaron is smitten with her?
here’s a lil something for you! not totally a written work but perhaps just a rambling concept because i kept trying to write it and i kept swooning
***
i imagine you’re one of those teachers that has a classroom with your own artwork and self-bought decor so that your students don’t feel like they’re stuck in a prison. you’ve got a wall filled with framed drawings from your students from art projects, a tidy little space filled with past science experiments, and desks that make all of the little kiddos feel like they’re not in a prison (aka everyone in rows looking ahead at a white board).
maybe you meet aaron at a parent-teacher conference for the first time WAY into the semester because jessica has explained his job and predicament. it’s your first time getting acquainted with aaron and oh my god he is so attractive and you have to stop yourself from swooning over him because jack is talking about how much fun he’s having in school. aaron cant stop swooning over you too, though, and he thinks you look so adorable in your oversized cardigan.
perhaps jack likes to stay inside and eat lunch with you when he’s feeling overwhelmed and you sit with him for a little while out on the recess yard, and he eats his lil sandwich and offers you some because thinks you don’t have any lunch (when in actuality you eat lunch when you’re not supervising the kiddos). maybe jack tells this to aaron and he’s sure he’s about to die because you are just so adorable and he pictures you with jack ALL the time.
maybe jack subtly picks up that aaron likes you more than a friend bc he talks about you quite often and is more excited to see you than jack is. aaron tries to be the one to pick him up from school and makes every excuse to talk to you to the point where jack has to physically pry him away from you.
remember the episode where jack’s class visits the BAU and they do that fake profiling experiment? well you bring the class to the BAU to the field trip and while everyone is in penelope’s office, jack lingers around and brings up profiling as a career choice. when aaron asks him if he thinks he’s any good at it, he says something like “i know you like y/n. i see the way you talk about her a lot and your hands get very clammy every time you’re around her, and you stutter a lot when she looks at you.”
you ask him out the next day and he’s more than delighted.
#aaron hotchner x reader#aaron hotchner blurbs#aaron hotchner imagines#aaron hotchner oneshots#aaron hotchner#criminal minds x reader#criminal minds blurbs#criminal minds imagines#criminal minds oneshots#ask#anonymous#my writing
396 notes
·
View notes
Text
Bionicle Fic Recommendation List - AO3 Series
I have so many favorites that it makes sense to make several posts for my recommendations.
I'm starting with stories that are part of a larger universe / part of series. To support the authors, I'll add link to their AO3 profiles, tumblr blogs if they are present, and commission posts on tumblr.
Please assume canon-typical violence and the likes for every fic.
Under the cut for length.
----
Random_ag is also active on tumblr as @randomwriteronline and has posted their stories here as well. Here's their commission post, please give them a read! They're a great writer!
They love Pohatu x Kopaka as a couple as well as their friendship, and have written several stories starring them. I definitely recommend to give their stories if you're looking for these two plus interesting plots and intense feelings.
Summary: Pohatu likes the cold and hates the dark.
The two things are connected.
Important information and tags: Generation 2015, implied connection to Generation 1, memory loss, fear of the dark, descriptions of a panic attack. Kopaka x Pohatu is tagged as pairing, but can be read as friendship in my opinion.
My thoughts: You know these stories where you slowly realize why a character is behaving as they are, rejecting any connection to the people around them, but the character themself has no context why they do that?
And you realize this character changed from trauma they don't even remember and have no chance of healing from like they are? Only a tiny bit of their previous self remains. Memories they don't realize are memories.
This is Pohatu (and the other toa). It's heartbreaking and I love it. The author wrote this premise based on a headcanon post.
Summary: Sort of sequel to Acluophobia.
Kopaka thinks, thinks, thinks - about things he can't remember, about himself. About Pohatu.
Important information and tags: Generation 2015, memory loss, idolization, implied connection Generation 1.
My thoughts: The reason why Kopaka in Generation 2015 differs from his Generation 1 self is the same as for Pohatu in this AU.
It's heartbreaking that he yearns and has no idea why he focuses on Pohatu or why his behavior breaks his heart, when he doesn't remember how Pohatu used to be. He puts him on a pedestal and doesn't think he could get hurt and be afraid. Until he realizes. Like in the first part, he offers him comfort but this time it's intentional.
Where the first ending offered relief, this one gave that and comfort.
----
Summary of the first entry:
A sudden tremor shakes Spherus Magna: something seems to have impacted the planet from a great altitude, if the unrecognizable wreckage a small party is able to find is anything to go by.
More unexpected, however, are the creatures seemingly emerging from it.
(a possible ending situation to the epilogue serial "The Powers That Be")
My thoughts: This series happens some time after where Lego ended Bionicle Generation 1 on Spherus Magna. The premise is that the Red Star trasnformed Pohatu and Kopaka into fully organic beings over a timespan implied to be at least several months if not years.
Three entries so far, they focus on the two toa being found after the Red Star crashes. They as well as their friends and families have to deal with the changes and what that means for them. It's gut-wrenching and heart-rending.
I'd like to do explain my thoughts on each entry separately in the future because it's such an amazing series.
----------
MahouMascot is also active on tumblr as @magicalgirlmascot. On top of being a great writer, she's an artist that offers drawing commissions. Her commission post shows samples of her art style, it's really cute!
On AO3, she has posted one on-going series that I'll recommend here, as well as several Bionicle oneshots. She's another author to look into if you like Pohatu and Kopaka as a romantic couple.
This series has two entries so far. It's an AU set on Earth in a contemporary 21st century setting resembling Canada, where most of the characters are humans. Toa and turaga still have powers, but the details differ from canon. A lot of the story happens at the titular school - fully fleshed out as a setting - where most of the current main cast works as teachers or other jobs.
Tip: Magicalgirlmascot shares fun tidbits of the AU on her tumblr.
Summary: Kini Nui P.S. is a gorgeous old K-8 grade school in a small rural town in the middle of nowhere. Students attending KNPS can expect the following:
-extremely competitive sports teams
-frequent infighting between the junior and intermediate teachers
-oddly prescient administrative staff
-wild animals on the school yard
-and more!
A very normal elementary school AU.
Important information and tags: The story has several romantic relationships, some with varying degrees of slowburn: Whenua x Nuju, Onewa x Krahka, Lewa x Onua, Gali x Tahu, Nokama x Matau x Vakama, and Pohatu x Kopaka. These are subplots and are affected by the mainplot.
My thoughts: It's recognizable Bionicle and it's own thing at the same time. Makuta is sealed under the school, and Mata Nui rests underground, in a coma because of Makuta. The toa protect people from Makuta's machinations.
I love how the author translates canon elements into a world that is much more familiar to some readers in its mundanity. The Toa Mata as well as every other toa were born and had average childhoods.
They're at the core similar characters to their counterparts. But this change shifts which hurdles and fears they face. At the same time, they're still different to other toa. I'm excited to learn what the Toa Mata's deal here is!
Another thing: All toa have to act in secret because of the same mundane.
Nobody else aside a few confidants have any idea about what lies hidden in Kini Nui. This creates conflict that doesn't exist in canon - the toa lie to many a loved ones, peers, colleagues, etc. where the fantastical aspects were an everyday part of life.
It's a contrast to the island of Mata Nui where everybody knew the danger they lived in, and a parallel to Metru Nui where the matoran didn't know of the danger that had come into the city.
Summary: Vakama's visions began when he was a child, and that was the start of the downward spiral of his life.
Side story for Kini Nui Public School.
The main pairing is Roodaka x Vakama. Vakama has one-sided feelings for Lhikan. And he realizes later that he has feelings for Matau and Nokama, but keeps silent about his revelation.
This story depicts snapshots from pivotal moments in Vakama's life from before Kini Nui Public School, starting with his first vision. It wrenched my heart in several parts. Sometimes because of the unfairness of all that he experienced (like at the hands of his parents); because of the pain it brought him.
Sometimes because he feels so much and he struggles dealing with it. He's outwardly much more vulnerable than his counterpart - even in his thoughts -, so the weight of his feelings hit harder.
Especially the aftermaths of either instances with his relationship to Roodaka broke my heart. He just breaks at the emotional climax of the Hordika arc because he's hurting so much.
Themes and depictions of abuse and neglect appear through the fic so be careful with that.
----------
Inthehouse001 is also active as @byz-was-here here on tumblr. A great author, they have invented a neat AU series on a fascinating premise I've not seen elsewhere. And if you love interesting OCs, I'll double recommend this one.
Series Summary:
AU of Bionicle where some Agori managed to survive on Aqua Magna after the shattering, using living plesiosaur ships, and eventually encounter the Island of Mata Nui sometime after the Great Cataclysm.
The Pleisosaur Ships are canon, by the way.
My thoughts: This is the neat premise I promised. Each entry has a different protagonist - each an Agori, with a different story to tell, and all are part of an overarching plot.
I adore the Agori OCs and how their perceptions differ of Mata Nui the island. They're the strongest part of the stories for me.
Imagine that your family and community has been surviving on Aqua Magna for such a long time. There is no land on the planet. They travel across the vast ocean, always looking for food and other resources. They only know each other.
One day, they sight a strange ship - a ship that could've been only made on land. They follow its track, travel through the mist-
and find the first land they've ever seen in their life. Land that wasn't there before.
This is only the beginning / the first story. Because even this seeming paradise has its dangers. Like a certain Makuta who doesn't like factors he can't control.
44 notes
·
View notes
Text

