#plus i needed a new twitter header so what better image to use
Text

herbert west playing yugioh if you even care 🙄
#you have no idea how long this took me#it was supposed to be a silly little edit and then i was like#but what if i tried to make it look as real as possible#anyway i'm mentally ill uwu#i just love the bts pic of him playing solitaire so much#plus i needed a new twitter header so what better image to use#my edit#reanimator#re-animator#re animator#herbert west#jeffrey combs#hp lovecraft#yugioh
5K notes
·
View notes
Text
this love || yoongi angst

Summary: A story through the years detailing your relationship with Yoongi and all the ups and downs that came with dating an idol.
Warning: cursing, sexually suggestive content
Genre: angst, fluff, idol!yoongi, artist!yn
Pairing: Yoongi x female!reader
Premise: Based on the song ‘This Love’ by Taylor Swift. Reader is an artist.
Commission Request: @minyoongail
Word Count: 7,681 words
—
You met Yoongi when he was just a trainee, ready to take on the world and bursting with energy to get on stage. He had visions of grandeur- him living in a beautiful mansion, wearing name-brand jewelry, cruising in rare sports vehicles. When times were simpler, he’d promise that you’d be there with him, indulging in the glitz and glamour that came with his fame. He’d be an idol and you’d be his muse. Yet under all those pretenses, under all those empty promises, he was just Yoongi.
He was a guy who walked in and out of your life as easily as ocean tides come and go on the shore. He taught you how to fall in love, fall out of it, and rekindle it all the same. It was a sort of beautiful asphyxiation, being wrapped up in his lifestyle and learning to accept the consequences that came with dating a celebrity.
You wonder even now as you search his name on the internet, if you had any regrets. After all, you lost too much to be with him.
—
April 2013
A first meeting meant everything to you, especially when it came to your clients. You didn’t accept jobs from weirdos who didn’t respect your craft and you definitely hated impatient ones who badgered you to finish your pieces as quick as possible.
Big Hit was a happy medium and had hired you as a contract employee after reviewing your portfolio. Although the style of work they wanted from you was not at all what you specialized in, you were happy that they treated you like an actual employee and not some sort of machine. Plus, the pay was good.
You were asked to work on some cute animal characters for an upcoming boy group that you weren’t terribly familiar with, maybe stumbled on a vlog of theirs that you forgot about. You were intrigued by the slew of trainees that sat in front of you, their palms clenched out of anxiousness.
“I’m [Y/N], one of the digital artists that will be working with you guys from now on,” you introduce yourself politely to the seven bright-eyed boys in front of you.
You were in a room with other staff members, discussing the concept of the “Hip Hop Monsters” your graphics team was working on. This was a planned project lasting over a span of years and would eventually result in collectors edition items. It made you giddy just thinking of the royalties you’d earn from it all.
“I’d like it if the animals took after us,” one of the boys suggested shyly, slightly intimidated by the large number of corporate employees there were in the room for something that seemed so trivial. “I think our fans would like the characters more if they kind of resembled our personalities and stuff...”
You nod along to his suggestions, staring at his jersey to notice that the member who spoke up was Rap Monster. It was cute how they all wore clothes with their names on them. That’s one way to attract attention, you suppose.
“Any other suggestions you guys have for us?” you ask, jotting down notes and making rough sketches as they talk amongst themselves.
“I’d like it if,” a somewhat husky voice starts and you can’t help but stare into the guy’s eyes as he speaks, “my character was a turtle.”
You burst out into a fit of laughter along with the other staff members. He had said it with such a straight face and with so little enthusiasm, yet you could tell from his slight blush that he was serious. He was cute in the way that he wasn’t trying to be.
“You resemble one,” you grin at him, drawing out a small turtle with a cute beanie on your iPad, like the one he wore in front of you. You show it to him. “Something like this?”
“Exactly that!”
He breaks out into a gummy smile, one so bright that it hurt your heart to stare at him for too long. Now you were the one left flustered. He realizes how enthusiastic he was and got embarrassed once again, scratching the back of his head to avoid eye-contact.
“S-sorry, for shouting. It looks good.”
You bite your lip from forming too big of a grin. You still had to remain professional after all.
“You’re welcome,” you smirk slightly as he goes back to trying to look cool. You can’t help but doodle his name on your iPad even as the other members shared ideas for their own animals.
Suga, Suga, Suga.
You smile to yourself. It does have a ring to it.
—
June 2013
Yoongi sees you in the hallways sometimes and wants to say hi, but he can’t because other people are watching. Though, that isn’t the only reason.
He tells himself every day that he’ll muster up the courage to go talk to you, but every time he sees your face his legs turn to jelly. Yoongi was busy with debut stages recently, but he found some free time in his schedule to approach you.
Yoongi was never the shy type, more reserved if anything else, but you had something that enamored him- intrigued him. He wanted to know who you were other than the cute girl he was stuck in meetings with from time to time.
As you sat there on your desk, Yoongi lingered in an area nearby. He would give you his number today and if things didn’t work out then that would be that. There was no need to be all shy about this; it’s not like this is his first time asking someone out.
He strides over to you with feigned confidence and you look up after a minute, not noticing how his shadow loomed over you. He sees that you’re working on realistic portraits of the members and not the cutesy characters he usually sees you drawing.
“Hi,” he says curtly, trying to seem disinterested though he was the one that approached you first.
“Hello,” you smile up at him.
Suga.
“You draw really cool stuff,” he says to break the awkward tension. “You should show it to the CEO. I’m sure we’d have cooler concepts for our albums with your work.”
You look up at him, a happy glint in your eyes. He was complimenting you, although avoiding eye contact to seem a little less nervous than he really was.
“Well, I’m just a contract worker so I don’t think I really have the authority to start up new projects out of nowhere,” you say with a smile on your face at how flustered he looks. “I feel like you’re here to ask me for something. Am I right?”
He looks away for a split second, coughing to alleviate his nerves. He was a grown man for fuck’s sake, why was this so difficult?
“I was actually wondering if you could come give me some opinions about some art that I drew,” he lies through his teeth, just trying to find a way to get you in a more private area than the corporate floor teaming with watchful gazes. “I’ve been trying to start a new hobby.”
You chuckle slightly, seeing right through his words. You stand up to amuse him.
“I’d be happy to.”
He leads you to a studio filled with whacky knick-knacks and dim lighting, not necessarily the best place to draw. You know by now that he just said those things as an excuse to be alone with you.
“So where’s this masterpiece?” you tease slightly at his nervous expression. How did a guy who looked so deadpan have such a giddy personality?
“Well actually,” he starts off, palms already sweaty. “I-It’s not here right now, but I think I left it at the dorms. Maybe if we exchange phone numbers I can text it to you.”
He tried to appear nonchalant, but his hands moved as if he was doing a public speaking presentation. Yoongi thought he was doing great, though growing a little more nervous at how you were giggling.
“You know, Suga,” you start teasingly, “My number is in the company directory. Feel free to text me anytime.”
Yoongi slightly cringes hearing his stage name. He loves it, don’t get him wrong, but he didn't like hearing it come from you. He didn’t like the unfamiliar aspect that came with using his stage name- like you two only went by professional terms.
“Call me Yoongi,” he says with genuine confidence this time. “I like it better when my friends call me Yoongi.”
You nod, relieved that you could finally know this cute guy’s name. Truth be told, you were snooping around his conversations with other people to figure it out.
“So we’re friends?”
Yoongi nods, sitting down in his rolling chair.
“I’d like to be,” he grins, patting the sofa, hoping you’d take a seat with him.
And you do.
—
Present
It’s hard to work efficiently when you’re no longer in a corporate space. There’s no boss to check up on your progress nor is there a nosy coworker trying to see what you’re doing from the corner of their eye. You missed the hustle and bustle of an office floor, but it was nice exploring your creativity through freelance work.
You tap your digital pen onto the table repeatedly, looking at the reference image over and over again. It was a sick joke played by the universe to have been commissioned to draw your ex-boyfriend’s idol group, but you couldn’t refuse the hundreds of dollars the ecstatic fangirl was willing to give you. Truth be told, she might have offered too much pay, but you took up her offer anyway. Money is money.
Yet a face you’ve touched so often, a person you’d been with for years felt so unfamiliar to you. It wasn’t like you were drawing him realistically either. The client wanted anime-style figures that resembled them, looked enough like the boys to display it as her Twitter header. In the end, it’s still too difficult to draw. The rest of the members were lined up and sketched perfectly, but there was a blank area where Yoongi’s face should’ve been.
Your wrists hurt from the constant drawing and erasing so you set it down to massage your hand from cramping. In moments like these, you hated your job.
Ting.
A message notification popped up on your phone that laid beside your iPad. You usually left it silent when you were working, but you opened yourself up to distractions when drawing this particular piece. Whoever thought it was a good idea to specialize in celebrity artwork? You pick up your phone and smiled softly at the text.
hey, can I come over?
—
March 2014
“Happy birthday to you, happy birthday to you, happy birthday dear Yoongi, happy birthday to you~~”
You cheer on with the rest of the boys in their cramped dorm. Somehow you had gotten close enough with them to be at this level of comfort, sitting crisscrossed and shoulders touching with Jungkook and Seokjin. Yoongi blows out the candles and claps his hands, a little sad that another year passed by so quickly. He kept glancing at you who was focused on cutting the cake like the perfectionist you were.
He couldn’t help but feel like time was running out, like if he didn’t confess to you now then it would never happen. Yoongi took off the beanie he wore and ruffled his hair. He was feeling anxious all of a sudden.
“Dude don’t do that your dandruff is gonna get everywhere,” Hoseok whines. “The cake is gonna be decorated with your dead skin cells.”
“Go wash your hands,” Jin commands and Yoongi could only roll his eyes.
“Relax, I don’t even think we’re gonna have cake anytime soon when this slow-poke is taking forever to cut.”
He flicks your forehead as you glare up at him.
“I could so easily throw this in your face, but I choose not to,” you stick your tongue out at him and he scoffs.
“I’d like to see you try.”
All the members groan out of annoyance.
“Oh my god they’re having a lovers quarrel again,” Jimin yawned. “Aren’t you guys sick of arguing?”
Yoongi freezes at his words. Lover’s quarrel. That was a nice way to put it.
“They’ll stop arguing when Yoongi finally-”
Taehyung was cut off as Yoongi swipes three fingers worth of frosting from the cake and lathers it all over Taehyung’s face.
“You talk too much,” Yoongi shakes his head and soon chaos descended. Cake flew in places it shouldn’t have and ended when Namjoon knocked over a glass of water, managing to break it on the floor tiles. In the end, no one got cake.
Yoongi and you were laughing amongst yourselves at the kitchen sink, washing off some of the bits that got onto your shirts.
“I’m so sorry about your cake,” you say through your chuckles. “I’ll make it up to you some time.”
Yoongi only smiles.
“Yeah, you can treat me on a date,” he replies a little too boldly. You look at him in shock, not quite processing his words.
“A date?”
He nods.
“We should go out sometime.”
You purse your lips to prevent the huge grin about to be displayed on your face.
“We should.”
—
Present
It was subtle, the way it all started. You trace over the features you drew so far, only getting to his eyes. Yoongi and you were innocent lovers for a while, keeping your trysts a secret from everyone in the company except his managers and the members. A few of your friends knew, but none of them knew BTS well enough to be all that surprised. It wasn’t all that rare to go out with a celebrity in your line of work.
You almost miss those days when he was unrecognizable. After your friends realized who he was after he hit it big globally, you felt like a secret of yours was displayed to them. Your love was supposed to be private, but his fame left very little room for privacy. You missed when you were the only one that knew of him and maybe it’s selfish to think that way, but you were past the point of being selfish.
You text back.
yeah, can't wait to see you
—
Jan. 2015
Yoongi lays you down on the couch gently. His hands caressing your sides underneath the thin material of your shirt as he pulls you in closer to his kisses. This felt different from other nights, different in that there was nothing around to stop what would come next.
He pulls away from you slightly, panting from the lack of oxygen.
“Are you sure?” he asks, drawing circles on your hip with his thumb. He was only supposed to come over to help you unpack some stuff for your new apartment and here you were, pinned on the couch and sweating from the close contact.
You nod back in response, not finding the right words to get him to continue. He pulls your shirt over your head, peppering kisses on your neck and atop your breasts. He fixates on your neck languidly, biting as he sees fits.
There was a pause as you felt him press up against you and you knew then that there was no making it to the bed. You would have your first time with him on this newly moved-in couch.
The clothes dropped to the ground as his touches get more impatient, more desperate. It all passes by like a blur and you could only remember the pleasure that came with his long fingers, the satisfaction you felt when he was inside you. The climax of it all made you realize that you loved him, truly and without regret. He holds you in his arms when you come undone, flashing a satiated smile as you look up at him. It’s like the stars were in his eyes.
“How do you feel?” you ask him, worried he was already drowsy. You didn’t want to have to sleep on the couch naked.
“Satisfied,” he says with a smile on his face.
You can’t help but swoon, his eyes fixated on you. At least for now, he was yours He wasn’t Suga, a rapper. He was Yoongi, your boyfriend.
It didn't matter to you that he was struggling to make a name for himself in this cut-throat idol industry or that he would spend countless nights cursing as one of his numerous tracks get rejected. None of that was in your mind. Only he swam through your thoughts. Only him.
“I love you,” he sighs out. He was the first to say it.
“I love you too,” you reply back and he holds you tight against him.
He’s nuzzling himself in your hair, his chest pressed up against you so his heartbeat can synch with yours. He loves this, can’t get enough of it. He catches your lips and once again you are whisked in the pleasure of it all. This is it. This is what love is.
—
Present
The piece is finally finished and you send it off to your client, hoping she doesn’t ask for revisions because you can’t handle another second of drawing his stupid face. His soft skin, his tiny moles, his gummy smile...
It's not like you hate him. It’s just... a certain contempt lingers after a breakup from a long-term relationship. It’s the type of resentment that can’t really be explained. You don’t want to see him, but you catch yourself watching his videos on Youtube. You don’t want to think about him, but you hope he thinks about you. You don’t see yourself ever getting back together with him, but you don’t have his phone number blocked.
It’s a sort of paradox you catch yourself in and you wonder if you could ever get out of it. Will Yoongi ever escape your mind?
can't wait to see u too babe
—
Aug. 2016
Yoongi hugs you from behind, his face scrunched at the nape of your neck where several marks were made from last night’s events. Your eyes stayed focus on the TV in front of you, still impressed by your own ability to afford one in your bedroom at your salary.
“BTS' SUGA drops new music video for his song and mixtape Agust D...”
The news anchor drones on and you could barely hear her through the sounds of Yoongi’s soft snores. His hold on you grew tighter as he hears his stage name from an unfamiliar voice and it makes you giggle slightly at how different the edgy music video being displayed was from the same person wrapping you in his arms so tightly.
“Babe, wake up. I have work to do,” you whisper into his hair and he only shakes his head back in response.
“No,” he mutters, pulling you into him closer. You roll your eyes, managing to pry off one of his hands as you sit up on the bed.
“Don’t you have studio stuff to do today?” you ask him, searching for a shirt to wear.
He shakes his head as his eyes start to flutter open. You both reeked of alcohol since you opened a bottle of wine last night to celebrate the release of his first solo work. He was proud of it and you were proud of him.
“Can you turn that off, I’m getting a migraine,” he whines, covering his head with a pillow. You opted to wear Yoongi’s shirt instead of your own since you couldn’t be bothered to walk to the other side of the bed to find it. You smiled at his laying figure, cooped in a fetal-like position. He was still naked, but you were with him long enough to no longer be phased by that sort of thing.
“From one bottle of wine?” you tease slightly. “I think you’re losing your touch, Agust D.”
You chuckle as he throws the pillow on top of his head towards you.
“Don’t call me that,” he pouts, “It feels like you’re making fun of me.”
You stand up from where you were, stretching out your back as you make your way to the door.
“That’s because I am,” you smirk, “You know you’re saved on my phone as Sugar?”
He gives you a glare.
“It’s Suga,” he says, attempting to add some intimidation to his voice. It doesn’t work because all you do is stick your tongue out at him.
“Whatever sugar.”
He chuckles lightly and watches the silhouette of your figure exit his view. Yoongi can’t help but mindlessly follow after you.
As you exit towards the kitchen, you can’t help but hear the television from the bedroom.
“Suga has recently been caught up in a dating scandal with Suran, the solo artist, who sang with him in a song...”
Your head snaps up from those words, your skin crawling with goosebumps. You make it into the kitchen but with a heavy heart and no appetite.
“What’s wrong?” he asks, passing by you to pour himself some water.
“Nothing,” you say, though you sounded bitter. He caught on quite quickly. You were jealous again.
Yoongi heaves out a deep sigh and sets the glass of water down. He comes over to your angry figure and gives you a soft hug, laying his head on top of yours as if to comfort you. You try to pull away but he keeps you close.
“I’ll tell them to drop the rumors, okay?,” he says, genuinely enough to make you believe him. “I don’t want us to fight so early in the morning.”
“You promise?”
He pulls away.
“I promise,” he says, brushing a hair away from your face. “Let’s not think about those rumors right now. You and me both know they’re not true.”
You were never one to forget so easily.
—
It was around 2016 when you had stopped working at Big Hit. They halted the Hip Hop Monster brand and your contract was expiring with them anyway. You went from living a kush office life to struggling freelance worker in a matter of a second. It also meant that Yoongi and you would be spending less time together. His busy schedules couldn’t permit him to stay with you longer than a few hours and his presence slowly started to disappear from his side of the bed.
It was like a sinking ship, what you had with him. The pain starts off slow, unnoticeable. You’ll still laugh and keep up appearances as time passes, but you could tell there was an ominous atmosphere that wasn’t initially there in the relationship. Your screams start to grow silent as more problems start to stack on top of each other. It’s then when you hit the iceberg. It’s then when it all starts to fall apart.
He was still good for you, you convinced yourself, even as the currents swept you out under your feet.
—
Dec. 2016
“What the fuck do you mean you’re not coming?” you yell through your phone. You were sitting on the floor of your living room, holiday decorations strewn around the apartment. He promised he’d come spend a day off of his winter promotions to be with you.
“You know how hectic the end of the year gets with promotions,” he says in quiet hushes. “I can’t do anything about it. This is my job.”
You suck in your cheeks to prevent yourself from yelling. From the sound of it, he was in public.
“Yoongi, I called out of talking to a really high-paying client,” you say through gritted teeth. “And I still came home. Why am I the only one making sacrifices?”
He sighed at the other end. He didn’t have the patience to deal with you today.
“Look, can you stop being so fucking needy. I don’t need this right now.”
He couldn’t tell from the phone call, but your heart broke at the word. Needy. He thought that you were needy.
“I’m already stressed out as it is,” he continues through the phone. “I don’t need you up my ass all the time.”
“I’m not gonna wait for you,” you reply, tears threatening to spill over. “I’m going to sleep and you’re gonna get rid of all the shit you have in my apartment. I’m sick of you, Yoongi.”
He scoffs.
“I’m sick of you too.”
Yoongi hangs up, about ready to hit the wall when Jimin comes to calm him down. Small things that were never meant to be taken seriously built up until it was ready to crash down.
When Yoongi comes at night to visit you, he sees that you’re asleep on the couch. He sits next to you, pulling you into his arms.
“I’m sorry baby,” he whispers quietly. “I’ll do better.”
You nuzzled closer to him, comforted by words you forget the next day. Even when you woke up with a bad neck and Yoongi snoring onto your skin, you couldn’t find a way to stay mad at him. You knew, deep down, that some way or the other you’re gonna find yourself arguing about the same thing next week.
—
Present
Junghoon comes to pick you up. Junghoon, your boyfriend.
