#I hope you'll use the template and show me
Text

Simblr.cc
I made a website!
Now you've probably seen the attempt before, people getting mad at tumblr and then making a 'Simblr' (Tumblr clone). Though, despite tumblr being sometimes a bit frustrating because of their changes, that's not why this site came to be...
I wanted a place where Storytellers, Creators, and just generic sim players can all be together and get the exposure and fun that they deserve.
Not only that, but also for a place where the TSM community and TS1 can belong somewhere too without the use of a forum.
And eventually, I hope we can make it the home for Life by you and Paralives when that comes out :)
Plus, it's also NSFW friendly! While the site is initially PG-13, we've got tags and profile settings that allow you to browse NSFW items as well.
Simblr.cc:
Discord:
What can I find on Simblr.cc exactly?
Anything for all sims games, really! TS1, TS2, TS3, TS4 and TSM
Practically anything you technically can find on Tumblr and really other sim websites. We've got...

Mods
I've specifically made filters for different games, and their needs in mind. For example, for TS2 there are so many awesome game fixes out there and clean templates, that you'll be able to navigate and find this easily.
Not only that, items can also be put in multiple categories! Especially great if you've uploaded a set!
You can also find Testers wanted only mods here if you feel like helping out fellow simmers with testing!
NOTE:
Mods do go through a "queue", but not in the same way as you may have experienced on MTS or TSR. I merely check if it's flagged as NSFW correctly, and then it's good to go! :) So the waiting time will be much less!
See TOU: Click me!
Eventually, I may see if I can get a bypass system in place, but that really depends on if NSFW isn't too confusing.

Work In Progress
To show off your work to others! Even if it's project #94882 that may never get released, any WIPS are fine!

Stories
It's really difficult to find new Sim stories or Legacies on Tumblr, let alone for these writers to get people to read their awesome stories! Hopefully this should make the process much easier now!
Also! You got any comic or "movie/cinematic" like stories? No problem! Just check the "carousel only" option, so no description needed!

Feed
... and for the Simblrs here, a feed to see all the people you follow, their content (stories, WIPs, mods and general posts)! Or, simply check out sitewide, or even game-related, what people have been posting!
Customizable profile pages
Just like tumblr, you can make your own profile page! With it's own colours and a pre-made theme. (if you need a different profile page, though, Let us know on the discord)
Want a peek? Here you go:
What about moderation?
While there's a report system in place, and the items in the queue are checked for NSFW, but users could still turn their non-NSFW to a NSFW, items may be stolen. So do report these as that will never be condoned!
Additionally, all comments you get on your mods, story, etc. Those are primarily moderated by you. You can delete them, you can turn comments off even if you'd like. If things really go wrong, you can always ask an admin.
Got any ideas? Feel free to share!
Since I really wanted it to be a website we all create together in some degree, if you have any features you're missing or would like to see, feel free to share on the discord!
Where are the Advertisements?
If you're currently not seeing them as of reading the post, that's because that's still being set up. This is merely to cover the cost of the website! Though, I promise you I won't bombard the site with ads, as that's just annoying.
#The sims 1#the sims 2#the sims 3#the sims medieval#the sims 4#sims 2#sims 3#sims 4#sims medieval#ts1#ts2#ts3#ts4#tsm#sims 1#simblr.cc#simblr
743 notes
·
View notes
Text
Pilot.
Chapter 0.1.