Anyone who talks to me knows that when I start talking about writing, they have about point five seconds before I start shilling for obsidian.md. I made a post about why I use and love it here, and in it I mentioned plugins, which a few people were interested in.
There are so many plugins, an absolute plethora (I have about 40 or so on my main vault at the moment), but today I’m just going to cover my top 10 plugins for writers using obsidian!
presented in no particular order, and below a cut because it's pretty long.
(note: I’ve included links to the github repositories for all the plugins, but to find and install them in Obsidian, just search their names in ‘community plugins’ in the app!)
Templates
First up is a simple core plugin, that if you aren’t using it already…why??? I have so many questions about how you function ANYWAY
If you’re doing any kind of repetitive Writing Task, make a template. Character profile? Template. Worldbuilding note? Template. Scene? Template. Chapter? Template literally i have templates for everything. Set yourself a hotkey (I use ctrl+t), and let your dreams run wild with not having to write out the same information over and over and over again.
This is also vvv useful if you want to get into using metadata, because you can guarantee you don’t forget to add a field. (I might make a post with some of my templates later, if people are interested in some examples?)
Setting them up is very straightforward: enable ‘Templates’ under Core Plugins in Settings, set a folder in your vault to be a designated templates folder, and that’s it! Keep any templates you make in that folder, and go wild. As mentioned I use them for page structures, but also for things I don’t want to remember. Like tricky dataview queries, or infobox/callout structures. You can be so lazy if you make templates for everything, you’ll wish you had them in every app, I stg.
(You can use various other plugins in conjunction with templates to make them even more useful, such as QuickAdd and Commander, which I might talk about in another post if folks are interested.)
Workspaces & Workspaces+
Workspaces+ on github
Okay, so technically this is two plugins but Workspaces is a core features, and Workspaces+ adds extra functionality. At this point I’ve been using W+ for so long I genuinely do not remember which features are core and which it added. If there is one plugin I refuse to live without, it’s this one.
Workspaces are layouts you can save within obsidian: setups of tabs, sidebars, notes, etc. This is a fantastic bit of functionality that lets you make obsidian into an absolute powerhouse of seperate contexts. I set them up for different projects within my main vault (I have a workspace for my Obedience fics, one for my art projects, one for research, and many more), and for different needs in my worldbuilding vault (worldbuilding, outlining, writing, research etc).
Workspaces+ makes managing and creating your workspaces a lot smoother, and gives you the option to auto-save changes when you switch, which I like because my workspaces are very much active, living things that I don’t want to remember to re-save every time I change between them.

A NOTE!! - keep backups. keep backups, because sometimes - it’s happened to me twice - if you are syncing vaults between devices, the workspaces file can get wiped, and you do not want to have to rebuild them all from scratch. this is good advice generally, but KEEP BACKUPS! DO IT!
Longform
Longform on github
this is theeee writing plugin for obsidian. everyone recommends it, and that’s because it’s good! especially if you’re coming from Scrivener, as it adds a little of that flavour back into Obsidian.
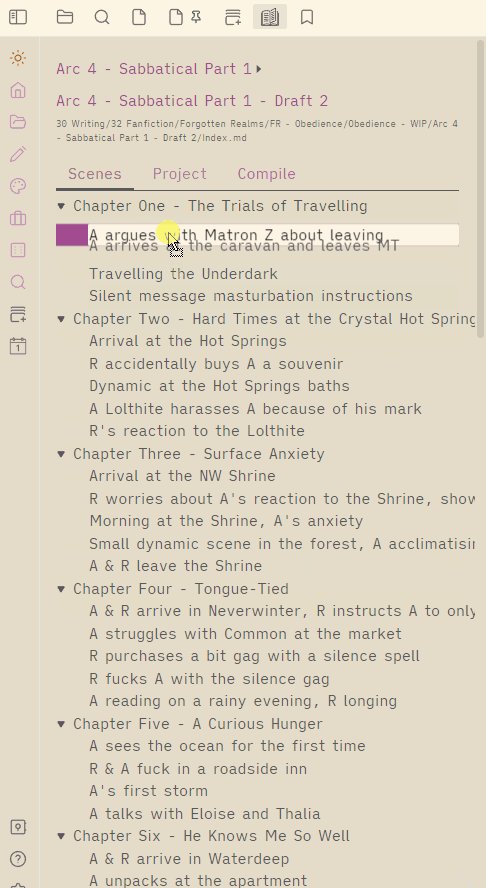
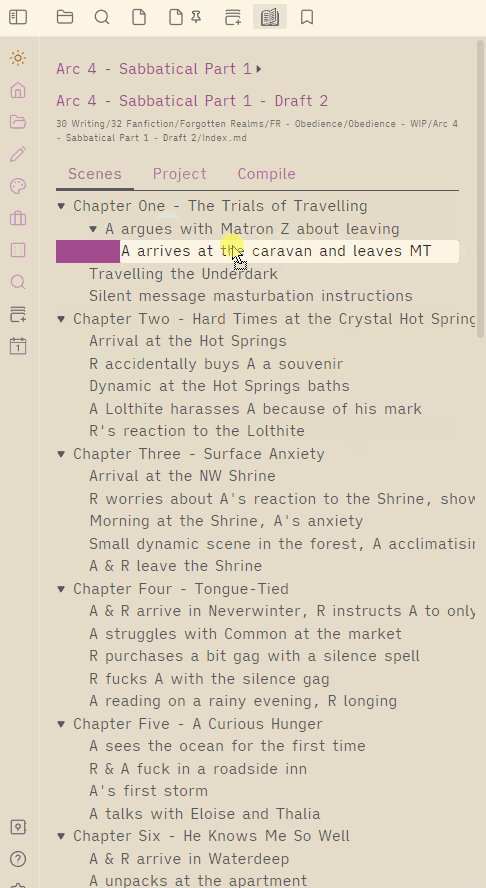
with it, you can drag-and-drop re-arrange your scenes and chapters in the sidebar, which native Obsidian doesn’t let you do. my favourite feature is the project wordcount, because I like seeing The Numbers Go Up, and it will also show you per-scene wordcount, and you can set targets! (i don’t use the targets feature much, though, i track my words with Pacemaker)

it also has an export function that i have not played much with, but it worked very nicely to give me a basic file for the first draft of one of my long-fics, so that was pretty useful!
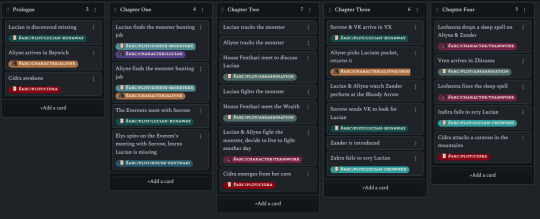
Kanban
Kanban on github
do you like outlining? do you like to-do lists? do you like drag-and-drop? me too, i have nothing else going on. i’ve been using kanban for book to-do’s for a while, and i’ve recently fallen in love with it for outlining chapters: yes, I can re-arrange things with longform, but with Kanban i can mark my scenes with various notes, and give myself a good visual overview of plot balance, and drag things around to arrange my book!
using it, i do recommend playing with some css snippets to add some lane wrapping, to get multiple lanes stacking. unless you like side-scrolling, i guess. (this is the one I use, which I got off the discord ages ago and I cannot remember who posted it, I'm so sorry TT_TT)

