#raster graphics editors
Text
Embdigit.com provides highest quality embroidery digitizing services online at affordable price for promotional product. Get a logo digitized with fast turnaround starting price $2.
#digitizing#embroidery#logodigitizing#embroiderydigitizing#fastdigitizing#cheapdigitizing#affordabledigitizing#creativelogodigitizing#logo digitizing#raster graphics editors#vector file#graphic design#printed embroidery#crafts#artist#embroidery digitizing#christmas embroidery#3dart
0 notes
Text
Mike's Sprite Editor version 0.13.3 released!
This is mainly a bugfix release, but at least one of the bugs that's been fixed is a particularly annoying one - the option to save your work when you're closing the program will actually save your work now.
3 notes
·
View notes
Text
Pwaise de sun :3

So... I made this collage (out of pictures I clearly don't own. Get pirated, capitalists!) as a reaction to a tweet of someone's cat a few days ago. (De twiht: https://x.com/JonnesTT/status/1724464789508768225?s=20)
I think y'all on this hellsite may enjoy it :)
#dark souls#solaire of astora#cat#collage#collage art#praise the sun#photoshop#meme#Actually I didn't use photoshop cuz that'd make it easy#I used a vector graphics editor to photoshop these CLEARLY rastered images#It is the best tool for funky edits I can afford though so I remain happy
1 note
·
View note
Text
one thing i will never forgive GIMP for is that transforming layers re-rasterizes them. shrimply apply the inverse transform when someone is drawing on a layer and the forward transform when you need to render it? i like understand that there are likely some edge cases here, but. cmon. I'm not asking for a full vector graphics editor i just want one matrix multiplication...
21 notes
·
View notes
Text
art youtube is overwhelming AF.
sifting through all the art advice available on youtube (and other sources!) can be overwhelming AF. an ocean of voices screaming DO THIS! DON'T DO THAT! YOU MUST DO THIS!
i feel like no one ever really talks about that.
also: some ways i cut through some of this noise to find signal, below the cut.
i mean, some of these videos are legitimately helpful! and many are drama about the latest outrageous, racist thing some artist *cough cough* kooleen *ahem* did or said in a 'how to draw X' tutorial just noise. still more of them contain outright bad advice, or advice that can't easily be personalized.
(i can tell you right now that 'you must draw everyday!!!' is terrible fucking advice. not everyone can set aside time to do that, and guilt is the world's worst motivator for enjoyment. ever. just stop)
and almost all of it hides behind titles designed to raise your anxiety levels and get you to click. sadly, this is the nature of the platform. emotional engagement drives traffic, and every YT creator is trying to maximize that as best as they can. i don't fault anyone for that; people's livelihoods depend on these streams.
i have advised novice artists to try to narrow things down as much as possible, to 'get granular' about what they want to learn: painting skin. drawing hands, or noses, or faces, or feet, or poses. drawing more expressive lines. workflow, for traditional art or the raster graphics editor of their choice. it doesn't always help: for every subject i've listed, there exists a veritable firehose of videos about it.
so might i suggest a ruthless pruning here?
just go with whatever thumbnail looks interesting and is the least shouty/dogmatic about what it promises to teach you. you will probably miss out on some good advice, but the effect of all the preaching is cumulative. and your sanity is worth it. i promise.
if you don't have the time or patience for hour-long videos, either watch at 1.5-2x speed or skip ahead for the content you want.
look for specific solutions for your specific frustrations. and emphasize the process. how does this artist accomplish what you want to do? how do they lay out lineart, begin the rendering process, and why? can they explain that in a way that makes sense for you (if this is something you need)? if not, don't waste your time watching.
i remember breathing the world's biggest sigh of relief on hearing a professional animator confess that shadows don't always have to make sense for a piece of work to look right.
look for ideas on how to break what you see into scaffolding. by this i mean 3D approximations on a 2D surface, on which you can draw guidelines for proportions. ultimately, this is the key to 'drawing from imagination' and even to successfully working with reference photos. videos on how an artist draws eyes from one specific angle will not necessarily help you draw eyes from other angles. not unless they also touch on eyeball shape and position on the head. and how perspective changes the shapes you see. and...
lastly, how do you feel about the video you're watching? if the creator's voice or sense of humor annoys you, or you don't love the stereotypical way they draw female bodies, or they're actually kinda racist/ableist, or whatever–you're allowed to nope out and look for another source of info. there is a lot to be said for the skill of picking diamonds out of manure... but you can find diamonds of similar quality that aren't coated in shit, too.