Omashu
"So this crazy king is your old friend Bumi?' Katara asked curiously.
King Bumi turned to face the water tribe girl with an offended look, "Who are you calling old?"
...
"Okay, I'm old."
"Why did you do all of this instead of just telling Aang who you were?" Sokka still irritated by the fact that they were stuck in the rock Candy
"First of all, it's pretty fun messing with people." King Bumi snorted. "But I do have a reason." The atmosphere shifted to a serious tone.
"Aang, you have a difficult task ahead. The world has changed in the hundred years that you've been gone. It's the duty of the Avatar to restore balance to the world by defeating Fire Lord Ozai. You have much to learn. You must master the four elements and confront the Fire Lord. And when you do, I hope you will think like a mad genius." the kind looked around at his friend's "And it looks like you're in good hands. You'll need your friends to help defeat the Fire Nation." Bumi took a pause as Momo climbed on him.
"Thanks Bumi." Aang replied enthusiastically with a smile.
"Oh and before you leave." Two neatly dressed ladies came out holding a plate." Take these"
Bumi took the papers from the two ladies, revealing them to be tickes.
" What are these?" Sokka asked. 'Where these slips of money used in omashu or what?'He thought to himself as his eyes shined with greed.
"They are VIP tickets to see the performer Venti. I bought some for myself ,but I guess I bought to much." Bumi let out a giggle. " Now please go, trust me you don't want to miss the show." Bumi waved his hands dismissing the group. He started walking back to his castle room. Laughing along and muttering words no one could hear.
The three teens were left standing together Wondering why they were given tickets to see a performer.
" Well we better get going the show is starting at noon." Katara said as he looked at the tickets they were given.
The three arrived just in time for the open festival , a moment could be spared to buy snacks from the vindors. Aang and Sokka immediately moved to the food section.
One particular food that caught Katara's attention was on shaped of a cloud and arrows coming from the four sides of the could, creating a star in the middle.
"Hey aang look." Katara called out to show aang the interesting food, while sokka was already with a crowd of people anxious eating the food he bought as he waited for the performance in the front row.
"Hey it kinda looks like Appa." Aang whispered as he was handed the cloud cookie, but still loud for katara to hear.
Before katara could answer, sounds of people cheering could be heard, as tall men in Earth bending uniforms came marching behind each other in a neatly formed like. Aang and katara both rushed to join the crowd not wanting to miss a second of the show.
The three men on each side started stomping each of their feet hard enough that the stage started shaking. The instrument started playing from each side of the stage. In the middle a tall, tanned girl dressed in luxurious silks of the earth kingdom emerged. Her long black hair put in an elegant braid that could almost touch the floor.
The moment in that instant, Aang felt the colour drain from his face. The clothes the woman wore were the ones that most women from the Eastern Air template wore. Sure the colour had been green ,but Aang recognized those clothes. The women of the eastern air temple would often visit the southern temple so Aang wasn't a stranger to them.
Questions started to gather in Aang's mind. He wondered how this performer manage to get such sacred clothes.
The voice of the woman brought him back to focus on what was happening.
" Aang are you okay?" Katara asked for Aang's weird behavior. She watched as he looked mostly zoned out.
"Yeah I'm fine" Aang dismissed Katara.
Bringing his attention back to the performance the girl danced with grace as the earth benders created temples and figures of people behind her.
Now that Aang focused on the background dances and not on the main performer he noticed how the temples the earthbender's were bending resembles that of the Western Air temples. The temples were hanging upside down and kept popping out of the sandy wall before being pulled back into the wall by the Ender's abilities.
"Wait this song." Aang jumped up almost airbendering into the air.
"Yeah?" Katara asked next to him " it is nice isn't it." She said with a smile on her face. Her face focusing back on the main dancer.
" No its just. IT SOUNDA LIKE... THE AIRBENDERS LULLYBY!"
Aang screamed earning weird looks for the people around him. He know this song, the tempo and rhythm it had. The song would be hummed around the temples, it had no words so young monks would often make up their own words, allowing for creativity to form, but every monk and nun would always include a small line about the flying clouds that held the ability to fly and taught the Airbender how to fly
.
.
.
.
After the performance. The two immediately went to find Sokka who was on the front of the crowd and crying his heart out.
" That was beautiful." He said between sobs.
"Come on! I need to go talk to that Performer guys." Aang quickly walked infront of the group. Walking backstage to what seemed like a big white tent. He noticed the earthbender's who were in the background chilling on the side of the tent.
Before they could enter they were stopped ,by earth bending guards.
"Hey, what are doing. Let us through." Aang protested
"We can't let you through without a pass." One of the guards answered.
" Please this is very important, you see He is the Avatar and he needs to personally thank the performer for her amazing performance." Katara tried to reason with them earning no reaction from the gaurds.
"Hey!" Sokka shouted from the back. He walked towards the gaurds handing them the ticket that king Bumi gave them. The gurads inspected what Sokka was holding and let him pass.
Aang and Katara quickly did the same. Katara embarrassed about how she didn't think of that.
Inside the tent that was set up We're multiple papers and books scattered around. People inside were also chatting and laughing among themselves, but they weren't here for the after celebration. They were here to talk to the performer, Venti.
After the performance Aang started acting weird and had not said those many words to the two siblings. It seemed that the performance struck something inside him. Sokka too had the performance stuck in his head. He kept rumbling on about how he needs to fly on a magic cloud in the desert then his life goals would have been almost complete.
After some time of asking where they could find the performer. They finally found her.
She was inside another tent, a taller tent that resmbeled a watching tower from the outside, but her tent had no flooring. She was barefoot in the sand and stretching her legs.
"Ah, visitors." She quickly stood up properly. Her hands put to her side as she looked at the three infront of her. "You must have either paid a lot of money to personally see me or have good connections." She said with a hint of an accent.
"Yes, you see this is the Av-" Before Katara could finish Aang inturpted.
" How do you know that song!? WHERE DID YOU GET THOSE CLOTHES!? HOW DO YOU KNOW THESE DANCES?!"
Aang put on his most threatening voice and face he could. ( Which just ended up making him look less threatening.)
... " I got them from... A vendor. Yes a seller-" before the performer could answer Aang once again disturbed.
" YOU'RE LYING. NO ONE WOULD EVER SELL THOSE-" This seem to be a trend to interfere with another persons conversation , because Katara softly pushed Aang to the side.
"Excuse us. You see he." Katara motioned to Aang who was now on the floor. " He is the Avatar and we would really like to know where you got your knowledge from."
...
"HE'S THE AVATAR!" The young performer seemed to have lost any elegance she had as she figured out the new information. Reacting in the same way Aang was acting earlier.
The performer dashed to the boy on the ground at a ridiculous speed that shocked Sokka.
Venti bent down to help the young Avatar from the floor and looked like she was about to say something before she stopped.
"Wait, how do I really know your the Avatar?" She pointed at Aang.
Aang simply didn't respond and jumped high in the air touching the highest point of the tent and came down ,but not touching the grass, clearly still using his bending to keep him afloat.
The young girl gasped before she also jumped into the air, descending down at a slow rate, she also kept herself afloat for a few more seconds before finally reaching the ground with a smile on her face.
.
.
.
Sokka was the first to faint... Then Aang.
This performer is definitely an Airbender
#atla x reader#atla#aang x reader#x reader#Atla x Airbender reader#Alta x fem reader#Aang x Airbender reader#katara#sokka#Alta katara#Alta Sokka#katara x aang#Fluff#Alta fluff#Avatar the last Airbender#Avatar the last Airbender x reader
120 notes
·
View notes
Note
https://eddiediaaz.tumblr.com/post/720106767343878144/lgbtqcreators-bingo-challenge-35-headcanon
How did you get the lyrics to move and the sound bar to move if you don't mind me asking?
Such a cool effect makes it so much better!
ahhhh thank you!!
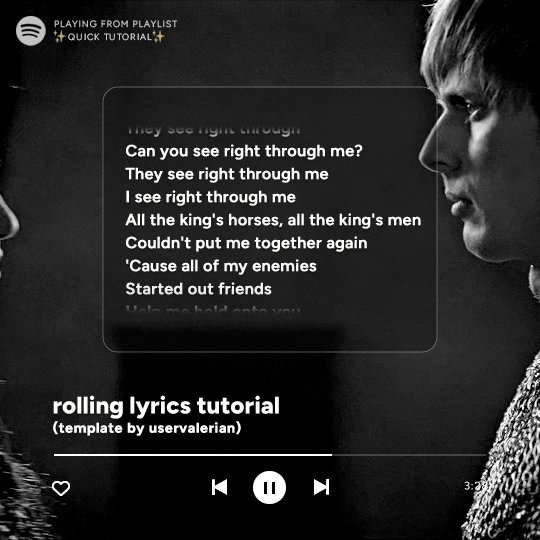
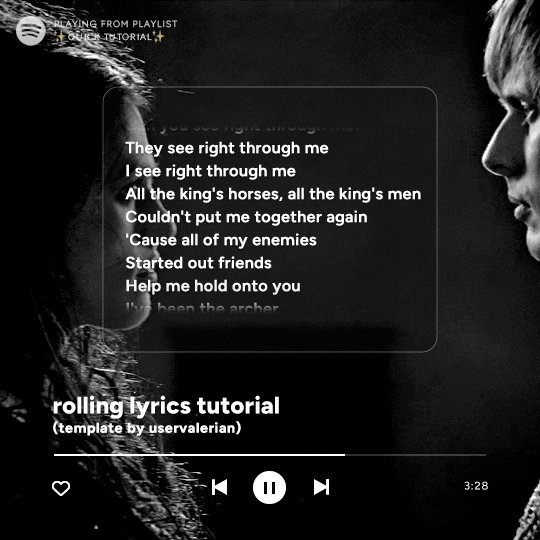
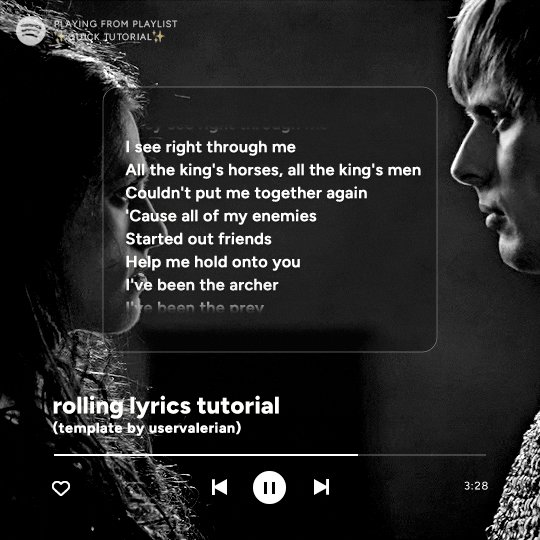
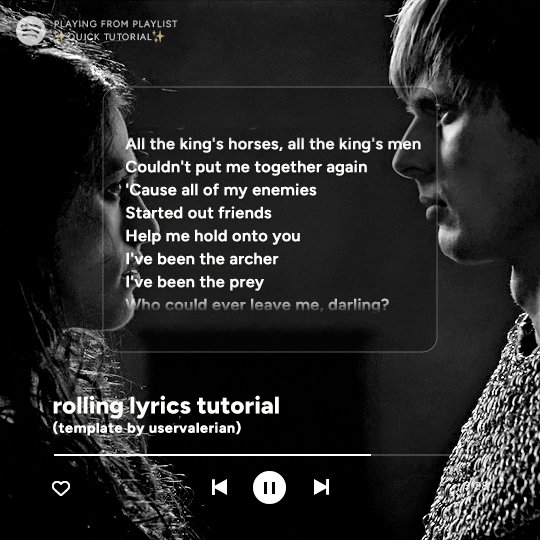
first of all, all credits go to Tiny for this amazing template! i just tweaked it a little to animate the lyrics and sound bar with position keyframes. here are the steps i've taken to animate the lyrics in this gifset (under the cut).

I. editing the template
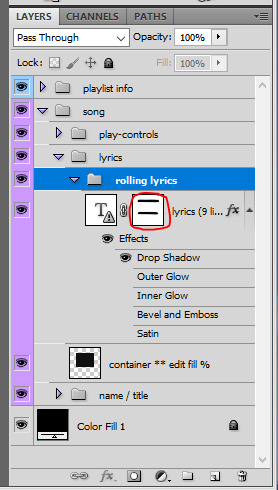
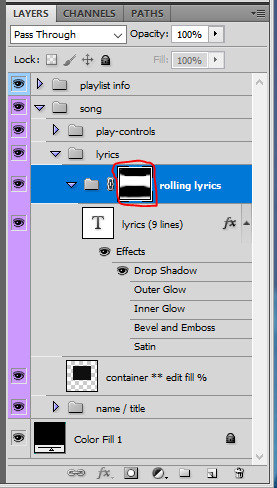
first, you want to move the layer mask from the lyrics to a new group. to do so, select the LAYER named lyrics, and put it in a new group. i've renamed mine rolling lyrics. then, while holding CTRL, click on the layer mask's thumnail (what i circled in red). you'll see a selection appear (the "animated marching ants")

