#testing the waters with krita
Text

#rwby#rwby fanart#my art#checkmating#rwby monochrome#weiss x blake#blake x weiss#weiss schnee#blake belladonna#testing the waters with krita#made with krita
269 notes
·
View notes
Text


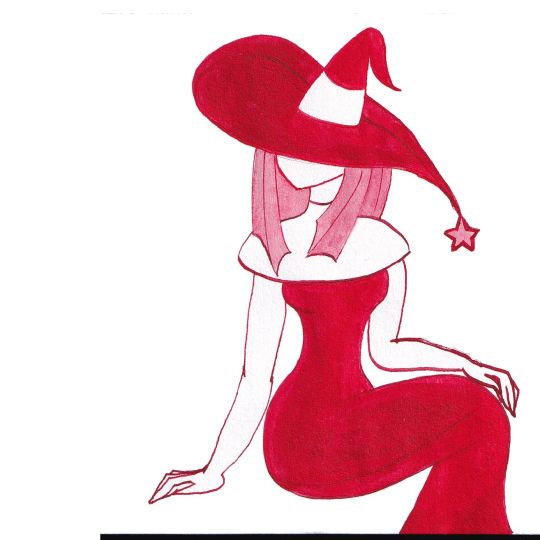
Testing inks with witches.
7/31/2023. Liquitex Ink: "Phthalocyanine Blue (Green Shade)" and "Naphthol Crimson". Dip pen and paint brush. Some clean-up with white-out and Krita.
I've been trying to figure out what type of bottled black ink to buy. My current Higgins Eternal ink is so old, that it dried up, I had to crush the remaining solids, and remix it with water. But that resulted in an ink that smudges onto the opposite pages of my sketchbook and even surrounding my drawings on their own pages. So I have just been aching for some new ink that does not do all that. Since I have these bottles of blue and red acrylic ink, I thought I'd try using them in big swaths, the same way I usually use black ink. If they don't smudge, maybe my next bottle of black ink will be an acrylic ink.
2 notes
·
View notes
Text

Let's test the waters a bit with some art...
Here is my D&D Character, Solanine! I built this character as an Order of the Lycan Blood Hunter / Moon Circle Druid. This art piece was done in Krita by your's truly.
1 note
·
View note
Photo



Here is some concept art for my webcomic! I'm still working out a couple of things ... ^^ Mainly trying to conquer my background problems. DI
But I did a whole day of perspective studying yesterday so ... think of me. X’D
#webcomic#webtoon#art#oc#ocs#oc art#pirates#pirate#web comic#webcomic test#story concept#concept art#story#digital art#captain#krita#ocean#lightning#water#the comic actually has a proper name now rather than a working name but i just don't want to say it for some reason ... X'D X'D#why am i keeping it a secret ... eheheheh. anyway the world shall know soon enough. XD#HEYYYYYYYYYYEEEEE i got some new comic fonts yesterday so i'm gonna practice with them#that's my next job as well as mAKING MYSELF. WRITE IT.#but evenso story-wise and art-wise my lil pirate story has come a long way. Thanks for you support you guys!#you really do help me. XD#these are all Blythe ... I guess when trying newer things I just immediately use Blythe now. XD#hmmm anyway ta-ta#october pirates
42 notes
·
View notes
Note
hey-! this is probably a redundant question, but ever since I saw your part in Amphibia reanimated, i’ve ADORED your art. and while i’m not trying to copy your style, i was in the market for a new drawing tablet, animation program, as well as just general art app. If you’re comfortable with it, would you mind telling me yours? No pressure, and I hope you have a wonderful day/night!
hey thank you thank you no worries!! I don't know how helpful my answers will be but I can for sure tell you what I'm working with as of now!

tablet-wise I'm currently using a wacom intuos, it's really rather solid and affordable Especially if you're on a budget or still testing the waters for digital art but honestly I should probably start looking into an upgrade myself LOL. I'm on my second one currently, my first one broke back in early 2020? I wanna say? due to the usb port on it just outright refusing to work after a year and a half of use and I'm afraid my second one's gonna do that to me too one of these days 😔

for animation I use krita! free, open-source, pretty easy to figure out and mess with; I've been using it since I started using art tablets with the exception of some brief experimentation with gimp that was ultimately fruitless. I WILL say that the animation capabilities are clearly not the program's main focus and it might not work on all computers (it also does not in my experience support audio scrubbing and I had enable drop frames to get the audio to work in general) so. it's a wee bit flimsy and I feel like I put too much strain on it ESPECIALLY for more elaborate multi-shot projects like amphibimate was but! it works for me and for the foreseeable future I'm sticking with it methinks