#drawing#art advice#artists on tumblr#vent#solutions#intermediate visual artist#professional graphic designer#the best resource is one you'll actually use
6 notes
·
View notes
Text
Deranged Pizzaiolo

"Okay you look-a right here! I baked that into a pizza ONCE and nobody can ever know. Not even the health inspector. Capeesh?" Peppino Spaghetti, via Toppinbot.
Today is the 1st anniversary of Pizza Tower, so I had to post fan art of this indie game in this day. This time I could celebrate the anniversary of a specific work on time.
As its title implies, the subject of this fan art is Peppino Spaghetti, an Italian pizzamaker who is the protagonist of said indie game. Despite being a middle-aged heavyset balding man, Peppino has superhuman speed and strength. Peppino is also best known for his mental health, as he is usually seen being either scared or angry. Due to his expressiveness, Peppino is proven to be a relatable character, no matter the age or even the size he has.
I acknowledge that this is my first attempt to draw Peppino with the use of digital painting, including but not limited to a graphic tablet and a raster graphics editor with support for layers. Every time I draw Peppino, regardless if the drawing is digital art or traditional art, I have butterflies in my stomach. I remember that I managed to draw his face in a paper in late December 2023. Even so, the most difficult part was drawing Peppino's mouth when opened, as it required measures and references in order to get the desired result. Of course, I have difficulties with drawing above-average weight characters but I can improve this specific skill through trial and error.
It is possible that I will post more Pizza Tower fan arts (and possibly more Pizza Tower fan labor) in the near future, as a specific fan art of Peppino from Newgrounds had taken me down to the Pizza Tower rabbit hole as of September 23, 2023. And, yes, this is evidenced by a ton of Pizza Tower-themed posts that I liked en masse. In short, I am pleased to celebrate this anniversary of this indie game with a suitable fan art.
Peppino Spaghetti > Pizza Tower © Tour de Pizza (indie developer) and McPig (creator)
#peppino spaghetti#pizza tower#fan art#fanart#digital art#pizza tower peppino#peppino fanart#pizza tower fanart#pizza tower art#anniversary art#peppino pizza tower#first attempt
17 notes
·
View notes
Text
im not okay with people not crediting me , reposting things ive made in other places , or straight up stealing my stuff.
" you didnt make the art & it took you 05 min to make on ibis " , i spent way longer than that sourcing images , making my own transparent , creating raster masks , adjusting coloring , creating gifs , ect. & even then i may not be happy with it & start all over. 70% of what i make doesnt get posted.
i care about my creations & focus on every single pixel & im not okay with someone being disrespectful because i didnt draw the character art used when *im* respectful enough to use official art & credit fanartists.
tldr dont fucking steal from editors because you think they don't spend a lot of time making something & start crediting people. better yet make your own fucking graphics
8 notes
·
View notes
Note
I'm too curious, what are some programs that Rigel and Vega will react to? I saw from a previous post that they will react to Inkscape but I am wondering what others might prompt them.
there's a small selection of software like raster & vector graphic editors, browsers, media players, some antiviruses, and some office software (microsoft & libre office).
if you want the exact lists without any spoilers, you can check in windowcheck.dic within the ghost folder! it doesn't contain any dialogue. you can easily open it with a notepad
i've ran into an issue that the program doesn't see some windows, like AIMP. it may be the case for some others, such as Spotify, which i couldn't really test sadly (some current events caused spotify to nuke my account). it may be a thing with windows starting with 8? it doesn't recognize the settings window for example either
i may change this in favor of checking for processes being present instead eventually
18 notes
·
View notes
Text
wow hi sry it’s been a minute. i finished the odin project foundations course so i’ve hopped to the javascript stack, currently working on the intermediate html css section.
what are svgs?
scalable vector graphics. basically easy to scale to any size and retain their quality without changing the file size. vector graphics are built on formulas that are more adaptable to resizing, while raster graphics are built with pixels, making them susceptible to quality loss
they’re often used for icons, charts/graphs, large simple images, patterned backgrounds, effects via filters.
there are two ways to embed them:
you can use the html <img> tag or link with css background-image
you can also paste the contents directly into the code without linking it to an image. this can allow for altering via css and javascript
why use svgs (or why not)??