my top rec for using kanban in planning is to have lanes for ‘backlog’ ‘up next’ ‘active’ and ‘done’. this way you can list out all the million things you need to do, without getting overwhelmed about doing all of them at once.
completr / Various Complements
compltr on github / Various Complements on github
i have a lot of words to type and sometimes, i don’t want to type all of them! that’s where autocomplete comes in. I vacillate between the two, because VC has a tendency to lag my poor tiny laptop, but otherwise it’s great!
VC is the one if you’re doing worldbuilding, because the linking you can do is a lot faster, and it helps you remember all those ridiculous fantasy names you don’t want to type over and over and over. both have good settings for autocompleting/suggesting in metadata though, which is fantastic because then you don’t do what I used to do, which is forget how i structured my data and have four different versions of the same field.
however. neither are as good as the autocomplete from Libreoffice, which i miss dearly and is the only thing that is constantly tempting me to go back to drafting there.
Outliner
Outliner on github
This is a small and simple plugin, that adds some extra features to lists. I find it very handy because a lot of my outlining is done in bullet-points, and being able to quickly move items up and down a list with a simple button press is very handy for me.
Dataview
Dataview on github / Dataview documentation
okay so. strictly you don’t need this for writing. HOWEVER. if you like data, and organising, and tracking things for your writing, dataview is The One. It’s the one for auto-generating lists and tables, and you can, I’ve heard, do some buckwild things with it.
I am a simple man, and I use it in my writing for a handful of simple things: auto-listing characters and places in worldbuilding; making tables listing characters & plotlines & scene wordcounts; keeping track of my wips.
I’m not going to try and explain how it works here, there is an entire set of in-depth documentation for that. (also Danny Hatcher has a short and simple intro to the plugin here.)
Basically, anything you can add in metadata, you can pull into a dataview query. Status, character, plot — it’s the customisation thing again. There is no default, you get to pick what’s important to you, and then display it!
Here are some examples of my queries & their results, to give you an idea of what’s possible:

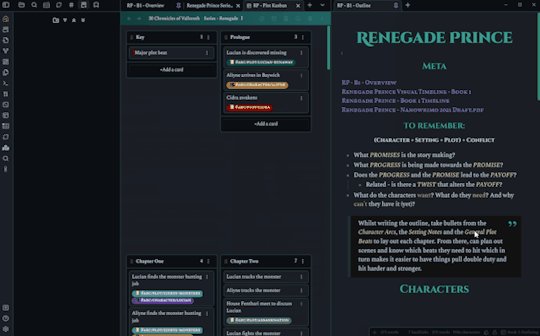
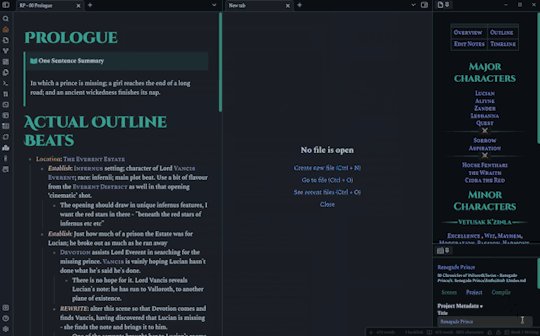
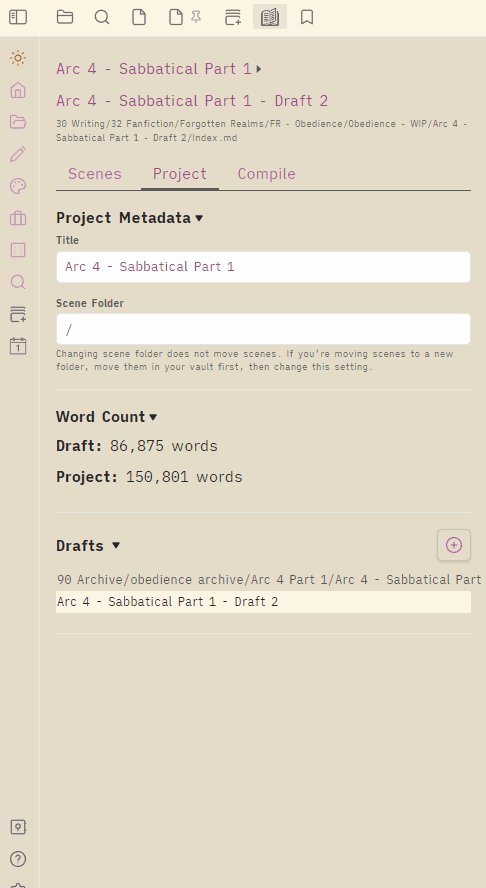
Left side: a query pulling the current fanfics I'm working on. Right side: what that table looks like in Reading Mode

Left side: queries pulling characters from the Renegade Prince series by race. Right side: What those tables look like in Reading Mode (each one displays the same, only filtered by the 'race' field I have in the characters metadata)
copy document as html
copy document as html on github
Another small, simple plugin that has been the saviour of my obsidian-to-AO3 export process for months. All it does is allow you to copy a note as HTML. That’s it. Which you can then paste into AO3’s HTML editor, clean up slightly, and be good to go.
For extra bonus points, you can set it up with a hotkey (or a commander plugin button, which. commander is a plugin tale for another list but OH BOY IT’S GREAT) and just one-click go. Fantastic.
I like it because much as I love obsidian, exporting things into other non-markdown programs can kinda be a pain. That is one of its weak points IMO. There are also plugins for exporting things in other formats, but that’s beyond the scope of this post.
Colourful Tag
Colourful Tag on github
This one I love because a) pretty and b) colour-coded plot tags my beloved. It gives you a simple, straightforward way to make your tags coloured (and to add emoji prefixes!). I use it in conjunction with kanban for outlining, as it gives me a really great way to visually track plotlines & character arcs.
You can see an example of this in the screenshot I posted for my kanban outline.
Smart Typography
Smart Typography on github
And finally, another sweet and simple plugin, that converts quotes to curly quotes, dashes to em-dashes, and periods to ellipses (it does a few other things as well, but those are the main ones). I like it, because I need those things for writing! Nothing complicated, just a neat little quality of life improvement that’s great for writers.
---
And that's my top ten plugins! as always, shoot me any questions you have about these or anything else I do with obsidian, I'm always happy to answer. I'm aware there's so much you can do with the app, it can be overwhelming if you're just starting out.
As I said, I do use a BUNCH of other plugins for things that are not specifically focused on my writing, so I can always talk about QOL and other types of plugins that I use another time, if folks are interested?
Thank you so much for reading all of this if you made it all the way to the bottom. I genuinely adore obsidian and everything you can do with it, so it's really fun to write these posts!
#obsidian md#obsidian.md#writing tools#writing app#obsidian plugins#writing program#writeblr#writing#space has thoughts#this took so long! i hope it's helpful
98 notes
·
View notes
Text

🕹️INTRO POST🕹️:
The following account is for promoting a self published book, "Dr. Malice" currently projected to be out by June 2024 and written under the name K. A. Baker.
I go by K online, she/her, but I'll be writing under K. A. Baker.
WHAT IS DR. MALICE ABOUT?
In the summer of 1989, the sleepy little town of Midway Falls, Virginia is plagued with bizarre power surges, missing people, and violent murders. Teenager Cammy Karnell finds herself at the center of it all when her brother vanishes without a trace. Determined to reunite her family, Cammy with help from her Galaga playing best friend Billy Brown investigate the bizarre occurrences going on in Midway Falls. As the rumors of government conspiracies and haunted arcades fly, the two teens come face to face with a supernatural force unlike any other in the heart of their local small town arcade. Now tasked with helping the ghost of a dead game developer remember his past and overcome his own inner demons, Cammy, Billy, and the entire population of Midway Falls are about to have the foundations of their lives rocked forever.
All art, writing, and music was created by the author, yours truly. While this account is mainly just for fun and to get people interested in my work, I do appreciate any and all support. Reblogs help a ton with getting my work out there. I will always be grateful for it!
Any questions are welcome. Direct them to my asks or to my dms and I'll try to answer in a timely manner.
🕹️Important Tags🕹️:
#malice character profiles: for a comprehensive list of in story characters
#malice animations: self explanatory, small, simple animations to promote the book
#malice character art: single art pieces/promotional pieces featuring the characters
#malice asks: answers to asks received
#malice sneak peak: for a sneak peak of the first two chapters, completely free and with a couple pieces of my art to accompany it!
#malice music: some of the music I've created inspired by the story and characters
#malice fanart: self explanatory!
This intro post is subject to change as I post more content here.
30 notes
·
View notes
Text