I used to use krita for general art too, but with my wacom tablet came a license for clip studio paint pro and I love it SOso much; has a steeper learning curve than krita imo but the skill ceiling is so much higher as well. took me a bit to get into the groove but once I did it feels good to use and to paint and draw in and I like the colors/brush systems more. I know clip studio paint ex has specific add-ons for comics/animation but I don't know a whole lot about the technical aspects of either so no thoughts on that. note though that (if you don't luck out and randomly get a license like I did) it does cost money but it is Well worth full price and goes on sale often so keep an eye open! (also I am going to plug the brush I use for pretty much everything because I'm love it)

this isn't a part of what you asked but it's certainly a program I use fairly often so I'll include it anyways; the free version of davinci resolve is a intimidatingly extensive editing program I use for most any video project more complicated than a gif or snippet of animation. some of its more ambitious aspects are locked behind the studio version and I've yet to upgrade to the most current version but with little exception it does everything I ask of it. it's not TOO difficult to figure out but it has the opposite problem I have with krita where. I feel like I'm asking too much of krita right? davinci asks too much of me and my computer JKAGKJDGA the more complicated it is the worse it runs for me and it's doesn't crash consistently enough for me to drop it or complain to the people who work on it but it Does crash enough for me to note that it crashes sometimes. at least for me I could be unlucky but save often regardless Learn from my mistakes,,,,,,,,,,
but yeah hope that helps at least a little bit and good luck figuring that all out! it's the artist that makes the art and not the tools but golly is it easier to put in a nail with a hammer than with a screwdriver

#asks#dragon answers#anonymous#art advice#MAYBE??#dragon rambles#I was gonna tag 'not my art' but. I guess I did draw for this so LOL#I hope me listing every conceivable negative I have with each one doesn't scare you away from them#but yeah if you have more questions technical or creative or whatnot feel free to ask! hopefully I won't let in rot in my inbox like usual!#my mindset with my art & social media is less a personality or product I'm selling and more a public archive of whatever stuff I make#(with the occasional direct influence of people on said social medias!!)#but also I am pro-talking about the more niche/technical aspects of making that stuff#making the creation of things more accessible is ALWAYS swag yolo#<<< ... these tags are off-topic to the ask but shrug emoji I love to be annoying aswell#ty nik from my brain for being our doodle dummy for the evening
15 notes
·
View notes
Photo



Hi hello I just realized that Krita is FREE so here is a random new D&D character I made purely to test out the software and brushes. Holy cow why was I using GIMP this whole time when I could ave been using Krita
She doesn’t have a name yet but she’s a water genasi druid, probably a pirate, and oh yeah shes got a pet tiger, because why not.
X
#Dungeons and Dragons#D&D#original character#my ocs#genasi#water genasi#digital art#kritadrawing#krita#elemental#art commisions#commisions open#schmidtyart
7 notes
·
View notes
Note
I'm curious about trying digital art but I have no idea where to start. (hardware, software, etc) Some tips would be much appreciated!
That’s awesome! I’ll try my best, haha.Back in my day when all of this digital stuff was an abandoned junkyard, there were like only WACOM tablets, which are pretty good actually, but not as accessible and cheap. Nowadays however there are a lot of alternative tablet brands that are super affordable for beginners, such as:
Monoprice
Huion
Parblo
XP-Pen
Gaomon
There are probably other brands, but these are the ones I can remember on the top of my head right now. Take a look at them, watch some reviews on YouTube (there are thousands of them to help you choose the best for you, with pros and cons!). They all have tablets that cost like 50 USD, and are actually bigger and have way more pressure sensitivity than “beginner” Wacom tablets. By the way, if you draw traditionally already, you will find it quite hard to use the tablet at first, because the process and the actual physics are completely different, and that’s completely normal. Don’t feel discouraged if you feel like you “forgot” how to draw, or can’t draw as good on digital as on paper, it has a bit of a learning curve to it, and that’s completely okayOn softwares, there are a ton of them you can chose to start:
Krita
GIMP
Fire Alpaca(all the above programs you can download for free)
Paint Tool SAI
Clip Studio Paint
Photoshop
All of the above are paid softwares, Paint Tool SAI costs around 50 USD; Clip Studio Paint is around 50 USD, but they often put it on sale for 25 USD only, so if you download the trial and really like it, just subscribe to their newsletter and keep an eye open for their sales, that’s how I got the licence for it myself. You might have noticed I put Photoshop last, because it’s actually kind of a commitment (you have to pay for it monthly, like a subscription), and also to kind of prove a point that you don’t need big, complicated, pricey softwares to create digital art.
Now, the important part is that you should try many of them, and see which one you adapt more easily, or likes better. I’ve never really liked Photoshop to paint, the brushes aren’t really intuitive and because the program is so heavy, I always had problems running it in all computers I’ve had. That’s why I pretty much stuck to Paint Tool SAI. Also try reading and watching a lot of tutorials and painting videos by different artists, they will all show you different techniques here and tips/shortcuts there that might be useful.
On drawing canvas dimensions, if your computer can handle it, the bigger the better. I usually draw at 30cm x 20cm, 600dpi, but 300dpi at least is already fine. bigger sizes are good for printing the images in a good quality, and also good for having crisp details (I’ve made a post about that already, if you wanna look).
I’m not an expert on hardwares / technical computer stuff, but you should be sure your computer can handle the programs you will run. But since you are just starting, you can try testing “lighter” programs like Paint Tool SAI (the one I use) at first.
Your monitor should be calibrated so it can show you the correct colors, or anything close to that. Otherwise, your paintings might look extremely different if printed or if you see them in different monitors -
this website provides the calibration tests you can make, it’s really easy.
A problem with laptops though is that you will probably not be able to calibrate the monitor (which is stupid as hell in my opinion), but again, since you are just starting you can test the waters with whatever you have in hands at the moment, and if you really like digital you can invest in some cooler stuff later :3I think that’s pretty much it? Hit me with other asks if I’ve forgotten anything important.
COMMISSION INFO! | YOUTUBE | SOCIETY6 | KO-FI | INSTAGRAM | FACEBOOK | TWITTER