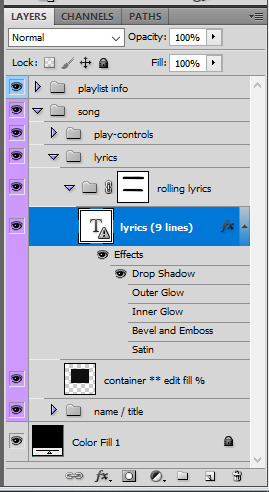
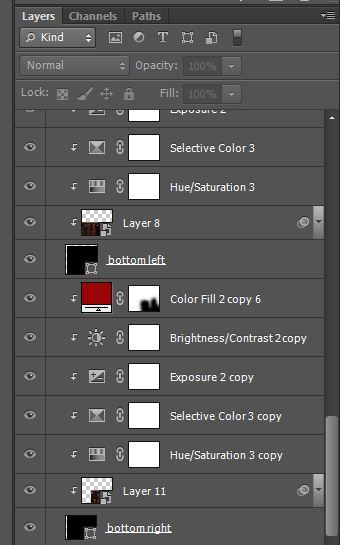
with layer mask selected, make sure the rolling lyrics group is also selected, and click on the add layer mask icon at the bottom of the layers (circled in red). your layers should look like that:

now you just gotta remove the layer mask on the lyrics layer. to do so, simply right click on it and go "delete layer mask". it should look like that:

II. lyrics
for this template, there are about 9 lines of lyrics that you can make fit. for the rolling lyrics effect, you want to add a bit more. 2 to 5 more lines of text should be enough, depending on the length of the gif and the animation speed you desire.
so put all your lyrics in there, and make sure that when you are on the first frame in the timeline, the lyrics are what you want. keep in mind that the first line of lyrics will be gone quickly since it'll be animated from the start.
III. keyframes
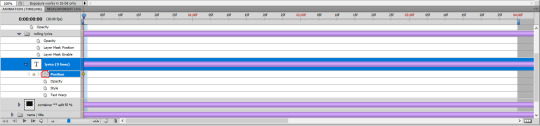
animation time! still on the first frame in timeline mode, go to the lyrics LAYER's animation panel and click on the position timewatch (circled in red) to activate the animation and create the first keyframe.

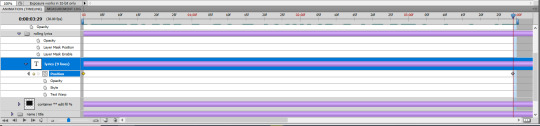
then go to the end of the gif, select the lyrics LAYER, and with the move tool, make the lyrics go up with your keyboard's arrow key. it should create a keyframe automatically, and if you play your gif, you should see the text being animated and rolling up. it's that simple!

IV. refinements
so it's possible that you see lyrics peek at the top and bottom of the layer mask. to do so, simply brush some back with the brush tool onto the rolling lyrics group's layer mask until you don't see any lyrics peeking through.

also, if you want a quicker or slower animation, go to that last keyframe's position on the timeline and move the animation up or down with the arrow keys. if you right click a keyframe you can delete or duplicate it.
V. sound bar
for the sound bar it's a very very similar process to the lyrics. put the two song position bar layers in a new group (i renamed mine sound bar), make a layer mask so the shapes don't show up on the edges of the gif, and then use position keyframes to move the white bar around, like i showed for the lyrics. my layers look like this:

and that's it! :) i hope i was clear enough haha, i always feel like i babble too much in these
163 notes
·
View notes
Text

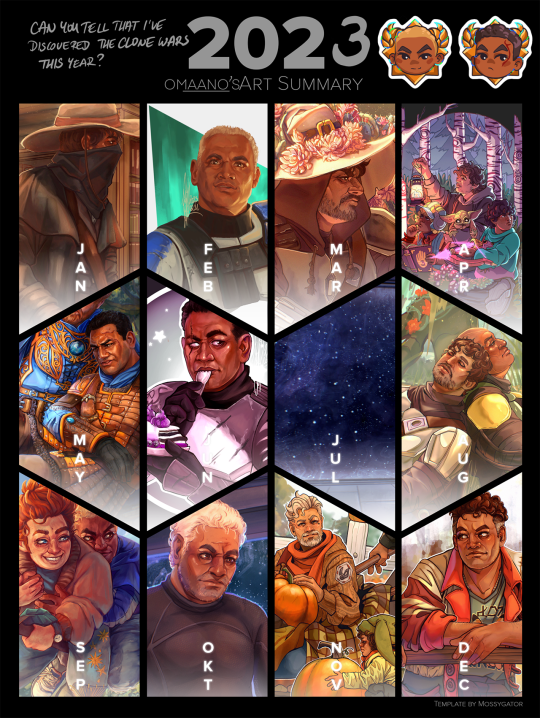
Art Summary of 2023
I kind of wish I had taken this thing to the next level and used a picture with a clone in it for March and November as well (I looked it up now, I very much could have added my Fives portrait or that first pinup-y illustration of Rex for March, and a very cute drawing of a clone OC and his dog (of whom I am promised to get partial custody, and how cool is that really?? and I am so very excited to show him off next year!!)) but it was also the year of Din in big hats as well, so I let those pieces stay :) You'll just have to take my word that there is a Rex in the July picture too.
I feel ike I have learned so much, and also have grown a lot more confident in my skills as an artist; I've learned that I love drawing backgrounds to make a "full" illustration, that intricate little details fascinate me to no end, that I can do fun things with lineart and my version of cell shading but I also miss dedicating the time to a full painting; and that harsh/stronger light reflecting off of darker skin is still something I'll have to study further next year.
Thank you everyone for your continued support in 2023! I have so many kind and enthusiastic tags screenshotted and saved for the days when I inevitably doubt what I do, it means so so much to me! I'm very grateful for the old and new friends I'd made or reconnected with this year ❤️❤️❤️ - and hello to new followers too, I hope you'll keep enjoying what I do here ❤️
✨Template source✨
#my art#art summary#2023 art summary#2023 summary of art#tcw fanart#I've spent the whole year drawing the same face and I still cannot make it truly consistent what does that say about me?#I've looked back on my annual art summaries of the past 8 years#and I am so proud of how far I have come#I'm also happy that I haven't had a repeat of 2019 where I didn't have a single thing from the first 2 months because work was hell#January has Boba and Gregor in it so that totally counts#and that Rex for March woulf have been weird because it sure as hell wouldn't be his face that I'd include in this summary LOL#it would have been the texture of his armor btw#or the scar on his chest - I really liked those details
82 notes
·
View notes
Text
Underrated tips to spice up your writing journey
Hello hello, it's me, Rach!
Today I'm here with a fresh post where, as you can guess from the title, I'll share some (underrated, I think) tips to help you go through your writing journey with ease.
So, let's get started!
People watching:
Not in a creepy way :') but we, as authors who write about people and want to create realistic characters, should always be observing everyone around us: perceive how people laugh, go through their daily lives, talk, move, etc. Every little detail is crucial!
Create playlists for everything:
I'm quite sus here because I'm obsessed with the art of playlist making. I reallyyyy love to pick songs that make me feel things, but hear me out!!! This will be so helpful to set the mood. Create playlists for your characters (that show their personality, their mood, etc), for your books, and for YOURSELF as a writer, too. Playlists are never too many, trust me.
Don't feel the need to write scene after scene:
When I started writing, I thought I needed to write the events as they happen in the story, but later found out it wasn't true! I find it so fun to write whatever comes to my mind and then put everything together. You might even come up with an unexpected scene that you wouldn't think of if you were writing scene after scene!!
You can write everywhere:
Well, you don't have to always wait until you get home to continue working on your masterpiece! If you keep all your writing in a synced software, you can take off your phone anytime and write a few paragraphs while you wait for your coffee, for example!
The empty page isn't a monster:
You're starting a book... Okay, I've been there... It can be quite scary!!! You stare at the empty page and you're afraid to start with the wrong word, phrase even. But listen, you always have the chance to edit and re-write it later :) the most important step is to get started.
Let your characters take charge:
Don't control your babies!! Let them lead the story to places you could never imagine. Let them have their own life, needs, and choices. This sounds crazy because they're the fruit of your imagination, right? But hey, once you see them as real people, you'll start having so much fun, and the events in your book will flow so much easier and they will even feel more realistic.
I really hope this post was somewhat useful! Feel free to reblog or share with someone who might love it as well <3
Also, don't forget to check my gumroad shop, where you can find plenty of FREEBIES (from notion templates for writers to workbooks and sheets).
-> Check out my freebies
Happy writing! <3
#writing resources#writing#writeblr#writer tips#writing advice#writing help#writing tips#poetsandwriters#resources#research#wattpad#nanowrimo#creative writing#writerscommunity#writers#writing inspiration#writing prompts#writing reference#writerslife#writersofinstagram#software#inspiration#writing inspo#for writing#for writers#for whoever needs it#writing research#researching#we love an useful post#useful
66 notes
·
View notes
Note
hi! do you have any tips for making good quality screenshots in ts4?
Hi! Let's see what I can come up with..
LIGHTING/GRAPHICS MODS
Easy to use/install, lighting mods can change the look of your game drastically with little effort! I use a few:
no-glo
no-blu
graphicsrules override
I use this camera mod too, much less drifty...
Softerhaze makes some bomb ass lighting mods too.. I just switched from twinkle toes to sunblind and I am in LOVE - gamechanger lemme tell you.. so pretty! LOOKIT!!