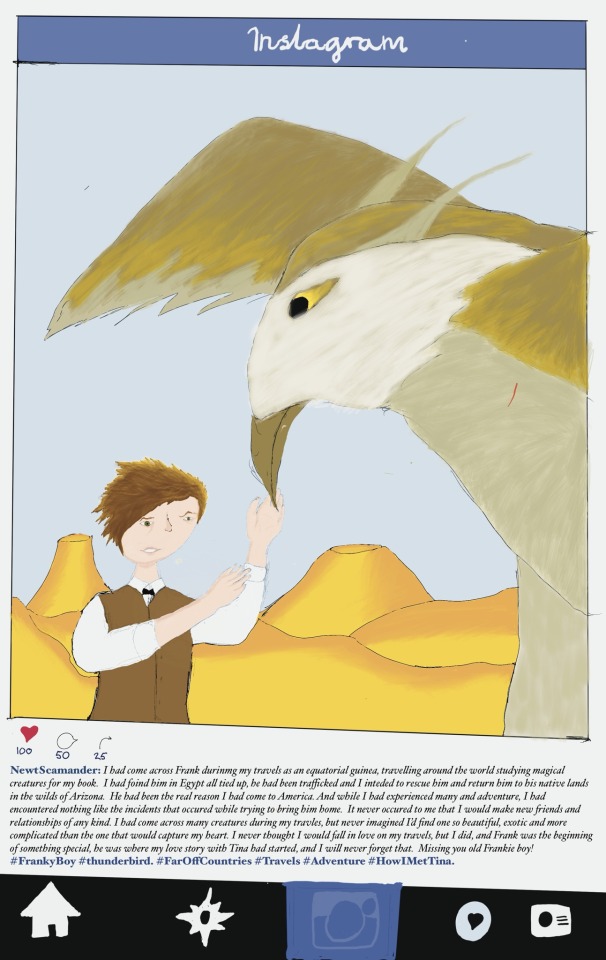
Salamanders and Suitcases prompt challenge for Newt’s birthday event 2024: Day 1 - Far Off Countries!
Before I my caption properly little message. Please ignore the wonky writing. I don’t know why that didn’t come out straight, procreate went crazy when I copied and pasted a long piece of text from a word document app. I think it broke procreate, anyway it messed up big time. So please just ignore that and pretend it’s straight. If anyone knows how to fix that mess, then please let me know. All I wanted to do was add text to my picture. Honestly technology can be stupid some times, even if I do love it at other times.
Onto the picture then. Ok I initially started this years ago, maybe 2017? 2018? I can’t remember, think it was before I’d seen Crimes of Grindelwald anyway. I was inspired by some fan art I think it was MuggleNet who had posted them and I think I’d seen them there first; of an idea that what if Harry and Co had instagram? The illustrations were beautiful, and the captions were fun. So of course it was only natural that when I first saw Fantastic Beasts, I wanted to try one for Newt. But the thing with FB is that it doesn’t take place in school, so I couldn’t do a fun scene like the original illustrator who I’d been inspired by, I had to come up with something else; so I thought I’d do one with Newt and Frank instead. I don’t know why I thought of that, I was just stuck for ideas, and I just went with the first thing that came into my head. The instagram icons are the old version, because in the picture that I’d seen, they’d done the older version of instagram and I thought yeah why not? So there you have it.
Anyway it had been sitting in my drafts for years, I’d started it but got side tracked with other new projects and ideas so it just got buried and, I just couldn’t get back into it. But I decided I needed a kick in the backside to finish this, so I thought I’d enter it for this years Fantastic Beasts event that took place for Newt’s birthday instead. The event can be found on @salamandersandsuitcases profile.
For this prompt the word was Far Off Countries, so I thought it would actually be quite appropriate. Although essentially I had a different idea, but decided it was too difficult and would take too long to start from scratch, since I felt like I needed at least one piece of work up at least. And since I had this one half done, I thought it best to just go with it, besides I needed that kick up the backside to complete it, otherwise it could have been sitting there for another 100 years.
I hope you like it!! I’m actually quite pleased with it considering the colour palette got messed up because I selected comic strip, when selecting the canvas. Which apparently has a lighter colour palette than all the other ones. Well I didn’t know that till it was too late. Not to mention the wonky writing at the bottom. But I like it all the same. I hope you do too. Don’t forget to click that heart and reblog!
#SasNewtsBirthday2024#salamanders and suitcases#prompts and challenges#newt’s birthday event 2024#newt scamander#fantastic beasts#fantastic beasts and where to find them#fan art#my art#Newt#Frank#thunderbird#NewTina#oh and his hair is like that because it’s windswept because of Fran’s wings flapping and making it blow guss of air#digital art#procreate
21 notes
·
View notes
Text

Happy New Year everybody!
January 1st is also funnily enough this blog's anniversary!
Legendary-Cookies is now 3 years old which means of course your obligatory cheesy post lmao
I'm putting it under a cut because the post ended up longer than I meant
Sorry gzjrhrzjziyt
I feel like I've only been posting less and less lately, but I really appreciate every one of you for following this blog anyway!
Thank you all so much!
I still very much like Cookie Run but I've been much more busy with less motivation, so I haven't been posting nearly as much as I want to
I can't promise anything unfortunately, but this year I hope to be able to get through my art ideas list for this blog and work on some other projects I have planned
For one, I do plan on adding Black Pearl to the profile picture and banner
I haven't forgotten
I just haven't gotten around to it lmfao
I also want to work more with animation this year, so things like animation memes or test animations or stuff like that might happen in the future
I'll still post in-game content about the Legends as well of course
I've made two other anniversary posts but I feel like I've never talked about how this blog started
Honestly though, I'm not sure how I started this blog lmao
I remember I wanted to make an ask blog with Cookie Run characters, but I couldn't tell you why I chose the Legends specifically
It could've been that I liked their concept because I've always been a sucker for elemental characters
I feel like it also could've been that of all the groups in Cookie Run, the Legends appealed to me the most
For those who didn't know by the way, this blog used to be just the Elemental Four
I added the rest of the Legends later, but Sea Fairy, Moonlight, Fire Spirit, and Wind Archer were the very first
Funnily enough, the first Cookie Run character I ever remember seeing was Sea Fairy
It all came full circle lmfao
I love all of the Legendary Cookies, but those four specifically will always be close to my heart
It's about to get extra cheesy, but ever since I started this blog, those four specifically have become so special to me and are definitely comfort characters
Maybe one day if I'm brave enough, I'll go through my old posts and redraw some stuff
But I digress
To finish this long post off (sorry about that hgszhdjihfz), I want to thank you all again so much for following me and my content!
I guess we'll see what 2023 has in store for us
And hopefully it's better
- Mod Velvet
#velvet speaks#red velvet cake cookie#sea fairy cookie#moonlight cookie#fire spirit cookie#wind archer cookie#millennial tree cookie#dark enchantress cookie#timekeeper cookie#frost queen cookie#black pearl cookie#pitaya dragon cookie#ananas dragon cookie#lotus dragon cookie#lychee dragon cookie#longan dragon cookie#in case anybody was curious#the legends are in my headcanon age order from oldest to youngest#except the dragons minus longan#i headcanon the dragons minus longan to be around the same age#this piece was gonna be more detailed but i wouldn't have been able to get it done on time rsjsryjsyri
265 notes
·
View notes
Text
Setting Up a Zine Layout for Print (with Affinity Publisher)
Listen up shits spoons
Heyo back with another guide for folks new to art and layout! In this one I'm gonna talk about setting up your zine for print with a commercial printer (Like Mixam). If you wanna look at my other guides you can see them here (as of the time of this one I've done one other guide, but I enjoy doing these so I'll probably do more as time permits)
I'm specifically gonna be talking about using Affinity Publisher 2 because its what I do all my professional work in, but the ideas should hold solid for other programs like Adobe InDesign, Publisher 1, or others! I'm also gonna talk specifically with Mixam measurements since they're my printer of choice.
I'm going to get real into the basics of this one, so if you've done a good bit of layout already this is probably all old hat for you. I'm specifically skipping around the topic of Color Management, but I talk about it a LITTLE.
This is a lot of text, so if folks would like I can probably record the setup some time in the future if that would generally be helpful? Lemme know what we want haha
Okay lets dive in though
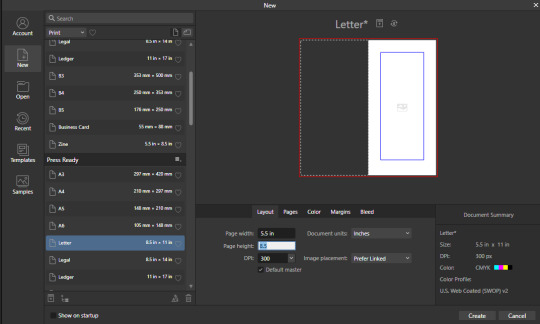
So lets start at the very beginning which is choosing a page size. I'm going to assume we are working with Letter sized paper because that's what most folks in the US do, which means we want to set the pages up to be half letter. This is gonna give us a zine that folds like this just for clarity.