PROS
defined using XML (extensible markup language), which is html like syntax used for APIs, RSs, spreadsheets and word editing software
makes it easy to integrate into html files without changes
CONS
not good for textured/photo realistic images
you don’t really want to create them from scratch - you’ll more often find yourself copying or downloading from an image editor, like adobe illustrator or figma
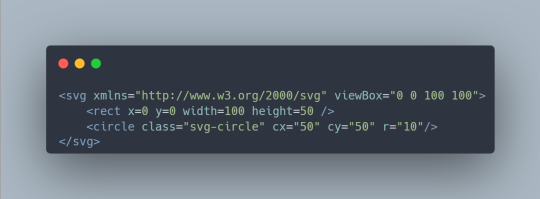
here's an excerpt of some simple svg code

some of these attributes are pretty recognizable, but a simple breakdown:
xmlns: XML namespace that specifies the dialect of the svg, imagine like defining the language you're using
viewbox: defines the aspect ratio and origin
class, id: same as html, allows us to target an element
circle, rect: click here for elements that are defined by the svg namespace
--
wow hi sry it’s been a minute, studying w a full time job is so inconsistent sometimes zzzz BUT i finished the odin project foundations course so i’ve hopped to the javascript stack, currently working on the intermediate html css section. the next couple posts are prob gonna be more html css oriented (⊙_⊙)
23 notes
·
View notes
Text
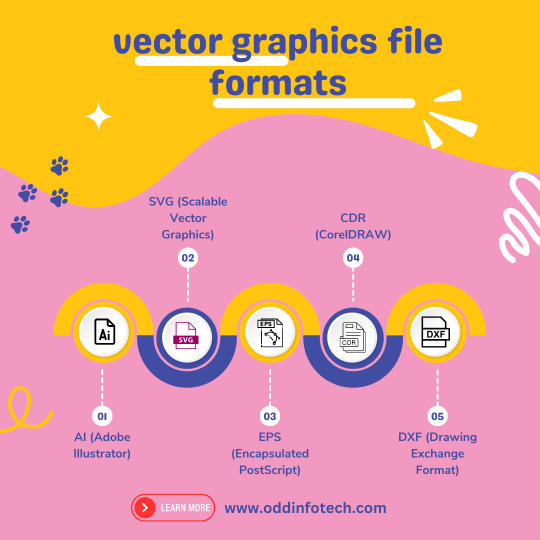
Vector Image File Formats

Unlock the magic of vector image file formats! 🎨 Dive into the world of precision and scalability with our latest Code Highlights session. 🚀 Discover the secrets behind crisp graphics and efficient storage. 🌐 Ready to elevate your coding game?
+91-81485-51615
Vector image file formats are graphics file formats that store images as mathematical equations or geometric shapes, rather than a grid of pixels like raster image formats. This allows vector images to be scaled to any size without losing quality. Here are some common vector image file formats:
SVG (Scalable Vector Graphics): SVG is an XML-based vector image format that is widely used for web graphics. It is an open standard that can be easily edited with a text editor.
EPS (Encapsulated PostScript): EPS is a file format that can contain both vector and raster graphics. It is often used for print design and is compatible with various graphic design software.
AI (Adobe Illustrator): AI is the native file format of Adobe Illustrator, a popular vector graphics editor. AI files can store both vector and raster data and are primarily used for editing within Illustrator.
PDF (Portable Document Format): PDF is a versatile file format that can store both vector and raster graphics. It is widely used for documents and presentations and can be opened with various software applications.
CDR (CorelDRAW): CDR is the native file format of CorelDRAW, another vector graphics editor. It is used for saving designs and illustrations created in CorelDRAW.
DXF (Drawing Exchange Format): DXF is a file format developed by Autodesk and is commonly used for exchanging vector graphics between different CAD (Computer-Aided Design) applications.
WMF (Windows Metafile): WMF is a vector graphics format used by Microsoft Windows applications.
2 notes
·
View notes
Text
The Top 10 Graphic Design Tools Every Designer Should Know

Adobe Photoshop: Photoshop is a powerful raster graphics editor that's widely used for image editing, photo manipulation, and creating digital artwork.
Adobe Illustrator: Illustrator is a vector graphics software, excellent for creating logos, illustrations, and scalable graphics.
Adobe InDesign: InDesign is a desktop publishing application that's perfect for designing print materials like brochures, magazines, and books.