RESHADE
I'm still using g-shade at the moment but after recent events, I'll probably end up switching back again when I can be arsed. The effects you can achieve with reshade presets are amazing tbh.. and it's real fun to mess around with and create your own! Tho lots of people have made awesome ones if that's a bit much for you. If your PC can't handle it all too well you can always just switch it off until it's time to take screenies as well.
COMPOSITION
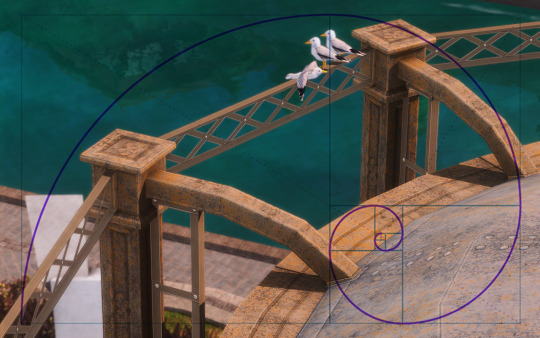
Kinda hard to explain but basically, composition is what's in your frame and how you line it all up. I'd recommend reading some photography guides to get the gist of the concept.. but honestly, the more you mess around the more you'll get the hang of it. I've always loved photography and sims screenies really aren't so different. If you use reshade there's even some templates for thirds/the golden ratio etc you can slap on top for practice.
Personally I don't use 'em cos I prefer my own judgement (that sounds rlly obnoxious but we're rolling with it). I found a template to show you what I mean! (ngl I was stoked that the first screenie I thought of for being a good eg. almost perfectly fit into this golden ratio shit LOL) but let's keep in mind how long I scooted around to get a good shot of this.. pretty sure I deleted about 10 other failed shots of this but shhhh, it's trial and error!

ANGLES/FOCUS
The way you take a shot and how you angle it can change the whole feel of the image. For example.. in this image I tilted down and bit and filled over two thirds of the shot with the man, he's a big character and quite an intimidating guy so I think it helps get the idea across without pointing it out (at least I think so but idk I could also be talking outta my ass)

Similarly in these two shots below.. the first with the guy on the left gives the feel that he's in control here. The "camera" is tilted above him slightly and he's all up in your face, making the woman look much smaller in comparison. BUT! If you flip around to the second image, tilt down a bit and switch the focus to her, it makes him look more insignificant and less in control. I hope this makes sense??


EDITING/PHOTOSHOP ACTIONS ETC
Personally I don't use photoshop actions but there's plenty out there to do the work for you! I think Intramoon? maybe.. has made a few but idk, you guys feel free to jump in with any suggestions!
You can also smooth, fix stuff, change the mood/lighting, all sorts.. my advice on this is patchy at best tbh cos I just faff around until I see what I like lmao.. which leads me on tooooooo...
FUCK AROUND AND FIND OUT
Lol.. but seriously! I don't know what I'm doing. I've never taken any classes or read up on much, I always just jump in and see what happens. Fuck around with reshade, fuck around with camera mods, fuck around with composition/focus, fuck around with photoshop or gimp or w/e.. just mess about for a while and have fun! I promise you'll get better.
#ts4#?#uhh what do i tag this as#tips#!?#screenie tips!?#extra#lmaooo#being asked advice is always wild cos i'm like uhhh ?? idk how i do stuff i just do it without thinking#which is annoying cos if you ever wanna replicate smth you can't remember how 😂🙈#pls take my advice lightly cos i ain't an expert nonny but ty for asking#<3
189 notes
·
View notes
Note
hi! i’m wanting to make custom templates for my twine games. i was wondering — for the main menu screen you have on your template, did you have to delve into the storyinterface? honestly thats the only part thats confusing me 😂
Hi there! I'm not entirely sure which of the two templates you're referring to, but I did use StoryInterface for both of the templates 😊
Using StoryInterface allows you to build the user interface entirely yourself using HTML, but it will replace all of SugarCube's built in code, so you'll have to create all the elements of the UI yourself - if that makes sense.
You must include an element with the id "passages" for your story's passages to show up, for example with a <div id="passages"></div> element. Just leave it empty, and Twine will populate it with your story's passages.
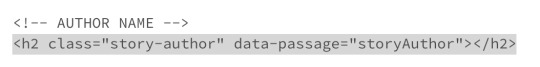
Another neat trick is using the "data-passages" attribute to populate elements with content from certain passages. For example, in my first template the StoryInterface contains this element:

class="story-author" obviously allows me to style the element using CSS in the Story Stylesheet, whereas the data-passage attribute is an attribute native to Twine that allows you to populate elements with the content of specific passages. This one has the value "storyAuthor", which means that Twine will automatically populate the <h2> element with whatever content is inside a passage called "storyAuthor" when the game runs.
Other than that, if you're looking to learn more coding, I find w3schools really helpful, it's completely free and you find everything you need there. I also used the Twine documentation a lot. To learn more about how everything works, maybe download one of my templates and play around with the StoryInterface that's already built to learn what everything does? 💁🏼♀️
Hope that helps, anon! Have a nice weekend 🤎
23 notes
·
View notes
Note
Hello bee!! How'd you been? I hope you have a great day❤️
Anyways, since there's a new alphabet template, i want request about it
So, can I request o, p, s, t for tsukasa tenma?
Awwh hello! I'm doing pretty good actually! My motivation for writing randomly came back so now I'm praying for it to stay as long as possible! Anyway, I hope you like it, dear anon! ^^
(also I already did "O" so I just did the rest! Flip the fact I already wrote "S" too, have 2 of my silly hearcanons I guess...)

♡˗ˏ✎*ೃ˚ 𝕐𝕒𝕟𝕕𝕖𝕣𝕖 ℙ, 𝕊, 𝕋 ₊˚ˑ༄
*ੈ✩‧₊˚ Tsukasa P, S, T yandere alphabet
*ੈ✩‧₊˚ TW: yandere, unhealthy obsession, jealousy, mentions of going crazy, possessiveness, mentions human part being cut off
*ੈ✩‧₊˚ @bleachtheidiot @badwhole @yulikesminori @alicewinterway18


