#website content ideas for beginners
Text
Creating Digital Content Marketing to speed up

Creating Digital Content Marketing we know that running a small business is Go, Go, Go! That is why our world-class Digital Marketers have created organisational content packs equipped with remarkable content strategies. Ready-made content ideas, created especially with your target audience in mind and ready to post on your Social Media platforms, upload to your website or even attach in your emails.
#Creating Digital Content Marketing#Content Creation Ideas for Instagram#Content Ideas for Digital Marketing Agency#Website Content Ideas for Beginners
0 notes
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
270 notes
·
View notes
Note
hi I really like your mb and I'm new here. Do u have any suggestions or tips to make mb? like where did u get the pics and the captions.



𝓜oodboards: a guide for beginner blogs!
I decided to bring here a small tutorial that can help other blogs that are starting out and still have questions that need clarification, with tips and links that you may need. I wrote this from my point of view of creating moodboards and I tried to be as brief as possible in my explanation, there may be errors in English as I'm not fluent in that language and everything here was translated using Google Translate, any questions you can contact me via asks or by message.

how do I find pics for moodboards?
Pinterest is where you will find most images for moodboards, so create a Pinterest board just for these images, separating them into subboards for each color or aesthetic to make it easier.
Some blogs leave the link to their Pinterest accounts in pinneds or in the carrd, you can follow them and save the pics they published on the app in your boards, this will influence the Pinterest algorithm so that they recommend more of the type of images you want.
You can also search on Pinterest for the aesthetic and color you want (coquette pink aesthetic, cottagecore aesthetic, y2k, etc.).
how to make moodboards + tips:
Well, it's not such a complicated thing for me. I generally make moodboards with 6 or 9 images, taking inspiration from the moodboards of other blogs that I admire, so I can get an idea of how to make the captions and how to position the photos in a way that matches them.
To make it easier, first I create the moodboard and then I look for an icon of a kpop idol that can match the aesthetics and color of the moodboard. The reverse can also be done: first choose an icon and make a moodboard for that image, paying attention to the color palette and tonality (and for some reason, for me it's better to create moodboards in Tumblr's light mode instead of dark mode)
When I finish the moodboard, I add the caption, the hashtags (which will be very important for your post to reach other people) and maybe a divider. You can find these dividers on other blogs or by searching for "dividers" on Tumblr.
If you want to split a photo into two or more images, use this site.
how to create captions:
To make the captions, I use parts of songs that I like or that I found searching on Pinterest for "Spotify song lyrics", but they can also be album or song names, movie names, a phrase you thought, etc. The symbols you will put in the caption can be found on this website or just by searching for "symbols", "kpop symbols", "kaomojis" on tumblr.
If you want to use a different font for the letters, there are these two websites (01 and 02). And to change the color, there are also these two tutorials (01 and 02).
what to do to make your blog "popular":
Add popular hashtags that relate to the content you are posting. If you use almost the same tags as other big blogs, your posts will have more reach. Posting frequently and your account looking nice and organized helps too.
Ask several other popular blogs to promote your account. This was very important for my profile to grow in the number of followers and engagement.
Join the events that some blogs do, as they offer good prizes like reblogs if you win. And remember to have patience, as it often takes a while to get good engagement on Tumblr.
92 notes
·
View notes
Note
hey, sorry, but i was wondering how you started on your fitness journey? i'm in a similar spot that you were two years ago and i want so badly to make the progress you have. i keep trying to begin but stopping because i get too scared or nervous, it's so daunting. do you have any good resources like websites/videos/youtube channels/blogs/etc.? i would really appreciate it. you look awesome and your post was super inspiring.
No apologies needed! It is pretty daunting man because it's getting into it for the long run.
Before I finally stuck with it I started and stopped several times in the past as well. If I were to give short tips personally on how to get started based on how I did:
-Start with the most simple thing for you and focus on building a habit out of it. Whatever that is, do it even if you don't want to. For me, I started with a scheduled walk around a trackfield (one full loop around the track) twice a week.
-Take the time to really outline your goals. Make sure to include short term goals and not only long term ones! It helps to say "I'm gonna walk for 5 minutes" and building up to the goal of "I'm gonna walk for 60 minutes", for example. Additional: having something visual can help with tracking it.
-Take it slow, and keep it simple. You're in this for the longhaul. And it will be very slow, but trust the progress and focus on the present
------------------------
As for resources, these are what I used (with some notes if it helps!)
Jeremy Either's Youtube Channel
Great source of information in regards to many things, particularly muscle building. I already had a base understanding of working out due to my sports background, but he's great for complete newbies and for anyone who needs a refresher. I still watch his stuff today but I don't rely on it nearly as much now that I have a better idea of what I'm doing.
Hybrid Calisthenics Youtube Channel
Fantastic channel for complete beginners and for people looking to get into the swing of things again, but at a slower rate. He focuses on being genuinely positive and encouraging finding ways that'll work specifically for you. That includes doing variations of exercises that may be too hard at first, like variations of the pushup, or pullup. Simple routines to get you started without destroying yourself. Very good channel, honestly.
Sean Nalewanyj Youtube Channel
He was the first fella I followed before I found Jeremy. His content is short, punctual, and easy to understand, so if you're looking for much quicker advice without the super detailed explanations his YT Shorts would be recommended. You'll likely have to do a little more research on your own to supplement the knowledge though. Like Jeremy I still watch his content.
Jeff Nippard Youtube Channel
His content is chocked full of research based shit and sometimes can be a tiiiiny bit much to follow, so not really something I'd recommend for beginning lifters. That said, his content in general is downright fascinating and if you're looking for in-depth analysis on the world of bodybuilding, powerlifting, and so on, he's my go-to.
Leanbeefpatty Youtube Channel
Her content is far more vlog-ish, but she gives solid advice while simultaneously just being fun to watch. I like how much more relaxed her stuff is as well, so if you're looking for something that isn't as potentially stressful I'd recommend her over anyone else listed.
Eugene Teo Youtube Channel
I've only just started watching him a couple of months ago but he's been a joy to listen to. His content is relatively chill but he gives indepth explanations without getting too science-y with them. He also promotes things other than fitness that'll help with your goals; stuff like mindful hobbies, healthy food-relation habits (for example: there's no such thing as a good or bad food), so on.
----------------
Other sources I've used to help educate myself the more I got into it include MyFitnessPal (I use it to count my calories and macros), Healthline, countless other youtubes I won't list just so I don't talk your ears off, and asking for tips from fellow gym goers who attend the same gym I do.
I hope these are of some help to you! And keep up the grind; take it one step at a time, and if you need any more advice you think I can help with I'm all ears. I'm rootin' for ya! :)
241 notes
·
View notes
Text
Overcoming Writer's Block
Overcoming Writer's Block: Strategies and Inspiration from Fellow Authors
Writer's block is the dreaded nemesis of authors, a seemingly insurmountable barrier that can strike at any stage of the creative process. It's the moments when inspiration feels elusive, words refuse to flow, and the blank page taunts you. Every writer, from beginners to seasoned professionals, has experienced it. But the good news is that it's not an unbeatable foe. In this blog, we'll explore strategies and find inspiration from fellow authors to overcome writer's block and reignite your creative spark.