Adobe XD: XD is Adobe's user experience and user interface design tool, great for web and mobile app design.
Adobe Creative Cloud: The entire Adobe Creative Cloud suite includes tools like Adobe Premiere (video editing), Adobe After Effects (motion graphics), and more, making it a comprehensive solution for many design needs.
CorelDRAW: CorelDRAW is a vector graphics editor and one of the alternatives to Adobe Illustrator, preferred by some designers.
Affinity Designer: Affinity Designer is another vector graphics software that competes with Adobe Illustrator and offers a one-time purchase option, making it cost-effective.
Sketch: Sketch is a vector-based design tool primarily used for web and app design, favored by many UI/UX designers.
Canva: Canva is a user-friendly online design tool that's great for quick and simple graphic design, especially for social media graphics and marketing materials.
GIMP: GIMP (GNU Image Manipulation Program) is a free and open-source raster graphics editor, serving as an alternative to Adobe Photoshop for those on a tight budget.
Remember, the choice of tools depends on your specific design needs, budget, and personal preference. Graphic designers often use a combination of these tools to accomplish different tasks. It's also essential to keep learning and adapting as the field of graphic design continues to evolve, and new tools and software emerge. If you want to learn Graphic Designing course in Yamuna vihar you can visit to Attitude tally academy.
#Graphic Designing course in yamuna vihar#Graphic designing#Graphic designing course in yamuna vihar#Attitudetallyacademy
3 notes
·
View notes
Text
Which is the best logo/poster designing software in 2023?
There are many different software options available for designing logos and posters, and the best choice will depend on your specific needs and preferences. Some popular options for logo and poster design include:
Adobe Illustrator: This is a professional-grade vector graphics editor that is widely used by graphic designers. It has a wide range of features and tools for creating logos, posters, and other designs.
Adobe Photoshop: This is a raster graphics editor that is often used for photo editing and manipulation, but it can also be used for logo and poster design. It has a wide range of features and tools, including support for layers, masks, and text effects.
Canva: This is a web-based graphic design tool that is popular for its ease of use and wide range of templates and design elements. It is a good option for beginners or for those who need to create designs quickly.
Inkscape: This is an open-source vector graphics editor that is similar to Illustrator but is available for free. It has a wide range of features and is a good option for those on a budget.
Ultimately, the best software for logo and poster design will depend on your specific needs and design goals. It may be helpful to try out a few different options and see which one works best for you.
#andweart#graphic design#vector#illustrator#logo#logo design#creative logo#united states#designer#graphic art#tumblr things#artists on tumblr#tumblrpost#illustrators on tumblr#writers on tumblr#poets on tumblr#your tumblr year in review#tumblrr tmblr tumblrgram tumblrs tumblraesthetic tamblr tumblrfeed tumblrposts tumblr👽 tum#tumblr milestone#tumblr meta
2 notes
·
View notes
Link
#logodesign#vectordesign#graphics#designinspiration#adobeillustrator#logos#adobe#graphicdesigner#vectorillustration#branding#artwork#logo#illustrator#graphicdesign#design#vectorart#illustration#art#vector
3 notes
·
View notes
Text
Image Formats: What You Should Know For Your Website?
Have you spent hours crafting the perfect web design, only to find your pages loading sluggishly and your images looking less than stellar? It is no doubt a frustrating outcome, but fear not because the culprit might just be the image formats you’ve chosen.
To correct this mistake, you first need to know about various image formats for your web design. Later, from slow loading times to compromised image quality, we will explore the challenges that arise with each format.

So, grab a notepad and join us as we navigate the maze of image formats to ensure your web design shines bright and delivers an exceptional user experience.
Types of Image Formats
1. JPEG or JPG
JPEG, a widely embraced image file format, reigns supreme in the digital landscape, especially for photographs snapped by your trusty camera. Offering a staggering palette of 16,777,216 colours, it’s the go-to for preserving visual fidelity. This versatile format also boasts adjustable compression levels, making it a darling of web graphics.
However, it’s not without its quirks. While social platforms like Facebook and Instagram automatically convert uploads to JPEG, beware of its “lossy” nature—it sacrifices quality for smaller file sizes. Ideal for lifelike scenes and smooth colour transitions, JPEG falters with sharp-edged visuals like line drawings.
Yet, for web content like blogs and articles, JPEG’s compromise between quality and loading speed is unbeatable. Squarespace and Shopify swear by it for their products and pages, while Wix and Webflow advocate for its SEO-friendly attributes and browser compatibility.