✧ Please take it = What presents they usually give you? What's worst and best gift you got from them?
Tsukasa will most definitely spoil you with gifts! Especially if you show signs of liking them.
The best gift really is just matter of preferences... his nice gift are various since he experimented to see which one you like best! He gave you multiple plushies, games, jawelery and anything you could've ever asked for!
As for the worst gift... he tried giving you tongue of your worst enemy or fake friend that talked behind you back... he thought you may like it but once he discovered you didn't, he never made same mistake twice or didn't even gave you that gift if he discovered that beforehand.
"Here! I got you something you'll most definitely like! After all, no one knows you like I do~"
✧ Sweet = Even when they're Yandere they can be sweet. What's their sweet Yandere side?
Tsukasa's sweet yandere side would be the compliments he gives you. But not the creepy or ones that are over boundaries sometimes but those actually sweet ones.
Like when after a long day he just cuddles you comfortably and maybe even gives you a nice massage to give you the relaxation you need. And he'll not only give you massage or anything at all you may need, but will also spoil you in compliments, just explaining how perfect you are!
"You're so amazing, you know? I want to help you relax after all the goods you did today..."
✧ Type = What type of Yandere are they?
Tsukasa is obsessed and protective type of yandere. Obsessed meaning he'll worship you like a goddess and protective meaning he'll try to protect you from all the dangers that are in this world.
Obsessed meaning he'll worship you like you're a goddess! While he doesn't necessarily have shrine for you, he'll do simpler act like noting details about you, saving all the photos with you, printing them and keeping them in a box to avoid accidentally deteling them and so on.
As for his protective side, it's not really this much of a problem, really! He'll just try to spend as much time with you as possible and be a bit more on guard whenever someone approached you. But he won't stop you from hanging out with friends tho! But hey may ask you to keep your location on, especially if one of your friends hurt you in the past...
"Awh~ look at this photo of us~ I'll print it few more times and hide it in different places to make sure it stays with me forever~"
﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌﹌
#project sekai#colorful stage#project sekai colorful stage#x reader#project sekai x reader#colorful stage x reader#project sekai colorful stage x reader#tsukasa tenma#tsukasa tenma x reader#project sekai tsukasa tenma#project sekai tsukasa x reader#yandere#alphabet#yandere alphabet
27 notes
·
View notes
Note
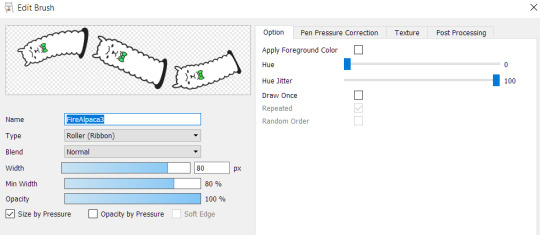
Hi! Thanks for your page, it's hard finding resources for Firealpaca online.
Do you know how to make roller brushes? I'm trying to make my own roller brushes to help speed up my drawing workflow, but I just can't understand how they work.
Hello! Roller brushes don't really have an official tutorial as far as I know, but I've only been looking through google search, and following the official accounts, so maybe there is something out there. So I'll do a little explainer on roller brushes, based on my own experience.
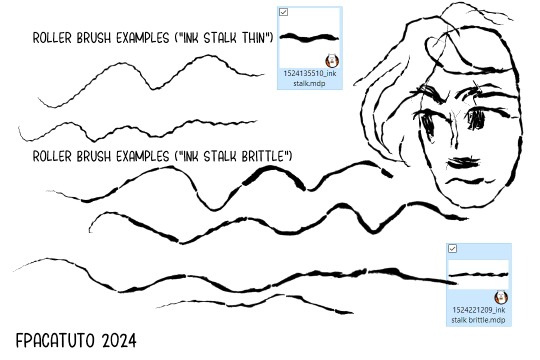
Basically, when you look at official roller brushes, you'll notice the image can be quite long. The image used can be distorted by the roller brush engine, even if the image itself is straight. The brushes also always go from left to right, horizontal, so the brush can "roll" properly:

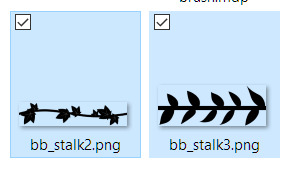
If you want your stroke to be continuous and always connected, you should make sure that the left and right edges connect. These vine brushes for example, because they're connected at the edges, these stalks look like the can be never-ending.

However, when using roller brushes, if you do more loopy, shorter or quicker lines, instead of continuous and long ones, you can start to notice that the brush cuts off a bit in some sections (bottom right corner of this green example image)

When making something more natural looking, it can also often start to look a bit obvious where the canvas cut-off of the brush is, so my tip based on my own an official brushes, is to make the cutoff very exact, but also ideally, avoid realistic brushes (with a preference more to "template" style brushes like the vine stalk examples here), or to make the cutoff intentional (like I've done with these "ink roller" brushes here), so it doesn't look too strange when the brush is not used for smoother/straighter lines. Hope those tips help a bit!

also, so sorry for getting to your ask so late! tumblr has not been showing me notifications anymore (unless it's bots) and yours seems to have gotten lost in all that.

12 notes
·
View notes
Text
2023 Wrapped!

This is my first ever time doing a year end art summary (using this template)- I always wanted to when I was younger, but never felt I was creating enough work or that it was "serious" enough or good looking enough to be worth compiling. It's been interesting to reflect on a year that included so many creative ups and downs (and life ups and downs in general). If you'll permit me I want to do the little reflection ramble too, even if it's an inadvisable 5 (or now 6) in the morning where I live.
Some of you who followed me on Twitter probably know that I only "learned to color"- or rather found a way that worked for me enough to finish things consistently- in 2022, and rather late in 2022 at that. This is pretty much the first year where work I considered "finished" or "polished" included things that weren't greyscale, and it's absolutely the first year where I had attempted to do something in color almost every single month. When I look at this and see the range of hues it has, I really feel an incredible sense of achievement. I would not have imagined 14 months ago that I could stitch something that looked like this together, and 12 months ago I can't say I'd have felt confident either.
Despite having a huge artistic slump in the back half of the year (along with a sharp downturn in my mental health in general) I was astounded to find that for the first six months I had so much work that I loved and was proud of that it was hard to put this together because I constantly felt like I was leaving favorites out- works that I thought were iconic or were huge milestones or I just really loved. That was unbelievable. And that was only sifting through the "nice" stuff- I didn't even consider a mountain of sketches and doodles that I adored! Even in my busiest months and the months I was recovering from a major medical procedure (I got top surgery!!!) I had something to show, and May being a WIP is less because there was nothing in that month than because Aurien and Vio were the only ones who were fitting in the damn frame (side note: I'd be more thoughtful with template than aesthetic if I ever did this again).
Even in the five months I was convinced I had done absolutely nothing, I found again and again that I had more than I thought for every month (except November, where it turned out everything I thought I'd done was early December. you've been spared DUrgetash). I was creating even when I was convinced that I was never going to be able to draw again. And I was creating enough that I got to be picky filling this thing out and choose Tristian for October just for a laugh when other options were out there, and enough that I had options when I was struggling to fit something I wanted into the template frame.
Side note: Miss Leonelle, you were tragically robbed by the damn frames.
In making this I also saw again and again the connections that I made throughout the year. I have had the incredible fortune to make wonderful friends this year and to build on bonds that I already had- even some where I perhaps didn't deserve the chances I was given. @mountainashfae is all over this summary- in April, May, June, August, and November- and I've often felt I spent as much time on Vio as Balthazar this year, but there were at least seven other baronesses, KCs, and other incredible OCs I had the privilege of drawing this year who I desperately wanted to fit onto this and was not able to for one reason or another. I'm so happy to know so many creative, passionate people and to be allowed so close to the things they hold so dear. To everyone who has shared their creations this year- not just with me, but with anyone on the internet or in real life or quietly in DMs or in a Discord or wherever- you're incredible, and I hope you're proud of what you've done. And if you struggle with that, I hope you can be proud of the way you're growing even now.
If you've stuck with me this far, thank you. Sincerely. I really appreciate that there are people who enjoy looking at my silly little drawings and reading my occasional rambles, even if I'm a little erratic on putting things up and usually a bit distant by choice from fan communities. And if you continue to stick around, I hope that you continue to have a good time.
I don't know what to expect from 2024 when I've got a laundry list of projects from 2023 I haven't finished, but I'm hopeful about what it'll contain. There's a lot I want to do- more full illustrations, working on other media, trying more ambitious projects- but for now it's enough to just think about picking up the things I've left off and continuing to tie up those loose ends.
Here's hoping we all can find something we want in 2024, as terrible and unknowable as the new chapter is.
#really obsessed with the single non PF/D&D thing on this being fucking Library of Ruina. huh!! I still haven't played more than two hours#my carmen didn't make the cut but maybe another carmen counts too.#I think in total there are 2.5 things on here that were never posted on tumblr. june made it here as a sketch but I don't think color?#if I have drawn something for you this year I love your character and had fun. :')#if I ever did this again I would maybe just do something with normal squares that didn't look cool. for practicality#emiway time for me to pass the fuck out. everyone outside of the US truly I am posting for you with the times I choose to not sleep#love you all have a good whatever time it is#emi art
18 notes
·
View notes
Text
About Me
|-------------------------------|