He’s a little uptight and too stern for his own good, but has a good heart and a knack of giving great gifts. You met him from working in the same industry, a 3D graphics designer for several video game companies. He was a new addition to your life, your relationship only about three months old.
You were warming up to him slowly, thankful for finally having a consistent presence in your life. He always made time for you, never used work as an excuse, and didn’t act cold just for the sake of acting cold. Junghoon was sweet in the way that Yoongi used to be when he wasn’t such a massive celebrity.
It was a relief to have someone like Junghoon in your life that didn’t walk in and out of your door without much of a thought to even say goodbye. Your life with him has been a tad bit dull, but you don’t mind all that much. Junghoon’s made you feel secure in ways that Yoongi couldn’t.
—
May 2017
“Your boyfriend is winning a whole ass award across the world and you’re having ramen with me?” Chaerin sighs. It’s typical for a best friend to judge the actions of the other.
“Yeah and?” you reply snarkily, swirling your chopstick around to find the perfect clump of noodles. “I’m not the top social artist according to Billboard, what’s it have to do with me?”
She rolls her eyes at you.
“I don’t know, you could at least watch him win the award?” she suggests. “The live stream is literally happening right now. Your boyfriend is making history and you don’t even care!”
You look at the clock on the restaurant wall. It was nearing 2 o’clock and your client meeting would be starting soon. You were in high demand as a graphic artist recently and as far as you were concerned, that was the only thing on your mind at the moment. You stare back into your bowl, suddenly losing your appetite.
“The apartment is lonely without him,” you admit sadly.
He bought one for himself and had you move in. ‘It’s easier to not get noticed by the tabloids,’ he convinced you. The modern sleekness of his penthouse was a nice change to your lifestyle, but you missed the comfiness of your small studio apartment. It was often too cold when he wasn’t around.
“You could watch it with me?” Chaerin suggested. “Yoongi’s probably so sad that his own girlfriend doesn’t even want to watch him win such a major award.”
You bite down on your chopstick harshly.
“Well he didn't even want me to come with him so I don’t wanna hear anymore about him from you.”
Chaerin squinted her eyes in your direction.
“Well I mean I get where he’s coming from. He’s still an idol, [Y/N],” she scolds. “It would be a massive risk to take you with him.”
You shook your head disapprovingly, pushing the bowl away from you.
“I’m not an idiot, Chae. It’s not like I was asking to be on the red carpet with him, I just wanted to be there waiting in the hotel room after the show. Two nights ago he suddenly backs out and says I shouldn’t come.”
Chaerin’s jaw dropped out of shock. That wasn’t what she was expecting at all.
“Did he say why?”
You stare down at your nails, your heart growing heavy as a long pause of silence takes place. It would be better to be honest, right? You shouldn’t have to pretend like everything’s okay when it clearly isn’t.
“He said he wants space,” you say, careful not to get choked up. “So I’m giving it to him.”
You clutch your thigh instinctively, remembering how Yoongi had brought that up with you just nights before. You two weren’t happy and that he needed to figure himself out before the relationship gets any worse. It’s just a break or whatever bullshit he spouted.
She scoffs.
“What is wrong with you two?” she asks, genuinely concerned. “You are not the type of person to take a break in a relationship.”
You stare bitterly into the reflection of your soup.
“I just don’t think I’ve been happy for a while,” you reply, taking a sip of your water that was left untouched for a better half of the night. “I don’t think he is either.”
—
Sept. 2017
The break lasted for months and you wondered if it was really even a break at all. It felt more like a break up if you were honest. He’d text once in a while and video call you when he was free but other than that it felt like he became a stranger, just another celebrity billboard you walked past on your way to a client’s workplace.
You’d draw sketches of him countlessly, in fear you’d forget how his face looked in real life and not through a low-quality screen. You etched every baby hair, every small blemish he’d hide with makeup. It was your method of not forgetting who the real Yoongi was because honestly, you didn’t know anymore. You didn’t know him.
Trrrringggg.
The sound of your doorbell could be heard all throughout your apartment. You stood up from where you sat on the bed, leaving the sketchbook of his face on the comforter. You weren’t expecting any visitors, but surely enough, Yoongi stood in front of you with a lopsided grin on his face.
“Hey.”
You let him in, not uttering a single word. He looks different now. His hair was black, thank god, but his face was a little softer than you were used to. You remember him being so paranoid about turning bald just a few years ago and here he was, no bald spots to be found. He looked healthy.
“It’s been a while,” you respond, hugging your arms close to your chest, uncomfortable that he was in your presence. It was his apartment technically, but you lived in it more than he did. He opted to stay in the dorm ever since he issued that idiotic break.
“I miss you,” he says in a lowly voice and you almost believe him. Almost.
You scoff.
“It seems like you’ve been having fun without me though,” you say through gritted teeth. “I thought you still wanted space?”
He shakes his head and brings his hand to touch your arm.
“No,” he swallows his saliva. “I miss you.”
You could feel his sincerity, but you can’t help but not trust him. He’s been viciously cold to you, but you find yourself pulling him closer anyway.
“Don’t ever do that again,” you threaten. “It’ll really be over then, Yoongi.”
He sighs into your hair. He loves you. He does. But he doesn’t know why it’s so hard to express it.
“I promise [Y/N]. I won’t leave.”
—
Aug. 2018
He buys you flowers, your favorite kind. It’s a small gesture, but it has you jumping into his arms all the same. It shows that he still cares somewhat. It’s been a while since he’s last shown it.
He holds you closely, appreciating the softness of your body and how you curl perfectly into him.
“I want to stay like this,” you say mindlessly, just relishing in his presence.
You’re not mad at him today and he’s not frustrated with you. It’s a high point in your relationship.
“Me too.”
His words are simple but it warms your heart nonetheless. Yoongi looks at you with twinkling eyes and for a moment you think that this could last forever and that it will last forever. You kiss him slowly and he reciprocates.
It reminds you of your first time, slow and careful- like you were the last person he’d ever want to hurt.
His love, although painful at times, was good to you when you needed it to be.
—
July 2019
Yoongi’s gone again. He’s on tour, as usual, and not giving you any updates. You were getting sick of it. The constant waiting, the constant insecurities that ate you up inside. You weren’t built to endure this kind of torture.
Suga. Suga. Suga.
It rolls off the tongue but it feels disgusting coming out of your mouth. His stage name, a persona. He starts to resemble that name more and more as the days go by. You hear it so much now that it no longer registers as an actual word.
You call him.
He doesn’t pick up.
Again.
No answer.
You’re about ready to throw the phone at the wall until a soft ring was heard from the small device. You take the call immediately, smiling as if you passed the hardest difficulty of a video game. The grin would soon be wiped away, though.
“Why’d you call?” he grumbles from the other line, loud music blasting in the background.
“Why weren’t you picking up?” You sound bitter. You don’t care.
“I’m out right now,” he says, exasperation laced in his voice. “I’m not in the mood to talk.”
Clearly, he just wasn’t in the mood to talk to you. Yoongi was at a party or a club or wherever he could possibly be in the streets of Shizuoka at 10 p.m.
You just wanted to chat, check on him as a good girlfriend would. He’s been complaining that you haven’t been in a while. You thought this was what he wanted- for you to care.
“I just wanted to see if you were doing okay,” you sigh. “How’d the concert go?”
“Good,” he says, clearly distracted. “Some of us snuck out of the hotel rooms to let loose for a bit.”
You nod as if he could see you.
“So you’re partying?”
You could hear him laugh at the other end, but it wasn’t from your comment. Someone else was making him laugh. Someone with a light and dainty voice, whiny as she got closer to Yoongi.
“Yeah, I guess you could call it that,” he says, clearly distracted. “Listen I’ll call you back, okay?”
You feel a lump stuck in your throat. There are no words left to say. The foreign girl on the other end giggled harder at whatever Yoongi was saying and it felt like you were invading their privacy- as if she was his girlfriend and you were nothing. You hung up, your mouth feeling dry as the tears poured down.
You see a text from Yoongi just a few seconds into your wallowing. You sniffle as you read it.
don’t misunderstand. nothing’s happening rn i'm just having a bit of fun.
This time you really threw your phone at the wall.
You go to your iPad that’s sitting untouched on your desk. You open your drawing app and just let the anger in the stylus take you from there. You draw a rough sketch of a couple on the edge of a beachside cliff. The woman seems to be falling into the water as if she was pushed. The guy’s hand reaches out to her, but you can’t really tell if he was trying to grab her or if he was the one that let her go in the first place.
As the tears spilled onto the cool surface of the iPad, you sob harder. Nothing could be fixed and everything still felt broken. It was meaningless, sleeping in his bed and wearing his clothes when he was all the way in Japan snuggling up to girls that were probably much prettier and much more willing to understand his lifestyle.
You look around the penthouse he had bought for the two of you, beautiful wide panel windows and modern furniture. It mostly looks empty, everything nice and tidy as if no one lived here. It had such a stark contrast to that of his old life when he shared rooms with other members and had no place to really put his keyboard except the studio. You smiled at the memory of you all hovering around the small coffee table in the cramped living room eating ramen.
Maybe it was your fault for falling behind, for letting the world around you build up and not follow in Yoongi’s tracks.
—
Present
You guess it was then when the relationship had passed a point of no return. When everything that felt right had started to feel incredibly wrong. You tolerated his presence rather than bask in it. You heard him speak but couldn’t bother to listen. Maybe you were petty, but more than anything you were angry.
You were angry that he could break you that badly and you would still forgive him for it.
You stare over at Junghoon who’s cooking you up something on the stove. This is what you needed.
—
Nov. 2019
Yoongi was back from some big-name award show that you didn’t watch. You heard he won Artist of the Year or whatever, the accolades that he’s collected no longer having meaning as the days pass. Why be happy for him when he himself showed no signs of excitement? This was routine. He expected the awards at this point.
You walked towards him. Yoongi looked angry, though you have no idea why.
“Hey, I made dinner to celebrate,” you tell him. Yoongi’s sitting on the couch, scrolling through the congratulatory messages he received from other industry stars. He looked like he needed to get something off his chest.
“I’m not hungry,” he mutters. “Just leave it.”
“Are you sure?”
He scoffs. It was a simple question.
“Not in the mood.”
You give him a pointed look and sit next to him.
“Why are you never in the mood for anything?” you ask him. “It’s just food Yoongi. I just want to eat with you.”
You don’t see it properly but he rolls his eyes.
“Just drop it okay? Today’s a good day, I don’t need you to ruin it.”
You suck in your cheeks.
“Ruin?”
Yoongi sighs heavily.
“You know that’s not what I meant,” he starts, facing you. “Why do you have to be so dramatic over everything.”
You grit your teeth.
“Dramatic?” your voice quivers. “I didn’t know feeling hurt was being dramatic.”
His gaze softens and he touches your arm lightly.
“Sorry, I didn't mean it like that.”
You shake your head, feeling your eyes dampen at his words.
“I hate your apologies, Yoongi,” you say in a hushed tone. “They don’t mean anything anymore.”
He’s shocked, not really sure how to respond. You were never one to confront him, especially when he was angry. Instead, he holds your hand softly. He was terrible at comforting people.
“Yoongi are you really sorry?” you ask abruptly. It was a question you’ve been meaning to ask for years now.
His grip on you tightened and you can’t quite read his expression, but you can tell that it’s not a positive response. He looks conflicted and he shouldn’t have to be if he really was. You force him to let go of you.
“I am,” he says, knowing he answered a little too late for his words to not seem suspicious.
“I don’t think you are,” you reply sadly. “You say sorry more than you-”
say I love you.
He doesn’t let you finish the sentence because he knows. He knows what you’re trying to say.
“I am,” he says with more sincerity, but he looks at you with an unreadable expression. “I just don’t think it’s enough at this point.”
“What’s not enough?”
You were confused. Is he still talking about whether he's apologetic or not? Or is it something entirely different?
“I do love you,” he says with a certain conviction in his voice, “and I always will, but it feels like nothing’s working out.”
Yoongi doesn’t look at you and focuses on the leather of the fancy couch. He doesn’t say anything but you know what this means. He’s about to stand up, but you grab onto his wrist.
“This is your apartment,” you say before he could say anything to break your heart even further. “I’ll leave.”
“[Y/N], no,” he says. “You don’t have anywhere else to go. I’m just gonna stay over at the dorm. I just...”
Your eyes get blurry from the tears. Even now it felt like he was looking down at you. Nowhere to go. It was like he pitied you.
“...need to go clear my mind,” he finishes the sentence, standing up to grab his coat.
You shake your head and stand in front of him. He’s usually like this. A coward. A bumbling fool who would rather avoid problems than face them head on.
“I need you to stay, Yoongi,” you cry out. “I need you to actually stay for once and comfort me.”
He looks at you, mouth open but no words come out. He smiles sadly and walks toward you, kissing your cheek.
“I don’t think I can do that anymore, [Y/N],” he says and you watch him leave as easily as he walked in.
It’s not like he ever comforted you in the first place.
—
The break up happened silently over a late-night phone call a few days after he disappeared on you. You packed up your things, stayed over at Chaerin’s house, and braced yourself for what was to come. It should’ve happened sooner, you admit, but your heart still sinks when he speaks.
“I just don’t think either of us is willing to try anymore,” he says solemnly. “We’ve been on and off for the past few years and I don’t think it’s healthy for either of us to continue.”
You agree, just wanting the call to end quickly so you wouldn’t have to hear his voice any longer. It hurt to have to listen to him rationalize breaking your heart.
“I don’t think we should be together anymore, [Y/N],” he says, not even a tiny bit choked up. “I think we’ve... outgrown each other.”
You knew what Yoongi really meant. He’s outgrown you.
“I think so too,” you say rigidly. Short and simple. You left nothing to be desired. “Let’s break up.”
Yoongi looks at his phone, slightly disappointed. He wished you would fight back, maybe rekindle something in him that he’s lost over the years. Yet you were silent on the line and he just had to accept it- that there was nothing left to be saved.
“Take care, okay?” he says softly because in the end he still cares- he just doesn’t want to anymore.
“I will,” you reply, ultimately hanging up the phone. You collapse onto a bed unfamiliar to you. Yoongi would no longer sleep beside you, no longer reach over to hug your side and whisper sweet nothings in your ear. He was gone and you had to accept that maybe he was never yours in the first place.
His last words replay in your mind.
Take care.
That was the most concern he’s ever shown you in the past few weeks. You almost scoff at the absurdity of it all. You don’t notice how truly broken you were until the tears start streaming down your face. You see the image of him through blurry eyes and you wonder how you could let Yoongi leave such a permanent scar on your heart.
—
Present
“Do you like your eggs runny or no?”
Junghoon asks as you approach his figure. You hug him from behind and smile at his warmth. Safe.
“Just a little runny,” you reply.
He smiles and nods, turning off the heat and grabbing some seasoning from your cupboard. You detach yourself from him when you realized what he was grabbing.
“Babe that’s not salt. That’s-”
Sugar.
You stop yourself from saying it and Junghoon looks at you with concern. He chuckles at your stoic state and ruffles your hair.
“Cat got your tongue or what?” he asks, grabbing the right container this time. “Maybe I should’ve asked if you like your eggs sweet instead, huh?”
“I’ve never tried that combination before,” you say teasingly. “Why don’t you test it out for us.”
He clicks his tongue at you and splashes some salt on your face.
“I’ll pour sugar all over you if that’s what you really want.”
You laugh half-heartedly. A simple word shouldn’t affect you this much but you find yourself get more teary-eyed as it repeats in your head. It wasn’t fair to Junghoon that you were thinking of your ex in his presence. It wasn’t fair to you either.
You feel a vibration from your pocket and you pull it out to serve as a distraction from your wallowing thoughts. It’s a text.
From Sugar.
—
A/N: This was so hard to write because my mind has just been empty these days but I’m so glad it’s done now >_< Thank you to @minyoongail for requesting this story. I’ve been bumping to the Taylor Swift song now because of this commissions T^T I recommend you all to listen to it. I tried to write this in a different style from my other works so I hope this is still readable for you all LOL
I’m closing commissions temporarily to focus on the ones I have now and to also start writing my own stuff. Let me know how you feel about this, I appreciate all types of comments and criticisms <3 Look forward to Part 2!
#yoongi angst#yoongi fluff#bts angst#bts fluff#bts scenarios#bts scenario#suga angst#suga fluff#suga scenarios#suga scenario#yoongi scenario#yoongi scenarios#bts imagine#bts imagines#yoongi imagine#suga imagine#suga imagines#angst#fluff#kpop angst#kpop fluff#bangtan boys#bts#min yoongi#yoongi#yoongi x reader#yoongi imagines#bangtan angst#bangtan fluff#bangtan scenarios
508 notes
·
View notes
Note
why do you watermark official pics that aren't yours? i'm honestly shocked cybird hasn't had you banned for dcma laws + spoiling paid stories and epilogues, but you do you. you made it so i never have to pay money for any of the cybird games + mlqc. also i read why you aren't posting the sprites which is cool and all but you shouldn't be posting game elements either way. that's super shitty of you to do because spoiler THE ARTWORK ISN'T YOURSSSSSSS. the pic of victor on your twitter isnt yours 2
heya! i’ve already answered an ask like this recently and ignored the follow up ones because i don’t really wanna keep repeating myself. but since you’re very persistent and it’s still the same thing, here i go! putting under a cut because it’s long and has images – with stuff written on them! dun dun dunnnn (¯▿¯)
to start things, i’m the wrong person to accuse of being irresponsible with my posts because i’m very mindful of posting etiquette. have you not seen all my campaigns about not stealing from artists, from blogs, etc. i ask for permission for everything, even for random text i want to translate from someone’s post. even for cosplay i’ve seen other people freely post, i always go to the source and ask. i hope my answer clarifies things for you because i don’t really wanna have to repeat it again! (*^^*)♡
re: watermarks (complaint mostly about mlqc because i don’t really do it for cybird)

re: cybird
i’m not exactly a hidden secret blog, so i’m pretty sure cybird is well aware of me. plus, they’ve left comments on my blog in the past. sooo, there’s nothing shocking about it at all! maybe what’s shocking is you somehow expected cybird to not have noticed my blog all these years. do you actually know what the digital millennium copyright act covers? (dmca not dcma btw) as long as i know how to read and understand rules and i’m always within its boundaries, there’s nothing being violated. always post obstructed cgs / never full, snippets of 10 for screenies, never in consecutive order, etc. you should read the rules tbh, you seem unfamiliar with it. ☆
re: you never having to pay money for any cybird game
again, snippets = not full stories. everyone can post snippets. paid or not. that’s so weird that you feel you don’t need to pay for ~any cybird game~ anymore because of my blog. i haven’t been consistently posting paid content for so long. even ikesen epilogues. because i don’t have the time. and i’ve skipped posting a couple of events on my blog too. i don’t post ikerev / midcin consistently either. i’ve posted from two ikevam events in the past months with epilogue snippets. i guess you only played those? that’s hardly everything. nice attempt at creating an issue about me making cybird lose money tho! for someone who thinks i do dodgy things, you sure do like reading from my blog– if what you’re saying is true. but you seem to not know my blog content either. (⌒_⌒;)
i have another answer for this from an ask from 9 months ago:

re: not paying for mlqc
they allow posting everything from their game, i even verified with their team! but even i don’t have the time or post slot to post everything from it. i mostly post about victor soooo, i guess that’s everything you need to know about mlqc then? yay for you only needing victor! ♡
re: game elements
what?
anyway, moving forward to my twitter header:

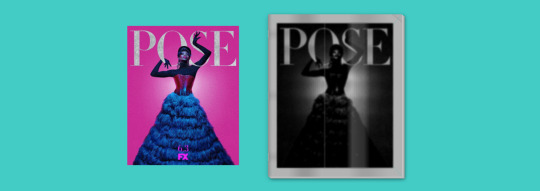
it’s from this post i made, where i screenied scenes (and edited them a bit to look brighter and prettier) from the pv of the new chapters in the ch version.
now, i just put my username there as a marker and it was already covered in the first part of this ask. (how it helps me keep track of my posts, helps me when people are able to identify it’s from my blog and alert me of it being posted elsewhere, etc.) but i wanted to show it even clearer so you can finally let go of whatever it is you’re burning with. ( ˙▿˙ )
it just says acrispyapple on this screenie i took (that’s right, it’s just a screenshot lmao), it’s a random word or name. i made it small and inconspicuous so it wouldn’t distract from the image. the weibo watermark is bigger and clearer but i don’t use it– i can, but i don’t. when people see it, they know it’s official art and that’s it. there’s no “made by acrispyapple™©®”
(thanks for visiting my twitter btw! it doesn’t really have a lot of followers haha)
sooo, there’s weibo and its automatic watermarks (location can be changed).