Understanding Writer's Block
Writer's block is often misunderstood as a singular, monolithic entity. In reality, it comes in various forms and can be triggered by different factors. Some common manifestations of writer's block include:
1. Blank Page Syndrome: You sit down to write, but the blank page stares back at you, devoid of words or ideas.
2. Self-Doubt: Insecurities about your writing abilities can paralyze your creativity. You second-guess every word you put on paper.
3. Stagnation: You feel stuck in your story, unable to progress or find a way forward.
4. Lack of Ideas: You may have a concept or outline, but the well of ideas has run dry, leaving you without a clear direction.
5. Perfectionism: The quest for perfection in your writing can lead to an overwhelming fear of making mistakes, stifling your progress. Here are few tips on How To Overcome The Fear Of Rejection As A Writer
Strategies to Overcome Writer's Block
1. Start Writing, Any Writing: The most important step to overcome writer's block is to write. Anything. It could be a journal entry, a random thought, or a few lines of unrelated text. The act of writing, regardless of the content, can help break the mental barriers.
2. Set Realistic Goals: Instead of aiming to write a thousand words in one sitting, set achievable, smaller goals. Tell yourself you'll write for 15 minutes or just one paragraph. The sense of accomplishment when you meet these goals can motivate you to continue.
3. Change Your Writing Environment: Sometimes, a change in scenery can do wonders. If you usually write at your desk, try writing outdoors, in a café, or even in a different room. New surroundings can stimulate creativity.
4. Writing Prompts: Writing prompts are a fantastic way to jumpstart your creative thinking. They provide a topic or a starting point to get your creative juices flowing. Many websites and books offer an array of writing prompts to choose from.
5. Exercise and Mindfulness: Physical activity and mindfulness practices, such as meditation or yoga, can help clear your mind and reduce stress. A fresh, relaxed mind is more likely to overcome writer's block.
6. Read and Research: Sometimes, reading a book, article, or research related to your topic can reignite your passion and ideas. It exposes you to new perspectives and can provide the spark you need to continue writing. Few more tips on becoming Productive Writer
Inspiration from Fellow Authors
One of the most reassuring aspects of writer's block is that you're not alone. Fellow authors have been there, struggled through it, and emerged victorious. Let's take inspiration from their experiences and advice:
1. Margaret Atwood: The renowned author of "The Handmaid's Tale" suggests that writer's block often stems from a lack of motivation, which can be solved by setting and meeting small, manageable goals. She says, "If I waited for perfection, I would never write a word."
2. J.K. Rowling: The creator of the "Harry Potter" series acknowledges that writer's block is a common issue even for prolific authors. She advises writers to avoid self-criticism during the first draft and just get the words on paper.
3. Ernest Hemingway: Hemingway believed in stopping at a point where you still know what will happen next in your writing, so you can easily pick up where you left off. This tactic can prevent the feeling of stagnation and fear of the unknown.
4. Stephen King: The author of numerous bestsellers advocates for consistency. He says, "Amateurs sit and wait for inspiration; the rest of us just get up and go to work." Establishing a daily writing routine can be a powerful weapon against writer's block.
5. Maya Angelou: The late poet and author emphasized the importance of showing up to write regularly. She advised, "What I try to do is write. I may write for two weeks 'the cat sat on the mat, that is that, not a rat,' ... I must write it down."
Seek Support from Writing Communities
If you're still battling writer's block despite trying various strategies, consider reaching out to writing communities. Fellow authors can provide encouragement, feedback, and inspiration. Joining writing groups, participating in writing challenges, or attending workshops can connect you with like-minded individuals who understand your struggles.
Moreover, sharing your experiences with fellow authors can be liberating. It reminds you that writer's block is a common affliction and not a testament to your abilities. It's a temporary roadblock, not an insurmountable obstacle.
In Conclusion
Writer's block is a formidable adversary, but it can be defeated with determination and the right strategies. Understanding its different forms, setting realistic goals, changing your writing environment, using prompts, and practicing mindfulness are effective tactics to overcome it.
Draw inspiration from accomplished authors who have faced writer's block and emerged victorious. Their experiences and advice can serve as beacons of hope during your own writing struggles.
Remember, writing communities are there to support you. Sharing your challenges and triumphs with fellow authors can provide the motivation and encouragement needed to break through writer's block and continue on your creative journey. Writer's block is not the end of your story; it's just one more obstacle to overcome on your path to becoming a successful writer.
91 notes
·
View notes
Text
How to Make a Visual Novel in a Weekend

(you can read this blog post on my website or down below)
Making a visual novel is already hard, so how do you make one in a game jam where you have a set deadline? Or worse, how do you make an entire visual novel in only a weekend? What about when you have to use certain themes in the game and can’t go fully freeform?
Game jams are such a great way to get started making visual novels—I first got my start with Ludum Dare 10 years ago, as of this August. They force you to downsize a lot, to focus on what matters and most importantly, have a tight deadline hanging over your head that you can’t push back. Some game jams, like my upcoming Otome & Josei Jams, allow users a much longer timeframe of 2 months and don’t restrict on themes. Others like Ludum Dare only give you a weekend (though there are other formats now) and require you to use a user-voted theme that’s only made public when the jam starts.
With the tight deadlines and possibility of restrictions, how do you make a visual novel that quickly? Is that even humanly possible??
First off, if you’re completely beginner to visual novels, check out my newbie guide on how to make visual novels which goes over the basics, terminology, engines, and more.
Earlier this month I entered Velox Formido, a visual novel jam inspired by Ludum Dare with a few tweaks:
Themes are still voted on but you have to incorporate at least 2 of the top 5 themes
The jam only lasts 36 hours from start to submission
Very, very tight! Still, I was able to squeak out a new game- Dahlia, a short story about being trapped with a cute (but possibly hungry) vampire. While you can read about my creative choices in my post-mortem for the game, today I want to talk about how you can recreate my process.

jam requirements
First off, you need to become familiar with the jam you’re entering. If you’re not entering a jam but rather just making a game in a weekend for fun, skip this.
You’ll want to have a clear idea of each of these parts…
rules
What rules does the jam have? Do they stipulate what kind of stories you can enter? For instance, most game jams that require the developers or a panel of judges to rate games (i.e. competitive jams) won’t allow 18+ content in the games.
engines
Similar to the rules, some game jams stipulate what engines you can use. Be sure to know this ahead of time. If a game jam doesn’t say there’s an engine requirement, however, you can usually use whatever you want.
themes
Will you be required to use certain themes or can you make a VN fully up to you? Sometimes themes feel too restrictive, while other times they help guide you to a more solid idea.
jump right in
Once the game jam starts, dive right in! …That is, if you have an idea of what to do.
ideas
Ideas are a dime a dozen—truly, it’s in the execution. Still, you need some kind of idea and you need it fast if you only have a weekend to finish the game.
After taking into consideration the rules and themes for the jam, I then start rapidly brainstorming ideas I would be okay working on. If one of the themes is forbidden romance, then what kind of couple would I want to write? What kind of story beats could I do with flower symbolism?
This stage needs to be quick. It’s okay to scrap ideas, but you need to stick to one and fast. For Velox Formido, I initially started writing one idea but scrapped it a couple hours later to begin the idea I ended up finishing.
Don’t be afraid to change your idea- but make sure the one you stick with is one you’re happy with!
work flow
How do you begin making a new game concept?
For me, I’m an artist, writer, and programmer, so I can make a game by myself. I’m fine with starting on writing or concept art first, it just depends on my mood. For this recent Velox Formido, I started on writing first, just going with the first ideas in my head. Other times, I start with concept art so I have a clearer idea of the characters as I’m writing.
There is no wrong way to start making a visual novel, except to not start at all!
If you feel like starting on an outline for the game, go for it. Want to dive into character art? Do it!
managing time
Having only a weekend to make a visual novel is just- well, it’s a weekend. It goes by so fast so you have to be aware of how long parts will take you. If you’ve never made a visual novel before, it’s even harder to gauge how quickly you can do things.
How long does it take you to draw a character sprite? How many characters will you have? How fast can you write 1k or 3k words? Will you have time to program the art and writing into the engine? What about music, GUI, sound effects?
scope
You need to keep the scope of the game small. Tiny. Even tinier than whatever you’re thinking.
Think of it in terms like this:
how many characters will I have?
will there be any choices?
what ending(s) will it have?
do I need to make a GUI?

speed
I know I can make art pretty quickly when I throw caution to the wind, but I still have to limit how much art I make. For instance, in Dahlia I wanted to draw CGs, but I ended up spending too much time on the writing and only started on the art 12 hours before the deadline. I was able to finish the 2 character sprites in just 2 hours, but then I had to grind to finish the programming.
In order to finish in time, my weekend long games are no more than 3 characters. 2 is the perfect amount, really. You can have a succinct, interesting story with just 2 characters in a room together and it leaves less artwork to worry about.
advice
Now that we’ve talked about different aspects of making a visual novel in just a weekend, I want to zone in on my process with advice.
focus on your idea