Alias(es): Myst, Maruu, Zara, Chasm, Fera, Heikha, Zamar, Mon, Cimii, Chay, Scry [Most Used Alias]
Like(s): Drawing, watching memes, games, daydreaming
Dislike(s):... My unluckiness, life
Nickname(s):.... Joey, Duckling, Tadpole, Screw(you'll know who gave me that nickname if you read the comment before), Zar
Gender/Pronouns: She/Her
Nationality: Indian
|-------------------------------|
Game(s) I play/like:
Sky: Children Of The Light
Postknight 2
Hollow Knight(when i have time)
Undertale(very rarely but yes)
Genshin Impact
Minecraft(occassionally)
Epic Mickey(binged the entire playthrough series for both EM and EM2 cuz i liked it that much)
Gacha Club(returned to it because of @rabberchimken)
Animal Restaurant
Honkai: Star Rail
RainWorld
Cuphead (-the dlc unfortunately)
Gacha Life 2
|-------------------------------|
Show(s) I watch(ed)/like(d):
Boboiboy(all seasons, hoping to binge again)
Boboiboy Galaxy(Gonna binge this too+the season 2 comic)
Rise of the Teenage Mutant Ninja Turtles (pending, hoping i get to watch after exams but i saw out of context videos and it looks fun)
Ejen Ali(I have yet to see season 3 so pls tag spoilers for that season and i also gotta binge it cuz I've forgotten some things),
Mechamato(only watched season 1)
Lego Monkie Kid(have watched out of context clips and I think i have enough time to start watching so)
|-------------------------------|
Type of Content I Post:
Gacha Club/Gacha Life 2
AU Content
OC content
Art(traditional, digital or animation)
Memes
Random shit(like things about me, my life, just something random)
|-------------------------------|
Q/A Links:
OC/Creator Questions(?)
What Color Am I? #1
What Colour Am I? #2
Outfit Meme Request #1
Outfit Meme Request #2
Yes pls :)
The Squad Meme Request
Why Do You Follow Me?
Color Wheel Challenge
Assumption Asks!
AvA Ask Game
Anonymous Assumption Game
✨ Cool ✨ Colour Ask Game
What's my Art Trademark?
Anonymous PDA Meme Asks
Curious Asks
Uncommon Questions for OCs
Emotions Chart - Credit to @/goofybeatrix
If It's Ok To....
Ask me my Top 5 ______
Weirdly Specific Artist Ask Game
A s k g a m e !
Evil Art Style Challenge
|----------------------------|
:D
Buddies from Tumblr:
@rabberchimken
@boiling-potato
@toast-art
@button-soda
@tsutsujinothere
@viceversasramy
@molyuzomi
@lunarthefrieschild
@vanillaxoshi
@itsabirbitsaplane
@allhailhelium
@stuckinanairfrye-r
@thebruhb0i
@simyona
:D
Close Friend(s) [IRL]:
@itssimpforeternity
@the-unstable-frog
@crushforsaga
|-------------------------------|
Art/Gacha Club Recreation Requests are Open!
--------------------------------------------
Incorrect Quotes Masterpost:
Stand In[First of Many]
--------------------------------------------
Reminder List
→ Art Tips
→ Collaborative Writing Tool
→ Magma Board
→ OC in A Zombie Apocalypse
→ Kiss Challenge Template
→ Anti AI
→ More Anti AI Shit
--------------------------------------------
And makeshift Masterpost for the AUs I have made so far(in chronological order):
Virabot Malfunction AU - Animation vs Animator AU [HIATUS]
AxoTurtle Twin AU - RotTMNT AU [DISCONTINUED]
Gympie Filled Cauldrons AU - Cookie Run Kingdom AU [HIATUS]
Long Distance Friendship AU - Ejen Ali x Boboiboy Crossover AU [HIATUS]
[Unnamed At The Moment] - Epic Mickey AU [HIATUS]
Absence AU - Mechamato x Boboiboy AU AKA Power Sphere Universe AU [HIATUS]
Chasm Of The South AU - Postknight 2 AU centered around my player character [HIATUS]
Visit For a Month AU - a wholesome Gacha friends/peeps centered AU, will make an appropriate Masterlist when i have time [HIATUS]
Forgetful Purity AU - JSAB AU [HIATUS]
Blind Strike AU - Cuphead AU [HIATUS] -- Ask Blog: @blind-strike-au -- Link
VAGRANTTALE AU - Undertale/Sans AU [HIATUS]
Not Exactly A Hero AU(Temporary Masterpost) - Not Exactly A Hero Visual Novel [HIATUS]
Impairment AU - Riggy AU [HIATUS]
Celestial Reign AU - Gacha AU [HIATUS]
Determined & Just AU - Undertale × Undertale Yellow AU [ON GOING] -- Ask Blog: @determined-n-just-au -- Link
--------------------------------------------
Socials Links: Here
--------------------------------------------
Original Story Masterpost: [Pending]
--------------------------------------------
OC Masterlist: Here
|-------------------------------|
#info about me#artists on tumblr#makeshift masterpost#masterpost#AUs galore omg#not as many as other ppl but still-#screw it in tagging the fandoms i have AUs for#ejen ali x boboiboy crossover au#rottmnt au#ava au#crk au#epic mickey au#mechamato au#boboiboy au#mechamato x boboiboy au#power sphere universe au#postknight 2 au#gacha peeps/friends au#wholesome gacha au#au#cuphead au
106 notes
·
View notes
Text
NOT ONLY ABOUT ME is the first solo mixtape of LOOPiN's Dylan, released exclusively digitally on January 21th, 2023.
TRACKLIST
Finding Peace Of Mind
Cigarettes Out The Window
The Boys Are Killing Me
Nice Guy
Shalala
Little League
Voltaire
April
Baby Baby (Tell Me That You'll Be Alright)
I Got The Floor
The mixtape came as a complete surprise to fans, being only announced trought Dylan's own Instagram account with an open letter post, as well as link of a Spotify account under his name in the descrption. None of the group's or New Wave Music's official social media accounts have mentioned it.
Dylan has also confirmed by replying to comments that he won't promote any of the songs, just simply "let them exist and do their own thing," but isn't opposed to the idea of making music videos and a live session for the ep in the future. "It would be cool as heck but my company might just not let me haha you know how it is! :D", to quote one of his reponses.