“damn, all the users on weibo are claiming stuff as their own!!!! it’s not just a marker that a certain thing was posted from a certain blog!!! they’re claiming it as theirs even tho it’s clearly very easy to see that it’s one of many free-for-all official images!!!” (≧◡≦)
and i’ve seen people use the cards as banners for fanfics and other stuff, or even memes where they put random stuff on it like this:

but writing a random word on it, just because you know my blog is somehow a great sin? it’s not even acrispyapple.tumblr.com ✿
would it maybe make you feel better if it wasn’t just acrispyapple? i can use random words and it’ll still serve as a marker for me lmao

anyway anon, it pays to actually listen and read before you get mad and accuse. i’m not breaking any rules and i’m very much aware of what’s not allowed and what’s allowed. (^ ^*)♡
edit:

i kinda like it. (^◔ᴥ◔^)
side note: if you have a vendetta against me, you’re free to have one. but please don’t try to make stuff up just to yell at me. you can hate me quietly from afar or just avoid me altogether. or if you want to find a reason to yell at me, at least try to educate yourself about what you’re planning on yelling at me about. it’ll save me time trying to explain stuff! i also don’t like wasting my post slots for the day. ¯\_(ツ)_/¯
i would suggest looking at my actual content first, so your lack of knowledge of it doesn’t give you away. also, try asking yourself if you really think cybird’s en team would miss me after all these years and if you’re somehow the only enlightened one who can see all my ~misgivings~? are you aware of mlqc’s rules?
it’s funny because i’m not even close to covering everything for mlqc and there are blogs that cover far more than i do. i answer a lot of asks (i wish asks were paid content, as in i get paid to answer asks), but game content-wise, i’m faaaar from covering everyone. unless you really consider victor the whole game (♡). in which case i’m still missing his ch11 and ch19 screenies and one date. oh and the recent rumors&secrets! if you take a look at my posts, it’s mostly announcements, asks, fanart, general info, avatar posts, etc. i think you blindly went in with salt. ( ˙▿˙ )
i don’t really interact with people unless i have to talk about reposts and fanart-related stuff. i also just talk about games on my blog. so i don’t know what i could’ve done to merit your hatred. maybe you dislike that i ask for basic courtesy or that i enforce rules given to me by artists? i’m always polite tho. hmm, mystery-desu! ✩‧₊˚
#asks#anon#personal#saltier than the dead sea#plz come because i have watermelon#(っ˘ڡ˘ς)#showing comic sans some love
80 notes
·
View notes
Text
Download Ad Blocker For Mac Free

Written by Eyeo GmbH
Free Ad Blocker Windows 7
Ad Blocker For Mac Safari Free Download
Best Free Ad Blocker Mac
Ad Blocker For Macbook Air
Best Free Ad Blocker
Category: Productivity
Release date: 2019-11-27
Licence: Free
Software version: 2.1.0
File size: 19.24 MB
Compatibility: Windows 10/8.1/8/7/Vista and Mac OS X 10.12.6
Adblock Plus for Safari for PC and Mac Screenshots
Adblock for Mac, free and safe download. Adblock latest version: Block ads in Google Chrome. UBlock, the fastest, most powerful ad blocker for Mac is here. UBlock blocks all annoying pop-ups and ads while you browse on your Mac. It’s simple, easy-to-install, and best of all- completely free. Download uBlock ad blocker for Mac and browse faster today.
Key Features
Latest Version: 2.1.0
Licence: Free
Rated 3/5 By 740 People
What does Adblock Plus for Safari do? Adblock Plus for Safari is a totally free ad blocker that allows you to block annoying ads on your favorite websites and video channels. Simply install the app, and see the web in a better way. No more pop-ups, banners or autoplay ads. The Adblock Plus app for Mac supports great websites with Acceptable Ads (on by default). Don’t want to see any ads? Simply deactivate Acceptable Ads. You can also have the option to whitelist websites you trust.By downloading and installing the application, you agree to our Terms of Use. https://adblockplus.org/terms
Download for MacOS - server 1 --> Free
Download and Install Adblock Plus for Safari
Download for PC - server 1 -->
MAC:



Download for MacOS - server 1 --> Free
Thank you for visiting our site. Have a nice day!
PC Compactibility/Requirements for Installation
Compactible OS list:
Windows 10
Windows 8.1
Windows 7
Windows Vista
Free Ad Blocker Windows 7
Requirements for MacOS Installation
Ad Blocker For Mac Safari Free Download
Intel, 64-bit processor, OS X 10.7 or later.
Compactible OS list:
OS X 10.10: Yosemite
OS X 10.11: El Capitan
macOS 10.12: Sierra
macOS 10.13: High Sierra
macOS 10.14: Mojave8
macOS 10.15: Catalina
Adblock Plus for Safari - how do I download the app on PC?
If you want to download the software on your pc or mac, you could either first visit the Mac store or Windows AppStore and search for the app OR you can easily use any of the download links we provided above under the 'Download and Install' header section to download the application
Adblock Plus for Safari - Is it safe to download?
Yes. The app is 100 percent (100%) safe to download and Install. Our download links are from safe sources and are frequently virus scanned to protect you
By Glendale2x
New framework seems to have performance issues
This version of ABP for the new Safari framework unfortuantely seems to kill performance on my computers. Maybe it’s partially related to them being a bit older (one is a Mid 2011 Mini, the other is a 2012 iMac), but with ABP enabled I can’t even open a new tab/window and type a URL into the bar and expect Safari to accept the input without having to hold down the return key until it goes or wait a minute after opening a new tab or window. I also noticed that using Twitter was jumpy and lagged even with simple typing, it felt like all the dynamic content it relies on was just struggling to be processed through whatever framework Apple is forcing. Hopefully the devloper can figure out the performance issues because it’s really, really bad now.
By Ramblin'Rose
why isn’t this working?
I have ABP and it wasn’t perfect but worked fairly well for my needs. Recently, it simply disappeared. (I see someone else said that could be from the latest iOS update, but I don’t have that on my desktop yet). When I tried to reinstall, it showed me two boxes to check. The way I read it, if you checked the box that said you wanted the icon visible in the toolbar, it would be able to read sensitive information of all kinds on any page. What good is an app of any kind that allows for that?! As it was, with only the one box checked, it only blocked very few ads, and I was still getting requests from sites to be whitelisted without being able to fnd any way to do it. I’ve got all kinds of garage showing up on my Facebook page, and you guys have ruined what was a reasonable product. WHY?
By PeopleRsad
Still works for me
Almost didn’t download the new version based on the recent reviews, however after looking at the other apps here that claim to be ad blockers I didn’t’t see too many alternatives. I decided to go ahead and get the new version and so far its pretty much the same as the old version, lots of ads blocked. I’m happy, just make sure you go through the simple set-up.
By achilds19
Works well but
After much research, I understand the issue with Apple changing the rules on the devs so they had to build this app from scratch. Works well for me so far, except for one annoying problem. I use Yahoo mail and it's not hiding the ad that appears in the top line of the inbox even with unchecking the Acceptable Ads box, which is super annoying. I know the devs are watching these reviews, so if someone can point me to an extension or something that will fix that, I'd appreciate it. Was using AdGuard and it fixed that problem, but that app behaves like spyware and is constantly running in the background even after you close Safari.
Advertisement
Adguard for Mac v.1.1.0Adguard is the first standalone adblocker for Mac OS X. It is an ultimate program has all the features to ensure more efficient and comfortable use of the Internet. Ad blocking, phishing and malware protection, and privacy protection!
SlimBoat for Mac v.1.1.6SlimBoat is a fast and secure FREE web browser software with a lot of powerful features, such as intelligent form filler, popup blocker, adblocker, social network integration, download manager, web page translation, quick search and site groups.
Safari AdBlocker for Mac OS v.1.9.8.6The only 64-bit adblocker built for Mac OS X 10.5+ to integrate directly into Safari, for minimum disruption to your browsing experienceMain Features- Adblock Plus subscription support- Right-click to block images, and frames- Automatic ...
Vivaldi for MacOS v.3.2.1967The Vivaldi browser lets you be in control of how your browser looks, feels and works. It does not track you, adapts to your style with features that you need and has values that you can stand by.
Maiar Browser v.80.0.1.40Maiar is an extremely fast and privacy-friendly browser for the modern web. It loads major websites 2-8 times faster than Chrome and Safari. Maiar can block ads without modules or extensions.
Izenda Ad Hoc - Express Edition v.4.0Izenda Ad Hoc - Agile Business Intelligence for ASP.NETLiberate Your Organization's Relational Data Today!Izenda Ad Hoc empowers business users to directly explore relational data from a web browser. * Intuitive and Completely Web-Based AJAX Report ...
Avian Freeware Suite v.0.1Avian Freeware Suite (AFS) provides two things: Developers with libraries for Java Swing Widgets, XML handling, Fortran95 and Pascal; End users (Medical students, doctors, scientists) with productivity tools they can use (quizzes, XML databasing & ...
IP Blocker v.20050403IP Blocker is an incident response tool that automatically updates access control lists on Cisco routers and other devices. Web and command line interfaces are both supported, as is logging, email notification, and automatic expiration of ...
QR-Code Maker Freeware v.1.0.0Use QR-Code Studio to create QR codes for free. An assistant simplifies the creation of QR codes for mobile tagging, social media and more. The generated QR-Codes are available immediately as BMP, GIF, JPG, PNG and TIFF graphic file.
Freeware Advanced Audio Coder v.2.2.7FAAC is an Advanced Audio Coder (MPEG2-AAC, MPEG4-AAC). The goal of FAAC is to explore the possibilities of AAC and exceed the quality of the currently best MP3 ...
Zhang Hong's Freeware v.1.0[1] English-Portuguese-Chinese Dictionary [2] Japanese-English-Chinese Dictionary [3] MP3 Sponge [4] JPG Sponge [5] RedDays [6] RadSensor [7] descriptions and updates: ...
Mimosa Scheduling Software Freeware v.6.5.8Mimosa is a scheduling and event planning software application for use to create timetables in any kind of school and university of varying type and size. It is also used to schedule conferences and work-shifts in business and industry environments.
Flash Banner Maker for Mac v.1.00With AnvSoft Flash Banner Maker for Mac, you can easily create gorgeous flash banners in SWF format and html file for flash intros or for building website. You can add any image backgroud from your hard drive and choose from the 50+ animation effects for.
BiblePlayer for iPod v.1.1Take God’s Word to Go! Do you need to have a daily dose of bible scriptures? Or maybe you need a bible reading plan? Now you can read and listen to the King James version of the Bible on your iPod with this new freeware program. Bibleplayer ...
Mach-O OSAX v.0.1Mach-O OSAX is a scripting addition for CodeWarrior which provides different samples. The package is completly freeware and the source code is ...
QuickCart v.2.2QuickCart 2.2 is regarded as a flexible and handy program which is designed to run your own web shop. Freeware and easy to use e-commerce solution is designed to run Your own web shop. As a database it uses files structure so that the SQL database is ...
Flippagemaker PDF to Flash (SWF) for Mac v.1.0.0Flippagemaker Free PDF to Flash (SWF) for Mac is freeware for Mac users to convert pdf to swf flash video. Create Macromedia Flash (SWF) file from Adobe PDF file for embedding into web page easily.
DVDSmith Movie Backup v.1.0.0DVDSmith Movie Backup is DVD Decrypter, DVD copying Freeware to backup, clone or copy DVD movie to computer as DVD folder and removes all the protections (CSS, RC, RCE, APS, UOPs and Sony ARccOS) while copying.
Hubblescreensavermac v.1.0'Hubble Space Telescope (Mac) free screensaver containing 99 high quality NASA-ESA space images. Screensaver designed by the Creative Department, an award winning advertising and interactive agency based in Cincinnati. Fully functional freeware.' ...
MediaHuman Audio Converter MAC v.1.8MediaHuman Audio Converter is a freeware for Mac OS X. It can help you in case you need to convert your music in WMA, AAC, WAV, FLAC, OGG or Apple Loseless format. This program was designed to simplify as much as possible the process of conversion.
Best Free Ad Blocker Mac

Freeware Ad Blocker software by TitlePopularityFreewareLinuxMac
Ad Blocker For Macbook Air
Today's Top Ten Downloads for Freeware Ad Blocker
Best Free Ad Blocker
Zoiper Webphone ZOIPER webphone is fully-compliant with Internet Explorer,
1000apps NetVibes Widget Avec ce Widget vous pourrez rechercher des logiciels ,
Vivaldi for MacOS The Vivaldi browser lets you be in control of how your
QR-Code Maker Freeware Use QR-Code Studio to create QR codes for free. An assistant
Flash Banner Maker for Mac With AnvSoft Flash Banner Maker for Mac, you can easily
PC Protect Your PC First screensaver application protecting your PC from
Flippagemaker PDF to Flash (SWF) for Mac Flippagemaker Free PDF to Flash (SWF) for Mac is freeware
DVDSmith Movie Backup DVDSmith Movie Backup is DVD Decrypter, DVD copying
Maiar Browser Maiar is an extremely fast and privacy-friendly browser for
BiblePlayer for iPod Take God’s Word to Go! Do you need to have a daily
Visit HotFiles@Winsite for more of the top downloads here at WinSite!

2 notes
·
View notes
Text
How to Increase Ecommerce Sales: 12 Proven Tips & Strategies to Try

Online sales are skyrocketing, and now more than ever, there are far more eCommerce stores than ever before. Today, eCommerce is now a vital part of the online ecosystem and lead funnel. Nasdaq reported that by 2040, as much as 95% of shopping would be facilitated by eCommerce.
This is good news because it means that there's a space for growth. It's also bad news because it's a highly competitive marketer with many competitors regardless of your industry. In fact, research shows that an estimation of 80-97% of eCommerce businesses fail.
Having an eCommerce store isn't what it seems if you're not too careful; you might just become another statistic. Instead, here are some ways you can increase eCommerce sales and take your business to the next level.
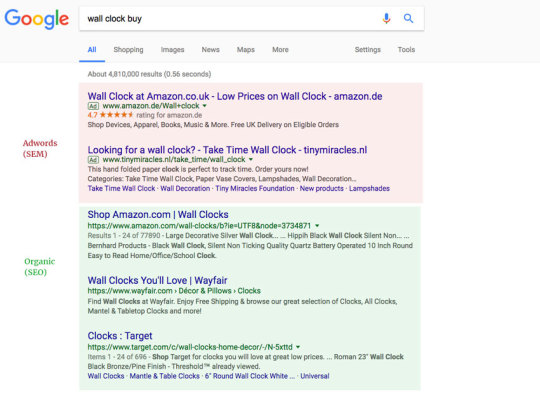
1. Invest in Advanced Google Ads
What are Google Adwords, and why are they so essential in increasing eCommerce sales for your business?
Google Ads are ads created with keywords and a tailored audience and once published showcased on Google platforms like advertisements that appear on other websites through the Display Network and Google's AdSense program, whether locally or globally.
Google ads are so effective that:
63% of people say they would click on a paid ad in Google search results
55% of people who click on Google Search Network ads prefer the network's text ads
49% of people click on text ads
91% is the average click-through rate (CTR) for the Google Search Network

When you're creating Google Ads, you have to consider some factors: if you can afford it?
Google Ads is highly effective, but it's also a pay to play platform that thrives off massive ad budgets. Unlike Facebook and Instagram ads that you can run for less than $100 for you to start seeing results, Google Ads requires far more. For more on what kind of Google ads you should use or how to create a budget for Google ads, check out WordStream's guide,
Google Ads: What Are Google Ads & How Do They Work?
2. Push More Facebook & Instagram Retargeting Ads
Facebook and Instagram retargeting ads can help you to increase eCommerce sales because you're strategically placing ads in front of potential customers who've already interacted with your eCommerce store, so they're fairly familiar with you.
Social Media Retargeting ads allows you to show ads exclusively to people who've already visited your website but have not converted (meaning they haven't made a purchase).
By adding a simple tracking pixel to your website, you can follow these lost visitors with ads across the web, even though they may be completely anonymous to you.
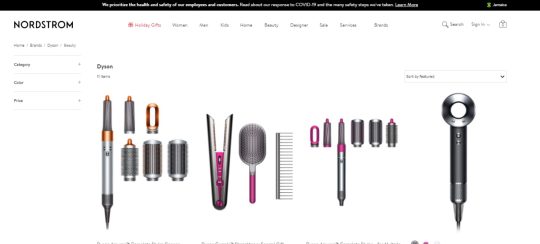
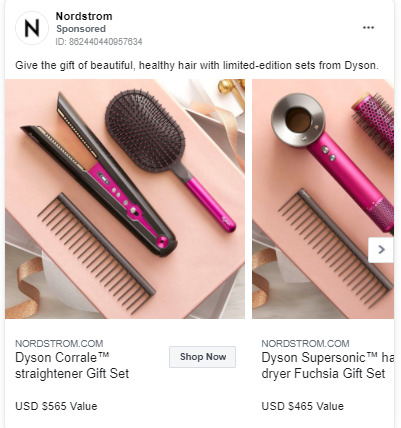
For example, if you decided that you'd like to shop for some beauty items for your next holiday gift and visited Nordstrom's website, then for some reason, you let it without making a purchase.

