#image manipulation
Text

Apr 24, 2024
#weirdcore#oddcore#strangecore#weirdcore edit#weirdcore aesthetic#webcore#original content#original weirdcore#unreality#dereality#tw dereality#liminal#gimp#image manipulation#weirdcobycore
27 notes
·
View notes
Text

This was inspired by a piece that @threi made but I can’t find it so I’m just posting it by itself.
230 notes
·
View notes
Text

#weirdcore#oddcore#strangecore#weirdcore aesthetic#weirdcore edit#original content#original weirdcore#oc#dereality#liminal#liminality#image manipulation#glitch art#digital art#artists on tumblr#xpiritualism#sigilkore#cybergrind
107 notes
·
View notes
Text


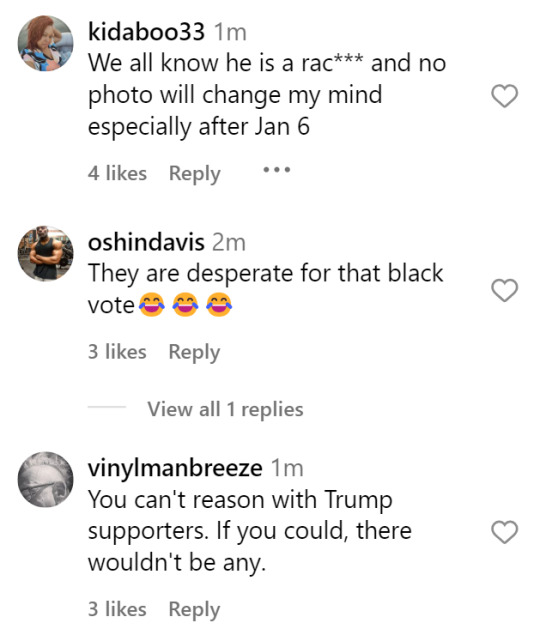
we're making fake ai images of trump with black people to make him seem less racist? that's what it's come to?
#trump#ai images#ai lies#maga#political manipulation#image manipulation#artificial intelligence#misinformation#propaganda tactics#racial politics#voter manipulation#election strategy#social media influence#disinformation campaigns
133 notes
·
View notes
Text

I have this dream my daughter-in-law kills me for the money...
Anti-Hero horror movie poster concept
#antihero#anti hero#taylor swift#midnights#tswiftedit#movie poster#hellieedits#poster design#netflix#concept#horror movie#graphic design#image manipulation#digital art#matte painting#photoshop#image compositing
381 notes
·
View notes
Text

beware of darker shadows
#my wc#weirdcore#strangecore#oddcore#surrealcore#dereality#post internet#old web#early 2000s aesthetic#gloomcore#my edit#image manipulation#web art
88 notes
·
View notes
Text

Katsuki Bakugo — Boku no Hero Academia | My Hero Academia
PORTADA DE FACEBOOK
Diseño Pj: @Kōhei Horikoshi
#bakugou katsuki#katsuki bakugo mha#bnha bakugou#kacchan#kacchan bakugou#kacchan bnha#my hero academia#boku no hero academia#bnha#mha#anime edit#edit anime#anime and manga#anime#photoshop anime#photoshop#male character#image manipulation#shonen#anime shonen
17 notes
·
View notes
Text

Hope
#art#watercolor#palestine#gaza#free palestine#children#kids#war#wallpaper#phone#2d#ai#krita#image manipulation
14 notes
·
View notes
Text

Apr 22, 2024
#weirdcore#oddcore#strangecore#weirdcore edit#weirdcore aesthetic#aesthetic#liminal#numbers#unreality#dereality#tw dereality#original content#original weirdcore#image manipulation#gimp#weirdcobycore
23 notes
·
View notes
Text

#weirdcore#oddcore#strangecore#weirdcore aesthetic#weirdcore edit#original content#original weirdcore#oc#dereality#liminal#liminality#image manipulation#glitch art#digital art#artists on tumblr#xpiritualism#sigilkore
41 notes
·
View notes
Text

unreality








-
5 notes
·
View notes
Note
how do you get your traditional art to retain its color once you photograph it?? Everything looks so vibrant and well lit it’s honestly incredible.
I was originally going to have a straight forward answer, but I think this is a good opportunity for me to share how I go about preparing my artworks for social media.
Disclaimer! I'm not an expert in photo manipulation. This is what I learned after doing some research and experimenting.
Capturing the artwork
I have to be transparent though that I do not photograph my work, I scan it! I use a CanoScan LiDE220. I've had it for 6 years. This is why I am able to retain the artwork's texture. However, the result of the scan is very washed out, and is not accurate to the artwork's actual colors. Example below:

The left image is the raw result from the scanner, while the right is an edited version that I have posted. As seen, the left image is washed out. So, to the best of my ability, I change different parameters of the image to get the closest to the real artwork. I use photoshop to edit the image, but it is possible to do it in any photo manipulation software (or you can get a cracked ver-)
Editing the photo
1) Levels