LETTER TRANSCRPIT: So I've spend the last ten months making my own music. "Just to get the demons out," I said, back when I started. Just to have something to do in my idle time, or on the bad days. I didn't even meant to share it with anyone, let alone the people I love and that I know are looking out for me everyday of my life, the ones I always want to impress and show my sunny sides. But I spent the last ten months making music and if anything, I think it really saved me. In this new year I hope we all find comfort in any shape possible, and that we embrace what makes us happy. I hope this helps. Love, Dylan C. Hwang.
TEMPLATE CREDITS.
iNSYNCs took notice that after the mixtape's release, LOOPiN members Haegon and Seungsoo have unfollowed Dylan.
#&& ⠀ [ . . . ] hound on a hunt ⠀⸻ discography .#&& ⠀ [ . . . ] hound on a hunt ⠀⸻ dylan .#&& ⠀ [ . . . ] hound on a hunt ⠀⸻ development .#fictional idol community#fake kpop group#kpop fanfic#kpop au#kpop oc#he is my princess diana. lord dy if you will.
19 notes
·
View notes
Note
Hiii love! I like how you edit your screenshots with pictures of traits, moodlets etc. I was just wondering if you know any tutorials for Photopea? I'd love to use it too but I'm a total noob with photoshop/photopea and psds in general😭
Thank you, love!!
I'm honoured that you've asked this, but I wouldn't consider myself an expert or even really proficient with photoshop by any means 😭😭 i just kind of shove stuff together and hope it works, I'll try my best to explain how I edit below, but I apologise if it's not very clear / efficient! this is just the method that works for me
This ended up being quite a long post but I've tried to condense it where I can! ⬇️
I really recommend these bepixeled tutorials, specifically the ones linked on this post - doing photoshoot pictures & banners got me familiar with the tools of photopea when I first started out, so I'd suggest following those if you want somewhere to start :)
And I'd also recommend the tutorials by erasabledinosaur which is how I learned to do the UI elements, I also rely heavily on this icon pack from MTS as well as random pages from the sims wiki here and there - I also reblog other people's tutorials & presets sometimes under the 'resources' & 'tutorial' tag on my blog
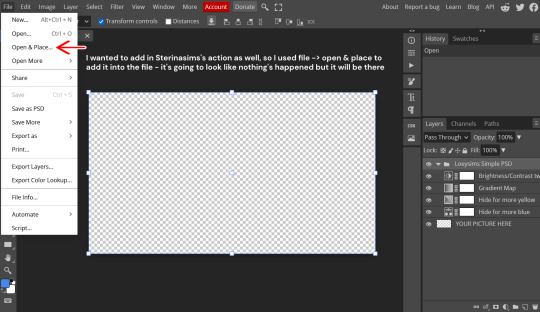
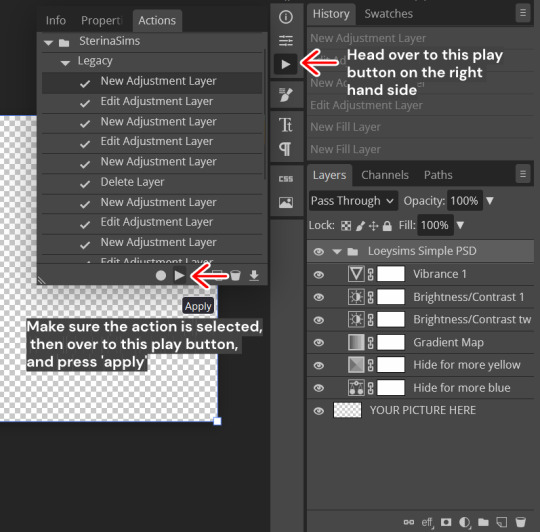
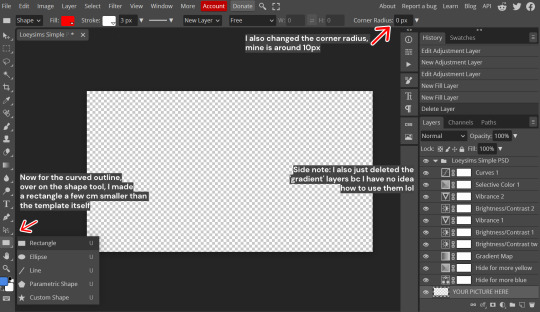
I make heavy use of presets, so I don't really do that much of the editing myself - a while ago I answered something where I showed my main preset, but basically, I've combined this one by Strangecowplant and this action by Sterinasims, along with following this tutorial to create a curved outline - I shoved them all into one PSD together
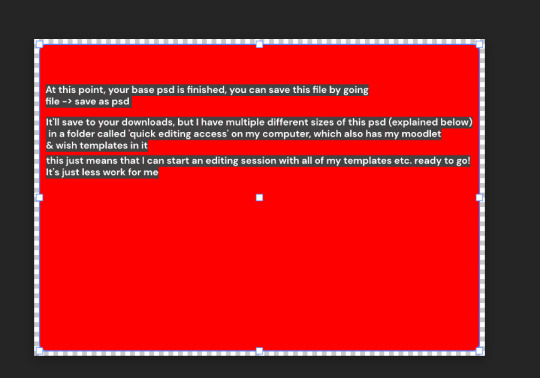
Here's a little tutorial of how I built my franken-preset from the ground up (click through them to read):









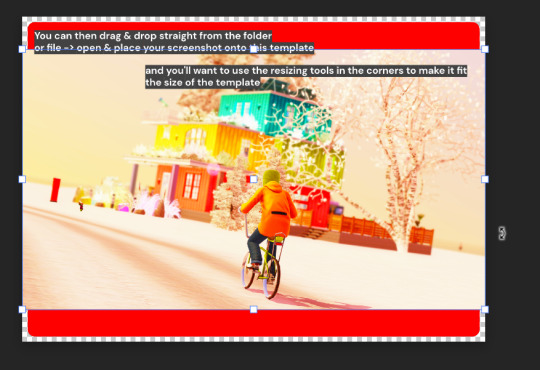
I have 3 sizes of screenshot template to choose from when I'm editing (all use the same tutorial above) I've just resized the base template under the 'crop' setting on the left sidebar & resized the rectangle as necessary to fit the size too
Here's what my screenshot sizes look like:
1280x900:

1280x450:

980x980: (these are good for stacking in a post as multiple tiles)

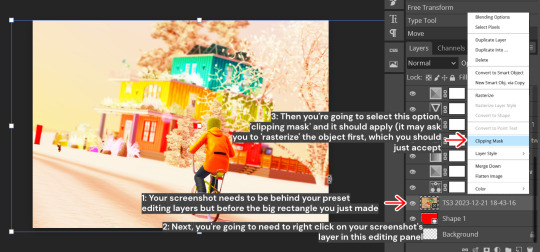
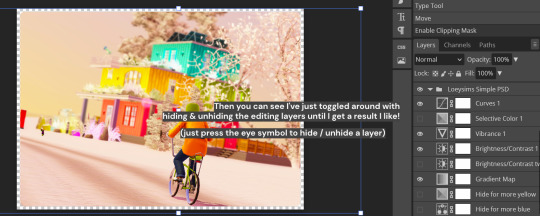
Generally, I think learning how to photoshop requires a lot of trial & error, I spent a long time just cautiously following tutorials like a snail until I got the hang of the tools and was able to start improvising with stuff, there's a tutorial out there for almost anything you could think of! just stick with it and you'll get there with practice :)
Wishing you the best of luck, I hope this was helpful 💞💞
12 notes
·
View notes
Note
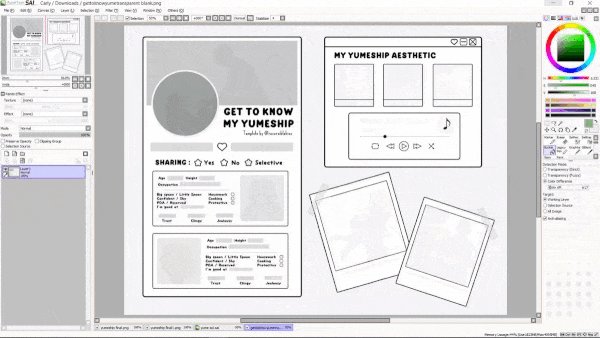
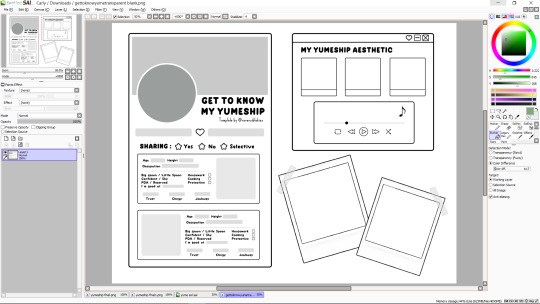
Okay I'm sorry to bug you but I'm so stupid. How are you guys making the yumeship things? Like the background and stuff is there a program y'all are using to get it? I've been trying on my phone and I don't know how y'all get them so perfect looking 😭 please explain it like I'm 5. If that's too much work, feel free to ignore this/delete this no hard feelings I'm just incredibly dumb 🥲😅
No worries at all!
I do it on my computer in my drawing software. If you don't have one, you can probably achieve just about everything that needs doing using this free software:
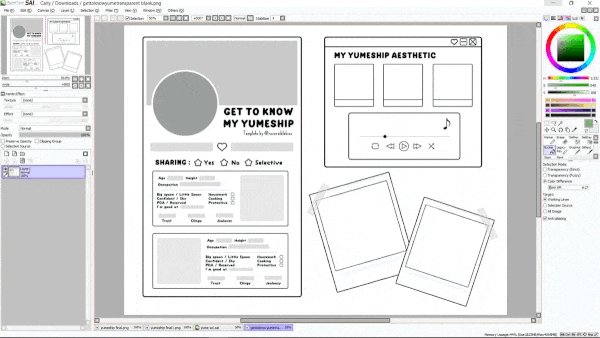
I'll break it down step by step how I made mine below the cut. there are lots of pictues. i hope this makes sense. we'll be recreating my Aether/Ardis one for this tutorial.
here is what we are going to do today

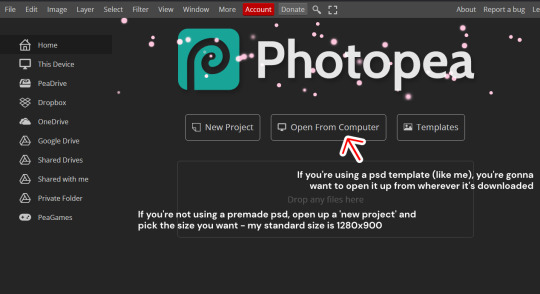
So step 1 is to download the template
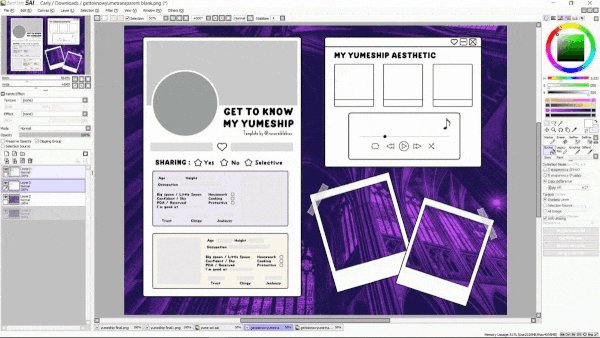
I like using the transparent version because I find it easiest to edit for my purposes, but feel free to use the other ones as well if there's one you prefer. you'll just skip the first couple steps of this tutorial. Open it up in your software. I'm using Paint Tool SAI. It should look like this.