2. PNG
PNG, renowned for its lossless compression, preserves image intricacies and colour contrasts flawlessly, making it the standout of graphic enthusiasts. Unlike JPEG, PNG excels in text clarity, making it a staple for infographics, banners, and screenshots. Its lossless compression ensures every pixel detail remains intact upon viewing, enhancing image quality and text legibility.
However, beware of bloated file sizes, especially with high-resolution images, which can sluggish website loading times. Yet, PNG offers versatility, allowing transparency adjustments and interlacing for faster development. Although lacking animation support, PNG’s extensibility opens doors for future innovations.
Usually, embraced for:
Decorative elements
High-quality images
Image optimisation
With universal browser support, PNG stands tall as the go-to solution for impeccable image quality without compromise.
3. SVG
SVG, or Scalable Vector Graphics, revolutionises web imagery with its markup language prowess, rendering two-dimensional masterpieces directly within browsers. Unlike raster formats, SVG employs XML text to define shapes and lines, enabling infinite scalability without sacrificing quality.
Ideal for:
Simple illustrations
Logos
Icons
Responsive web designs
While not suited for complex drawings or images, SVG’s small file sizes and lossless scaling make it a favourite among designers. Platforms like Editor X offer a plethora of vector assets, while Webflow and Wix Editor seamlessly integrate SVG into their design workflows.
However, with the lack of universal browser support, SVG may encounter quality limitations. Nevertheless, its unmatched scalability and versatility cement SVG’s status as the go-to solution for dynamic, responsive web design.
4. GIF
GIF, a staple in web culture, offers lossless compression, preserving image quality while limiting colour to 256 shades — unsuitable for digital photos due to their colour constraints. GIFs find their niche in website buttons and banners, where limited colours suffice.
Despite graininess in photos, GIFs excel in:
Quick loading times
Animation capabilities
Enhancing user engagement
However, once encoded, GIFs are immutable, requiring source data for edits. While ideal for training animations, their heavy file sizes can impede website loading, cautioning against overuse.
5. WebP
WebP, a state-of-the-art image format, revolutionises web imagery with superior compression techniques, catering to both lossless and lossy needs. It significantly reduces file sizes compared to PNGs and JPEGs, ensuring faster web speeds without compromising quality.
WebP’s adoption by platforms like WIX, Editor X, and Shopify underscores its efficacy in minimising file sizes while maintaining image integrity. However, its limited browser support, confined to the latest versions of Chrome and Firefox, presents a drawback.
In essence, WebP presents a compelling solution for web optimisation, delivering smaller yet equally or even better quality images, albeit with browser compatibility constraints.
6. AVIF
Lastly, AVIF is an advanced image format that optimises image sizes while preserving quality, akin to its predecessors like WebP and JPEG-XR. Its support for high-dynamic-range imaging and full-resolution 10- and 12-bit colour ensures images are significantly smaller, up to ten times, compared to other formats.
Backed by tech giants like Google and Amazon, AVIF offers:
Optimal compression
Transparency
Modern features without royalties
While it promises to replace outdated formats like JPEG, its limited adoption poses challenges. Each image format, including AVIF, has unique advantages and drawbacks, necessitating careful consideration before implementation. Despite its potential, widespread use of AVIF remains limited.
Final Word:
In conclusion, the diverse landscape of image formats offers a spectrum of choices, each with its own strengths and limitations. From the pioneering WebP to the cutting-edge AVIF, web design experts must weigh the trade-offs to optimise their web content effectively, ensuring a seamless user experience across platforms.
If you need a reliable professional to entrust your website design in Adelaide, you can check out Make My Website — an excellent and rising star in the industry. It has worked with different businesses, upscaling their web presence. So, feel free to touch base with MMW.
#seo geelong#seo melbourne#web design truganina#web design melbourne#web design perth#web design geelong
0 notes
Text
From Sketch To Screen: The process of Digital Illustration in Graphic Design

Our Digital marketing Agency has transformed the landscape of graphic design, offering artists unparalleled creative freedom and flexibility. In this article, we'll explore the intricate process of digital illustration, from initial conception to final execution, shedding light on the tools, techniques, and trends that define this dynamic field.