Levels is where you manipulate the values of the image. The left is for your lightest values, and the right is for the darkest values. Moving the left slider alters the lightest values of the image. Moving the middle slider alters your middle values, and same goes for the right slider for the darkest values. I often slide the middle slider to the right to darken the image. I hardly touch the other two. Alternatively, you can use Curves to darken the image, it is a more intricate version of Levels and gives you the most control. I am not super familiar with it, so I cannot talk about it.
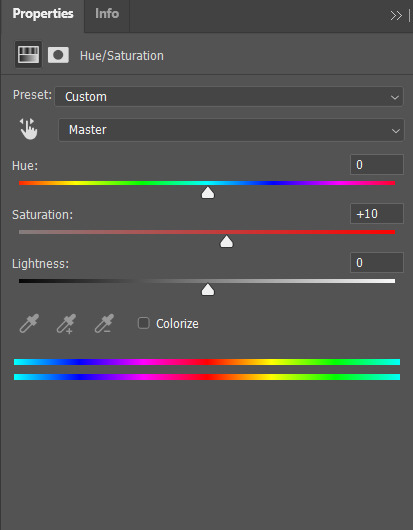
2) Hue and Saturation

Hue controls the most dominant color of your image. Saturation controls the intensity of the colors in your image. I often bump up the saturation of my images. There are times I also alter lightness just ta bit for sketch sheets, to slightly washout colors (mainly the yellow of the paper)
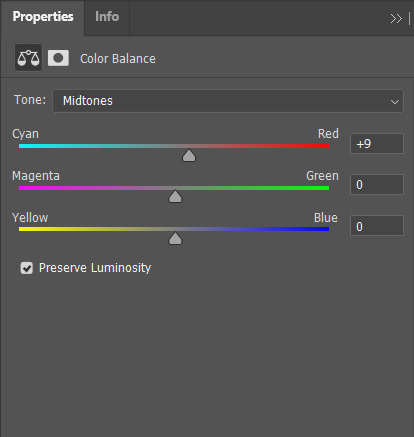
3) Color Balance

Color balance indicates which of the colors in each slide is more intense globally. Meaning that if you put the slider closer to blue, then all yellow tones will be washed out. Sometimes the Hue and Saturation sliders aren't enough, so I use Color Balance to tweak it a bit.
4) Brightness and Contrast

Brightness refers to how light or dark the piece is overall. Contrast refers to the difference of the lightest and darkest values. I often use this when manipulating sketches, this is to make the inks pop out more.
Other stuff that might be relevant
every piece has it's own set parameters, I eyeball everything lol. I do not have any "set values"
If there is a specific part of the image that needs editing, I "Mask" that part of the image out. Meaning that only a specific part of the image will be altered. Masking does not permanently change the image, so you can easily delete it if needed. Crash course in "Masking": the visibility of the image is set in black and white. The black parts of the mask is hidden, while the white is seen (Image below.) So for example here, only the white parts will be affected by the color balance

as much as my scanner is helpful, it cannot scan large pieces. One of the largest sizes I am able to scan is A4. So, I have only been using that size or smaller. If you want to invest in a scanner, you should consider the sizes of paper you often use. You can also "stitch" the artwork together (i believe photoshop has this, but it might be a hassle. I can't speak about this because I haven't tried it.)
If you are doing paintings on a canvas, you will have to photograph it There is no other way around lol, paintings like those are really photographed. Professional artists either have their own photoshoot set, or they find a place where they can have it photographed.
Sticky notes, or paper with luminosity aren't picked up by the scanner. I've been struggling with this one for awhile lmao. Altering it with the aforementioned steps alone don't give the result I want. I use layer modes too. Still currently experimenting. Example is below, original is a neon orange sticky note.
(original scan)

(altered with brightness/contrast, darken layer mode w/ orange, and vibrance)

ANYWAY!!! This is a master post of how I currently go around my works. Very lengthy, but I hope it helps someone!
#art tips#photoshop tutorial#art tutorial#photoshop#art help#image manipulation#traditional art#danee answers#danee talks#anon ask
104 notes
·
View notes
Text
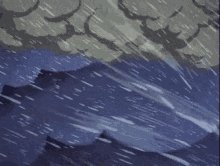
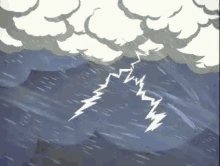
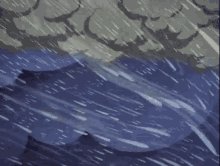
Escaflowne wallpapers. Found on reddit.
#escaflowne#vision of escaflowne#wallpaper#wallpapers#image manipulation#anime wallpaper#wallpaper anime#wallpaper aesthetic
11 notes
·
View notes
Text

IMG_2209
this is how I feel
#my wc#weirdcore#strangecore#oddcore#dereality#surrealcore#early 2000s aesthetic#post internet#web art#dreamcore edit#weirdcore edit#original edit#image manipulation
65 notes
·
View notes
Text

Frieren — Sousou no Frieren
Diseño Pj: @Tsukasa Abe
#sousou no frieren#frieren: beyond journey's end#Frieren: Remnants of the Departed#frieren anime#anime and manga#photoshop anime#anime edit#anime#edit anime#image manipulation#female anime#frieren himmel
16 notes
·
View notes