A few hours later, while you're on Facebook scrolling through you're feed, you'll notice this ad below, retargeting you and reminding you to make a purchase based on the items you were interested in buying earlier. This is how retargeting works and why it works so well.

Maximize your ads for remarketing with Wishpond's all-in-one marketing tools. Click here to get started.
3. Make Your Checkout Process Easier
Next to increasing sales is preventing shopping cart abandonment. This is where people visit your eCommerce store, add items to their cart, but they never complete a purchase. Shopping cart abandonment is more common than you'd like to think. In fact, seven out of ten visitors leave checkout without buying.
There are a few factors that contribute to this, along with a complicated check out system. Making checkout easier by optimizing this section can help you to prevent more people from leaving. The Good found that if you can boost your checkout completion rate by even five or ten percent, you can make a significant difference in your return on investment.

Whether you're using an eCommerce store builder or you're coding your site from scratch, here are some key ways you can optimize your checkout page:
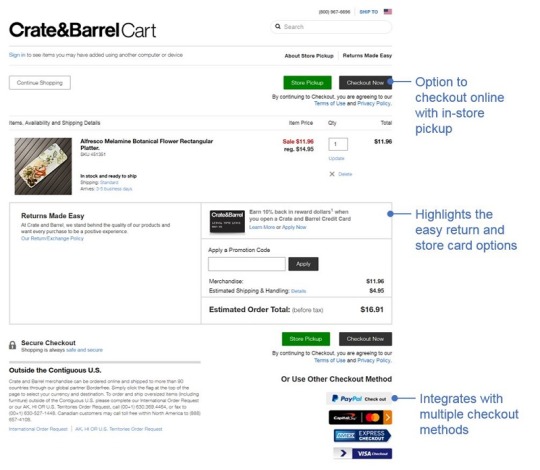
Add guest checkout as an option: Some people prefer to be in and out of an eCommerce store without the added step of creating an account, no matter how easy it may be, so give them the option to checkout as a guest. Obtain their email to verify their order so you can hook them in for another purchase where they'll most likely create an account.
Display trust signals throughout the checkout process: Trust is an essential factor in an eCommerce store to be sure to add credit card logos and other trust signals on relevant pages of your checkout process.
Keep it simple Less is always more, so be sure to keep your check out page free from clutter. Removed a header or footer, so customers are not easily distracted.
Keep the back button fully functional Some people want the option to edit easily, go back and add products to their cart. When you remove the back button or fail to have an edit button, it is more likely to leave the checkout process altogether.
4. Invest in Upselling Features
Upselling features are easily overlooked, but they play a major role in marketing your store and products outside of social media, email marketing, and ads.
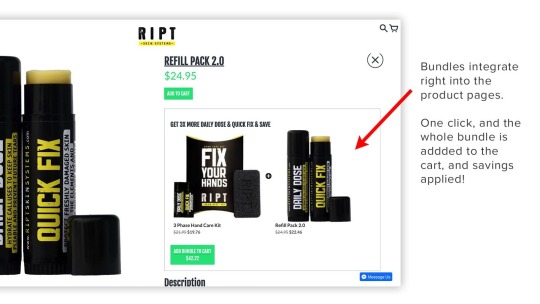
Upselling is the art of persuading website visitors to purchase more products than they had initially intended. You can do this by providing bundles, discounts, using FOMO notifications, and personalization to various stages of your eCommerce marketing funnel and pages of your eCommerce store.

Check out SleekNote's guide: E-Commerce Upselling: How to Increase Your Average Order Value. Plus, here's a FREE eCommerce Checklist you can use to ensure that your online store is ready to attract and generate sales.
5. A/B Test Your Pop-ups
At Wishpond, we helped increase conversions by up to 33% with the help of a welcome pop-up that's triggered when a new website visitor lands on your website, it fills the entire page with a specific CTA.
Pop-ups instantly grab your new visitor's interest, whether they decide to accidentally or intentionally leave your website. This allows you to keep them on your eCommerce site with an irresistible offer or freebie.
Wishpond Pop-Up Example

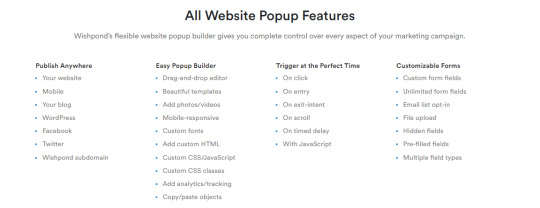
But like everything on your eCommerce store, you should always take the time to test your eCommerce pop-up to maximize your results. A lot of eCommerce owners create pop-ups with discounts or offers, and years later, the same pop-up is still being used. To ensure that you're getting the most sales and clicks from your pop-up, it's good to practice to test your pop-up’s offer, image, copy, timing, and CTA.
Quickly test and create eCommerce pop-ups with Wishpond's simple drag-and-drop editor, Canvas.
Canvas makes it easy for any marketer to create amazing pop-ups, without the need for design or programming knowledge. Plus, use Wishpond's Shopify integration to add pop-ups to your eCommerce store. To get started click here

6. Create "Better" Influencer Campaigns
I know that a lot of eCommerce brands are invested in using an influencer, and why not? It works. But only if it's done right.
Businesses are making $5.20 for every $1 spent on influencer marketing. The popular misconception most brands have is that once you use an influencer, you're going to see massive sales and new followers. However, that's not how it works.
Brands that see influencer marketing results have done the work, proper planning, and built a connection with influencers. So how do you craft an influencer marketing campaign that will help you to increase eCommerce sales?
Here are five things to consider and do when working with influencers:
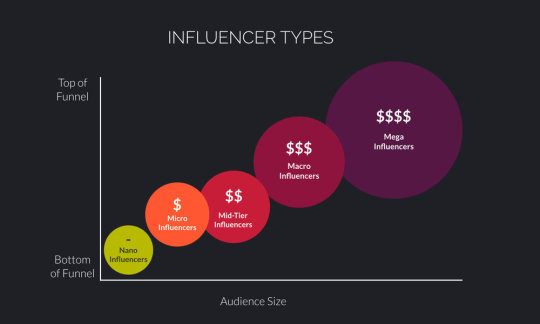
Reaching Out to the Right Influencer: Don't be blinded by the fact that most influencers have massive numbers. Ensure that the influencer matches your brand values. You also want to ensure that their followers match your ideal customer persona. It's not about the numbers. It’s about the level of engagement that comes with the number. This could mean working with nano, micro, and macro infleuncers for your campaign. Branch and Bundle show you how to select influencers and which influencer fits your budget or brand:

Outline What's Expected: Now that you've selected your influencer, don't leave it up to chance that they'll provide the content you need. You can either be specific about the type of content (post, stories, videos, or contest) you need from this influencer, or you can give the influencer creative freedom, but they must outline what you'll be receiving. Some influencers have promotion packages based on cost and the number of followers they'll promote your brand during the campaign.

Use Multiple Social Media Platforms: Influencer marketing isn't exclusive to Instagram. Find influencers across the social media platforms that your potential customers are spending most of their time. This could be YouTube, Pinterest, Facebook, Snapchat, or Twitter.
youtube
Here are some guidelines on using influencer across social media platforms:
5 Effortless Ways to Create an Influencer Program on Social Media
9 Surprising Ways You Can Use YouTube for Influencer Marketing
17 Marketing Influencers Share Their Favorite (Little Known) Apps
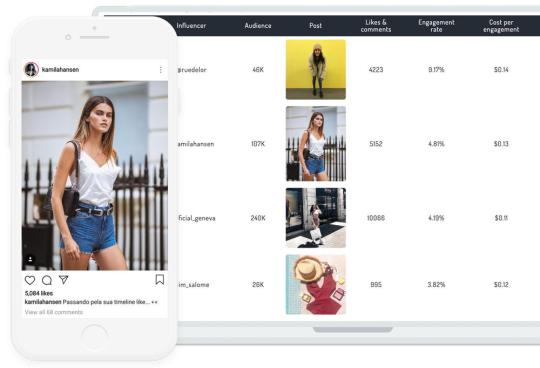
Track the Progress: Always track your influencers' process so you can know if you need to invest more or find another influencer to work with for your eCommerce store. Without results, you'll only be working with an influencer for vanity metrics (likes, followers, and shares). You can use influencer marketing apps and platforms to help you to track your influencer ROI in real-time.

Feel free to check out these 15 Influencer Marketing Platforms for Instagram You Need to Try.
Measure, Test, and Repeat: Once you've finished your influencer campaign, don't end it there. Take the time to look over the results, your influencer's relationship, and then learn from your mistakes. This helps you refine your influencer marketing campaign each time to grow your eCommerce store, push sales, and create an attractive influencer program.
7. Listen to Your Customer & Audience
When you listen to your audience, you can find ways to improve your eCommerce store in ways you may have missed. After all, your customer is your primary users. While you're stuck on the back end, they can tell you what it's like on the front end of things.
One way to get customer feedback is to provide a quiz/survey with a reward. This helps to motivate people to provide information and share what they think about your brand.
You can do this by creating a quiz funnel with your email marketing list. A quiz funnel works in much the same way as a regular funnel.
You create a quiz that your target audience would be interested in.
They answer a series of multiple-choice questions.
After answering the questions, they sign up for your email list.

The powerful thing about a quiz funnel is the insights you gain about your audience. You can use information respondents provide to segment people into different groups. You can then send these segments information that would be of interest to them.
Ultimately, by the end of the quiz funnel, you want to get three key pieces of information:
The goals of your respondent
The problems that they are facing
How much money they have to spend
For more, check out How to Use a Quiz Funnel to Grow Your Email List
8. Dive Deep into Analytics
I know that "analytics" sounds like a scary word for eCommerce owners. But using analytics to help to optimize, improve, and edit your store details can make or break your sales. With analytics, you can see real-life data accumulated from customers' behavior and actions.
If you're using an eCommerce builder like Shopify or Wix, you get built-in analytics, but only the basics. However, if you need something a bit more detailed, then you'll need to use software like Google Analytics.
I've listed the best step-by-step guides you can use to connect Google Analytics to your e-commerce store. If you have more than one e-commerce store, you choose to link it to one or two different Google Analytics accounts.
Add Google Analytics to my 3dcart
Add Google Analytics to my HTML Website
Add Google Analytics to my Shopify
Add Google Analytics to my Square Space
Add Google Analytics to my Woo-Commerce
Add Google Analytics to my Wordpress
Add Google Analytics to my Wix
For more on how to use Google Analytics for your eCommerce store, check out these step-by-step guides below:
How to Setup Google Analytics In Under 15 Minutes
8 Amazing Ways to Use Google Analytics for E-Commerce
The Ultimate Guide: How to Use Analytics to Increase Your Content Marketing ROI
9. Focus More on Existing Customers
There's a lot of leverage to the bottom line by growing existing customers. According to research undertaken by Bain, increasing customer retention by 5% can impact profitability by between 25% and 95%!
Customer retention is when your existing customers stick with your brand, shop with you consistently, and provide customer loyalty. In eCommerce, we get so excited about getting new customers we forget to give our existing customers the VIP standard.
Existing customers have completed your eCommerce buying stage. Based on their experience, the chances of an existing customer purchasing from you is far more likely than with a new customer who is still going through your buying process.
10. Host a Giveaway
Giveaways are one of the best ways for your eCommerce store to increase sales and boost your brand awareness. A giveaway is not solely about giving free products to someone. It gives your brand the boost it needs to get in front of the right audience, your potential customers.
Brands like Bhu Foods have gained up to 35% in online sales growth by adding giveaways to their social media strategy.
Not to mention Wishpond helped Enigma Fishing to generate almost 3000 leads by using a $150 giveaway to help them earn over $52,000 in sales.

Types of Contest & Methods to Use for Higher Conversions
As contest and giveaway experts, we know what type of contests and promotional methods can help you get the most out of your giveaway. Here is a list of the highest converting contest methods:
Sweepstakes: is one of the oldest contest methods to date. Before social media and the internet glued us to our phones, our grandparents entered sweepstakes. Even now, in the digital age, they're a contest staple to any marketing strategy looking to increase sales and brand recognition.
Welcome-Mats: can be a useful lead generation tool for your website. Grab new website visitors' emails and conversions in an instant. Earlier, we spoke about how to use a welcome mat contest entry method can increase your conversions by 33% when compared to regular pop-up features. You're putting your contest front, and center before your new website visitor has a chance to be distracted by other shiny things on your blog, giving you the perfect opportunity to increase sign-ups for later use.
Bonus Entries: increase the odds of contestants winning your grand prize. No one likes to lose. Maybe this is why this contest method has one of the highest conversion rates. After all, more entries mean more chances to win.
Hashtag Contest: has grown in popularity with the rise of Instagram and Twitter. Hashtag contests are relevant and effortless to use/enter. Not only is this a high converting content, but when you incorporate your branded hashtag, you increase your brand's visibility and social media content.
Need help with your next eCommerce giveaway?
Book a free call to learn how our team of contest experts can help you create high converting social media contest today.
11. Focus More on Your Best Sellers
An eCommerce store has a wide variety of products but only a few best-sellers. Your best-sellers are "best sellers" for a reason.
Customers have selected them as "the go-to" products to buy from your eCommerce brand.
Capitalize on these products by creating a tab on your home page, use them in website pop-ups, or push them in your next email marketing campaign.

Here are some guides that will teach you how to use best-sellers to boost sales:
14 Best eCommerce Marketing Tips & Strategies to Boost Sales
12 Must-Have eCommerce Features You Need to Increase Sales (+ Free Checklist)
12. Hire an eCommerce Marketing Expert
Need a hand implementing increasing your eCommerce sales?
Our team of dedicated experts (marketers executives, project managers, ad specialists, designers, and copywriters) will work with you to set up a custom marketing strategy made specifically for your business.

Take the Guesswork Out of Marketing With a Team of Professionals
Your marketing executive will work with you to ensure your campaign is a success. Get unparalleled support 24/7 with access to designers, ads specialists, content writers, and more. Get Started
Summary
The journey to running a successful Shopify store can be hard. But it is possible to obtain enormous growth.
When it comes to having an eCommerce store, you never stop learning. It's important to keep up to date with new apps, software, features, and techniques, or you'll get left behind. So today, ensure that you use two or more of these methods to increase your eCommerce sales, but don't stop there. Take it a step further.
Here's a quick recap of how to increase eCommerce sales: 12 proven tips & strategies to try :
Invest in Advanced Google Adwords
Push More Facebook & Instagram Ads
Make Your Checkout Process Easier
Invest in Upselling Features
A/B Test Your Pop-ups
Create "Better" Influencer Campaigns
Listen to Your Customer & Audience
Dive Deep into Analytics
Focus More on Existing Customers
Host a Giveaway
Focus More on Your Best Sellers
Hire an eCommerce Marketing Expert
Related Articles:
A Complete Walkthrough to the Most Essential eCommerce Marketing Tactic
6 High-Quality Product Landing Page Designs & Tools to Use
5 Expert Ways to Increase Your eCommerce Customer Service
6 Best Contest Emails & What You Can Learn From Them
from RSSMix.com Mix ID 8230801 https://ift.tt/2LWoXOB
via IFTTT
0 notes
Photo

Safari to get WebExtensions (and more from WWDC)
#446 — June 24, 2020
Read on the Web
Frontend Focus

Safari 14 Beta Release Notes — Revealed at this week’s WWDC, Safari 14 will ship alongside iOS 14 & macOS 11 later this year. Here are the headlines:
Adds support for WebP images and HDR video playback;
Support for HTTP/3;
Ditches Flash;
Will support both the :is() and :where() pseudo-selectors;
…and adds Web Extensions support to the macOS version (more below).
Apple
Welcoming Safari to the WebExtensions Community — Yup, Safari is adopting a Web-based API for browser extensions similar to Firefox’s WebExtensions API making it easy to build once and port to multiple browsers (including Chrome). Here's Apple's intro video on how to get started.
Mozilla Hacks
New Course: React Native — Leverage your JavaScript and React skills for mobile iOS and Android platforms using React Native – ship your very own native mobile applications.
Frontend Masters sponsor
Prefetching? At This Age? — An excellent trip down the rabbit hole of caching, CDNs, what issues can occur when both clients and CDNs are caching content, and how the Age HTTP header helps. Plus a Chromium bug, just for good measure.
Tim Kadlec
An Overview of Scroll Technologies — There are a number of scroll related technologies out there (parallax, scroll snap, etc), so this article’s aim is to provide an overview of them and tools to help choose the one that’s right for you.
Zach Saucier
▶ New Features and Improvements for Safari and WebKit — More from Apple! Following the main WWDC 2020 Keynote, Apple are sharing a number of sessions throughout the week covering extensions, privacy, APIs, CSS and JS, web inspector changes and more. Worth bookmarking and coming back to at the weekend once all sessions are live.
Apple
⚡️ Quick bits:
If you use Google Analytics, be prepared to see the Safari stats tumble, as Safari is going to start blocking Google Analytics entirely.
It has been five years since the first line of code for AMP was written.
Chrome is working on an experimental implementation of upload streams so you can start uploading data to a server before you necessarily have all of it to hand.
Work continues on Mozilla's paid VPN, (a U.S. only beta is available now).
Version 69 of Opera has Twitter (and other social media services) 'built-in', accessible via the sidebar.
💻 Jobs
Frontend Developer at X-Team (Remote) — Join X-Team and work on projects for companies like Riot Games, FOX, Coinbase, and more. Work from anywhere.
X-Team
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
ℹ️ Interested in running a job listing in Frontend Focus? There's more info here.
📙 News, Tutorials & Opinion
Is WebP Really Better Than JPEG? — According to Google, WebP is 25-34% smaller than JPEG at equivalent quality. But how much of it is really true? To find out, Johannes ran a few tests.
Johannes Siipola
Using Custom Property 'Stacks' to Tame the Cascade — A look at using CSS Custom Properties to manage/control both cascade and inheritance.
Miriam Suzanne
After Three Years of Work, Chrome Killed My Extension and Won’t Tell Me Why — This is a story worth checking out if your work ends up on the Chrome Webstore in any way (such as if you’re distributing a browser extension): “Complaining on the internet should not be a support channel. Developers should not have to rely on the internet attention lottery. The Chrome Webstore has been around 10 years and needs to get its act together.”
LipSurf
New: Learn How Intercom Reduced Test Times by 85% 🚀 — Read our case study on how Intercom reduced test times while deploying ~150 times per day across multiple apps.
Buildkite sponsor
Let Them Paste Passwords — Some sites prevent pasted passwords (which can even break some password managers). The UK’s cyber security officials stress that this a security anti-pattern. Today I also learnt that “Sociotechnical Security Researcher” is an actual job title – cool!
National Cyber Security Centre (UK)
The Return of the 90s Web — Max asks if we’re ready to revisit some of the ideas of the early web (no-code tools, personal sites, etc), adding that certain trends suggest that we might just have come full circle.
Max Böck
How to File A Good Browser Bug
Robert Nyman, Pete LePage
🔧 Code, Tools and Resources

knopf.css: A Modern, Modular, and Extensible Button System — A CSS library to easily build a diverse set of button styles that can be adapted to your brand via CSS variables. Includes a playground for fiddling with the variety of modifiers.
team.video
keen-slider: An Agnostic Touch Slider — Think ‘carousels’ but comfortable and smooth when using touch. They work with the mouse and touchpads as well, of course, and there are no dependencies. Live examples here.
Eric Beyer
Tailwind CSS Cheat Sheet — This clear, scannable resource has been around for a while, however it remains up-to-date with the latest version of Tailwind (plus we’ve not shared it here before).
Jay Elaraj