Follow the idea you have and really dig into it. Flesh it out as soon as you can so you have a solid idea of what the endpoint you’re headed towards looks like.
do things faster
I don’t outline for weekend jams. I outline for my normal visual novels, but not for weekend jams. There’s just not enough time aside from making a few bullet points and running with it.
Whatever speed you make things at, you have to make them even faster. That means less edits in your writing. Less rendering in your art. Less polish in your programming. There’s just not enough time for it all.
If you’re writing, focus on getting to 1 ending. Don’t worry about extra choices or nameable protagonists or extra side characters. If you’re drawing, you need to use an art style that’s easy to render. Don’t spend so much time on lineart and shading. If you’re programming, set up ways to make your setup faster. Define transforms, positions, and more that you can reuse multiple times and get in the habit of copy+paste.
reuse what you can
Like I said, don’t hesitate to reuse any snippets of programming that you can use multiple times. When I was drawing the character sprites in Dahlia, they both have the same base- this saved me maybe half an hour of redrawing parts that ultimately didn’t matter.
Be sure to check what you can and can’t reuse beforehand. For instance, a lot of jams require you to not start on the game beforehand, meaning you can’t use previously made assets unless they’re publicly available. Don’t slip up on this detail!
cut out even more
You probably think that your scope is doable in the time frame, but it most likely isn’t. Don’t be afraid to cut it down even more to save yourself time and headache. Ideally, you’ll want everything in the game finished before the final hour of the jam so you have time to playtest and ensure the game actually runs from start to finish (yeah, remember bug testing?).
use resources
Have in mind what parts of the game you’re not going to make. I’m not going to make music for a game jam (I’m not musically talented) and I don’t usually recruit others for weekend long jams. Instead, I use premade music that I’m able to put in my games legally.
Know where to find these kind of resources if you need art, music, GUIs, etc. before the jam starts. I have a growing list of visual novel development resources here.
focus on the MVP
Don’t get distracted by the things that don’t matter. Do you really need this extra character? A wardrobe change? An extra ending?
Focus on the core of your game. Why are you making it? What is the feeling you hope to give the player? What is the overall goal of the game?
With Dahlia, I wanted a somewhat whimsical and slightly tense story about a midnight intruder, how unnerving it would be to have a person invade your private space in the middle of the night but looking like a fancy doll.
How will you present your idea with such limited time?
~ * ~ * ~ * ~ * ~ * ~ * ~ * ~ * ~
Wow, April really went fast. Before I knew it was the end of the month- wasn’t it April Fools last week and I was rushing to draw our studio mascot genderbent? And now Otome & Josei Jam start in 24 hours…. There’s never enough time!!
Quick list of what I’ve got going on:
First, we just announced that the Battle Action Fantasy jam will be returning this June! Create a chuuni visual novel inspired by battle action manga you’d see in Shounen Jump. Second, I’ll be entering Otome Jam this year and returning to a directorial spot! More details on that later….
Third, it’s Kickstarter season. If you’re thinking about holding your own Kickstarter or want consultation on marketing for you visual novel studio, I’m still open for freelance.


— Arimia
45 notes
·
View notes
Text
Welcome Home - Beginner's Guide!
Want to get into Welcome Home but overwhelmed and not sure where to start? This post is for you!!
I've seen a lot of people who are interested but aren't sure where to begin, or even how to begin! Lucky for you, we are currently in the prologue, so it'll be easy to get caught up!
I'm gonna put this under a read more because it's quite a big chunk of text.


For starters, I'm going to post some of Clown's (the creator of WH, @partycoffin) wishes as far as fandom and engaging with content:
No publicly posted NSFW (as of right now) of the characters! Clown has stated they aren't sure how they feel about this just yet, and so have asked people to not do this.
Do not sell merchandise or art with WH characters! This is Clown's intellectual property and he is just one person! The only person that should be making money from WH is Clown!
Please don't repost people's art, including Clown's! It's really sad this has to be stated at all - everything on the website is free to use and spread around, but don't repost Clown's art from his blog or twitter! Not everything is canon and reposting old art confuses newcomers and is also just rude.
Shipping is fine, as is fan works, making OC's for WH, and cosplay!
Do not send Clown theories, fanscripts, comics, ect. They are still working on the story and do not want to accidentally use someone else's idea.
CONTENT WARNINGS! This is directly from Clown's website.
Common attributes in Welcome Home that may not be suitable for all audiences are listed below!
Eyes, eye contact, or staring.
Unreality or derealization.
Gore.
Puppets or mannequins.
Exploration of heavy topics, like death, isolation, and mental health.
Auditory unease, such as unpleasant sounds.
------------------------------------------------------------------------------
Its also important to note that this is currently the prologue and the story itself will not actually start for quite some time. Also, the only things that are currently canon are things that are found on the website. Any of Clown's concept art or art found not on the website is not canon within the story at this time.
Now, with that out of the way - here is where I would recommend getting started! Like a lot of other current WH fans, watching NightMind's video introducing the ARG is a great start! He also has a second video outlining some of the clues he and his audience found.
The second video isn't a necessary watch as I will be going over all the clues here, but it's there if you want it! (Note, the second video is a stream VOD of his and his stream alerts can be quite jarring and loud so just be warned.)
There is also this google document with an outline of clues, but I'm going to list most of them in this post as well in a more cohesive way.

HARD EVIDENCE - I'll be outlining them page by page, and only listing things that are not speculative evidence.
Intro Page (/welcomehomeyou) - Scroll down to the blurb at the bottom of the page titled Website Updates. In the first paragraph you should notice the letter Y in the word "your" is offset from the rest of the text.
Welcome Home (/whats-welcome-home) - Underneath the black and white drawing of Howdy there are 2 paragraphs of text. In the last sentence of the second paragraph, the W of Wally's name is offset from the rest of the text.
About Us (/about-us) - In the FAQ there are several things of note.
- First, in the answer to "How did you begin you research into WH? There is hidden text visible when you highlight over it that reads "But it hurts." Seemingly in response to them being thankful to be the first to start this journey.
- There is text laid over (or under?) the answer to "Why did you make this website?" It reads: "When I unwrapped the first letter, I felt it. I heard it. Open. Open. Open. I want it out. I’m going to get it out." At the end of this answer, the apparent restoration team says "It mean it is inside of you too, then," in relation to other people having said they remember the show. There is also more hidden text that seems to follow this, asking: "Does it hurt?"
- Further down, after the end of the answer about episode numbers, there is more hidden text that reads: "The numbers are so hard to read. Sometimes I can’t see them."
The Neighborhood (/your-neighborhood) I will be listing every individual's introduction page here despite them all having their own site pages just for simplicity. There are several things to note here as well- starting off with another offset letter. In the blurb at the bottom of the page, the X in expand is offset.
- If you click and drag the picture of Home (mobile users can sometimes see this right away, or see it if you zoom in/out on the page) you will see that behind Home is a dark abyss with a spiral in the center of it. In front of Home there is an invisible link, if you click it, you are taken to So Below (/so-below) which shows a gif of Wally on his knees in front of one of Home's windows/eyes, which is shaking rapidly.
- Clicking on the you in "you're" directly above Home in the blurb at the top of the page takes you to the secret page, You. (/you) This page resembles the neighborhood introductions pages, but the blurb is blank. There are dancing letters at the top that say You, and a white paint stroke appears and then text slowly types "Wally is your best friend."
- Every resident's page says "go back" in colorful letters underneath them, aside from Wally, who has black lettering that says "good bye!"
- Every character is presented in past tense in their bios aside from Wally.
- Every neighbor's bio mentions them being a puppet aside from Wally, Eddie, and Julie.
News (/welcome-home-news-page) - The letter E in the gif that says News is out of sync with/below the other letters.
Links (/welcome-home-links) - Two things of note: the only gif on this site that is clickable is Barnaby's, and the WH gif that cycles through every character's eyes always pauses for a beat on Wally's.
Guestbook (/our-guestbook) - The guestbook is a beast in itself so I've left it for last because there is a lot to cover.
- First: We find out last offset letter in the guestbook, on page 5. There is an entry that reads "I love you ♡" from Silly mc Billy, that has a crayon doodle repeating the words back. The V in love is offset.
- On page 8, in 2 of the blank entry places, are hidden text notes. One is from Wally that reads "You're looking for me. Silly. Silly." The other is from W a L L y that reads "You won't write back."
- Almost every crayon doodle over the guestbook entries are hidden messages from who we are assuming is Wally. If you open the images in a new tab, the end of the url (aka the name of the pictures) will have a message in response to the entry he's doodled over. I won't outline them all because there are a lot but definitely take a look at them!