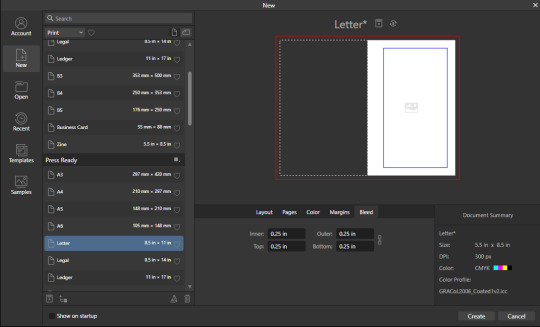
So lets hit File->New... up top, and you'll get a screen that looks like this. We are going to change our measurements to be Page Width 5.5 and Page Height 8.5 which is our measurements all folded and whatnot. We want to set our DPI to 300 so the printer has plenty to work with and we don't end up with pixely shit on the pages.

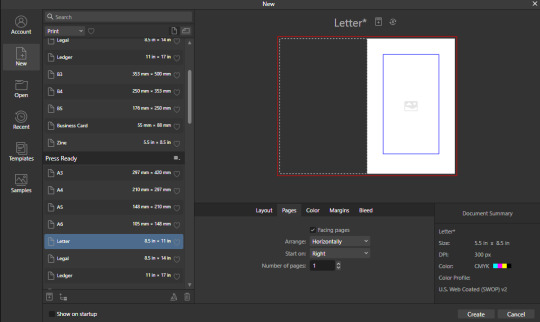
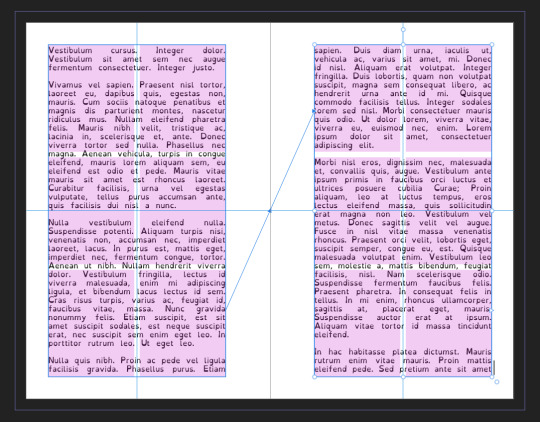
Under the Pages tabs things should default correctly, but we want Facing Pages to make layout a little easier, and we want to start on the Right with a single page. This tab should look like this

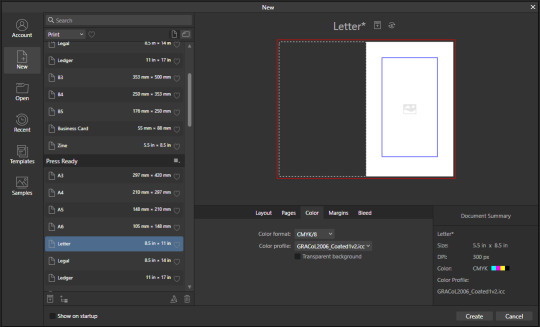
Next we are gonna hop on over to the Color Tag the long of the short of this is we want to work in CMYK/8. I'm specifically working with the color space used by Mixam within CMYK/8, but your computers default should be fine here, so just set your Color Format to CMYK8, and let it choose the default for Color Profile.
I don't personally set Transparent Backgrounds because I think they're a fucking eyesore, but that's dealer's choice and if you prefer them what's wrong with you good for you.
Color Management is really a pretty complex topic I'm not really good at talking about because I don't have the knowledge I should on it (I've largely worked in Black and White!), but here is a really solid primer on why we want to work in CMYK over RGB, and why that's so important for printing.

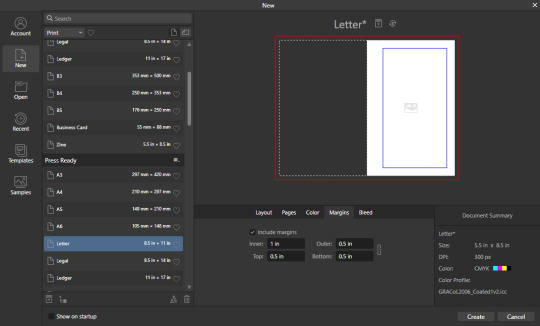
Hopping over to the Margins and Bleed tags, we are gonna do some minor changes to the default. If you're laying out something over say 60 pages I'd look at editing the inner margins here a bit.
I'm gonna go off the Mixam Full Bleed Print guidelines, and give myself some extra space for safety, but if your printer has other thoughts you should follow those instead. I've found that generally these guidelines work for most projects so you're usually safe to follow this bit as is. If you don't know what Margins or bleed are, I'd just read through the full bleed print guidelines linked above because it's a great primer. If you don't care or already know, keep reading.
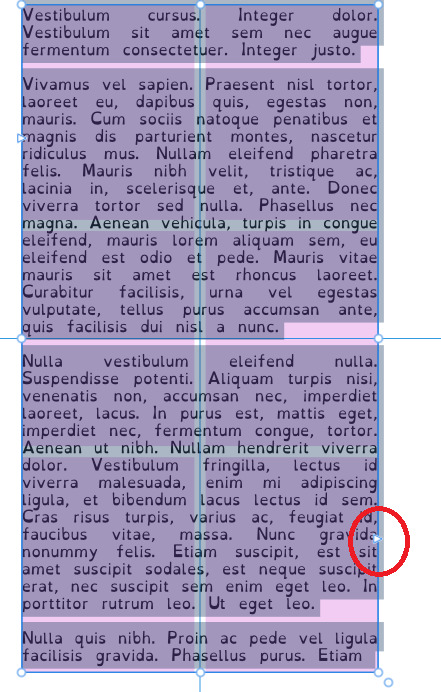
For Margins we are gonna include margins and set our inner margins to 1 inch, and our outer/top/bottom margins to .5 inches
For Bleed we are gonna set everything to .25 inches for safety, Mixam only needs .125 inches.


Finally, so we don't have to go through this every single time, we are going to save this setup by clicking the button up top (next to where it says Letter* on my screen). I'm calling mine Mixam Half Letter Zine so I can remember it next time.


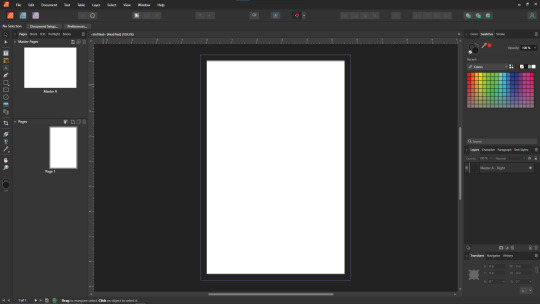
FINALLY you can click Create at the bottom right of the popup, and if you've done it right you should be greeted with a screen that looks somewhat like this

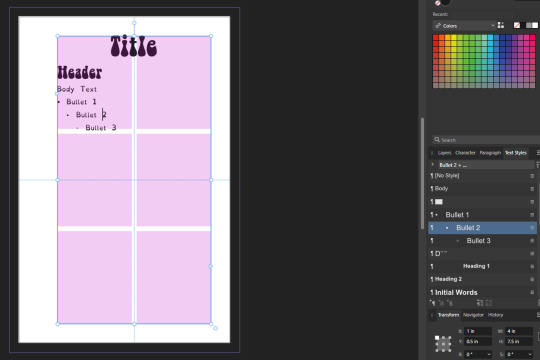
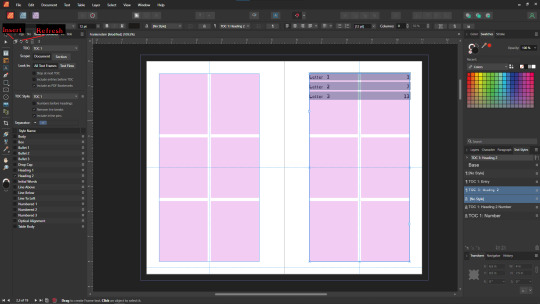
Now we're gonna set up some Master pages, font and paragraph styles, baseline grids, and guides to get the best looking zine possible.
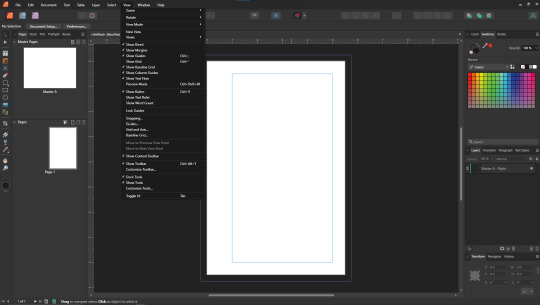
At the top of the screen we wanna go to View->Preview mode, and make sure its unselected. This is gonna make sure we can see all the setup we are doing now, you can unselect it at any time (by hitting the toggle or Ctrl+shift+w) to see what the zine looks like without our guidelines on once we get them setup. Also on the view menu we want to turn on basically everything except Grid in the top bit. Here's what your menu should look like, and what your page will look like if things are setup right!