Octopus.do: A Visual Sitemap Builder — An online tool that allows you to build a website’s sitemap (e.g. for prototyping structure) or you can import an existing sitemap.xml from a URL and work with that.
octopus.do
🕰 Tzdb: A Simplified and Grouped List of Time Zones and Offsets — The official IANA time zone list has over 500 entries but you can simplify this substantially, as done here.
Vincent Voyer
No More Rework, Bug-Free Code on the First Commit. DeepCode
DeepCode.AI Powered Analysis sponsor
Create HTML5 Boilerplate: Quick Start for HTML5 Boilerplate — Similar in concept to create-react-app, but for kickstarting projects based on the popular HTML5 Boilerplate project.
H5BP
web-vitals-reporter: A Tiny Utility to Simplify Web Vitals Reporting — Makes it easy to collect data from Google’s new Web Vitals API.
Treo

A Photocopied Magazine Effect in CSS
Lynn Fisher codepen
by via Frontend Focus https://ift.tt/2YrN5MO
0 notes
Text
Chrome Extensions You Must make use of! 14 Best Chrome extensions Reviewed

Chrome Extensions
You Must make use of! 14 Best extensions Reviewed
Chrome extensions are simply computer programs, meant to be embedded on chrome browser, they are designed to achieve specific targets and achieves high results, their efficiency makes life a lot easier, especially in the promotion. And you know what?
To get better results in less time you need 14 Chrome extensions that'll save you hours on your SEO work and help you get your results faster.
Have you ever heard of the saying; the craftsman is only as good as his tools? Well, that's especially true when it comes to marketing. And when it comes to marketing, if you don't have amazing tools that are giving you amazing information, it's going to be a lot harder for you to do your job.
So let's dive right in and go into the extensions that I love using on a regular daily basis. So tools for content.
https://www.youtube.com/watch?v=KXEM3KOVwgE
01 Grammarly
The first extension that I love using is Grammarly. Grammarly is a one-stop-shop tool for marketers who are looking to perfect their writing and grammar skills. I have terrible grammar, so what do I use?
Grammarly, it's so much cheaper than paying an editor. It tells me all the errors and what I need to fix and it's much better than the spelling correction within Microsoft Word.
And it's free, so check it out, use it and whenever you write articles, even if it's in WordPress,
There’ll be a little green Grammarly icon and it tells you if there are any errors within your content that you need to fix.
That way when you publish more content and get that traffic from Google, it'll tell you if something is wrong. It does the same when you're doing your posts on LinkedIn or Facebook or any other social site. So as marketers, you can make sure you're publishing spelling and grammar-free information and text on all these sites.
Back to Top
02 BuzzSumo
The second extension that I love is Buzzsumo. It's a tool that shows you a detailed breakdown of how content pieces and topics perform online. The extension, it does the same thing, but just in fewer clicks. It will allow the user to visit any page of the choice and see current performing data and metrics.
This allows you to create a real-time content strategy, or brainstorming content topic ideation. That way when you're reading some random article around the web, you're like, Wait, oh, this is good, I have a lot of social shares, oh, wait, eh, not so much, not doing as well, right?
This will all help you improve what you're doing so that way you can create the best information out there.
Back to Top
03 Keyword Surfer
Let's look at some tools for SEO. One of my favourite extensions is Keyword Surfer. Remember the days when Keyword Everywhere was free?
I love Keyword Everywhere. If you pay for it, great. But now there's something new and different, Keyword Surfer. It doesn't give you all the data, but it still tells you volume for global, or your country and it tells you other related keywords that you could be going after as well.
Now it also provides domain estimated traffic so that way you know what the traffic to each domain is and it shows you backlinks for each URL that's ranking in the top 10.
Back to Top
04 MozBar
It's a valuable tool that allows you to see how popular your competitors are. MozBar allows you to run a quick SEO overview on any page that you're on or pages listed in the SERPs.It takes a look at on-site content, social media engagement, technical SEO, backlinks, domain authority, even page authority.
Back to Top
05 SimilarWeb
This tool takes all the traffic sources into account during a site analysis so you can get more than basic SEO information. It allows you to look much deeper into engagement metrics such as traffic, time on site, bounce rates, and much more. What's more, is it allows you to see a company's target audience demographic and the amount of money that they spend on paid content.
Back to Top
06 Redirect Path
This tool is much more than a just broken link checker. It also helps you find other technical issues on your site. If you run into any errors, you'll see a red notification like this. Once it's fixed, it'll change to green so you know that you're good to go.
Your site could be dropping in ranking due to some redirect issues you have on your site without you even knowing that it exists. But this extension will help you spot and fix it.
Back to Top
07 Google PageSpeed
We all know that page speed is a huge ranking factor. But, if you have a slow page speed time yours will bounce right away and your rankings will suffer. This extension lets you see how fast your site is loading with a single click.
Not only that but it also gives you suggestions on how to fix the page speeds. Another plus is, this tool works well for both desktop and mobile page speeds.
Back to Top
08 SEO META
This extension shows detail for any website on any one of these four categories, headers such as each H1, H2, H3 tags, images such as how many are on a page, the alt tags and titles, links, total number of internal and external links, and last but not least, social data such as a Facebook open graph, Twitter information on the page as well.
Now for backlinks, there are a few extensions that I love.
Back to Top
09 Hunter.io
One of them is hunter.io. We all know that, Hey, when you're doing outreach to get backlinks it's really hard to find the people's name and information.
Hutner.io provides all of that to you.
Back to Top
10 Majestic
Another extension is Majestic backlink analyser.
We all know how much a pain it can be to build backlinks, but the Majestic backlink analyser can help you with this with ease. The tool lets you find out the total quantity and quality of the backlinks that point to any given page.
Back to Top
11 Boomerang
Now, for email marketing, one extension that you got to use is Boomerang. Since the beginning of email marketing, marketers have always wanted to know the perfect time to send their emails and Boomerang is the answer.
Because the last thing you want to do is send an email at the wrong time so that way when someone loads up their inbox you're the 100th email at the bottom 'cuz no one's going to go down that far.
The cool thing about Boomerang is, not only does it show you the right time, but it allows you to also schedule the emails at the right time.
Back to Top
12 Linkclump
If you're a research junkie like me, you know how annoying it could be to have to hop from tab to tab back and forth is time-consuming. Having 15 tabs open is normal for me. With Linkclump you can quickly open multiple links in the SERP in just one click.
Back to Top
13 Liner
The next extension I want you to try out is Liner. If you come across a great piece of content but you want to remember a specific line, Liner lets you highlight that portion of the article. It keeps you organized, allows you to keep track of all the relevant information in a big article. Not only that but you can save your highlights as well.
You can refer back to them in blog posts later on as well.
Back to Top
14 OCD marketer
Now for the OCD marketer like me, I want you to check out the One-Click Extension Manager. If you made it this far, you're probably worried, Hey, you got all these toolbars and extensions, it's a lot. Well, this lets you manage everything really easy, not get overwhelmed.
It allows you to quickly see what's important, what's not. It creates a one-click extension tab.
You can drop down a list of each of your extensions and quickly remove, add more, and see where you're missing gaps.
Back to Top
Conclusion Chrome Extensions
They are the best tools available in the form of Chrome extensions and must be used to scale up SEO of your on-page SEO. This 14 Chrome Extensions That Will Save HOURS of Marketing Work.
Back to Top
Read the full article
#DigitalMarketing#bestchromeextension#bestseotips#ChromeExtension#chromeextensions#digitalmarketing#makeuseof#ManojAgarwal#seo
0 notes
Text
Making Room for Variation
Making a brand feel unified, cohesive, and harmonious while also leaving room for experimentation is a tough balancing act. It’s one of the most challenging aspects of a design system.
Graphic designer and Pentagram partner Paula Scher faced this challenge with the visual identity for the Public Theater in New York. As she explained in a talk at Beyond Tellerrand:
I began to realize that if you made everything the same, it was boring after the first year. If you changed it individually for each play, the theater lost recognizability. The thing to do, which I totally got for the first time after working there at this point for 17 years, is what they needed to have were seasons.
You could take the typography and the color system for the summer festival, the Shakespeare in the Park Festival, and you could begin to translate it into posters by flopping the colors, but using some of the same motifs, and you could create entire seasons out of the graphics. That would become its own standards manual where I have about six different people making these all year (http://bkaprt.com/eds/04-01/).
Scher’s strategy was to retain the Public Theater’s visual language every year, but to vary some of its elements (Fig 4.1–2). Colors would be swapped. Text would skew in different directions. New visual motifs would be introduced. The result is that each season coheres in its own way, but so does the identity of the Public Theater as a whole.

Fig 4.1: The posters for the 2014/15 season featured the wood type style the Public Theater is known for, but the typography was skewed. The color palette was restrained to yellow, black, and white, which led to a dynamic look when coupled with the skewed type (https://ift.tt/2t6W9cB).

Fig 4.2: For the 2018 season, the wood type letterforms were extended on a field of gradated color. The grayscale cut-out photos we saw in the 2014/15 season persisted, but this time in lower contrast to fit better with the softer color tones (https://ift.tt/2EdiXdb).
Even the most robust or thoroughly planned systems will need to account for variation at some point. As soon as you release a design system, people will ask you how to deviate from it, and you’ll want to be armed with persuasive answers. In this chapter, I’m going to talk about what variation means for a design system, how to know when you need it, and how to manage it in a scalable way.
What Is Variation?
We’ve spent most of this book talking about the importance of unity, cohesion, and harmony in a design system. So why are we talking about variation? Isn’t that at odds with all of the goals we’ve set until now?
Variation is a deviation from established patterns, and it can exist at every level of the system. At the component level, for instance, a team may discover that they need a component to behave in a slightly different way; maybe this particular component needs to appear without a photo, for example. At a design-language level, you may have a team that has a different audience, so they want to adjust their brand identity to serve that audience better. You can even have variation at the level of design principles: if a team is working on a product that is functionally different from your core product, they may need to adjust their principles to suit that context.
There are three kinds of deviations that come up in a design system:
Unintentional divergence typically happens when designers can’t find the information they’re looking for. They may not know that a certain solution exists within a system, so they create their own style. Clear, easy-to-find documentation and usage guidelines can help your team avoid unintentional variation.
Intentional but unnecessary divergence usually results from designers not wanting to feel constrained by the system, or believing they have a better solution. Making sure your team knows how to push back on and contribute to the system can help mitigate this kind of variation.
Intentional, meaningful divergence is the goal of an expressive design system. In this case, the divergence is meaningful because it solves a very specific user problem that no existing pattern solves.
We want to enable intentional, meaningful variation. To do this, we need to understand the needs and contexts for variation.
Contexts for Variation
Every variation we add makes our design system more complicated. Therefore, we need to take care to find the right moments for variation. Three big contextual changes are served by variation: brand, audience, and environment.
Brand
If you’re creating a system for multiple brands, each with its own brand language, then your system needs to support variations to reflect those brands.
The key here is to find the common core elements and then set some criteria for how you should deviate. When we were creating the design system for our websites at Vox Media, we constantly debated which elements should feel more expressive. Should a footer be standardized, or should we allow for tons of customization? We went back to our core goals: our users were ultimately visiting our websites to consume editorial content. So the variations should be in service of the content, writing style, and tone of voice for each brand.
The newsletter modules across Vox Media brands were an example of unnecessary variation. They were consistent in functionality and layout, but had variations in type, color, and visual treatments like borders (Fig 4.3). There was quite a bit of custom design within a very small area: Curbed’s newsletter component had a skewed background, for example, while Eater’s had a background image. Because these modules were so consistent in their user goals, we decided to unify their design and create less variation (Fig 4.4).



Fig 4.3: Older versions of Vox Media’s newsletter modules contained lots of unnecessary visual variation.

Fig 4.4: The new, unified newsletter modules.
The unified design cleaned up some technical debt. In the previous design, each newsletter module had CSS overrides to achieve distinct styling. Some modules even had overrides on the primary button color so it would work better with the background color. Little CSS overrides like this add up over time. Whenever we released a new change, we’d have to manually update the spots containing CSS overrides.
The streamlined design also placed a more appropriate emphasis on the newsletter module. While important, this module isn’t the star of the page. It doesn’t need loud backgrounds or fancy shapes to command attention, especially since it’s placed around article content. Variation in this module wasn’t necessary for expressing the brands.
On the other hand, consider the variation in Vox Media’s global header components. When we were redesigning the Verge, its editorial teams were vocal about wanting more latitude to art-direct the page, guide attention toward big features, and showcase custom illustrations. We addressed this by creating a masthead component (Fig 4.5) that sits on top of the global header on homepages. It contains a logo, tagline, date, and customizable background image. Though at the time this was a one-off component, we felt that the variation was valuable because it would strengthen the Verge’s brand voice.



Fig 4.5: Examples of the Verge's masthead component
The Verge team commissions or makes original art that changes throughout the day. The most exciting part is that they can use the masthead and a one-up hero when they drop a big feature and use these flexible components to art-direct the page (Fig 4.6). Soon after launch, the Verge masthead even got a Twitter fan account (@VergeTaglines) that tweets every time the image changes.


Fig 4.6: The Verge uses two generic components, the masthead and one-up hero, to art-direct its homepages.
Though this component was built specifically for the Verge, it soon gained broader application with other brands that share Vox’s publishing platform, Chorus. The McElroy Family website, for example, needed to convey its sense of humor and Appalachian roots; the masthead component shines with an original illustration featuring an adorable squirrel (Fig 4.7).

Fig 4.7: The McElroy Family site uses the same masthead component as the Verge to display a custom illustration.

Fig 4.8: The same masthead component on the Chicago Sun-Times site.
The Chicago Sun-Times—another Chorus platform site—is very different in content, tone, and audience from The McElroy Family, but the masthead component is just as valuable in conveying the tone of the organization’s high-quality investigative journalism and breaking news coverage (Fig 4.8).
Why did the masthead variation work well while the newsletter variation didn’t? The variations on the newsletter design were purely visual. When we created them, we didn’t have a strategy for how variation should work; instead, we were looking for any opportunity to make the brands feel distinct. The masthead variation, by contrast, tied directly into the brand strategy. Even though it began as a one-off for the Verge, it was flexible and purposeful enough to migrate to other brands.
Audience
The next contextual variation comes from audience. If your products serve different audiences who all need different things, then your system may need to adapt to fit those needs.
A good example of this is Airbnb’s listing pages. In addition to their standard listings, they also have Airbnb Plus—one-of-a-kind, high quality rentals at higher price points. Audiences booking a Plus listing are probably looking for exceptional quality and attention to detail.
Both Airbnb’s standard listing page and Plus listing page are immediately recognizable as belonging to the same family because they use many consistent elements (Fig 4.9). They both use Airbnb’s custom font, Cereal. They both highlight photography. They both use many of the same components, like the date picker. The iconography is the same.


Fig 4.9: The same brand elements in Airbnb’s standard listings (above) are used in their Plus listings (below), but with variations that make the listing styles distinct.
However, some of the design choices convey a different attitude. Airbnb Plus uses larger typography, airier vertical space, and a lighter weight of Cereal. It has a more understated color palette, with a deeper color on the call to action. These choices make Airbnb Plus feel like a more premium experience. You can see they’ve adjusted the density, weight, and scale levers to achieve a more elegant and sophisticated aesthetic.
The standard listing page, on the other hand, is more functional, with the booking module front and center. The Plus design pulls the density and weight levers in a lighter, airier direction. The standard listing page has less size contrast between elements, making it feel more functional.
Because they use the same core building blocks—the same typography, iconography, and components—both experiences feel like Airbnb. However, the variations in spacing, typographic weights, and color help distinguish the standard listing from the premium listing.
Environment
I’ve mainly been talking about adding variation to a system to allow for a range of content tones, but you may also need your system to scale based on environmental contexts. “Environment” in this context asks: Where will your products be used? Will that have an impact on the experience? Environments are the various constraints and pressures that surround and inform an experience. That can include lighting, ambient noise, passive or active engagement, expected focus level, or devices.
Shopify’s Polaris design system initially grew out of Shopify’s Store Management product. When the Shopify Retail team kicked off a project to design the next generation point-of-sale (POS) system, they realized that the patterns in Polaris didn’t exactly fit their needs. The POS system needed to work well in a retail space, often under bright lighting. The app needed to be used at arm’s length, twenty-four to thirty-six inches away from the merchant. And unlike the core admin, where the primary interaction is between the merchant and the UI, merchants using the POS system needed to prioritize their interactions with their customers instead of the UI. The Retail team wanted merchants to achieve an “eyes-closed” level of mastery over the UI so they could maintain eye contact with their customers.
The Retail team decided that the existing color palette, which only worked on a light background, would not be clear enough under the bright lights of a retail shop. The type scale was also too small to be used at arm’s length. And in order for merchants to use the POS system without breaking eye contact with customers, the buttons and other UI elements would need to be much larger.
The Retail team recognized that the current design system didn’t support a variety of environmental scenarios. But after talking with the Polaris team, they realized that other teams would benefit from the solutions they created. The Warehouse team, for example, was also developing an app that needed to be used at arm’s length under bright lights. This work inspired the Polaris team to create a dark mode for the system (Fig 4.10).