32 notes
·
View notes
Photo

In short: laptop broke, got a new one. New one has pen included. I tested the pen using Paint 3D and drawing a Saito Hikari. But I’m not used to drawing on a computer and Paint 3D (despite the name) is not a drawing program (which I’m well aware of).
In long: So, for those who don’t know, my laptop was recently the victim of a water spill which destroyed the keyboard. Being that it’s one of the fancy membrane keyboards, the only way to fix it is to replace the top cover assembly (which seems to be a fancy way of saying the bottom half of the laptop). This part is no longer being made for my laptop so, short of going on ebay, I’m not able to get the part. Yeah... (and the place where I took my laptop to see if it could be fixed took a week to tell me that the part was unavailable).
So I bit the bullet and bought a new laptop. Imagine my surprise when I found it came with a tablet pen for the touch screen. (Yeah, I get the upper mid-range of laptops. I spend hours on this thing a day, you bet I’m getting the better stuff). I was surprised by the way, I thought the pen was an optional thing that you had to ask for.
I decided to try it out. ...sadly, the only program I have which I’m familiar with is Paint 3D (I can feel you digital artists cringing), since Krita wouldn’t pick up my pen when it came to actually drawing. I’m tired of looking for fixes, I spent yesterday fixing Word and the printer. The day before that it was the system itself (getting rid of all the junk computers come with).
Anyway, Paint 3D wasn’t that bad (don’t kill me for saying that). I figured out a method which worked for me and now I just have to work on the shaking of my hands.
Since there’s no layers, I did the sketch in a light blue which was almost transparent, then I coloured, then lineart. I’m okay with this sketch, mostly because I was just testing things out.
11 notes
·
View notes
Photo

Another elemental animation test.
This one is 60 frames, and it’s really shaky in the middle. When animating and doing playback in Krita, it looked pretty good, but after I rendered it I saw that I put way too much motion into that ball of water per frame for a nice, smooth animation.
I also completely winged it on the shading, but it actually turned out pretty mice considering. Based on my last two animation posts you can probably already tell what my first real animation project will be, but I still want to maintain an appearance of mystery.
2 notes
·
View notes
Photo