Introduction to Digital Illustration
In the realm of graphic design, digital illustration refers to the creation of visual artwork using digital tools and software. This method has revolutionised the industry, allowing designers to produce stunning visuals with precision and efficiency. From intricate character designs to vibrant landscapes, digital illustration has become a cornerstone of modern graphic design practices.
Tools and Software for Digital Illustration
At the heart of digital illustration lie the tools and software that empower artists to bring their visions to life. Leading the charge is Adobe Illustrator, a vector graphics editor renowned for its robust features and versatility. Additionally, platforms like Procreate, CorelDRAW, and Affinity Designer offer a diverse range of tools tailored to the needs of digital illustrators, providing a seamless workflow from sketch to screen.
Sketching and Conceptualization
Every digital illustration begins with a spark of inspiration. Artists often start by sketching out rough ideas and concepts, exploring different compositions and visual styles. This phase is crucial for laying the foundation for the final artwork, allowing designers to refine their ideas before transitioning to the digital realm.
Digitization of Sketches
Once the initial sketches are finalised, they are digitised using specialised software or scanning equipment. This process enables artists to manipulate their sketches digitally, adding layers, colours, and textures with ease. By digitising their sketches, artists can seamlessly integrate them into their digital workflow, refining and enhancing them as needed.
Vector vs. Raster Graphics
Understanding the distinction between vector and raster graphics is essential for digital illustrators. While raster graphics are composed of pixels and are ideal for detailed images, vector graphics utilise mathematical equations to create smooth, scalable artwork. Each has its strengths and limitations, depending on the specific requirements of the project.
Colouring and Shading
One of the most exciting aspects of digital illustration is the ability to experiment with colour and shading. Artists can choose from a vast array of hues and tones, applying them with precision to achieve the desired effect. Techniques such as layering, blending, and masking allow for intricate shading and highlighting, adding depth and dimension to the artwork.
Textures and Effects
To add realism and visual interest to their illustrations, artists often incorporate textures and special effects. Whether it's simulating the texture of wood or adding a subtle glow to an object, these elements can elevate the overall quality of the artwork and make it more visually engaging. Digital illustrators can leverage a variety of tools and techniques to achieve the desired aesthetic effect, from simple gradients to complex texture overlays.
Composition and Layout
A well-composed illustration is not only aesthetically pleasing but also effectively communicates its intended message. Designers must carefully consider the arrangement of elements within the composition, ensuring balance, harmony, and focal points that draw the viewer's eye. By experimenting with different layouts and compositions, artists can create visually compelling artwork that resonates with their audience.
Iterative Process and Feedback
The journey from concept to completion is often iterative, involving multiple rounds of feedback and revisions. Designers collaborate closely with clients or stakeholders, incorporating their input and making adjustments as necessary to achieve the desired outcome. This iterative process is essential for refining the artwork and ensuring that it meets the client's expectations and objectives.
Finalization and Exporting
Once the illustration is refined and finalised, it's prepared for final output. Designers must consider factors such as resolution, file format, and colour profile to ensure compatibility across various mediums. Whether it's printing on paper or showcasing on a digital screen, the artwork must be optimised for its intended use, maintaining its quality and integrity across different platforms and devices.
Case Studies: Real-life Examples
To illustrate the power and versatility of digital illustration, our digital marketing agency showcases some real-life examples of projects created by our digital marketing agency, Nword. From eye-catching social media graphics to intricate product illustrations, these case studies highlight the diverse applications of digital illustration in modern marketing and branding initiatives.
Tips for Aspiring Digital Illustrators
For those looking to pursue a career in digital illustration, we offer some valuable tips to help you get started. Practice regularly, experiment with different styles and techniques, and seek inspiration from a wide range of sources, from nature to pop culture. By honing your skills and staying curious, you can unlock your full creative potential and embark on a rewarding journey in the world of digital illustration.
Challenges in Digital Illustration
While digital illustration offers many benefits, it also comes with its fair share of challenges. From creative blocks to tight deadlines and client expectations, artists must navigate various obstacles throughout the design process. However, by embracing these challenges as opportunities for growth and learning, digital illustrators can push the boundaries of their creativity and deliver exceptional results that exceed expectations.
Future Trends in Digital Illustration
As technology continues to evolve, so too does the field of digital illustration. Advancements in artificial intelligence, augmented reality, and immersive storytelling are reshaping the landscape of graphic design, opening up new possibilities for artists and marketers alike. By staying abreast of these trends and embracing innovation, digital illustrators can stay ahead of the curve and position themselves as leaders in their world.