Fig 4.10: Polaris light mode (left) and dark mode (right).
This feedback loop between product team and design system team is a great example of how to build the right variation into your system. Build your system around helping your users navigate your product more clearly and serving content needs and you’ll unlock scalable expression.
Making Room for Variation published first on https://deskbysnafu.tumblr.com/
0 notes
Text
LinkedIn Etiquette Fails: 7 Mistakes That Will Make You Look Unprofessional
Your LinkedIn page and profile is your online billboard. It’s your chance to show and share your personal brand.
That is, if you do things right—not wrong.
Because too many people make too many mistakes when it comes to self-promoting on LinkedIn.
You want to show up as your very best on LinkedIn—the most ‘professional’ of all networks. So you can look like a pro. Get hired as a pro. Maybe even find business as a pro.
Here’s a list of seven common (and not-so-common) LinkedIn mistakes that make citizens of this social network look unprofessional.
Consider them to avoid getting fired before getting hired.
Yes, many of these are common sense. And yes, many people still commit these LinkedIn offences.
But not you. Not anymore.
No more hurting your credibility. No more being unclear about your expertise. No more making it hard for others to connect with you.
Let’s start from the top, literally.
Bonus: Download a free guide to discover four time-saving tools to help you grow your LinkedIn network faster. Includes one tool that lets you schedule a week’s worth of LinkedIn updates in just three minutes.
1. No header image
Why it’s a problem
You’re wasting a free opportunity to differentiate yourself.
The header/background image is the first thing people see, even if it’s the boring default image. Use this to your advantage to create interest.
What to do about it
Think about some images that could enhance the look of your profile. Also, consider adding some text to the image to ‘start your story.’ Here’s some editing tools to help.
Not sure where to get some photos, for free? Here’s some sites I use often:
Unsplash
Stocksnap
Stockio
Pexels
Pixabay
How do you decide on which images to use? Bright or dark? Busy or calm? Testy or agreeable?
“Find your adjectives” (and other tips for identifying your online voice and vibe).
Don’t worry about getting it perfect. Almost anything is better than what you get out of the box for LinkedIn.
Click the ‘Edit’ button on your profile to add the new pic to the header section. It’s that easy.
2. Weak profile picture
Why it’s a problem
You’re making a poor first impression.
People may find you, then leave just as fast. Because you’re turning people (i.e., recruiters) off with a bad photo, even worse with no photo. Are you lazy? Are you even a real person? These are the questions people will ask themselves when they can’t look you in the eye. They won’t take you seriously.
Plus, minds process images 1,000’s and 1,000’s of times faster than text.
What to do about it
Take a great photo. Then add it as your profile picture.
No need to go professional (unless you want to). But do take some head-and-shoulder shots. Pick the ones you like best. Have a friend help you choose. Or run a Twitter poll to get advice from your fans.
No faceless outline. No logo. No pictures of your dog. No repurposing a photo that includes others.
Just a simple photo… with your smiling face… in plain and clear view.
3. Weak headline
Why it’s a problem
You’re underselling yourself.
You’re wasting a chance to guide the conversation, from the very start. Or, missing out on informing readers know how you can help them.
(By “headline” I mean the first sentence of your LinkedIn profile.)
What to do about it
Don’t restate your current job title and company. Text is precious. Don’t repeat yourself. Don’t repeat yourself. Don’t repeat yourself.
Instead, describe what you’re good at. Or explain what the reader will get from what you do. So readers will stay and scroll versus stop and leave.
In other words, think of your headline as the opening for your story. In 120 characters or less.
And avoid the hyperbola. Sensational adverbs, trite expressions, baseless claims… all boring and useless.
Bonus: Download a free guide to discover four time-saving tools to help you grow your LinkedIn network faster. Includes one tool that lets you schedule a week’s worth of LinkedIn updates in just three minutes.
Get the free guide right now!
4. Weak (or no) summary
Why it’s a problem
You’re wasting an opportunity to ‘continue your story’ that you started with your headline.
Just. Write. It.
It’s often the only part of your profile visitors will read (after your headline). Think of this section as your elevator pitch.
What to do about it
You’re more than just the summation of your job experience.
As such, don’t force your viewers to connect your work experience sections into a tidy story about you. That part is on you.
Some elements to consider for your concise story:
Who, what, why, when, and how
Core skills (commit to the few, versus the many)
Why you do what you do
What big problems you solve
Show any numbers
Write in the first person, because this is personal. Writing in 3rd person sounds pompous, and not personal. I mean it.
And of course, speak like a human, not a bot. Ditch the jargon, cliches, and baseless claims.
Remember the mantra… clear over clever. And 7 other tips for writing clearly.
“I’m passionate about transforming organizations into innovative, people-centric, businesses with a repeatable process that delights customers.”
Oh please.
“Specialized, leadership, passionate, strategic, experienced, focused, energetic, creative…”
Lose them all.
If you knew visitors would only read your summary, what do you want them to remember about you?
5. No (or few) recommendations
Why it’s a problem
Lack of recommendations = not enough trust in your skills.
You’re praising yourself on your profile, I get it. And of course, you’re biased. Same for all of us when talking about our favorite subject—ourselves.
But your readers want to hear from others:
What your superpowers are
Why you’re good at what you do
Who thinks this
How you helped them
How they benefited
Their title, company, picture, and link to their profile
What to do about it
Give
For a couple years I scheduled 30 minutes a month to write a couple LinkedIn recommendations. I targeted people I worked with, for, and respected. I expected nothing in return. However, I started to get recs from others.
Ask
Don’t be shy about asking for a recommendation. It’s okay to ask for help.
Here’s an example…
Hi Jane, I want to add some credibility to my LinkedIn profile, so people can see the benefits I deliver. Could you please write a recommendation, based on our work together?
Here’s some thoughts to make this easier on your brain…
What talents, abilities, & characteristics best describe me?
What successes did we experience together?
What am I good at?
What can I be counted on?
What did I do that you most noticed?
What other distinguishing, refreshing, or memorable features do I possess?
Does that give you enough ammo to give me some LinkedIn love?
No? Then I must really suck.
Don’t give up on me yet. How about…
What was my impact on you?
What was my impact on the company?
How did I change what you do?
What’s one thing you get with me that you can’t get anywhere else?
What are five words that best describe me?
Thank you, Jane.
Okay, you can tone it down, but you get the idea. Help them help you.
What’s the worst that can happen? They might say ‘no’, or just ignore you. Fine. Ask someone else.
That being said, make sure to get endorsements from people who actually matter, i.e., people in your industry, or people who you’ve worked with before. In the same way that you wouldn’t use your father as a reference, you won’t want to have endorsements from best friends or family members on your LinkedIn profile.
6. No personal message for your invite
Do I really need to list this mistake? Guess so, because I get invites like this too often. You probably do, too.
Why it’s a problem
You sound impersonal and provide no useful reason for connecting.
Why should someone blindly hit the ‘accept’ button when it feels like this…
Hi there.
You don’t know me. We never met. Never worked together. I live far, far away. And not sure we have anything in common.
However, why not add you (a complete stranger) to my trusted network?
You in?
What to do about it
Connect with a purpose. State that purpose in your request to connect.
A few reasons for connecting could be…
You read and appreciated their blog post
Maybe they could use your skills in the future
Maybe there’s a reason to partner and do business together
You know someone in common
You don’t need to write much, in fact, don’t. Be clear and succinct with your reason for connecting.
7. No content worth sharing (or consuming)
I’m talking about content that’s curated or created. The stuff you post to LinkedIn outside your personal profile.
Why it’s a problem
If you don’t share anything on LinkedIn you’ll go unnoticed. You’ll remain invisible.
When you have nothing to share, there’s no reason to be seen. And no one will be inspired to connect with you (unless they meet you the old-fashioned way—in person).
What to do about it
Share content you feel is valuable to your network. So you can stay on-top-of-mind of your audience. So you can be seen as an expert in your field.
Do you read articles about your industry, craft, or interests? Sure you do. Why not share them?
It’s easy. First…
Create an Instapaper account to save the post in your browser window, in seconds.
Create a Hootsuite account to schedule those posts during the week
During the week…
When you read something interesting and worth sharing, click the Instapaper bookmarklet to save the post in your Instapaper list
Every Monday morning for 15 minutes…
Open your Instapaper page
For each saved article, use Hootsuite to schedule the post during the week
That’s it. Here’s a complete guide for curating great content.
Whether marketing your business or yourself, you’ve got a brand. Be seen as a brand that offers useful info, tips, and advice for your LinkedIn network.
Connect with coworkers and other professionals on LinkedIn—in the most professional way—using Hootsuite to schedule your content in advance. Try it free today.
Get Started
The post LinkedIn Etiquette Fails: 7 Mistakes That Will Make You Look Unprofessional appeared first on Hootsuite Social Media Management.
LinkedIn Etiquette Fails: 7 Mistakes That Will Make You Look Unprofessional published first on https://likesfollowersclub.tumblr.com/
0 notes
Text
VidViral 2.0 Review And Large Bonus
VidViral 2.0 Evaluation - Are you searching for even more knowleadge about VidViral 2.0? Please read through my straightforward review concerning it prior to choosing to review the weaknesses and also toughness of it. If you get VidViral 2.0 via my link, you will certainly get unique as well as attractive bonus offer plans. I always update my bonuses everyday.
Introducing VidViral 2.0
Top 10 Video Quality Enhancers (Part 4)
6. Corel VideoStudio Pro 2018
Cost: $63.99.
Compatibility: Windows.
The software is simple sufficient that also someone with no previous video editing and enhancing experience can promptly find out how to use it as well as yet powerful enough to allow you to produce 360-degree video clips, stop-motion animations or just routine 4K activity webcam video clips. VideoStudio also lets you resize or chop your clips, while the split screen attribute allows you to incorporate several videos right into one. The collection of over 1500 aesthetic results provides a sea of creative opportunities, while the Lens Improvement devices the software gives can be utilized to enhance the footage you're editing.
The limited quantity of timeline tracks and underwhelming audio editing features make Corel VidViral 2.0 a not likely choice for experts, but if you are just seeking to edit your footage swiftly there are very few much better choices.
7. Lightworks
Rate: freemium, month-to-month permit $24.99.
Compatibility: Windows, Linux, macOS.
Quentin Tarantino, Martin Scorsese or Danny Boyle are simply a couple of world-famous film directors whose motion pictures were modified in Lightworks. What's more, in 2017 the software application won the Emmy Award for introducing digital non-linear modifying. For almost thirty years, Lightworks has actually been among the most effective video clip boosters in the sector, that provides groundbreaking features cinema professionals love.
This video modifying software program lets you do practically anything if you know just how. VidViral 2.0 editing, rich selection of effects or assistance for a broad variety of video clip documents layouts make Lightworks a superb option for proficient video modifying professionals. Despite the fact that the complimentary variation of the software is offered, acquiring a monthly or the yearly license is still a far better alternative if you want to approach your next task professionally.
8. Last Cut Pro
Price: $299.99.
Compatibility: macOS.
The possibilities Final Cut Pro deals are almost limitless. The software program supports mostly all video file styles, its non-linear timeline allows you arrange all type of media documents freely, as well as the color wheels permit you to boost the colors in your videos by merely dragging the mouse cursor. Besides offering support for 360-degree video clips, Final Cut Pro also supplies 360-degree graphics as well as effects.
The video clip editor is built on a 64-bit design, which allows its individuals to service very demanding projects, although it is best to examine the system needs before mounting it on your Mac computer. Last Cut Pro is ill-suited for newcomers to the world of video clip modifying since making use of the majority of its attributes requires an enviable quantity of ability.
VidViral 2.0 Review & Review
Vendor: Harshal Jadhav
Item: VidViral 2.0
Release Date: 2019-Sep-16
Release Time: 11:00 EDT
Front-End Cost: $27-$37
Sales Page: https://www.socialleadfreak.com/vidviral-2-0-review/
Particular niche:
What Is VidViral 2.0?

VidViral 2.0 is a Newest Updated Version of VidViral launched back in 2017.
VidViral 2.0 is a cloud based Video Booster that turns any kind of Video clip(YouTube, Vimeo, Dailymotion, Amazon.com s3 or self upload) into a Focus Ordering Masterpiece by adding Focus Grabbing elements to the video which directly talks with the visitor, making them Interested as well as actually forcing them to click on the play button, Inevitably obtaining more views as well as even more Traffic.
Users can include Engaging CTA Texts, Photos, Symbols, GIF's, Timeline Night clubs, Smileys to the Header & Footer of any kind of YouTube video clip or video clip on their disk. They can Make and also Download Completed videos or share on social media sites websites such as Facebook, Twitter, Google Plus as well as extra from a cloud based control panel.
VidViral 2.0 Review - Quality & Perks
Innovative remedies to involve with video
You can now add introductions, outros, images, icons, forms, GIF's as well as more to make exciting video clips that involve, delight, and also are a cut over the competition.
Make a wonderful first impression
With many terrific brand-new enhancements-- border frameworks, subtitles, font styles, images, backgrounds, to the newest version of VidViral, you can be assured of making a wonderful perception with your video meme from the second it begins having fun.
New elements included in help you inform your story
With countdown timers, emojis, timeline bars, as well as much more, you currently have a number of brand-new ways to order your visitor's attention, inform your tale and also involve with them.
Videos prepared in simply a few minutes
You only require to spend a few mins to make your video clips spectacular. You can get going immediately and build a library of wonderful video clip content in extremely little time.
Economical solution to increase your Videos Ads CTR
Video clips advertisements might melt your money if it fails to bring in video involvement. This will decrease your CTR. Yet with using VidViral, you can add custom-made headers and also footers and make your Videos standout. This will certainly lead to higher involvement and also enhance your Video clip Ads CTR, causing greater purchaser traffic at reduced advertisement invests.
Choice to choose your video resource
Usage video clips from YouTube, Vimeo, DailyMotion, Amazon.com S3 or your own laptop computer or desktop computer to get going with your video memes right now.
Select from a collection of high converting themes
The latest variation of VidViral features 25+ square as well as 25+ upright high-converting templates to make sure that you can personalize your distinct video clips for Facebook, Instagram, Snapchat, Pinterest as well as lots of various other sites.
User friendly super-intuitive software application
With a new UI as well as an easy-to-use editor, VidViral brings you loads of attributes at the click of a button. You don't need to be a video editing expert-- you can make a spectacular video utilizing the easy drag as well as decrease attribute even if it's your initial attempt at video production.
Make your video clips go viral on social networks instantaneously
Not just can you keep your video clip meme on your own gadget however you can also publish your interesting video clip right to your social media web page in an immediate. Share your video clips on your social channel, spread understanding, go viral with your video content, and produce unlimited buyer traffic completely free!
Can Develop 50 Campaigns with FE
Export Videos upto 720p
Transform any Video Clip to Meme Video right into Square and Vertical format. (so it supports Facebook, Instagram, Snapchat, Pinterest along with Stories of Fb, Insta and Snapchat)
Access to High converting Themes - 50+ Consisting of 25 Square themes and 25 Vertical Design templates
Brand-new UI and Easy to use Editor
Include Countdown timer to the Video
Include Computer animated GIF's to the Video - Upload or Resource it from Giphy
Include Timeline Bar on top or base of the video clip - This bar display the video clip size.
Source Videos from Youtube, FB, Vimeo, Instagram, Dailymotion, Amazon.com S3 or from your Computer system
Accessibility to Substantial Image Gallery to utilize on the Videos - Upload or Resource it from UnSplash
Accessibility to Massive Icons Gallery to use on the Videos - Can Publish very own Symbols also
Accessibility to Backgrounds, Shapes, Lines as well as Videos
Social share - YouTube and also Facebook
Can deal with videos upto 30 minutes.
Verdict
"It's A Large amount. Should I Invest Today?"
Not just are you obtaining access to VidViral 2.0 for the very best price ever supplied, yet additionally You're spending entirely without threat. VidViral 2.0 includes a 30-day Money Back Guarantee Plan. When you select VidViral 2.0, your fulfillment is guaranteed. If you are not completely pleased with it for any type of factor within the very first thirty days, you're qualified to a full reimbursement-- no doubt asked. You've got nothing to shed! What Are You Waiting for? Try It today and get The Complying with Bonus offer Now!
0 notes
Photo