Invite me a Coffee!
🙏
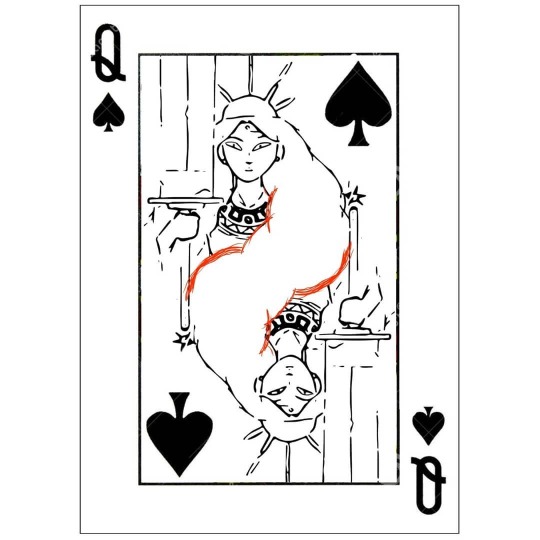
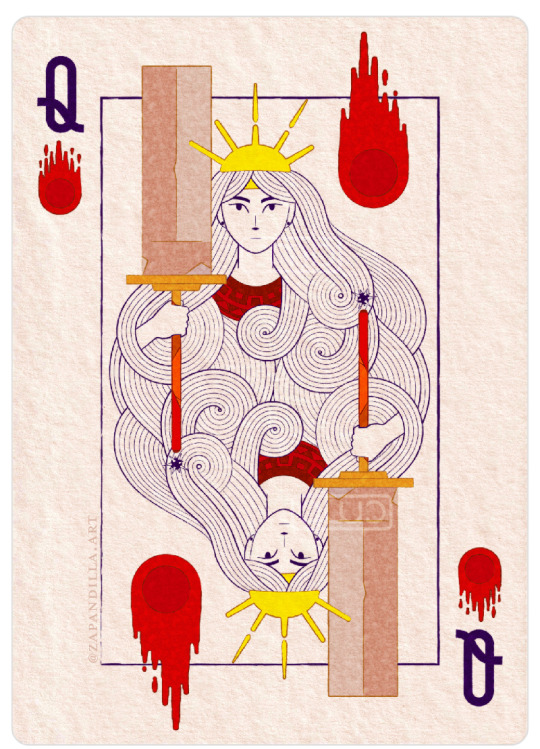
Finally done with the #dtiys from @davilorium! this was a ride full of action, drama, and a happy ending. Swipe to see all the sketches and closeups of the finished artwork (you can see the full piece in the previous post) ---STORY TIME--- It all started with the idea of making this a card, all good And then the idea started getting more and more complex hehehe. But still good After I don’t remember how many sketches and going back and forth scanning and printing I finally settled for the lineart. Still good I tested the fine liner to see if it would bleed with water and it didn’t. GREAT I finished the lineart with some small mistakes (I mean, I wasn’t mad about it, those were A LOT of lines). I prepared everything to start coloring and that’s when I realized that I should have tested the liner on THIS paper... When I sprayed the watercolor pans some water fell on the lines and I could see my work bleeding away. NOOOOOOOOOOOO So yeah, I decided to make it digital instead because I wasn’t going to spend hours doing this again and honestly didn’t want to think of a strategy to make it right. My brain went on strike after that. I ended up using Illustrator for the lineart and coloring and Krita for adding some texture. Overall I think I I learned a lot about the materials I own and a bit more about illustrator and Krita so it was definitely not a waste of time (Right? I mean I have to think like that or my head won’t be able to take it hahaha) . . . .
Insta post
#drawthisinyourownstyle#drawitinyourstyle#drawthisinyourstyle#igartist#ep2museion#thecreativeprocess#lineworkart#creativeartist#creativeprocess#failedart#failureispartofsuccess#failedartist#artiststruggles#ADHDstruggles#artiststrugglesarereal#procesocreativo#artistachilena#creatividadydiseño#chilearte#procesoscreativos#artisticprocess#partoftheprocess#processoartistico#wipartwork#artastherapy#artistsupportartists#arttechniques#artistprocess
0 notes
Note
Hey Evie, I just needed some advice. I'm having issues trying to figure out what I want to do in life. I love art in general but everyone is telling me what to study and how it won't make me money. My family is trying to throw me into animation because "at least you'll get a job" but I don't know if I'll enjoy it. I've been struggling with this because I don't have the funds to test the waters for most of these subjects in school. Do you have any advice?
Maybe it might be worth you trying to practice with small animations in a free art program. Krita is a pretty good free art program with an animation function. Maybe try making an animation and seeing how you feel about it. I think it’s nice that your parents are encouraging you with your art. See how you go with that :) Hope this helps
13 notes
·
View notes
Text
Picoworld: How I saved time animating & Why I switched to Krita
This is an automated backup of www.tinyworlds.org
Hello everyone! I'm currently experimenting with finding a fresh art style for my game about terrariums.
This post is meant to share my learnings with fellow artists and game developers - I hope you find this useful!
Here is a looping video of my art experiment in-game.
vimeo
In this post I will cover:
making your own tiny world/terrarium
why I recorded a video instead of using photos
why I switched to Krita from GIMP
how I saved time making the animation for the character
1. Building a tiny, self-sustaining world
I started by building a terrarium - that's a tiny world in a glass jar. I collected rocks, plants, water and snails from a nearby river and pond and put them all in jar to bring it back home. A natural circle established - due the sunlight new algae grew, which the snails then ate. Without the snails the terrarium soon would have been covered in algae!
The waterplants where also really important, as they converted CO2 into breathable O2 for the snails.
With those systems in place, the little "ecosystem" was mostly self-sustaining. I didn't really need to do anything for 1 month, just observe if the balance is still ok (enough O2, not too many algae, etc.). A couple of days go I put the snails back in the river so they can dig themselves in for the winter.