SECRET PAGES - The result of finding all the offset letters! There are 720 combinations of the letters but not to worry, there are only a handful of pages to see! The letters are YWXVE.
try again (/yxwvoe) - Leads to a bugged version of the 404 page. Instead of Home, it shows (assumedly) Wally's telephone, and the text reads "Uh Oh! Uh Oh Loooks like you Wandered wandered wandered tooooooooo far away from Home! Head back." The ck of the word back is in a different font.
- If you click on the gif of the phone, it leads to the page duet (/singingmp4) - there is a playable file here of Wally singing the song Beautiful Dreamer. After he is done singing, he says that those are all the words he knows as that is all Barnaby taught him. He asks "Do you like it?" Home answers in a series of bangs and Wally replies, "That's good, I think."
answer (/eovwxy) - a video of a static filled television. there is a lot of brown noise here, nothing can be clearly made out though. a pair of eyes flash in the video at one point as well, seeming to be Wally's eyes. they flash on the screen and roll upward.
try again (/wyxoev) - a gif of home with various cropped eyes cycling quickly over where home's eyes are, before freezing on a single pair. The word "OPEN" slowly is spelled under the gif.
try again (/voywex) - The word "Hello." is slowly typed out and a cropped gif of Wally's eyes suddenly appears. The eyes shake rapidly. More text follows, reading, "You’re there. I can't see you. Do you see me?" And then much more rapidly appearing text, "Then stay quiet."
try again (/woxyve) - This page is covered in various images. Multiple cropped images of a script for an episode of Welcome Home. A gif cycling through the resident's eyes, much like the one on the Links page, but each time it gets to Wally it pauses longer and longer - His pupils also dilate more each time and he gets closer and closer. The gif ends on Wally's red background but he is no longer there.

IMAGES - outside of the guestbook, a lot of the images on the website have interesting details of note.
At the bottom of the What's Welcome Home page, there are several images in a gallery. Several of these have interesting details. I do want to say though that several of the images in this gallery come from art Clown did in response to asks, ect. So I am not sure how much of this weirdness can be chalked up to inconsistencies and how much of it is genuine hints or clues.
- Image 1: A page out of a magazine or catalog showing off some Welcome Home merchandise. The merchandise in the picture all have lettering, A-C, and the corresponding description of said merch at the bottom of the page. But there is also a letter D in the image next to a blank space, with no description. The D is crossed out.
- Image 3 + 4: A We'll Be Right Back screen featuring Frank and Julie cooking. If you mess with the exposure of the B/W version of this image, it reveals faint white text over the "We'll Be Right Back!" that reads "May Your Home Be"
- Image 5: At the bottom right, the text along the side of the image reads "Hello you"
- Image 12: Wally's Halloween costume is a red devil.
- Image 13: Wally creepily looking outside of a pitch black Home, with text that reads "There he is!"
- Image 26: The book Wally is reading shows the same scene he and Barnaby are portraying in this image.
About Us has 2 interesting images:
- the original version of the Julie and her siblings is covered in paint and very wrinkled, as well as the picture taken of it being very dark. The bottom of the image depicts a human hand in a blue latex glove holding the page.
- in the gif of Frank's head spinning, the titles of the books next to him read (from top to bottom) Hello / It’s You Know Who / I'm your neighbor / Do you think about me? You do / I’ve felt you.

If you read this whole post, wowza! I hope you enjoy getting into WH! Despite laying out most of the hints and clues in this post, I still very much recommend going to the site yourself and poking around. There are a lot of little things I didn't cover here as they aren't concrete, so there is still plenty to discover!
Also, if you haven't already, you should go follow Clown, and consider supporting him on ko-fi so he can continue to work on this project, as well as continue their education and hopefully move into a safer home!

183 notes
·
View notes
Text
Funding FujoCoded: Stretch Goals!
It’s time! With our first goal met (🎉 thank you!), let’s talk about stretch goals. We have quite a few planned, so we're going to go through them one by one and explain what they are and why we chose them!

Before we go down the list, here's something fun:
Sticker Unlock: At 45 backers, we also unlocked one more sticker!

The goal of our campaign is to cover business expenses most of all. The unlocked content is an extra token of gratitude for your support that also helps us meet our own targets!
With that said, let's get to our stretch goals...
$4,000:
"That's Why I Ship On Company Time" Ao3 Sticker
At $4,000 we'll unlock one more sticker design that you can add to your collection!
Our first version of this "shipping" sticker features VSCode and a terminal, but there's more than one type of shipping... here's to the other one!

$5,000:
"Using NPM with Javascript" Article
Next up, we have our first article. Our plan is to add an Articles section to @fujowebdev where we'll collect simple, free guides to help beginners get past the roadblocks we see them encounter!
This first one will cover the basics of NPM, a core element of modern JavaScript!

"How do I install this JavaScript library? How do I run this open source JavaScript project? How can I get started creating my blog using a tool like @astrodotbuild?" are some of the most common questions we get in our Fandom Coders server.
Let's give *everyone* the answer!
$6,000:
Offering Website Art Prints
Next up, we'll turn the excellent art on our website into prints! These will be (probably) 8x10-sized art prints that will look amazing without breaking the bank. Full specs soon!

...and speaking of the site, you have tried moving the windows, right?

$7,000:
"Catching Up With Terminal" Article
Next, another common issue for beginner developers: how to start learning how to handle the Terminal.

This will require some research to determine the major roadblocks, which is how our project operates: active learning from those going through it all!
$8,000:
"Crucial Confrontations" Article
And last (for now), something very dear to us: an article extracting some wisdom from the book "Crucial Confrontations": https://www.amazon.com/Crucial-Confrontations-Resolving-Promises-Expectations/dp/0071446524
This may seem like an unusual choice, but it highlights how our teaching goals go beyond programming to cover collaboration!

After years of working within our community, we repeatedly found that developing effective communication and confrontation skills helps our collaborators thrive. Unfortunately, the world doesn't teach us how to effectively (but kindly) hold each other accountable.
Some of our most involved collaborators have read this book and found the tools within it transformative. Given this experience, we deeply believe that making some of this wisdom easily accessible (without having to read the full book) will allow all of us to collaborate better!
If we can reach $8,000, this will enable us to test this hypothesis and learn how teaching soft skills beyond programming influences what we're able to achieve! It's a bold idea, but we're excited to see how it turns out in practice.
Help us make it there!
And that's all...for now!
If you want to hop on Twitch right now, you can join us as we put some extra polish on our shiny new FujoCoded website.
And remember, you can back our campaign here to help us achieve these goals and more:
23 notes
·
View notes
Note
hello! we hope this is ok to ask, it's totally fine if you don't answer- but we've recently become interested in satanism and demon work, but we know exactly nothing about it or where to start. we did some basic research with academic sources like wikipedia but have no idea where to go from there. we're hesitant to just dive in on our own because we know there are a lot of bad sources and groups to avoid but don't actually know what those things are.
anyways, we trust your opinion and recommendations so we wanted to ask if you had any suggestions on how to go about researching and learning about theistic satanism for an absolute beginner! recommended books or articles, groups to avoid, red flags, anything like that would be very appreciated 💚 thank you so much!
okay so, this may be a controversial opinion but in my opinion (KEY WORD OPINION) you actually shouldn't only stick to unproblematic and valid uwu authors, because i'll be honest (in terms of satanism and demonolatry), there ARE no pure and good authors out there. every author out there, especially if you're reading a text from a long time ago, is going to have something you disagree with. you need to practice some form of critical engagement, additionally, because engaging with a text critically and understanding why it is wrong is way more important than just shutting out the information altogether. you will not learn anything if you pretend that problematic texts do not exist. i'm not saying this to be harsh, but there is a reason we research a variety of texts and perspectives in high school english class. you need to continue that kind of method when researching anything.
now that is covered, i'll tell you what i have read personally. taking the above into consideration, there are no authors here that don't have something deeply wrong about their texts. i did read their works, and i came to my own conclusions on whether i'm going to dub them an authority on satanism, and i suggest you do the same. satanism is about knowledge and drawing your own, unique conclusions. just make sure what you do adopt doesn't throw any groups of people under the bus, because we're not here to read books and thoughtlessly believe whatever the book says, especially when the book can have misinformation, or offensive content. this is very common in satanism; as much as people love to treat it like it's revolutionary and all-accepting, it can be just as, or even more, discriminatory or outright hateful as christianity, especially in the texts.
the most easy-to-find material:
ars goetia > pretty basic info, but very handy and simple to read
the infernal gospel > probably my favourite book on this list
the complete book of demonolatry > i don't agree with the author, but i got this one in my early days before i knew anything about said author. it's got some useful information, but there's a lot of misinfo
book of the fallen > useful rituals if i remember correctly, i sold this book so i can't recheck
at satan's altar > also an interesting book
the goetia devils > has a lot of what i assume is upg... seems to conflict with what i've seen from other practitioners
the goetic hymns > second favourite book
the satanic philosopher > i found this one hard to read personally
esoterica > youtube channel with amazing information on demonolatry and its history, i suggest getting into this before doing anything else.
all of these websites.
and lastly, i also got like 50+ older texts i got as a bundle off etsy that i can't remember the names of. i wish i could give them to you, but i genuinely have lost every single text i got in the bundle due to me changing computers. i suggest looking on etsy for similar bundles on satanism and demonolatry if you want to get into the historical meat of things.
that being said, my actual last thing i want to say is not to get too entrenched into the theory. the texts are handy, sure! but the one thing i have found the most useful is by engaging with the community. most of my wealth of knowledge did NOT come from texts or media, it came from those around me talking about their experiences. if you want to learn, and i mean REALLY learn about demons and satan, get into the community hardcore and you will learn something new every day. talk to people, make friends, don't do this alone.
edit: okay one more thing. this does go against what i was saying to some degree but i do have a limit to that logic. avoid joy of satan. they're n/eonazis and come on this website regularly. avoid them, avoid them, avoid them.
#bun talks#theistic satanism#demonolatry#satanism#i wanted to write more but i'm admittedly on a time crunch :(
19 notes
·
View notes
Text
It's time for the Tuesday article!
This (coding) week, we once again bait two seme with one uke: dive deep into a topic we found beginners struggling with, and show a rough sample of how @fujowebdev articles might look one day!
Until the content for our guide is finalized (and until we have budget for doing the same thing for articles), you can find my own doodles adorning it. My favorite one this time were the final cheatsheet and the gratuitous Evangelion reference.