New Post has been published on http://simplemlmsponsoring.com/attraction-marketing-formula/copywriting/qa-with-a-digital-strategist-common-website-tracking-issues/
Q&A with a digital strategist: Common website tracking issues
If you can’t measure how your website is performing, you’re
flying blind (and that’s not an approach we recommend when
setting your content marketing
strategy). So we sat down with one of our inhouse digital
strategists, Chas Lang, to ask about common website tracking issues
that he encounters, how he deals with them, and to get some of his
top digital strategy tips.
Common website tracking issues covered in this
post:
Google Analytics tag not working & how to reinstall.
Why is my bounce rate so low? Dealing with duplicate Google
Analytics code.
Filtering your own employees out of Analytics results.
Cross domain tracking problems.
The importance of tracking form submissions.
Installing remarketing tags.
Problem 1: Google Analytics just isn’t working
I know this is a bit of a catch all issue, but it’s
surprisingly common. To work, Google Analytics needs a snippet of
code called a tag added to each page on a site, but there are so
many different reasons a code may not be working that often it’s
easier to remove it and just start again!
How to check for this problem: The Google Tag Assistant
Chrome extension will let you know of any errors, so that’s a
good place to start. Going on to Google Analytics and checking the
data is also important. Don’t just install the code and assume
it’s working!
For example checking the “real-time” report in Google
Analytics is a useful way to see if it’s picking up your
session/movements (just make sure you don’t have IP filters on
for that, otherwise your session will be filtered out and it may
look like it’s not picking you up!)
How Analytics works: In simple terms, there are a variety
of tags in HTML that your browser interprets in order to load a
page properly. So, for example, an <img> tag will have a
reference to an image, so that a browser knows to display that
image.
Google’s guidelines say that the Analytics code should be put
into the opening and closing <head> tag of each page on your
site. This <head> section is just the start of a given
website; it has all the information needed to “start” a page.
This stuff isn’t usually displayed in your browser, but it’s
the introduction a browser needs to know what’s going on (the
stuff you may see would be page title, favicon, meta description,
but there’s lots you don’t see, including the GA tag).
How to reinstall the tag: A lot of sites will have a
universal header document, which is basically a template for the
<head> section of an entire site (so every page on the site
receives this template, plus any other information unique to that
page, like the page title). So – here’s the easy bit! – all a
developer does is copy and paste the GA code between the opening
and closing <head> tag of a site. This can be done by editing
the header document directly or via an editing tool with your CMS
– for example, WordPress has an area where you can edit the
header document (with the right permissions). Other developers may
use a plugin (like Yoast for example).
Problem 2: Low bounce rate/duplicate code
If you have a very low or unusual bounce rate – something like
5 per cent, say – then you probably have an issue with duplicate
Google Analytics tracking codes.
Again, this is surprisingly common. As we talked about above,
the Google Analytics code works by sitting on every page of the
site. When it’s loaded, it sends a signal to Analytics saying
“a user has just looked at this page.”
But if the code appears twice on a page, it sends that signal
twice, so instead of Google Analytics recording a single page view
for that user, it records two. This also means that Google
Analytics can’t tell if a user bounces from a site, and it gets
confused about how long a user is on a page. It really messes up
the data!
How does this happen? With smaller business and websites
it often just comes down to inexperience. There are a lot of
plugins for common CMSs that allow you to put in the Google
Analytics code, so what can happen is a user sees a field to put
the code in and figures they should. So they wind up with a
duplicate code.
With larger business and sites, it can be due to overlapping
roles and responsibilities. Once again, as there are a variety of
ways to implement the code, two employees with overlapping
responsibilities may put the code in different places and not
realise.
How to fix this problem: The fix here is similar to the
approach above: Get the Google Tag Assistant Chrome extension. That
will tell you if you have duplicates, and you can then manually
remove them, or ask a developer to do this for you if you’re not
confident.
Problem 3: Your own employees appear in your Analytics
results
We encourage clients to set up filters in Google Analytics to
disregard our IP addresses as well as their own. This way any time
a Castleford employee or an employee of a client visits their own
site, it’s not recorded in Google Analytics.
We want this so that any testing or research we’re doing
isn’t in the data. There may be circumstances when you want to
track your employees on your site, but for a lot of people,
there’s no reason to.
How to fix this problem: The step-by-step guide from
Google on how to create
filters is here, or you can watch this video, which explains
how to filter by IP address specifically.
youtube
Problem 4: Cross domain tracking issues
This is a little technical, but it’s something that usually
comes up when a client is using a subdomain. For example, they may
have their core site client.com, and put their blog on a
subdomain blog.client.com. The problem with that is if a
user moved from the blog to the main site (or vice versa), it
starts a new site session – so the data on time on site, total
page views, etc. reset – and we can’t accurately see how that
user got on to the site.
For instance if someone finds a blog article via a search
engine, then clicks a CTA to get in touch with the client, we
can’t see it was someone who came to the blog organically and
then converted. We just know they went to the blog somehow…
How to fix this problem: With proper cross domain
tracking set up, Google Analytics understands to track the user as
a single session, so we get better vision. The easiest way to do
this is to set up cross domain tracking in Google Tag Manager
(GTM), which is much easier and simpler than hard coding it with
the Google Analytics code.
Wait, what is GTM and what does it do? Websites these
days have a lot of different tracking codes on them – Google
Analytics, Facebook Pixel, LinkedIn Insights tag, some people have
a Hubspot Tag, other remarketing tags, etc. Each of these tags
needs to be placed on the website which either means you need to
know how to do this or you need to get a developer to help you with
a five minute job.
GTM, however, is one tag that goes on your site. You can then
interact with the GTM software to add, remove, and modify tags as
needed. No coding required.
Here’s a great video on setting up cross domain tracking using
Google Tag Manager:
youtube
Problem 4: You don’t track form submissions
This is another one I always check when kicking off a new
client. If you aren’t able to track whether people are filling
out important forms on your site – for example gated downloads,
or “contact us” forms – then you aren’t able to measure
what are likely to be some of the most important behaviours on your
site. This is always important to check before doing a big
campaign. Nobody wants to get to go to all that effort and not know
whether all that money spent on Google Ads was worthwhile!
How to fix this problem: The two easiest ways to track
form submissions are
Via a “Thank you” page: So after a user submits a contact
form, they’re directed to a URL along the lines of
client.com/contact/thank-you. This way we can see how many page
views of that page happened, which means we know how many people
submitted the form (and what they may have done before doing
so).
The other way is to set up an event (usually through Google Tag
Manager) that tells Google Analytics when a form is submitted, so
that we’re capturing that data.
Bonus tip: Install social remarketing tags
Finally, I generally encourage clients to install the
remarketing tags for whatever social sites they’re using, even if
they’re not planning on doing any social media advertising. The
more data you gather the better, so if these tags are already set
up they’re ready to go should plans change. And the tags are easy
to install and don’t cost anything, so why not?
At a minimum you should probably add the Facebook Pixel and
LinkedIn Insights tag. There’s also a Twitter Pixel that you may
as well install if you use Twitter.
The post
Q&A with a digital strategist: Common website tracking
issues appeared first on Castleford Media.
Read more: castleford.com.au
0 notes
Quote
PM2
PM2 is great because it will relaunch your server if there is a minor error or even a memory leak. It’s like having someone watch out for your server.
Most people discover PM2 by realizing node index.js fails too often and if you get disconnected from your remote server by terminal or in bash.exe the node index.js command breaks.
PM2 is not the only tool for keeping your server running no matter what. And I’m not saying it’s the best one either. It’s only one of many that helps you keep your server alive even if an API request, for example, generates an error.
The most frequently PM2 commands I use are:
1.) pm2 start index.js --no-daemon (run and output log on the screen)
(Note, without --no-daemon directive, you won’t get on-screen logs)…and…
2.) pm2 kill (ends PM2 session and shuts down the index.js app)
There are other PM2 commands (like pm2 monitor) but for some reason I haven’t really needed to use any of them.
3.) pm2 dashboard opens this view with server memory analytics. An example of what pm2 dashboard does is depicted in the header image of this article! It will basically show you your regular server log plus memory resources.
You have to use pm2 kill to stop the server started with pm start if you want it to stop. If you simply exit PM2 with Ctrl-C (pressed two times in a row,) you will only exit from the on screen log monitor but the PM2 will still keep your server running. Which is exactly what you want to use PM2 for.
No more Broken Pipe messages! Log in or out of your SSH, have your PC’s power supply get short circuited by lightning…and it won’t affect your remote server that was launched with PM2.
So how does that make servers fun? It doesn’t. What I wanted to talk about in this article has more to do with the traffic we will track via our PM2 logs.
Can Server Logs Ever Be Fun?
They can. But it requires changing the way we think about them. And with a little maintenance work and color coding we can improve the experience!
Watching server logs is tedious. So you received a successful 200 request. But does it really need to be shown on the console? Your analytics software is probably already tracking that. So what kind of things should we track and why?
It’s About The Intent of Your App
Traditionally we only go to server logs when there is a serious error that happened on the back end.
But if you are running an application based on concrete events (user registration, newsletter sign ups, sales, important API calls, etc.) sifting them out from general traffic will not only save space on your server (since you’re no longer logging commonplace events) but can make watching the server fun!
Errors are still important, of course. But by tracking even more important things we're utilizing existing resources to serve (no pun intended) practical purpose.
Let’s say there is a newsletter sign up. You can log into your Mailchimp or other account to check it. Or you can be notified of it directly via your server log which you would always have open on your screen.
Now your server is telling you what went right.
Reducing Junk Requests
No longer track .html or other content files. Why? Your analytics will take care of that. A useful website usually has far more interesting events happening.
Focusing Only On Positive Events
Server logs are known for watching errors. But why can’t we use them to output positive events like sign ups and sales?
Reducing Attacks
Server attacks (not always) but often come from a single IP address. Implement an IP tracker, and if your site is accessed 100 times per minute or you spot an unusual pattern you can disqualify that IP address.
Optimized For Usefulness
As someone who owns and runs a server, you have access to IP addresses of each visitor. They can be converted to geo-location in real time. Based on this information you can feed a different version of your content.
For example, when I was selling my books, many sent me a DM on Twitter saying $34.99 is a fortune (to pay for a book) in their country. So what I did was I reduced the price to $9.99 for countries where $34.99 is a lot of money.
This resulted in a few side-sales from those regions from visitors that otherwise wouldn’t even purchase the book due to price differences.
Now you have a happy customer who can afford to buy your book and you got an extra sale. It was at reduced price but it’s better than missing that opportunity. Everyone wins. All it took was a small tweak to the server.
(Which was basically an if-statement that triggered change to payment link.)
(Sure, people can get a deal by connecting to the sale page by proxy server.)
(But I am not responsible for what people choose to do, only for trying to serve the customers in the best way possible.)
Color Coding Events
Finally, this is actually what makes server logs fun for me. If you color code your events, you can get a good picture of what just happened by simply glancing at the screen.
console.log method can produce color text output. On ode server you can also use a module called colors (install npm install colors) which has a limited set of colors but it’s not a huge issue:
For example: console.log(“ABC”.lightGreen); produces light green text.
You can color code server events using this module. Just branch out with an if statement based on a type of event received. The .lightCyan is another favorite. (cyan and other colors have “light” counterpart in colors module.)
magenta or lightMagenta can indicate newsletter sign ups, green can indicate sales, yellow can be used on API calls coming from particular geo-location and so on and so forth…
You just have to get creative and work out your own color patterns based on what’s important to achieve for your application. It could be image uploads, rankings or comments.
Visualize Data Using Color Coded Charts
Now that your server events are color-coded it’s time to visualize them! I quickly coded this analytics using CSS flex-end align for each item inside bars.
Finally you can visualize that data in a simple color-coded chart. Here is a test from one of my own experiments for one of my websites:
I superimposed colorful server-side statistics over my Twitter follower stats. I also re-scaled the data based on averages. I wanted to keep important events visible but I didn’t want them to create ugly high peaks.
So here about 1K “hits” is nicely scaled to something that can be aesthetic.
Purpose: This will help me analyze in the future how creating & distributing new content impacts my Twitter followers and a few other things.
Now each event can be visually deciphered without having to go through lists of HTTP requests. We are not tracking errors, only positive events. In a way we are merging traffic and important calls with self-made analytics software.
(Let’s face it, it’s difficult to set up custom events in some of the well-known analytics software…even if it produces great charts, it’s not tailored to specific purpose of your app. Making your own custom solution took me 3-5 days with basic knowledge of file system and CSS for rendering the bars. And there are no APIs to log into just build it all yourself.)
I won’t tell you exactly what each color means in my configuration. But the way I structure them is that the brightest colors at the bottom (yellow in this case) relates to the most important event on the entire server like a newsletter sign up. The orange bars indicate how many times the newsletter sign up form has been viewed. So this way you can see conversion rate visually!
Maybe I'm just geeking out and relatively this isn't even great amount of traffic but it really shows what type of velocity my content creates over time. Looking back I can see how well my content was doing visually. I get excited about this type of stuff.
Now you see how boring server logs were converted to something more useful IMO. Your work can be reduced to making more content and sharing with the community…and just watching the results outlined in this custom color coded analytics chart!
No lists or error logs…just with a simple glance you get to see all important events and get excited to produce more stuff!
http://damianfallon.blogspot.com/2020/03/make-server-logs-fun-again.html
0 notes
Text
Musicians guide to promoting new music
Do you have a plan for your music release but you don’t know how to promote it?
Planning a music release can be a very intimidating thing when you haven’t done it before. Even when you have, getting eyes on your music isn’t as easy as google searching cold contacts and begging them to listen to you.
It actually doesn’t work that way. PR takes time and effort to execute well.
Sadly, many artists believe that PR is done by blasting a press release out to the top 100+ music sites that they Googled. This never works, because PR placements start with people you already know and have a relationship with. You can’t expect to get results with cold contacts you get from a stock list or google search. It’s a waste of your time and efforts. Especially if you have to buy your press list.
As a member of the press, I can assure you that I have never discovered an artist from a mass mailing. Even if they get through my spam filters, I never read them because I never signed up to receive the information and I don’t know the credibility of the person mailing me without permission.
On those two reasons and so many more, cold mass mailings don’t offer value to me as a press agent nor do I consider them an effective .
A quality list must be developed over time. I always say that if you don’t know each person on your list by name and qualifications, don’t bother emailing them.
Instead, I recommend working with a qualified team that can help you promote your music professionally. A team that gets proven and time tested results. Track record is everything in this business.
We have been promoting artists for 10 years, you can Read the FEEDBACK here: https://www.avaliveradio.info/feedback
Now let’s go down a solid list of strategy that you’ll need to know for a successful Music Release.
Pre-release Guide:
Here’s my break down for releasing new music so you don’t miss a single opportunity. What we noticed that separates the best artists and teams who get results vs. those who are floundering is planning. Follow our lead and you’ll be gaining exposure and seeing results like a pro.
Register with a Performing Rights Organization. to collect your royalties you’ll need to sign with a both a Performing Rights Organization (“PRO” for short) as well as SoundExchange. The three options in the U.S. for PRO’s are ASCAP, SESAC, and BMI. For live royalties, BMI and ASCAP both offer portals to collect royalties from playing live. Once your songs are registered on the PRO database, you log in and enter any dates you have performed those songs, where they were performed, and which songs. The PRO companies payout quarterly so be sure to enter the performances soon after they are through, otherwise, you could miss a deadline! You also have to register with SoundExchange, which focuses on royalties for your recording (mechanical rights), while your Performing Rights Organization focuses on royalties for your song (performance rights).
** If you do not yet have your music streaming across all platforms, you can use a service like Tunecore to distribute your music to all digital stores and streaming services in preparation of our package. I recommend making sure you will be released on Spotify, iTunes and google play at the least for best use of our marketing packages and for the success of your release.
When to release?
Releasing on a Monday or Friday gives popular artists the best chance to maximize their chart potential. Billboard tracks sales from Friday to Thursday each week, so a song or album released on a Friday has the advantage of being tracked for all seven days of the weekly cycle. Try releasing something new at least once or twice a month for optimal growth. You Get Paid More often and have more music for your new fans to listen to. This helps you generate alot more streaming revenue from every mega fan. If you are willing to put in the time and effort, releasing singles is a great strategy when it’s done consistently and often.
Gather Images:
Hopefully you filled up your cell phone with good quality images that can be used on your social media and in your music promotions with us here at AVA Live Radio. We recommend filling a drop box or google photo file with at least 10 high quality studio photos that help to track your journey to this new release. They can be full color, or black and white images. They can also be a mix of in studio pictures, playing your instrument, official art work for the release, play date posters, band photos, or even photos of the band hanging out together. Get creative and think like a music fan. What kind of pictures help to document this time and tell the story through visuals. What kind of picture will draw someones eye to the fact that your a musician and you are living that life.
Fill in our New Single Release form
When you get on board to work with our marketing team, make sure you fill in your form. The New Single Release form will help you pull in the information about your single that will best represent you on promotion days. You only have to fill this in once, so do a great job. The more details we have to work with, the better your visual story and digital foot print will turn out. We want this information to work for you past the release date, so everything you can tell us about bringing this single to the public will be helpful.
Try to tell a story. Mention details on writing, recording, mixing, mastering, being in the studio, etc. All these details can be really exciting for your fans to discover. Taking them on a behind-the-scenes journey of this music release is a great way to form a stronger bond with your current and growing base.
If you have a website, a blog or even an instagram page, you could tell this story with great visuals that we can use to help people walk that journey with you. It’s important that we map this journey out to the press as well. This way we can ensure that your music makes a solid impression on the people that matter most.
When documenting this information for your fans, send updates on how the recording, mixing and mastering is going using videos and photos via your socials, plus capture longer-form stories for Instagram Stories and for your newsletter.
Up to 1 month before your release, engage with your following on milestones through multiple distribution routes. This can include: Your own newsletter, website, blog, instagram, Facebook, youtube, linkedin, etc.
Share versions of the artwork you are considering and song titles by polling your fans and holding contests to select what cover or title to go with. Have your fans weigh in on photos, graphics and get them involved with the process. The goal of all this activity is to get people excited so they are engaging and thinking about your progress.
When you order one of our packages, we can use the pre-release time to support your content and start telling more people about you through social media. Our artists have found it very helpful to have our assistance during these days prior to any release.
Focus on Increasing Your Audience :
If you have been recording new music you may have taken your eye off of your fan sites but it’s time to get back in the swing. You need to grow your social and email list during these pre-release time.
This takes some thought so get your team on board. Use my Social media Tune up list to get your pages up to date. I have s section filled with ideas.
If you have not kept up consistently find your friends and people you admire (bloggers, other artists, venues, local spots you like to hang out in, etc.) on Twitter, Instagram, and Facebook and friend away!
This will increase your audience because many of the people you follow will follow you back. Also, start reaching out to people in your inbox and outbox and get them on your list (remember it’s illegal to just sign people up, so do this with integrity and ask each person to stay in touch through your newsletter). Your newsletter is the place where you will be able to monetize so, don’t skip this step.
Also look back through all your previous post comments and try to reactivate all those conversations. It helps to feed the algorithm some targeted followers to show your future posts to. This also reminds those top fans that you are still around. These are the people who are most likely to play and share your new music.
Prep Your Website and social skins:
Change the artwork on the landing page to announce the new music and b sure to add those same images to all your social media banners and thumbnails. The key here is to accomplish a unified look for everything public. Canva is a great free resource to create art at the right size for all your social media pages. Change your bio to announce the release on all social pages.
Update Spotify:
Header and Profile Photo: Keep these up to date and in line with the rest of your social profiles.
Image Gallery: Choose images most aligned with your brand and recent music.
Social Media Links: Add links to your socials.
Update your spotify bio> With 1500 characters to share with your fans, you can update this whenever it makes sense for you. Keep your bio updated, include shows, notable press, and new singles.
Add an Artist’s Pick: You can designate a song, album, or playlist as the “Artist’s Pick.” This will appear at the top of your profile with a note from you. You can add a custom image to your Pick or share tour dates if preferred.
Release Week Checklist:
Make sure your New Single Release form is filled in and completed in full at least 1 week prior to your preferred launch date. Pick a package and get started: here
Start a Spotify playlist that includes your new single along with 9 other songs that are more popular (both indie and mainstream) and closely related to your theme, genre. Think of songs that come from artists with similar fan bases to your own. You can create additional playlists as well focused on themes such as wedding, romance, travel wanderlust & adventure, an activity, or event.
Update your fans with a countdown posting a great new photo or video clip each day for 7-10 days leading up to your release. Include this on social media, send a newsletter with that story at 10 days in, 5 days in, and 24 hours before the launch.
Plan your content calendar.
Write down what things you are planning to post this next 7-14 days. It’s so helpful to have a plan down. Consistency is key to seeing post growth and social potential. You should have already started activating your pages during the pre-release week but it’s never too late. Include video clips, live stream, photos, play dates, and links to upcoming reviews and articles in your content calendar. I love using hootsuite to set up posts ahead of time but facebook also has a creator studio that allows you to set up posts for instagram and facebook ahead of time.
Release Day:
Set aside a few hours to support your own release on those first few hours it goes live. You will want to get the release into as many hands as possible even if that requires personal messages, live streams, links and newsletters. Also don’t forget to send your release to your most active fans and ask them to share it for you. Remind them that your first goal is to get to 5k streams and you need their help to meet that milestone. Getting people on board with a target goal, is a great way to activate your fan base.
Social Media:
Create a post for all your social media pages that offers a streaming link. I recommend using a landing page on your own website that offers all your links from spotify to apple. I use http://wavve.link/avaliveradio to include links to multiple pages. Create a release tile and post with the album / single art and say “out now”.
Instagram: Create an Instagram Story video and post by 9 am. Go to Instagram Live and talk about the fact that the music is available and ask for fan feedback.
Facebook: Post a status update announcing your release, and pin it to the top as a timeline feature. Go to Facebook Live and talk about the fact that the music is available and ask for fan feedback.
Twitter: tweet out your release announcement. Pin the tweet to the top of your profile page Go to Hootesuit and program the tweets for 1-3 times a day for the next 10 days.
YouTube: Customize the top banner, profile picture to announce the new music. Add your wavve link and mention of the release to the “About” section. Upload cover art and have track streaming in the background.
Newsletter:
Send out a newsletter announcement to your mailing list.
Now that you have a plan and strategy for releasing new music, come sign up for a promotion and let’s start making a difference.
Let’s look at a sample promotion package:
Included in this package:
A press release about your music and interview
SocialMedia Marketing using images you provide & professional art created by our marketing team.
Spotify music ads created and run for 2 weeks to promote your interview and Spotify music stream to 175,000 people
Featured article including a Q&A for the interview, audio and links to your interview on our network as well as 15 other broadcasts, your social links and important information people need to know about you.
2 Newsletter mailings and press releases to industry, other stations, press core and music fans. Media, podcasts, websites, bloggers, and social pages.
Radio rotation across 15 broadcasting channels.
ART: digital poster with release date of single, art for your press release and feature page on our website.
We have been promoting artists for 10 years, you can Read the FEEDBACK here: https://www.avaliveradio.info/feedback
CONTACT with questions..
0 notes
Text
How to create a blog for free
In this one iam going to say how to create a blog spot for free with out any cost. This is my first blog in this one. You people also can create your own blog its a very simple process. However, many newbies who want to start blogging don’t want to make an initial investment of funds to create a blog. This is completely reasonable. There are many blogging platforms which offer users the ability to create free blogs. If you are looking for a simple free blog, my suggestion would be to start blogging with WordPress.com or BlogSpot.com. Once you have some blogging experience, you can advance and become more professional with a self-hosted WordPress blog. BlogSpot allows you to create a free blog, but it does have limitations. However, as I mentioned above, for a beginner it is a great way to learn how to create a blog and begin the blogging process. This post is dedicated to the “beginners” who are new to blogging and would like to get started by learning the basics involved in the process. Before I begin the complete tutorial, there are a couple of things you should know: Firstly, BlogSpot is a blogging platform powered by Google. It offers you an opportunity to start a blog, but all your images will be hosted by Picasa (also part of Google). BlogSpot, in this sense, is a Google-centric blogging platform. Secondly, if the goal of your blog is to make money and to have a blog that is professional in appearance, I would recommend that you create your blog using WordPress. It’s easy, and with the help of our exclusive free WordPress guide, you can create your blog in the next 60 minutes. Page Contents Step-by-step Guide to Creating a Free Blog on BlogSpot: Video Tutorial to Create a Free BlogSpot Blog: Step-by-step Guide to Creating a Free Blog on BlogSpot: To create your free BlogSpot blog site, head over to BlogSpot.com and login using your Google account. If you don’t have a Google (gmail) account, you can create one for free. For a first time user, you will see an option to use the identity from your Google Plus profile, or you can use your limited BlogSpot profile. I recommend using your Google Plus profile. Once you are logged in, click on “new blog” or click on this link to directly go there: Create a free blog Name your blog: The first thing you need to do is add a name and select your domain. I suggest you read “How To Select a Domain Name” for additional information. Avoid using your personal name as the domain name, and instead use some generic domain name that you can brand later with a custom domain. You can then select a blog template (you can change it anytime), and click on “Create Blog”. Name of your blog Now your blog is created, but you are not done yet! There are a few settings that you need to set on your newly created BlogSpot blog to make it easy to use. You are now on the BlogSpot dashboard where you will see your blog’s backend. From here you can go to “Settings” and make changes to improve your blog’s visibility. Here is a screenshot of what you should be seeing: BlogSpot dashboard From here you can click on “Posts” > “New post” and start writing your very first blog post! But before you write your first post, I would recommend that you go to “Pages” and create at least one “About” page describing who you are and what your blog is about. You can read my post on why you need an “About” page for your blog. Most importantly, you should change your blog’s template as the default one is generic and boring (in my opinion). Here I have compiled a list of free BlogSpot templates that you can download and install on your blog. Alternatively, you can go to “Settings” > “Template” and change the template from there. On this page, you can also add a logo to the header of your BlogSpot blog, and add or remove various other features. Make blogspot blog Once you have a few blog posts up and running, you can go to “Settings” > “Earnings” and enable AdSense for your blog. This will allow you to earn money from your free BlogSpot blog. Read my earlier guide on how to sign up for an AdSense account. BlogSpot AdSense So your blog is almost ready and you can start writing posts. There are just a few more things I suggest you do. I cover these things in the video tutorial below. Video Tutorial to Create a Free BlogSpot Blog: Note: This post is meant for every reader out there who does not already have a blog and is looking for an easy way to create a free blog. I started my blogging journey with BlogSpot, and I later advanced to WordPress. If you want to take the more professional route right from the beginning, you can always refer to my WordPress Beginner guide. Also read: BlogSpot SEO tips If you like this post, don’t forget to share it on Facebook and Twitter and do subscribe to our newsletter to keep receiving updates. Tweet Pocket WhatsApp Email Print More This post was last modified on February 21, 2019 13:33 How To Migrate an Email List From Aweber To ConvertKit in a Few Easy Steps » « 15 Best AdSense Optimized WordPress Themes To Increase Revenue Tags: #BlogSpot View Comments (151) Raj Paul says: at Great article, Harsh. You've briefly explained to create a free blog on blogger platform and I'm also agree that blogger is best for start-up bloggers or newbies and Wordpress is best for professionals. Muhammad Abdullah says: at Great article, Harsh. You’ve briefly explained to create a free blog on blogger platform and I’m also agree that blogger is best for start-up bloggers or newbies and WordPress is best for professionals. Your blogging tips are amazing and easily to understand for a beginner Keerthan says: at Thanks a lot Harsh for an informative post! Blogger will give a kickstart to newbies as they don't need any investment, the Best part about blogger is that we can move to Wordpress.org anytime! Sukka Mughal says: at Hi Harsh, Thanks for this information. I totally agree with your words. Adding custom domain gives us complete freedom to start our own brand which is very helpful for newbies and students. Bryson Khadka says: at At first, Thank you very much for sharing this article with us. And secondly, the post of ShoutMeLoud blog is always helping me whether it is a beginner's guide, money making, or SEO. This is that place and the post from which I was inspired to be blogger. Thanks so many times again. Deepak Sharma says: at Hey Harsh Post title is H2 is blogpost . How we can change every post heading as H1 Harsh Agrawal says: at Hey Deepak, Read this:https://www.rootsamsunggalaxy.com/how-to-add-h1-tag-in-blogger/ Ronald Segura says: at Hi Harsh, BlogSpot is definitely a good alternative for those who want to start a blogging career without making any investment, in terms of money. But like you mentioned, it has many limitations so it's better to start off with a self-hosted WordPress blog. Is good that you mentioned that Adsense at least gives the opportunity to generate some earnings, even though you have a free blog. Also, now that Facebook has their Audience Network Platform, it's possible for those who have free blogs on BlogSpot to make some money through Facebook Instant Articles and Facebook Audience. Have a great day and thanks for sharing! Swati says: at Wonderful Article Harsh! I started my blog a few days ago and I am following your blog and its article for my next move. It helped me a lot. I would like to thank you for your blog as it has all the solutions which I need as a blogger. Thank you so much for this awesome article. Harsh Agrawal says: at Hey Swati, Thank you. all the best for your blog :) K.Pugazhenthi says: at Hi Harsh, I have created my new blog using blogspot. But, it is yet to be monetized using Adsense. Thanks for your excellent article. I always read you blog. I have also bought your ebook on Affiliate Marketing. Thanks a lot. Suraj Prasad says: at Hi harsh, i am freelancer, providing computer repair services and computer amc services in Delhi, and try to get ranking in google search. i want to know which hosting is best for WordPress and server speed. i hosted my website on hostgator but its google page speed is not optimizing as per my work. please suggest me. Leave a Comment Thanks for reading. @myfirstblog
0 notes
Text
Hello everyone! If you haven’t heard, I have a new weekly blog series called “Level Up” where, every Sunday, I’d touch on a way to take your blog and/or business to the next level. You can check out all the other posts in the series here!
Today, I wanted to talk about something that I find incredibly fun to do and then watch….evergreen content. Evergreen content is basically the blog posts that last for years and, though you may have created them years ago, are still just as timely today. I absolutely love creating them and, after sharing them, I love seeing just how much of an impact they have on both people and my blog stats; I’ve gotten thousands of views just from quite a few posts, just on their own, which is awesome to see! In this post, I’ll be sharing how to create your own evergreen content, and talk about how to make the most of them so you can also get thousands of views just from that one post! Let’s goooo…..
3 Steps To Create Evergreen Content
1) Come Up With An Idea
This is easier said than done, tbh, as it feels like everything you could ever talk about has, in some way, been talked about already. So, it feels like, if you talk about a topic yourself, you’re essentially stealing someone else’s idea and/or being unoriginal. Here’s the thing: everyone has already talked about everything. That’s inevitable. BUT no one has talked about it like you will. Just because you say the same sentence as someone else, doesn’t mean you’re not adding something new. Your voice, tone, the ideas, and examples you use….all that adds value to the post and is something no one else can do. In that way, you’re creating something new and original. Moreover, it’s not stealing someone else’s idea if you add your own twist and use your own words. If there are one or two people who you and everyone else you know did the post before, then you can credit them. For example, with Top Ten Tuesday challenges, I’m not gonna credit every single person out there who has done a Top Ten Tuesday list BUT I can credit The Broke & Bookish for making the idea popular in the book blogging world!
Now, coming up with specific ideas about a topic can be pretty hard but, for me, Pinterest reallllly helps! It’s its own search engine so you can just type the topic in (like blog help) and you’ll get a large overview of articles other people have written that relate to that topic. From there, you can get inspiration and ideas for your post and find your post idea in no time!
2) Write The Post
In all honesty, writing the post is the most overwhelming part for me because I usually want to write a lot but, somewhere in my brain, I’m just afraid of doing so. To cope with the whole “being afraid of your own power” thing, I break the post down into sections and sub-sections, so that everything seems smaller and more manageable. I also just write one word or one sentence down, even if it doesn’t have anything to do with the topic, just to get myself used to writing something. From there, I tend to be able to actually write about the topic and, in no time, I’ve got a post!
3) Add In A Call-To-Action At The End
After you’ve finished writing the bulk of the post, you need to add in a conclusion that ties everything together and makes the reader want to DO something, whether that’s to go buy/read a book you like, check out the next post in a series you’re doing, or download a workbook or infographic that goes with your post. Readers aren’t going to engage with your content if they don’t know to do so. So, for me, in my conclusion, I add in a question related to the content and tell readers to comment below! If I have a downloadable, I also say “don’t forget to grab my free PDF of XYZ below”. In doing so, the readers have a concluding action that increases their engagement with your post. For them, that cements the post better in their mind so they can remember it later and, possibly tell other people about it. For you, this just helps create a stronger relationship between you and your readers, as well as increasing your viewership! Additionally, it helps to know what posts are doing better so you can create more of those types of posts.
[Related: Ultimate Blog Post Checklist]
Things To Keep In Mind
I’ve found that the best types of evergreen content are the ones that help me in some way and a question I’ve had. And, because they help, I tend to bookmark them for myself and keep coming back to them. So, when thinking of topics/ideas to talk about, ask yourself what you wish you had known before or what is something you constantly see being asked. Use the answers to those questions as starting off points!
longer posts tend to capture the most attention, however, make sure you don’t overwhelm readers. Break your post into sections, add lists if you can, and include images to make your post easier to read.
as well, depending on how large your post is, you can break it into two or more posts and make em into a series!
evergreen content can also come out of older posts that just need some more oomph to them….just revamp them a little with some more words, a new image, maybe a new title and BAM! you’ve evergreen content to re-share!
as well, evergreen content doesn’t have to be a bunch of paragraphs. It can also be a list of resources or something! I mean, my Book Publicity Contacts Directory is by far one of my biggest posts and yet I think I only wrote two paragraphs total and those were the intro and conclusion lol
Getting The Most Impact After You Post
share on alllll your social media: Twitter, Facebook, Pinterest, Instagram + any Facebook/Pinterest groups you’re in if possible! I just made a Pinterest group board to share our posts in that you can join here!
create different images related to your post that you can share. For example, for my discussion all about ARCs and my 2018 bookish gift guide, I made two versions of each header that I can share!
#gallery-0-6 { margin: auto; } #gallery-0-6 .gallery-item { float: left; margin-top: 10px; text-align: center; width: 50%; } #gallery-0-6 img { border: 2px solid #cfcfcf; } #gallery-0-6 .gallery-caption { margin-left: 0; } /* see gallery_shortcode() in wp-includes/media.php */
schedule out the post several times later on social media. Personally, I tweet out my more popular post at least once a month (God bless Sprout Social for making this really easy) and I’m trying to get better at pinning the post image to my boards at least once a month as well. Sharing the post online also doesn’t have to be so scheduled, either; if you see someone asking a question that you answered, help them and then direct them to your post for more help. I used to do it all the time with my #booksfortrade FAQ and I got quite a few new views & followers just from the one post. The idea is to be kind, not spammy.
—
Aaaand that’s all for creating evergreen content! It’s pretty easy the more you do it and it can be really fun! For me, I loveeeeee answering questions so when I get to do that by creating evergreen posts, I end up having a blast and feeling very satisfied with myself lol To add on to that satisfaction, I’m happy to say that we Leveled Up!! Whooo!! Now, have you made any evergreen posts you’re proud of? Feel free to share em down below! Plus, do you have any tips for anyone wanting to make evergreen content? Let me know in the comments below!
And, if you have any questions now or at any point in the Level Up series or if there’s something you generally or specifically want me to talk about, feel free to comment below, tweet me @AvidReaderBlog, or email me at [email protected]! Thanks, have a great day/night, and tata for now!
Angel
Red Bubble ❙ Society 6
#LEVELUP: Creating Evergreen Content To Get You Thousands Of Views Hello everyone! If you haven't heard, I have a new weekly blog series called "Level Up" where, every Sunday, I'd touch on a way to take your blog and/or business to the next level. 1,348 more words
#levelup#audience#better#blog#blogger#blogs#content#evergreen#evergreen content#ideas#inspo#level#level up#levels#pinterest#post#posting#posts#reader#readers#thousands#up#view#views
0 notes
Text
Roadmap Pitstop: November 2018
The SharePoint team has been hard at work and we have some great new updates that were rolled out in November 2018 that you might be interested in! This is the comprehensive, consolidated recap for all things SharePoint to keep you up to date + companion podcast episode. Welcom...
"Roadmap Pitstop: November 2018" by Mark Kashman originally published November 30th 2018 in Microsoft SharePoint Blog articles
The SharePoint team has been hard at work and we have some great new updates that were rolled out in November 2018 that you might be interested in! This is the comprehensive, consolidated recap for all things SharePoint to keep you up to date + companion podcast episode.
Welcome to The Intrazone Roadmap Pitstop – a bonus monthly podcast episode that will answer, "What's rolling out now for SharePoint and related technologies into Office 365?" These roadmap episodes, and this blog post, will be concise and relevant to the NOW - it's all about supporting good change management based on feedback from you, our listeners/readers - so thank you.
Below the embedded podcast episode, you’ll see numerous blog sections released roadmap items across the main SharePoint workloads, next month teasers and ongoing helpful resources – scroll and stay informed:
Inform and engage with dynamic employee experiences
Teamwork with SharePoint team sites and Microsoft Teams integration
New and updated SharePoint web parts
Important, related technology items
What's coming in December 2018 teasers
Helpful, ongoing change management resources
In this podcast episode, I, too, talk with John Sanders (LinkedIn | Twitter | SCUBA), principal program manager on the SharePoint engineering team, who focuses on all things web parts – the building blocks of your pages and sites of your Intranet.
These “roadmap” podcasts and blog posts are the message center for Everyone. We'll keep you informed, current, and ahead of the ever-curving road'map. So, whether you choose to listen or read, this blog post has it all right here for your ears and eyes.
All these features began rolling out to Targeted Release customers in Office 365 as of November 2018 (possibly early December 2018 to give realistic wiggle room). Let’s go!
Inform and engage with dynamic employee experiences
Mega-menu navigation | Increase the value and space of your site navigation. The new megamenu options allow for multiple levels of hierarchy at once - no fly-outs needed. This will enable you to better organize and showcase the related content and sites associated under that hub site.
Roadmap ID 33132