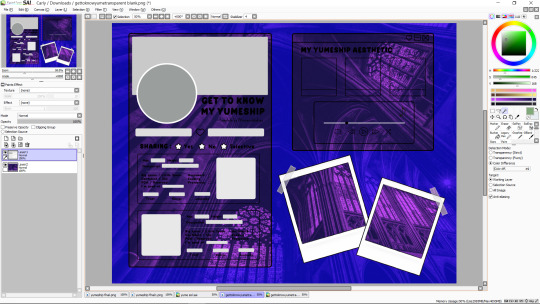
First, I'll drag in the background that I want and put it on a layer underneath the template. It will look something like this (you can also use a flat color, whatever you want)

Now I want to fill in the big boxes so that I can actually read the text, so I'll go back to the template layer and magic wand select the main bit of empty space (blue shows what's selected),

then invert it (there is probably a button for this on your software)

now I'll make another layer under the template and bucket fill what i want to be white

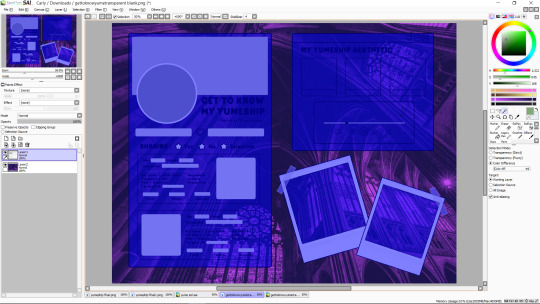
you can color in extra things you want to change the color of on this layer too, or just leave it as-is. I'm going to spruce it up a bit, though.

ok great. now i'm going to change the grey text boxes to be white because the light grey clashes with my pastels. this may not be necessary for yours. you can bucket fill those too on the main template, but I'm going to use what's called a clipping layer on SAI, which basically means that it's a layer that only draws on top of things that already exist in the layer under it (this may or may not exist in the software you're using, but do whatever works for you). so i'm going to make a new clipping layer over the template and color white over all the grey parts.

much better. it's time to cut out where we want our pictures to go. I find it easiest to work when I treat all the boxes like picture frames, kinda like how the ones in the bottom right are. there are other ways to do this, but this is my prefered method. so we're going to go to our template layer and magic wand select everywhere we want a picture to go (once again now highlighted in blue)

and delete those from both our template layer and our white layer. it should look like this now

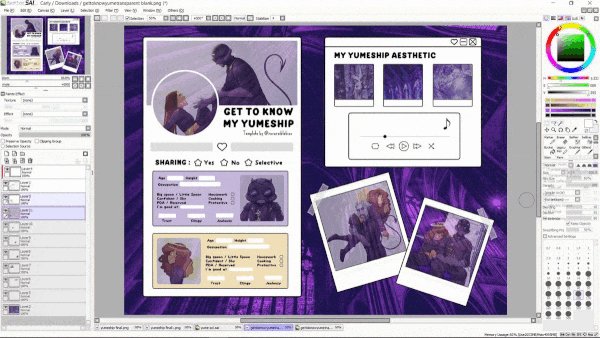
so now all you do is drag in your pictures so that they're underneath your template, erasing any parts that stick out

and then you just add text and little rectangles and whatnot! (I added mine in a different program because my art software doesn't have a text feature)

I made a couple other adjustments to mine (black circle around the one photo, getting rid of the line at the bottom of the aesthetic trio) by just editing the template layer.
and that's it! all done! does that make sense? i hope that makes sense. if i skipped over anything vital or if that makes no sense, let me know.
16 notes
·
View notes
Note
May I ask for a tutorial if it is not going to cause you too much trouble on the first gif of this amazing set of yours? <3 I just couldn’t find a tutorial on making multiple gifs in one 💕💌
Hey friend! Of course it's no trouble. So if I understand correctly you're asking about the layout and having all four scenes in one gif?
For reference, the gif in question:

What I'm going to describe applies to the other three similar gifs in the set as well just a different layout.
The most important tool we'll be using is Clipping Mask - it will enable us to essentially size our scenes and all the adjustment layers. First, we need the layout itself. My inspiration/template for this gif was this wonderful set, so I basically just created rectangles the same sizes as the gifs on there. Once I do that, I have my base:

This is what hiding under that very gif above. Once you know what scenes you'd like to use, you place the layers(/in my case Smart Object) on top and right click -> Create Clipping Mask. What you'll notice is that your scene and any and all layers within the clipping only go as far as your base, the rectangle does. This saves you from having to cut around the edges manually of having to Layer Mask everything.
In the Layers tab, we now look like this:

This works when you're not working on timeline like I am, too, in which case if you don't have a Smart Objects all the frames are just clipped to the base.
You make sure that all your gifs are the same length/adjust your work area and that is it, really. Once you clipped all the scenes you get a gif:

I hope that answers your question, please let me know if there's anything else I should go in-depth with. After this, it's colouring and adding text as desired. This adjustment-less gif really shows how badly lit season 1 is compared to season 1 lol.
It looks kinda weird but I wanted to demonstrate what a huge difference even a huge adjustment layers do (and colouring was a big part of this set):

#gif asks#gif tutorial#user tina-cohen-chang#lmao my colour layers moving into frame#clipping mask#i did this real quickly so please feel free to ask further questions if anything isn't clear
36 notes
·
View notes
Note
hiii sorry if youve gotten this question b4 but can i ask how youre playing sims 2? i know that theres ways to download it these days since u cant buy it anymore...but i dont know how trustworthy any of those options are lol its confusing! i love your little sims posts i think theyre so awesome theyre whats making me want to try the game out myself :D
oh hehe im glad ur enjoying them!!! ts2 is genuinely one of my FAVORITE games so i hope you like it too ^^ i have mine modded to shit so if u ever want any mod recs...
r/sims2help's wiki guide is really good, I would highly recommend using the web installer they link it makes it piss easy. I've installed the game using both the web installer and the g4tw torrent and the web installer is better lol. I've never had good luck with graphicsrulemaker though so u may have to go in and edit that file yourself (fixes the game not recognizing that ur gpu usnt a piece a 2004 shit basically)
I really recommend using lazyduchess's RPC launcher as well, the web installer will download it for you as an option. It fixes an important bug relating to sim genetics and fixes sim shadows without the need for a separate mod. There's quite a few other options too but I don't use them (like high quality lot imposters. crashes my game lol)
If you have an AMD graphics card, you may experience really long start times for your game (like itll show up in task manager for 10 minutes before actually launching) so like. DON'T panic i had this issue lol. You'll want to follow this guide to installing dxvk just don't install it if ur not having #problems bc it does have some tradeoffs.
I think that should be pretty much it as far as getting the game to run goes, there's a few mods that you'll want to have but I really would not worry about it until you know you're gonna be playing this game for a While bc some of their setups are really fucking annoying (clean neighborhood templates...)
If you have any questions at all feel free to DM me or send another ask!! We need more ts2 players lol ^^
#if ur ever looking for custom content too i have a sideblog myself and can also rec some blogs but i am#very heavily maxis match so if u prefer something more shiny or smooth or pretty i would say check out sims 2 default database on dreamwidth#find defaults in a style you like and check out the people involved with making the cc for it#theres also a lot of people who use pinterest for cc i just fuckin hate using pinterest lol#modthesims is good for older stuff but it really is best for mods rather than hair and clothes.... decent skin sets on there though#ok i have talked enough. you unlocked my autism.#asks
12 notes
·
View notes