Okay so lets start with Masters! Setting up a good flexible master page or two is a great way to make sure your Zine keeps a consistent look throughout, and it carries your setup across pages! Look to the top left of the working space, and lets go work on Master A by double clicking on it.
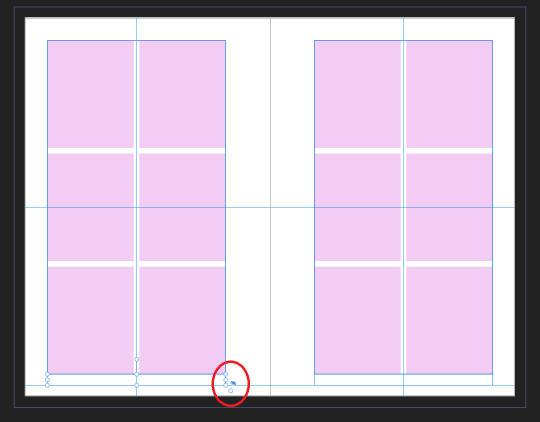
I'm going to setup a quick set of guides just so I can lay things out a bit easier! While on Master A hit View->Guides and under Column Guides we are gonna add in 2 Columns and 3 Rows with a Gutter of .125 inches. The margins should be correct, and we want the Spread to be at x:0 y:0 which it should by default. In a lot of circles you will hear this called The Grid, but my friend Clayton did a great guide on this already so I'm linking that here. I also like to set some Horizontal and Vertical guides just so I know where the exact center of the working area is, so I'm going to make 2 Vertical Guides at 2.5 and 8.5, and a Horizontal Guide at 4.25 inches. The long of the short here is this gives us a lot of room to snap things to in the future. I set my Column Guide to pink to make it stand out a little more, but when you export this it'll disappear so just set it to whatever color works best for you.

With the master set, click back over to Page 1, and you should see it now has a series of guidelines based on this master. Hell yeah.
Lets move on to text styles now! These are going to save you a lot of hassle in the future with making sure everything matches, and works how you like. Double check that you're off the Master, and then lets make a text box using the Frame Text Tool, and lets get ourselves a text box somewhere on this page. The placement doesn't SUPER matter here because we are just going to erase it at the end.
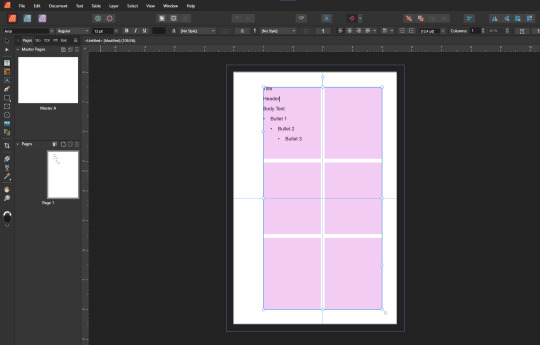
Toss a few lines of text into this box, I usually use Title, Header, Body Text, and then 3 lines of Bullet Text

Now we are gonna hop into the Text Styles menu. I keep mine pinned on screen, but if it isn't visible, you can find it under Windows->Text->Text Styles

Now highlight each of these lines of text, and double click the appropriate text style from this menu (ie we are gonna set Title to Header 1, Header to Header 2, etc). It'll look something like this when you're done

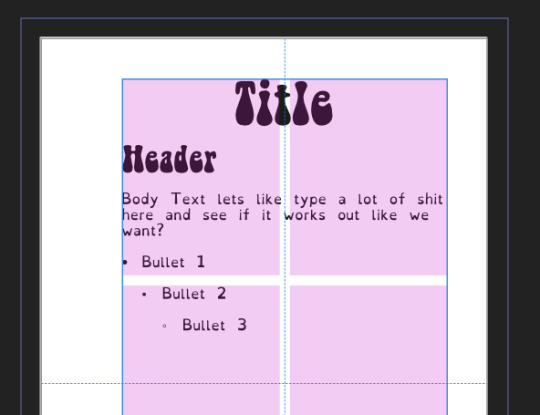
Now we're gonna change each of these lines of text to look how we want! For the example I'm making my titles and headers in Bellybeans FG, and setting the rest of the text to Open Dyslexic and resizing them so they look good.
My page looks like this now

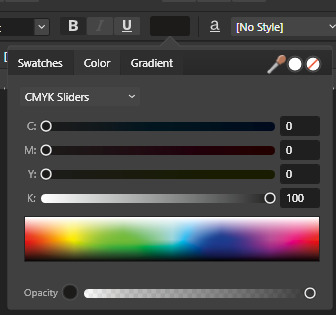
Now's a great time to mention that there is a difference between Rich and True black, and it's confusing and it fucks a lot of folks up. The link up above (the primer on CMYK above RGB) talks some about your blacks, and links to a follow up article about them! You can skip reading any of that for now (but like you should), because the tldr here is going to be make SURE that if you are using Black you have the color set to c:0 y:0 m:0 k:100 if you don't wanna have issues later!

Now we want to update our font styles to match! To do this we are going to go back and individually highlight each line of text, and then right click the matching Text Style, and hit Update. The screens should look like this.

Next we are gonna set up a baseline grid! This makes it so that text on one side of a spread is gonna line up correctly with text on the opposite side of the page, and just helps with making pages look good and even! We want to set the grid Relative to the Top Margin, and then set the spacing to whatever you feel is correct in your heart of hearts. These are the settings I've used, but do whatever looks good here, there are probably some hard and fast rules for how to do this well, but I do not know them.

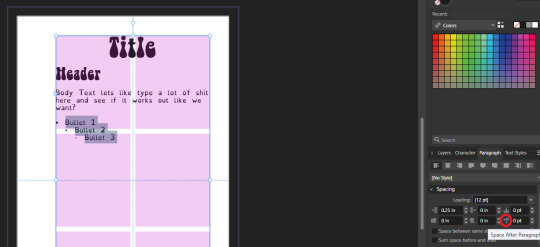
On my specific example you can see my Bullets are really spread out, and I don't like that, but the Body Text lays out much nicer. Lets deal with some spacing issues!

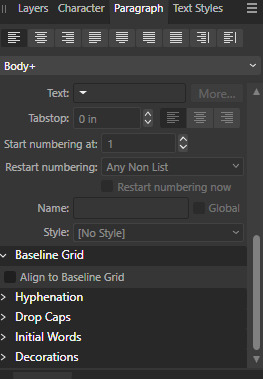
We are gonna hop on over to the Paragraph tab now, for me this is another tab on the Text Styles Window, but if you don't have it visible Windows->Text->Paragraph should bring it up.
So for me personally I want all my bullets to be on the following line, and not skip a whole line between them. I'm going to highlight all my text, and in this menu I'm going to go to Spacing > Space After Paragraph and set the amount to 0 pts.

You can also go further into this tab to change some more rules about what your bullets look like (things like how big your tabstops are, what the bullets look like, etc) but I'm not getting into that here!
After all this I'm gonna hop back into text styles, highlight each line of bullets, and Right Click->Update style on each of them (Just like we did previously!)
It's really tempting to skip this section of setting up your zine, but it enables a lot that can really help you out a ton in the long run. Having standardized Headers allows easy updating of headers and titles across the document, easy setup of Table of Contents for folks using them, and also on export is going to auto-bookmark the pdf for folks using PDF formats. It really pays to take time and set things like this up correctly the first time. After you're happy that this all looks good, you can go ahead and erase this text box.
Now we can break into zine layout proper, but if you just wanted basics you can stop here! Whatever you do from here is gonna print pretty decently.
If you'd like to stick around I'm going to set up some slightly nicer master pages, talk about why I use multiple masters, set up page numbers, and get us a table of contents!
So from hereon I'm just gonna work on laying out a basic Zine. So let's hop back into our Master Pages, and start setting up some flexible masters. I know I want at least two masters, one where I have text on both pages, and one where I only have text on the rightmost page. For right now we are going to just work on the spread with text on both pages, so I'm going to create a text box on both pages within the spread that fills the entirety of that guide we set up earlier. On the leftmost page, I'm going to right click the text box with the Frame Text Tool selected, and I'm going to choose to Insert Filler Text so I can see how everything looks.

Make sure this text is in your Body Text Style, and then click the little triangle on the text box

I'm now gonna select the textbox on the rightmost of the spread. If you did it properly, your page should look somewhat like this.