0 notes
Text
20+ Best Free Brush Sets for Affinity Designer
New Post has been published on https://thedigitalinsider.com/20-best-free-brush-sets-for-affinity-designer/
20+ Best Free Brush Sets for Affinity Designer
Affinity Designer is a popular graphics editor that allows artists and designers to work on vector and raster projects within one application. This makes it perfect for most design and digital art tasks, from logo creation to complex illustrations.
One of the key features that makes Affinity Designer so valuable is its support for brush sets. As most designers will know, having a variety of brushes on hand is crucial for adding depth and texture to your digital artwork.
They allow for the creation of detailed and professional artwork. They can imitate everything from watercolor textures to fine pencil lines, allowing you to bring your creativity to life with precision and flair.
Whether working on a digital painting, designing a character, or crafting a logo design, the right brush set can make all the difference in achieving that perfect finish.
Ink & Painting Affinity Brushes
These Affinity Designer brushes bring traditional ink and paint textures to your artwork. They’re ideal for artists looking to emulate classic techniques digitally.
inkBrush Vector Paint Affinity Brushes (Free, 30 Brushes)
Offering various textures and stroke styles, this set of 30 free brushes is for digital artists who want to emulate traditional ink painting techniques.
Painted Canvas Affinity Brushes (Free, 67 Brushes)
This free set of Affinity Designer brushes allows you to replicate the texture and feel of painting on canvas. It includes standard, angled, narrow, messy, and light vector canvas brushes.
Pencil & Pen Affinity Brushes
Designed to replicate the precision of pencil and pen sketches, these brushes provide a range of line weights and textures, perfect for drafting, sketching, and detailed illustration work.
Pencil Affinity Designer Brushes (25 Brushes)
This brush set is ideal for designers who want to create digital art with the nuanced textures and shading capabilities of traditional pencil drawing. The set includes 25 brushes.
Textured Pencils & Ink Affinity Brushes (Free, 65 Brushes)
These free ink and pencil brushes will add subtle depth, texture, and a hand-drawn feel to your digital illustrations. This set includes 30 pencil and 35 ink brushes.
Vector Marker Brushes for Affinity Designer (Free, 9 Brushes)
Created using real Prismacolor marker pens, this free vector brush set can be used to achieve a hand-drawn, marker-like appearance in your artwork. You will also get a Prismacolor-inspired swatches library.
Artista Affinity Designer Brushes (60 Brushes & 10 Textures)
Artista is the perfect brush set for any Affinity digital artist. It includes sketch, spray, hatch, textured, pencil brushes, and also comes with ten grunge textures as a bonus.
Hand-Drawn Affinity Brushes
Capture the spontaneity and charm of hand-drawn art with brushes that offer irregular lines and textures. These brushes are great for adding a personal touch to your designs.
Hand-Drawn Brushes for Affinity Designer (20 Brushes)
This hand-drawn brush set will enhance your illustrations by giving you unique textures, line work, and artistic effects. They allow you to infuse your work with a more organic, handcrafted feel.
Scribble & Scrawl Affinity Brushes (Free, 44 Brushes)
The Scribble & Scrawl free brush set has been designed for creating hand-drawn, scribbled, or scrawled effects in your digital art. This free set includes standard, long, squared, and messy scribble brushes.
Vintage Affinity Brushes
Add a touch of nostalgia to projects with brushes that offer textures and patterns from bygone eras. They are perfect for retro-themed artwork and designs that require an aged look.
Vintage Lines for Affinity Designer (Free, 4 Brushes)
These free brushes will add intricate linework and decorative elements, perfect for projects that require a touch of nostalgia or elegance.
Vintage Banner Affinity Brushes (Free, 19 Brushes)
This free collection of brushes will allow you to easily add retro or vintage-style banners to your artwork. They can be particularly useful for creating nostalgic designs.
Stamp Brushes for Affinity Designer
These stamp brushes offer crisp, predefined shapes and motifs that can be easily applied to projects. They’re ideal for creating patterns, decorative elements, or themed designs.
Auto Car Supply Stamp Brushes (15 Brushes)
This brush set includes 15 brushes of car and tool stamps and is perfect for logo or branding design. A Procreate version is also available for download.