If you like the idea of using online (and fandom) culture to lure a whole new demographic into building the web of the future, support my work here:
- Patreon
- Personal website
29 notes
·
View notes
Note
how do you choose what art you reblog and like? I want to tag my art more effectively so it gets seen but no matter what I do it doesn't really work
do you like scroll through the tags or only look at what your mutuals reblog
hmm...ill try to give an answer on how i use tumblr but really every person is different!
for tags, make sure youre looking at the popular tags/system of the fandom/space you're in. for example, i tag things mostly as "hws [character]" because people dont really use "aph" anymore--but if i want my work to be seen more, ill tag it as both, because there still are people who use and view the "aph [character]" tag and then ill reach all audiences.
while tagging systems are important, i think the biggest thing is viewing tumblr not as a content-consumer website, but as a place to make friends and share work. SO, my biggest reccommendation is just to reach out to people! it can be scary, but find ppl who have similar likes/ideas/interests as you and make a connection! not in a "i like your stuff so now please share my art too" way, but being genuine friends with people and wanting to engage in the fan space!
if you're not looking for that kind of answer, ill answer your question more directly; I personally reblog and like things from the people i follow and are mutuals with that are on my dash (which is how i think most people use the site instead of tag searching.) but ill be honest, im rarely scrolling the tumblr dashboard (i do my doomscrolling on tiktok instead lmao). most of the things i interact with are things that my friends here create or share with me (hence making friends who have your same interests!) i do look at tags occasionally, but only when I'm looking for something specific or i'm really in the mood to see a certain character/type of art and want to filter the dash.
lastly, and please forgive me if this sounds preachy i really dont mean it that way, you seem like a young/beginner artist (not a bad thing! im proud of you for posting and wanting to be seen!) or maybe your interests aren't common/are rare. the hard truth is not everyone is going to connect with your art, and thats okay! genuinely i promise that the numbers dont matter, just seek out genuine connections and HAVE FUN and you'll be just fine!
#asks#i feel like i may have gone overboard here#but this sounds like me when i first started posting two years ago (jesus christ) and ive learned a lot since then#so i really hope this is helpful
12 notes
·
View notes
Text
Creating Digital Content Marketing to speed up
Creating Digital Content Marketing we know that running a small business is Go, Go, Go! That is why our world-class Digital Marketers have created organisational content packs equipped with remarkable content strategies. Ready-made content ideas, created especially with your target audience in mind and ready to post on your Social Media platforms, upload to your website or even attach in your emails.
#Creating Digital Content Marketing#Content Creation Ideas for Instagram#Content Ideas for Digital Marketing Agency#Website Content Ideas for Beginners
0 notes
Text
may these tips guide you to your writings !

VERSADIES’S WRITING TIPS FOR GENSHIN X READER WRITERS !
SPECIAL NOTE. thank you guys so much again for the 6k milestone! your love and support has always been appreciated and i decided to make this special post as a way to help those who strive to be even more amazing writers ! as always, enjoy these tips my fellow comrades <333 — sincerely, dan 🫶
SYPNOSIS. includes tips regarding the process of writing, content, genshin characters, the writers, and appearance of your blog that’s mostly for beginners !
please take note that you don’t have to follow these tips and that this isn’t the right way to help you write, but a possible way to help you write and improve (p.s. though, you should definitely get grammar, formatting, etc. right in order for your readers to have better experience in reading your fics)

1 — the process
The following tips below this point includes the process of it such as first drafts, editing, proofreading, putting tags, and more. You may proceed to the next points if these are not the tips you’re looking for!
1. OUTLINES !
A tip I always go for whenever I want to start writing fics are essentially to make outlines. If you don’t know what an outline is, it’s basically where you give a general description of what you want in your fanfic without the full details just yet. This is super helpful especially when writing a fanfic series because you know what to do and what you generally want by the time you reach to writing that part of your fic :DD