After I'm happy with this page, I'm going to erase the text in both boxes. I wanna add in some page numbers now. They aren't going to fit in the boxes here, but if you remember correctly I left myself a little bit of wiggle room when I set up the margins! Mixam needs .25 in clear, but my boxes are all .5 inches from the edges of the page. To make sure I don't egress the space too badly here, I'm going to set up a new horizontal guide from the View->Guides page we used previously, and I'm going to set this guide at 8.25 in which is the true bottom edge of our workable space.
I'm going to create new text boxes for our page numbers that line up with the outer edges of our guides, and the new true-bottom line I just set up.
It looks like this, but there's an eye icon which means no text in this box is going to be visible!

No worries this is because our baseline grid isn't playing nicely here, we are gonna break it in a moment, but for the mean time lets right click this text box, and select Insert Fields->Page Number

On the left page I'm also going to Bold and Left Align this box, but otherwise keep it in my Body Text Style. With the text all highlighted, I'm going to hop into the Paragraph window again, and scroll down to Baseline Grid->Align to Baseline Grid, and turn that option off.

My page now correctly shows a single # in the spot I'd want my page numbers to be. When this master is used, that number will automatically update to be correct! I'm going to duplicate this text box, and drag it onto the right page of the spread, and set the alignment to Right. I'm going to refill the textboxes with Filler Text for a moment, and turn Preview Mode on so I can make sure I like the page. For me this master now looks like this

I'm going to duplicate this master now, and on the left page of the spread I'm going to remove both text boxes. I like to name my masters so I know what they are at a quick glance. This is going to leave me a second master that looks like this.

You can get really involved on your master pages generally! I'm not doing anything fancy with this one, but previous projects have that heavily used masters might have pages that look more intense and include things like photo boxes, more complicated sets of text boxes, and even some text to use as a guide as I go.
Lets hop back to Page 1 of our doc, and leave the masters behind
Page 1 is going to be the title page for the book, but it likely now has a bunch of details now that you don't particularly need. If you have a master you don't want on a page, you can right click the page, and click Clear Masters.
I'm almost out of images on this post so I am gonna go mostly imageless from hereout. I'm gonna toss some text on pages, and then make a table of contents, and get my page numbers fixed up since most people don't actually want to count the Cover as Page 1 as far as page numbering goes.
With the project laid out, and the pages where I want them, the actual "Page 1" is going to start on Page 5 for me. Looking at the pages on the left side, I'm going to right click Page 5, and click Start New Section. On this new section I'm going to fill it out so the new section starts on page 5, and restarts the numbering at 1. Here's what it looks like for me.

On page 3 I want to include a Table of contents so if the ToC window isn't visible I'm gonna hit Window->References->Table of Contents, and then in this window I'm going to hit the insert button. You can really dial in a lot of settings here, but as long as you've been using those Text Styles I mentioned previously, it should be pretty easy! Since I've been using only Heading 2 to start chapters, I'm going to unselect Heading 1 since it is effectively only being used on the ToC page and the cover, and I don't think folks need help finding those. This ToC feature rocks and as long as your page numbers are correct, and you use your text styles it should auto-update! If it doesn't there's a refresh ToC button on this window as well. Regardless (and perfectly using my 30th image) this is what it looks like for me now.

You'll also note I updated the text styles here as well! Anyway this is a real overview of zine layout for print, there's probably more things I should cover, but I'm out of images and tired so I'm leaving it here. If this was helpful I'm gonna put this template up on my itch after I clean it up some down the line.
I'm gonna have to come back with a Part 2 that talks about exporting and whatnot, but this is all I can realistically fit in a post for now.
If you get any use out of this and wanna throw a few bucks my way you can do that here
and if you have any questions I'll answer what I can! Just shoot me an ask on here, or like annoy me on my discord (its in my pinned post)
okay thanks bye
#skillshare#this one is gonna need a followup and I will make it one day but I ran out of images#I keep threatening to stream this so if thats something folks want I actually will I s2g
133 notes
·
View notes
Text
update on my project sekai unit swap au:
currently redesigning my hxs designs. i'm only making minor changes but deciding on final designs is a bit difficult since i'm indecisive, so i might end up posting drafts here for you guys to vote on.
also in the process of writing more fleshed out character profiles for them so rewriting the main story will be easier and their behavior is more consistent.
on the side, i'm also designing attires for n25 as l/n, aka A Ringing Bell at 00.00 . as of right now, only mizuki and kanade really have solid drafts? i'm having the hardest time with mafuyu.
i still haven't figured out unit names for mmj as vbs and vbs as mmj, but i do now have a sekai description for l/n as wxs (aka clu/Star).
i also still have no designs for the vocaloids other than hxs miku. i realized that some vocaloids' designs will have to change drastically to fit the unit swap, so i've made drafts of hxs miku's redesign to fit that same drastic change.
i originally planned to get all of this done before summer ends, but between art fight and other things i wanted to do this summer, this probably won't even get finished by the end of the year.
maybe i should've anticipated that essentially designing 50 characters and also write a whole ass fucking 21-chapter story wasn't gonna fit in 2 months lol
hopefully i'll remember to update on this consistently but. don't bet on it
also this au is called "Project BLUR: Prismatic Stage!" now
#project blur: prismatic stage#project sekai#prsk au#happy x syndrome#n44_news#also dw abt me!!#i'll try not to burn myself out this summer
32 notes
·
View notes
Text
2023 Year Results
I have lost my ranking of favorite Thai BL/QLs that I made during half of the year, so I'm just going to write it anew^^
My Top BLs by the end of 2023:
1. Be My Favorite
2. Moonlight Chicken
3. Not Me
4. The Eclipse
5. Semantic Error (or if we talk only Thai series, then Bad Buddy!)
Honorable mentions: Only Friends, SOTUS, Laws of Attraction, Kieta Hatsukoi, My Ride...
I keep changing the places and Moonlight Chicken held such a strong place in my heart but now I'm also taking into account whether I liked all pairings and characters, so BMF finally took over. But I still can't decide whether The Eclipse is higher than Not Me, I might rewatch it endlessly but Not Me was a cultural reset :D As well as Semantic Error who's done so good and finally broke through the typical Korean BL setting and public's favor.
Bad Buddy has done amazingly as well but there are only 5 places in Top 5 ranking 🥲 I guess, the Our Skyy just dimmed my good memories about it a little bit x)
I love how this year we got shows that have expanded beyond the borders of usual BLs, they added mystery and mystic, action, time travelling, sitcom etc, mixed gentes, kept speaking out about many important things - from marriage legalisation to equal rights - that definitely had its own impact on real life, actors went on many fanmeetings overseas, from West to East, and overall... This was a good year, story and fandom wise.

My Fanfic Statistics
I stopped writing metas and somewhat distanced myself from the fandom when I felt that my views often didn't align with majority (and also got shadowbanned by tumblr?), but I wrote ~ 80k words on AO3 and drew >10-15 arts that I really enjoyed. I still have many wips so look forward to them!
I wrote way too many Only Friends fics whole I watched the show xD This was definitely a show that gave out ideas (and sometimes outrage) and lots of angst.
But Not Me fics are still my number one (though mostly because of all the crossovers with other series I keep writing about)
Also somehow Bad Buddy OT4 fic is now the longest fanfic I've ever written (both in Neglish and my native language). And it's still not finished but tbh even I don't know exactly how it will end, that's how self-indulgent this is but I'm so happy rhat many people were excited about this idea with me!
My Fandom
I also had a blast having various discussions in my own small community and people who wanted to share opinions and watch series together. You guys keep inspiring and supporting me in exploring many ideas, drawing art and writing many fics, I truly admire and adore you all, especially my fam @springkitten @xagan and also @thepancakelady @wereflamingo (I'm surprised how often we agreed with each other on somethjng but that's what makes discussions interesting xD).
Also I want to hug bad buddy server was a joyful discover this year too that inspired me to start learning Thai, our not me server that keeps being my safe comfort space and many hugs to some tumblr folks who I talk in replies and reblogs (I am truly bad at remembering usernames but if I ever chatted with you here, I am definitely thinking about you and your profile picture <3)

Here's to 2024 and more projects
I also started my FirstKhao AU visual novel, and though I thought I would be able to make it in a month or two and then got struck by Health Doing Bad for a long time, I'm definitely determined to finish it next year.
And we keep talking about making Poetry Zines with @springkitten inspired by lakorns/bls we watched and I'd like to try and make it happen 👀
I also want to return to commissions in a better way, because of political situation I haven't been able to continue drawing for my foreign friends but thanks to my other friends who are generous to help me with handling finances for me, I might be able to start drawing requests again! I also spent like 5 months fixing my health that kept me from creating I want to finish old ones and I'm really itching to return to drawings and other projects :D
And I have in my mind mastering pixel and 3d art as a part of my Changing Profession and Career Path in 2024 so let's hope I can lighten up everyone's mood with cooler art and animations 👀
Happy New Year and Happy holidays, everyone!