BadOia’s Repeating Pattern Brushes (Free, 200 Brushes)
This massive set includes over 200 vector shape brushes. And, as a bonus, they are also all repeating patterns. They’re a must-download for anyone who uses Affinity Designer.
Bunting Brushes for Affinity Designer (Free, 12 Brushes)
This one-click bunting allows you to add banner-style decorations to your design projects. It is particularly useful for adding festive, celebratory elements to your designs.
Magical Girl Stars Affinity Designer Brushes (Free, 6 Brushes)
This free Affinity Designer set includes stamp and scatter brushes for adding ‘magical’ cartoon-style stars and halos to your artwork.
Line Brushes for Affinity Designer
These Affinity Designer brushes focus on delivering clean, varied line work. They’re essential for projects that rely on strong, consistent linework, such as technical drawings or minimalist designs.
Lighthouse Liner Affinity Brushes (80 Brushes & 20 Patterns)
The Lighthouse brush set allows you to add detailed linework to your illustrations, sketches, or any project that requires precision. This set includes 80 Affinity Designer brushes and 20 seamless patterns.
Outline Brushes for Affinity Designer (Free, 58 Brushes)
The Outline brush set is helpful for varied-thickness linework or adding a lifelike look to the edges of objects in your artwork. This free set includes dashed, fat, thin, round, short, and abstract outlined brushes.
Dollar Store Fineliner Affinity Designer Brushes (Free, 7 Brushes)
Comic & Cartoon Affinity Brushes
These brushes, tailored for comic artists and cartoonists, support expressive drawing styles with options for outlines and fill textures.
DAUB Comics Basic Brush Set (Free, 12 Brushes)
This free brush set includes a selection of brushes tailored for comic book artists and illustrators. It offers a range of textures and stroke styles ideal for creating dynamic and expressive comic artwork.
Chalk Toon Painter Affinity Designer Brushes (Free, 100 Brushes)
Texture Brushes for Affinity
These textured brushes imbue surfaces with lifelike qualities, from rough paper to fabric, and are ideal for adding realism to your digital work.
Wax Crayon Texture Affinity Brushes (Free, 40 Brushes)
These free brushes will add the textured, dynamic effects of wax crayons to your digital artwork. This set can be particularly useful for adding a playful, handcrafted touch to your illustrations.
Textured Dots Affinity Designer Brushes (Free, 120 Brushes)
These textured dot brushes can be used for various creative purposes, such as adding depth and texture to your illustrations or enhancing the detail in characters or objects.
Texture Brushes for Affinity Designer (Free, 5 Brushes)
Sourced from various real-life textures, this free brush set will allow you to enhance the visual depth and interest in your illustrations, giving you a range of effects from rough surfaces to fine, detailed patterns.
Shader Affinity Brushes (Free, 12 Vector & Raster Brushes)
This free Affinity Designer brush set includes textures and effects designed to add depth and realism to your artwork. They will help you create more engaging and visually rich designs by offering a variety of shading options.
Frequently Asked Questions (FAQs)
How do I install new brushes in Affinity Designer?
To install new brushes, download the brush file, open Affinity Designer, go to the Brushes Panel, click on the menu, and select Import Brushes.
Can I use these brushes for commercial projects?
Many free brushes are available for both personal and commercial use, but check the license provided by the creator to be sure.
Can I use Photoshop brushes in Affinity Designer?
Yes, you can use Photoshop brushes in Affinity Designer by importing the .abr files. You can find a huge selection of free Photoshop brushes here.
Can I use Illustrator or Procreate brushes in Affinity Designer?
Illustrator or Procreate brushes are not directly usable in Affinity Designer due to differences in file formats and brush engines. They would need to be converted into a compatible format, though this may not perfectly preserve the original brush’s properties.
How can I create my own brushes in Affinity Designer?
You can create custom brushes by selecting new brush categories in the Brushes Panel and clicking the New Brush option. This allows you to customize settings like width, opacity, and texture to suit your specific needs.
These Affinity Designer brushes offer the flexibility and precision needed to bring your creative visions to life, whether through delicate linework or bold textural effects.
By using these free resources, artists of all skill levels can expand their repertoire, experiment with new styles, and achieve professional-level results.
Related Topics
#Affinity Designer#amp#Art#artists#book#Branding#canvas#Capture#Collections#creativity#Design#designers#details#effects#engines#fat#Features#focus#Giving#graphics#hand#how#illustration#illustrator#Ink#it#life#Light#Logo Design#marker
0 notes