Once you’re done with your outline, you can now start writing your first draft based on it, this is where you can now write all the details (dialogues, scenes, etc.) you have in mind in your fic!
2. WRITE YOUR IDEAS
If you ever come up with new ideas, list them ASAP! Even if you don’t think you won’t write it, keep it – it can help future you if you couldn’t think of anything to write about.
3. FOCUS ON YOUR THOUGHTS
Avoid procrastinating as you let your thoughts barf out, be determined no matter what until you finally finish with letting your thoughts out.
4. SHARING IS CARING
You can also chat with other writers – you can even chat with me if you want to talk about your passionate brainrots – because writers can spark your ideas even more with ideas they have in mind if you allow them to.
5. STORYTELLING METHOD
Another tip is to recite the words you’ve written as if you’re a narrator and see if the fic sits right with you. Doing this can help some people who want to know if there’s something that’s unclear or doesn’t sound right by reciting it. Whether you’d like to read it out loud is up to you!
6. GRAMMAR
Speaking of which doesn’t sound right, grammar matters! It’s alright if you don’t have a beta reader or someone who’s willing to help you out in checking your grammar like me, I recommend using google docs and some websites that can check my grammar.
Google docs is where I write most of my fics in and I can guarantee that it helped me out with my grammar and sometimes capitalizations. Although it doesn’t exactly fix all the grammar errors you have, it’s still decent enough for it to be used. A few grammar websites I sometimes use are writer.com and quillbot.com, so you can try using them as well if you wanna try my tip out.
7. FORMAT
My next tip is regarding the format of one’s fic. When I say format, I mean by how the paragraphs are shown in one’s post, specifically paragraph breaks. Leave some space for your fics, let them breathe. Readers like me get scared when we see the whole fic being one whole paragraph. Change paragraphs when:
A new character shows up
Dialogue, specially when someone else speaks next
New topic, idea, subject, etc. is introduced
Change of settings
When you want to pull something dramatic (oh, oh.)
When the mood of the scene changes
With spaces, it’s easier for readers to understand and process what you’re trying to say in your fics.
8. PROOF-READ IT
Another tip is related to the last process of writing fanfiction: proof-reading. It won’t hurt to reread your fic (even if you feel like you want to cringe) and see if there are some errors or typos. A tip of mine is something I came across to google when I was still new around tumblr – and it is to simply list your errors that you’d commonly make and to keep an eye out for them.
The errors could be misspellings, misinterpretation on what a certain word means, even mistaking the reader’s gender, and more.
Either way, always double check on everything until you feel like you’re satisfied or sure of your fic.
9. CW / TW
I advise you to put detailed content warning / trigger warnings in your post. Readers should know what’s going to be on your fic, especially if your post is dark/angst/mature content. Don’t forget to specify whether your fic is SFW or NSFW, not everyone who uses tumblr are adults.
10. READ MORE
By the time the fic is done and is ready to post, make sure to add a read more function. It’s going to be a hassle if your fic is really long and it’ll take a long time on swiping, so it’s best if you add the function in your fic if your fic is at least more than 700.
For those who don’t know how to put a read more function in their post on mobile, just write :readmore: and enter.
11. TAG
Lastly, the next tips are about tags. I really advise you to properly tag your fic. Use tags that are relevant and related to your fics. Some people would be disappointed if you use a tag they’re looking for and isn’t something that your fic has (example: you tagged your fic as angst but the fic is fluff for the entire post), and yes, although it’s a way to get your fic to be seen by others more, it’s better to be safe than sorry.
2 – the content
The following tips below includes writing angst, vocabularies, use of italics and bold, show-not-tell tips, dialogues, and more. You may proceed to the next points if these are not the tips you’re looking for!
1. WRITING ANGST
Be in the mood, listen to sad songs, watch series and movies, or even read books that absolutely wrecked you – the same can go for writing fluff.
Ask yourself these questions as a reader when you’re writing: is this enough to make me feel sad? Is the impact of the angst strong enough? If you say no to these questions, try to add or change something that could make it even more tragic, be it dialogues or more scenes (just not too much of course)
A favorite tip of mine is to describe the overwhelming feelings the character or the reader has. Describe how painful it was for them. Describe the agony they felt than everything else they’ve felt throughout their lives. Sure, it’s fine if you say: “He was devastated when he saw them.” But you can also say, “He felt like the world was crashing down on him the moment he saw you in such a broken state – and it’s all because of him.” Describe it, but not too much.
Try not to drag it too much. When I mean by that, I mean don’t try to make it too slow (too much dialogues, unnecessarily describing too much of the scenes, etc), it will ruin the pain for the readers. This also goes for making sure not to make your paragraphs be confusing. People won’t suffer but instead be confused if you add something that can be confusing.
2. COLORS IN TEXT
Refrain yourself from using colors on the text of your fics. It's difficult for most readers to read if you often use a lot of colors in your stories. It’s completely acceptable if you’d use them on your author note, warnings, etc., as long as it’s not in the fic. Using black is definitely a no-no because it won’t be readable at all for readers who use dark mode tumblr.
3. VOCABULARY
Vocabulary is also something important to keep in mind. Readers can pick up on how there’s a repetition of a certain word or phrase easily, so it’s best if your word choices are a variety. If you’d like to improve on your vocabulary, you can just read books, listen to music and read its lyrics – anything that requires you to read. You can explore new words you haven’t heard before and can use it on your fics.
However if you just don’t have the time, google is free comrade <33 You can either go to a few thesaurus websites (thesaurus.com, collinsdictionary.com, etc.) or ask google for synonyms of certain words so you can use those instead of the one you often use. (This doesn’t mean you shouldn’t stop using the word you always use, it just means you can go for other options so you don’t have to use the same word over and over again).
4. USE OF ITALICS AND BOLD
When it comes to italics and bold, you’d often see them in novels and fanfiction. Besides using italics to let readers know if someone is thinking, you can also use italics when you want to emphasize a lot on something! Be it the feelings of the character, a word or phrase that hits the spot, and more. If italics isn’t enough to emphasize your text, use bold instead – or even both.
5. SHOW-NOT-TELL
I sort of disagree with the “always show-not-tell” since the fic would be filled with too much description – especially unnecessarily ones.
One tip that helped me alot is to show emotion and tell feelings. It’s alright if you also show feelings if you feel like it’s important to note it.
Don’t tell how “You became happy when you saw him”, show how “Your eyes sparkled at the sight of him entering the room, your mouth twitching upwards as you watch him walk towards you with the same expression on his face.”
Don’t show how “You feel like you could barely function at all and tears keep on coming out from your eyes due to the amount of times you’ve yawned, holding onto your pen with determination of finishing the report.” Tell how “You’re fighting the urge to sleep as you try to finish your report tonight.”
It’s also okay to do a mix of both (show and tell feelings/emotions) “You almost stumble on your steps, swaying back and forth as you yawn quietly. You continued walking around the kitchen to find coffee; the events that happened last night made you not be able to sleep.”
Overall, just visualize the reactions/thoughts of the characters – be it body language, facial expressions, etc. It will be able to help readers understand more and imagine about it easily. It doesn’t have to be long and can be as short as you want as long as the thought is there.
6. DIALOGUES
When it comes to dialogues, there are few things you can use that’s based on what people do in real life (Take note, you don’t always have to do this).
When someone is thinking about something, you can interrupt their line of thought with a sudden new one. Example:
Thoma thought to himself, what could be the reason why Taroumaru has been going out a lot recen – He then gasps quietly to himself, does he have a crush on someone?!
Use filler words such as “like”, “literally”, “uhm”, “uh”, “i think”, etc. It makes it more relatable especially if the reader is the one saying them! Example:
Thoma nodded eagerly. “Yes! Taroumaru was literally barking and the general was – like speaking for him as if he understood what Taroumaru was saying! Can you believe it?!”
You can also mention their hand gestures, noises they’d make to emphasize on their words, facial expressions, etc. as they talk – it will definitely help readers imagine more as well on how they say the dialogues. Example:
Thoma nodded eagerly. “Yes! Taroumaru was literally barking and the general was like, uh,” he then proceeds to silently snap his fingers a couple of times, trying to think of what Gorou said, “he was like ‘Taroumaru, you fought the traveler too?!’ It’s like the general understood what Taroumaru was saying! Can you believe it?!”
You can also have them repeat themselves when others don’t understand what they’re saying or to get their point across. Example:
Ayato tilts his head. “So… Your point, Thoma?” He asks, lowkey amused by the housekeeper’s astonished reaction from his experience.
Thoma couldn’t believe how the young master is so laid-back from what he had just said. “My lord… General Gorou can understand Taroumaru.”