11 notes
·
View notes
Note
"is he cute? i bet he's cute let me see-" for Reggie and Alex, any pairing
It takes everything in Alex not to react when his phone dings.
Reggie notices, anyway, stopping in the middle of his ramble and pushing his plate of waffles away. He leans across the table.
"What was that?"
"Nothing," Alex says airily. Too airily, if the way his voice and Reggie's eyebrows climb are any indication.
"That's not nothing. You almost always have your notifications muted."
Alex slides back further into the booth, cradling his phone protectively as Reggie inches closer. He stabs his stack of pancakes and stuffs a bite of strawberry into his mouth in lieu of responding.
"Come on, 'Lex, tell me! Is it a guy?"
He chews slowly. "...I let important notifications through. That's not unusual, okay? This project makes up a lot of our grade—"
"I knew it!" Reggie crows, earning him a dirty look from a waitress. Not that he notices. "Our means that you care about their grade, and you care about them. It is a guy, isn't it? A really cool one that you can't stop thinking about."
Alex sighs. Reggie knows him too well.
"It might be…a guy. There's no point in voicing any sort of hopes about him because they're only bound to get crushed, which is why I didn't tell you. We're strictly project partners, Reg."
"What makes you think that?" Reggie asks, frowning. "You're awesome, Alex. Is he already dating someone or something?"
Alex pushes a few more strawberries listlessly around his plate.
"I think so? I mean, he's always going on about the guys at some club. It sounds like he has the time of his life there, with them, and I know you think I'm awesome, Reggie, but I'm not that…I don't know, wild? How could I ever keep up?"
Reggie’s face does that thing where it soothes out, except for his mouth, which scrunches into a little o. He brightens as he snaps out of it, eyes lighting on Alex's.
"But you don't know that they're together, right? Maybe they're just good friends! That's why Luke and Julie didn't ask me out for ages, remember? They'd assumed that you were my boyfriend."
"That's…true," Alex admits, smiling faintly in spite of himself as Reggie beams. "Okay, yeah, maybe I shouldn't be so quick to assume. The way I feel about this guy…it's just scary. I barely know him, Reg, but I like him so much. It’s going to hurt like hell if he rejects me."
Reggie takes his hand, netting them another glare from a different waitress. Alex glares back until she looks away. Reggie, meanwhile, has remained blissfully unaware, intently focused on Alex.
"I'll be there for you no matter what, buddy, but you shouldn't quit before you've even played the game. Alright? At least own your awesomeness for once! If this guy doesn't see it, someone will. Sometimes you've just gotta put yourself out there."
Alex swallows. He squeezes Reggie’s hand.
"Thanks, Reg. But also…if he says no, won't that make our whole project…awkward?"
Reggie shrugs. "That's college for you. Aren't most of the group projects shitty?"
He has to concede that point as well. He's more or less worn down, and he promises to at least think about asking him out.
Reggie almost lets it go after that, but when Alex's phone dings again, he gets a mischievous glint in his eye.
"You know, there's still so much you haven't told me about this guy. I know your type, but like, what's his name? What does he do? Is he cute?"
"His name is Willie. He's doing something with art, theater is his minor. And like, objectively speaking, he's…well…"
Reggie smirks. "'Lex, it's a simple question. Is he cute? Just say so."
Alex stammers as a hot flush sweeps over his skin. He can't help it; Willie's hard to describe. Or maybe he's so fucking attractive that it melts Alex's brain.
"I bet he's cute, let me see—"
Reggie lunges for Alex's phone, crowing again as he manages to pry it from his hand. He unlocks it and whistles.
"Damn Alex, forget cute. This guy is smoking hot."
He shows Alex the Whatsapp profile picture as if it's not burned into his brain.
Willie's grinning in it, long dark hair whipping in the wind as he balances on a skateboard on what looks like a precarious rail. Those jeans definitely do nothing to hide how…muscular his legs are, especially with the…artfully placed rips. The white hoodie softens it all somehow, but it only screams that he's also cuddly, which makes him even more attractive.
It's absolutely maddening.
And it pales in comparison to the real thing. Willie is possibly the most vivacious person Alex has ever met.
"Yeah," Alex manages to croak. "He is."
Reggie flips his phone back around with a little hum before Alex can protest.
"Alex! He's flirting with you!"
"Okay, but that doesn't have to mean—"
"Alex."
He throws his hands up, and thankfully not out, or he would've hit a waiter. They really need to leave before they get banned from the best diner near campus.
"Some people are just flirtatious! You flirt with me all of the time!"
Reggie just gives him a sunny grin and a wink. "There's a difference between flirting for fun and flirting with intent, babe. If he's not doing the latter, I'll eat my boot."
"You might have to, anyway," Alex mutters, huffing at Reggie’s oblivious little what.
They don't get banned, if only because Alex pays and drags him out at what Luke calls his runway speed, so there's that.
But if his anxiety is totally off about the other things…well, he's not exactly mad about it, although he does have to laugh when Willie asks to meet him at the diner for one of their first dates.
60 notes
·
View notes
Text
July Newsletter
Hey everyone! Here are some general updates for everything that’s been going on and what you can expect for this month and throughout the summer.
Health Update
As some of you may remember, right after the Kickstarter closed I was knocked out by a one-two punch of a fibro flare and Covid. While I’ve been put through the wringer, I’m FINALLY feeling like I’m crawling back out from under this extended period of sickness.

I’m still dealing with some pain and fatigue due to my fibro flare-up, but it’s more or less back to the “normal” levels of what I’m used to, so overall I’m doing pretty good. I took some extra time to recuperate from Covid in the hopes of avoiding any long Covid effects, and while I am still taking it easy, I take a lot of joy in drawing and being forced to not indulge in any of my creative pursuits have made me all the more eager to get back into the swing of things. So, I’m still being careful, but I’m also easing back into work.
I got so many amazing comments from patrons, readers, and Kickstarter backers all encouraging me to take as long as I needed to get better, and I can’t thank you enough for the kind words and well wishes! It was measurably easier to take some time off to rest knowing I had so many people cheering me on and encouraging me to do so, so thank you so much for taking the time to say something and for sending me words of support. <3 You da best!
Comic Updates
We’re moving right along, with 12 pages currently in the pipeline at various production stages. In fact, I’ve just put three new finished pages into the buffer for $10+ patrons today! Our priority right now is to get a healthy buffer so that I can have ample time and space to catch up on other work without impending deadline pressures.
Patreon Rewards
Next, I plan to knock out a good chunk of Patreon commissions for my $50+ folks. I’ve already been doing that here and there, but I want to make sure that the oldest ones are finished first.
Likewise, due to the chaos of a sudden move and a lot of life changes, Ari didn’t send the May postcards out until today, so I apologize for the delays there – we’re getting back on track! June’s postcards have already been sent.
Speaking of, I’ve included some of the patron reward art I just finished last week!








Kickstarter News
We still need to finish the internal book edits, draw up the Q&As, format the information in the book, and finish formatting annotations. These are all things I had intended to get done both during and after the campaign but I was simply unable to keep up with it due to health reasons. Curse you, chronic illness!
I am also going to explore another option for getting the softcovers printed locally, which is something I will only go with if the quality is up to my standards. But we're less than $5k away from being able to reprint Chapters 1-3 so if we're able to get a cheaper local deal with a good printer, I'm willing to explore the option!
By the way, we are now officially sold out of Chapters 1 and 2 books, but you can help us reprint them by preordering them and other stuff through our Backerkit shop!
Preorder Here
We’ll be streaming edits in the Foxglove discord server, so be sure to keep an eye out on there!
New Pride Merch
For Pride month I launched two new apparel designs as part of our Pride collection! Choose from Agender or Non-Binary Ainsley or Biromantic or Transgender Marie on comfy shirts available in a wide range of colors and sizes.

This collection also features downloadable Tales from Treehollow comics dealing with LGBTQIA+ themes. Come check it out!
Shop Now
Artfight
I’ve never done Artfight before, but I’m gonna try this year! It’ll be fun to have little warmup drawings I can squeeze in here and there between larger projects.
If you’ve never heard of Artfight, it’s an annual art trading game where you “attack” by drawing other people’s characters. It seems really fun! If you’re participating and want to add me, here’s my profile:
https://artfight.net/~Cvilbrandt
Thanks all for reading! May this month be ever better!
#newsletter#art#comics#webcomic#cute#animals#adorable#furry art#furry community#digital art#indie comic#TamberlaneComic
19 notes
·
View notes