#element-74e00fa2-d668-4b80-8e7c-5a351611b98c .colored-box-content { clear: both; float: left; width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; background-color: #c9f8a9; padding-top: 20px; padding-bottom: 20px; padding-left: 20px; padding-right: 20px; -webkit-border-top-left-radius: 0px; -moz-border-top-left-radius: 0px; border-top-left-radius: 0px; -webkit-border-top-right-radius: 0px; -moz-border-top-right-radius: 0px; border-top-right-radius: 0px; -webkit-border-bottom-left-radius: 0px; -moz-border-bottom-left-radius: 0px; border-bottom-left-radius: 0px; -webkit-border-bottom-right-radius: 0px; -moz-border-bottom-right-radius: 0px; border-bottom-right-radius: 0px;}
TIP: If you want to make your own tiny indoor pond/ "jarrarium", this tutorial is really good.
And if you don't want to make it underwater and without animals, I've made a video tutorial for moss terrariums some time ago, which is really easy to follow. Enjoy!
2. Why I Recorded video instead of using a photo
But before putting them in their habitat again, I recorded some video of the terrarium, which you did see at the beginning of this post.
I recorded a video as it is important to have motion for things to feel alive - a photo simply didn't work in my previous experiments. I then turned my recording into a seamless 5 seconds loop using this tool and imported it into Unity (what my game runs on).
Please note that both video and character are more and less place-holders to use only for this art test. I probably will rebuilt things again!
3. Why I switched to Krita from GIMP
My little character itself was drawn in the free Krita (after lots of character development on paper and digitally). I just recently switched from the (very limited) GIMP to Krita and I really like it. GIMP was always missing a good brush system to me and Krita has that and so much more! Their color selection and overall tools are really well designed (plus it is 100% free). My only complaint so far is that the function to add text to images is still really basic. Other than that, I can really recommend it!
4. How I saved time & work making the animation in Spriter
I then created a really simple animation in Spriter (free tool, 60$ for Pro version), which is a bone-based animation tool. That means I don't need to redraw every frame of the animation, but instead move parts of the model to make things come alive. Which is a great timesaver! The placeholder character animation took about 3 minutes to make as it's one of the simplest animations you can do (simple "squash and stretch"). It also has a community-made Unity integration, which works, but is sometimes a bit buggy judging from the experience I had in a recent project.
There is also the more expensive tool Spine (70$ for Essential, 300$ for Pro version), which basically does the same job, but gives you some more advanced tools and better Unity integration. But for now Spriter is the best "bang for the bucks" and works really nicely for me.
addendum
Thank you for reading! Please let me know if this was useful to you :)
I want to post more posts from now on that are useful to other artists & developers! If you're interested in that, subscribe to my newsletter:
#element-4c6734ed-8078-4336-ad60-dd3bde005399 .colored-box-content { clear: both; float: left; width: 100%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; background-color: #c9f8a9; padding-top: 20px; padding-bottom: 20px; padding-left: 20px; padding-right: 20px; -webkit-border-top-left-radius: 0px; -moz-border-top-left-radius: 0px; border-top-left-radius: 0px; -webkit-border-top-right-radius: 0px; -moz-border-top-right-radius: 0px; border-top-right-radius: 0px; -webkit-border-bottom-left-radius: 0px; -moz-border-bottom-left-radius: 0px; border-bottom-left-radius: 0px; -webkit-border-bottom-right-radius: 0px; -moz-border-bottom-right-radius: 0px; border-bottom-right-radius: 0px;}
#mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; } /* Add your own MailChimp form style overrides in your site stylesheet or in this style block. We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
Get helpful posts for artists & gamedev!
* indicates required
Name
Email Address *
0 notes