“What?” Ayato asks, knowing fully well what the blonde-haired man had just said.
“General Gorou can understand Taroumaru.” Thoma repeated.
7. SAID IS NOT DEAD
Said is not dead and can in fact be used often. Don’t use it otherwise if you want to get a description of how the character is saying something, it makes it more interesting.
You can do: “Yeah, Arataki Itto is one interesting guy.” Thoma said with a smile.
You can also do: “Happy birthday to you, OWA OWA, happy birthday to you, OWA OWA–!” Itto sings dedicatedly.
8. SUMMARIES ARE IMPORTANT
Summaries are important because they’re the ones that can let the reader know what to expect. Don’t say “idk how to summarize this. i dont have a summary.” – I know it’s difficult to think of one, but you have to keep trying – instead, you can just say “basically you feel insecure and the character comforts you” or “you’re tired, he’s doing his work. so you came up to him to cuddle with him while he’s working.”
It’s an exception if you’re doing a request and the anon’s request basically has a full summary already, that is, unless it’s an event theme and doesn’t have a summary on what it’s about.
9. PUNCTUATIONS
Punctuation marks are also important to know. Commas can help you put a soft pause on your sentence, question marks (?) and exclamation points (!) are helpful in expressing dialogues, semicolons can make a gap between two sentences smaller or introduce a new completed sentence with “however”, “therefore”, etc. Use them if you feel like you have to!
10. SAVE THE BEST FOR LAST
Lastly, a quick tip I learned from this app is to put the most important information at the end of the sentence. Try “By the end of the year, they became a couple.” instead of “They became a couple by the end of the year.” It just makes it seem more dramatic, don’t you think?
3 – the characters
The following tips below includes analyzing genshin characters and what to do when writing the reader. You may proceed to the next points if these are not the tips you’re looking for!
1. OBSERVE THE CHARACTER
Google is free. Genshin wiki is free. Reading genshin lore is free. If you have no idea how characters act, analyze them based on what their lore and voiceline has given you. When you write the characters and feel like they’re ooc even if it’s unintentional, imagine them acting on what you wrote and ask yourself if this is accurate enough.
2. IT'S NO LONGER A CHARACTER X READER FIC IF READER HAS A NAME
Refrain yourself from calling the reader with someone else’s name. It’s no longer a genshin x reader fic if you decided to give the reader a name. Not everyone has the same name and your fic would be considered as a genshin x oc (yes, even if you refer to the oc as “you” instead of “I”). It won’t be enjoyable the moment the reader has a name that isn’t what they’re usually preferred to as.
3. APPEARANCE OF THE READER
If you’re going for a neutral-appearance reader, an important thing to note is to avoid describing reactions that could describe the reader’s appearance. An example of this is blushing. When you say “You smiled softly, the light pink became evident on your cheeks.”, it’s no longer appearance-neutral since blushing can’t be seen on some people’s faces. What you can do to refrain from that mistake is to describe the feelings of said reactions.
Instead of the example I’ve mentioned, try to do “You smiled softly, feeling your cheeks starting to become warm.”
Refrain from mentioning hair as well, not everyone has the same hair and not everyone has hair. Instead of “The wind was blowing your hair”, try “You relax from the cool feeling of the wind coming past you.”
Again, one of the goals of a character x reader is to make the reader feel like they’re a part of the story, and giving them a name, appearance (unless specified), etc. won’t do it.
4 – the writer
The following contains tips regarding the mindset, thoughts, interactions, and motivation of a writer. You may proceed to the next points if these are not the tips you’re looking for!
1. CONFIDENCE IS KEY
You may not know it, but your writing is always better than you think. You just think you don’t like it because you already know what’s going to happen because you wrote it.
Be more confident in yourself and your own writing! It can make you even more determined and have more passion in writing. Avoid comparing yourself to other writers – that’s an unhealthy behavior. Don’t let hate anons get to you because in the end, they’re just people who waste their life by looking down on others for no reasons at all.
It’s scary to publish your first fic, and that’s completely okay and reasonable. You can gain the confidence to publish it by just straight on or blindly pressing the post button and leave the app immediately— distract yourself from your what-ifs and buts and just hope for the best that people will like it.
2. NO PRESSURE
Always take your time and never force/pressure yourself. Writing should be something you enjoy and not something you should stress out about. Make schedules and follow them, either that or do timers where you write as many paragraphs as you can within the time limit if you’re the type to like doing challenges.
Take breaks if required. Prioritize yourself more than your blog, give yourself some self-love! If you suddenly have an emergency, feel burnt out, etc. and you won’t be able to post your fics, you can let your followers know and apologize for the inconvenience. Don’t worry about it, people will understand and will wish you well!
3. GET ATTENTION
If you want your posts to get attention, tag as many as you can (at least 20) and make sure it’s related to your fic.
You can also interact with a blog network that reblogs works for more people to see, especially those that’s only for genshinblr, so feel free to join one if you feel like it.
Interact with your followers often. If you’re a mobile-user genshin writer, please take note that the anonymous option is turned off unless you turn it on in the tumblr website/desktop version. You don’t really have to turn the anonymous option on if you feel uncomfortable, it’s super okay. Remember, prioritize your comfort over anyone else’s. Your blog is not your job, it’s your passion. It should be something that makes you comfortable and happy.
Observe your followers. Take note of when people are active the most and what time you usually get the most likes/reblogs. Use that time to be your post time (if the time is too late, you can use the queue post option whereas it’ll automatically publish your post at the time you chose.)
If you cannot reply to others in the reply/comment section due to your blog being secondary, you can just reblog your post and reply to people (with a tag that’s for you replying to comments).
Take note, don’t force yourself to reply to other people! Again, take as much time as you need.
Self-reblogging your work is a great option in increasing attention as well! Most writers, including myself, would reblog our own works in case those who have us on our feeds haven’t seen our latest posts.
4. MOTIVATION
Motivation is difficult to get sometimes. So here are a few tips that helped me and will hopefully help you!
Expose yourself to ideas, prompts, etc. One of the things that gets us motivated is the new ideas/prompts/etc. that we made up and instantly start writing for it. If you’re going through an idea that’s in the middle of the story, use that as your motivation to write the whole thing until you reach that part.
As I’ve mentioned before, outlines can really help in helping you write down what you want in your fic. Start doing that first before writing it because you won’t have to worry about getting completely stuck in your wip.
Don’t feel lazy or procrastinate. Get yourself out of your bed and go to a spot where you can focus solely on your fic. If you feel sleepy out of nowhere while writing, go splash water on your face and listen to loud music that can keep you awake.
Give yourself a deadline for your fic. It’ll make you feel determined in finishing your fic!
Read something. Whether it’d be other fics, stories, etc. – it doesn’t matter. You’ll eventually get some inspiration from reading and get motivated to write.
5 – the appearance
A big tip of mine when designing your blog is to find your colors first. If you already have your profile pic and header prepared, that’s completely okay because at least you know what colors to aim for that can match your profile and header! A huge recommendation of mine is to explore colorhunt.co for color palettes to choose – they’re such a big help to me especially since I sometimes have a hard time trying to think of a color that matches the other.
I also advise you to put your masterlist link in your bio. People will be able to navigate your masterlist easier! You can go to tumblr's website/desktop version > edit appearance > scroll down and find edit theme > paste "<a href="insert link"> between the word you want to link it on </a>" > and then you're done! you can add as many links as you want :DD
If you need to find sources where you can get genshin characters’ faces for your banners, you can just go to the genshin wiki and search for their profile. They provided pictures where their wish art's (basically what they look like when you wish for them) backgrounds are transparent so if you’re the type to think removing their background is a hassle, genshin wilki’s your go-to! If not, then I suggest Picsart’s (mobile editing app) stickers, they surprisingly have a lot of stickers of genshin characters.
use readable fonts + visible color when adding texts on your banners.
As for pinned post, here are the things that you can put:
Short profile about you such as your name, your pronouns, age (if you’re comfortable with it), your nationality, and anything else you want people to know about.
Links such as masterlist/navigation, mutuals list, dni (do not interact), byf (before you follow), and etc.
Fandom/s (such as genshin impact, honkai impact, honkai star rail, etc.)
It’s up to you if you’d like to add some quotes, images, banners, stickers, etc. !
#— ( dan’s writing tips 🫦 )#feel free to ask me more <33 !!#once again ty for the milestone 😚😚#genshin x reader#genshin impact fanfiction#genshin fanfics#genshin fanfic tips
498 notes
·
View notes
Text

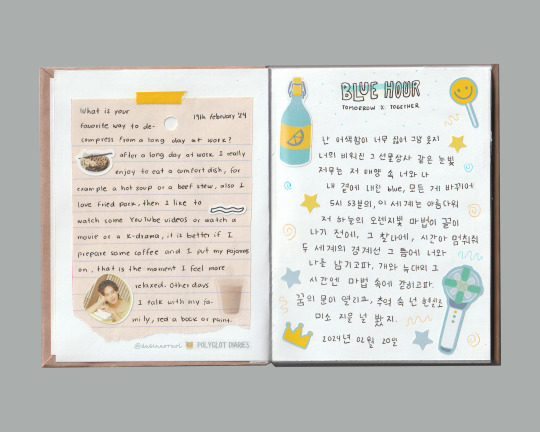
「 PAGE 0 」 Join me in my language journey
―An introduction and some ideas I have about this blog section and what you will find here
28/02/2024 | Mexico
Since I remember, I had a fascination for people who speaks more than one language, I think every language is beautiful in their own way and knowing you can access to feelings, emotions and ideas of other people in the world motivates me to learn to speak other languages.

I'm from Mexico 🇲🇽, so Spanish is my native language. Currently, I'm acquaring 🇺🇸 English, 🇵🇹 Portuguese and 🇰🇷 Korean. For this reason, I'll be focusing on these languages, but I plan to add more in the future (my wish list is quite long), so stay updated.
Right now English is the language that I’m more fluent to, but eventually when I get better, I’m going to expand the posts in full Portuguese and Korean.
Something that I like about Tumblr is that you can add a lot of formats: text, audios, videos, links, etc., so the posts will be very dynamic. Something that you’re going to see in my entries are some of my journal pages, like this one:

English page: My favorite way to decompress after a long day at work / Korean page: Transcribing the song 'Blue Hour' by TXT

As the name of this section suggests, I've started a little journal to track my progress and practice my handwriting. I use a website that provides random topics, I simply visit the site, click the button, and start writing about the topic it gives me. This helps me be more spontaneous and think in the language as if I were conversing with someone. This especially helps me with English and Portuguese right now. For Korean, I choose to simply transcribe a song or a paragraph from a book since I'm still a beginner.
Returning to the content ideas for this newsletter, these are some topics I would like to write about:
What I learned this week in … (the language I’m studying)
Language study methods and techniques
Songs lyrics, series or movies studies
Miscellaneous topics I’m into
Speaking practices: I would like to read and share some extracts of the books I'm reading. I discovered it helps me in my studies and also I learn new vocabulary while enjoy it as a hobbie. Right now I’m reading and listening these books:



☐ The midnight library by Matt Haig (in English)
☐ 손원평의 ‘아몬드’ (Almond by Won-Pyung Sohn, in Korean)
☐ Harry Potter e o Prisioneiro de Azkaban por J.K. Rowling (Harry Potter and the Prisioner of Azkaban, in Portuguese)
Feel free to recommend books or suggest specific topics, I welcome feedback on the languages I'm currently discussing, as well as any tips or perspectives you'd like to share. You can leave your suggestions in the comments section or send them to me via Ask, I would love to hear from you 😊

Portuguese page: Which book I’m currently reading. / Korean page: Transcribing the song 'Because' by Changbin and Felix of Stray Kids.

Well this is all for now, have a really nice day
Nos vemos! Tchau! Bye, bye! 안녕!
🧸 Mariana
#2024#polyglotdiaries#dasineoreul#txt#langblr#language#language learning#polyglot#foreign languages#diary#langblr community#learning languages#languages#linguistics#junk journal#scrapbooking#studyblr#writers on tumblr#portuguese#portuguese language#portuguese langblr#study blog#studying#studyspo#langblog#learning#language stuff#language blog#language study#studybrl
6 notes
·
View notes
Note
Hi , first thanks for the experience you share , you really motivate me to make progress in my coding journey , and as a beginner who only learned the basics of html and css in college -i'm a first year css student- I'm a bit lost , i'm currently doing the html and css course in freecodecamp and i want to learn JavaScript after but idk if it's a good decision/path to take , what do you recommend?any recourses/free courses / websites ? And do you think that it's better to learn css and html well before moving to java or can i learn them simultaneously? , Thank you in advance.

Hiya! ✨ Good question! First of all, well done on currently working on the the HTML and CSS course on FreeCodeCamp.org!! I'll break it all down for you!💗
🔎 - "I'm currently doing the html and css course in FreeCodeCamp and I want to learn JavaScript after but idk if it's a good decision/path to take, what do you recommend?"
Yes, it is generally a good idea to learn JavaScript after learning HTML and CSS. As you may know, HTML is used to structure the content of a web page, while CSS is used to style the content of a web page. So it would only make sense to learn JavaScript as it is a programming language that is used to add interactivity to web pages and create web applications.
By learning HTML and CSS first, you will have a solid foundation for creating the structure and design of your web pages. Then, when you learn JavaScript, you will be able to add interactive elements and functionality to your web pages, such as forms, animations, and other features that make your website more dynamic.
In general, it is a good idea to learn the core technologies of the web (HTML, CSS, and JavaScript) in the following order:
HTML
CSS
JavaScript
This will give you a strong foundation in web development and enable you to build basic web pages and applications. From there, you can continue to learn more advanced technologies and frameworks as needed.
🔎 - "Any resources / Free courses / Websites?"
I wasn't sure if you meant only JavaScript, so here are some JavaScript resources I personally like!
Websites
[LINK] - MDN Web Docs: This is a comprehensive resource for learning JavaScript, provided by the developers of the Firefox web browser. It includes tutorials, reference materials, and code examples.
[LINK] - W3Schools: This website offers a variety of JavaScript tutorials, as well as interactive examples that allow you to try out code in your browser.
[LINK] - Codecademy: This website offers a series of interactive JavaScript tutorials, as well as a range of other programming courses.
[LINK] - Javascript.info - Learn JavaScript, starting from scratch and go on to advanced concepts like OOP. The site concentrates on the language itself here, with the minimum of environment-specific notes.
[LINK] - SoloLearn: This website offers a series of interactive JavaScript tutorials, as well as a range of other programming courses.
Youtube Videos
[LINK] - Learn JavaScript - Full Course for Beginners
[LINK] - JavaScript Programming - Full Course
[LINK] - Build 15 JavaScript Projects - Vanilla JavaScript Course
[LINK] - All of FreeCodeAcademy.org's JavaScript videos
🔎 - "Do you think that it's better to learn CSS and HTML well before moving to Java or can I learn them simultaneously?"
Oh definitely if you're beginner, just focus right now on getting to grasp how to code.programming and once doing a few projects, see if you're comfortable learning Java! At my apprenticeship, they taught HTML, CSS and JavaScript first before introducing us to Java/C# and I was very thankful for that, to be honest!
After getting more confident, look into Java. Follow some beginner Java tutorials and see if you're comfortable starting Java, because for me Java and C# are basically the same and my work required me to learn C# and it looked like gibberish to me at the beginning but I slowly got myself to learn it.
I hope I answered you questions! If not, let me know and I'll try answer best I can! My advice are little bit my opinion and my views! Definitely do you're own research on the Java stuff! Remember, don't rush things just because you want to learn everything or to finish an assignment! 🥰🙌🏾
#my asks#coding#code#codeblr#program#programming#programmer#student#comp sci#study#software developer#100 days of code#studyblr#sharing is caring#study aesthetic#studying#productivity#studies#computer science#how to code#resources#programming resource#computing#100 days of productivity#academia#javascript#html#css#java
57 notes
·
View notes
Text
Comprehensible Input: introduction

In the midst of the pandemic, in 2020, I had a trial class with a new student, James. In the interview he told me that he didn’t want to study grammar or do homework, nor any exercises. Since he was a total beginner, I thought it was quite difficult what he was asking me to do, and that he would make minimal progress. He gave me a link to a video explaining the method he wanted to use in our classes. A bit skeptical, I watched it. We had not seen this theory in the teacher’s training. It was my first contact with the natural approach, or comprehensible-input, or input-based learning.
Before that, my teaching had been based on grammar and communication tasks. I used a textbook (Dicho y hecho, from UNAM), a grammar website (Lingolia), tried to follow a clear progression in topics, and saw in-class conversation only as practice or even a break. After watching James’ video, I understood that the natural approach had been the way I, and so many people of my generation, learned English: through movies, series, music, video games, websites, just interacting with the language, trying to decipher it, to go through it to get to the information we were interested in. I spent my life receiving messages in English without trying to produce them, but little by little my oral and written expression improved, effortlessly. The comprehensible input hypothesis, pioneered by Stephen Krashen, explained why. It was a total change of perspective.
In brief, what the input hypothesis proposes, in a microscopic vision, is that the only true moment of learning is when the student receives a message (encoded) and understands it (decodes it), that it is only through this process of reception that the structures and contents of the target language are assimilated, take shape in the student’s mind, and gradually become resources available for production. Thus, it is not advisable to study grammar or do exercises, but rather to focus on “passive” tasks such as reading and listening, trusting that speaking and writing will be the consequences of this.
Therefore, a study program based on comprehensible input would replace textbooks with novels, grammar charts with magazine articles, drills with real conversations, the need to memorize the basics with a dive into the language, jumping into the pool without knowing how to swim. It is, in a sense, a method without a method, a Zen method, learning the language by interacting with it, as if you already knew it, a kind of learning by doing, learning on the job. Of course, trying to mark a trajectory that goes from the simplest content (books for babies and children, for example) to the most complex.
In my experience, viewing language learning in this way generates a less stressful, less forceful study, and more fun and interesting. Personally, I think a little grammar can be useful at different times, but I generally subscribe to the ideas of Stephen Krashen and company. In the following weeks we will look at the basics of the input hypothesis in detail.
9 notes
·
View notes