The new SharePoint mega-menu helps organize your site navigation.
Updated "Change the look" panel | This "Change the look" panel update includes a new tab interface for the various site settings: theme, header, navigation and footer - all accessible inline as a site owner in a right fly-out edit pane.
Roadmap ID 43781

The updated "Change the look" panel gives you easier access to adjust site theme, navigation, header and footer configuration.
New site header and footer options | Now, site owners can reclaim some of the vertical space at the top of the site and highlight the main page content instead. There will be three new choices: standard, minimal and compact. When you change the look of your site, you can now add a site footer to showcase common information you wish to highlight at the bottom of your site.
Roadmap IDs 33131 & 33138

Add a logo, text and hyperlinks to the footer of your site.
Create an associated site from within a hub site | Make governing sites associated to a hub site easier by having them automatically associated and created from within the hub site itself. You'll connect sites to hubs by using a "new site" button right on the hub site itself -- when you tap it, you get our normal new site experience and the site will be automatically associated to the hub site.
Roadmap ID 33134

Create an associated site right from within a SharePoint hub site.
@mentions in page/news comments (Web and mobile) | Similar to Outlook, it is now possible to @mention someone who has access to the news article within its comments and they will be notified and brought into the discussion. Did we @mention to you that there’s no easier way to loop someone in? When viewing a news article within the SharePoint mobile app, you can now directly @mention a person from within your organization and they will be notified - aka, drawn into the article and your response to further engage on what's happening around you. Bring people into the discussion - @mention them.
Roadmap ID 30693 & 33470

At mention someone in the comments of a SharePoint page or news article to draw them into the discussion.
Teamwork with SharePoint team sites and Microsoft Teams integration
Add a Teams team instance to a group-connected team site in one click | If you’re group-connected team site is not connected to a chat-based hub for teamwork, then it’s just one click of the new Connect to Teams button in bottom-left corner of your site that gets you one.
Roadmap ID 30685

Create an integrated Microsoft Team right from within your SharePoint team site
Quicker dialog box to add SharePoint pages and lists as tabs in Teams | When you add a tab in Teams, you can tab between available lists, pages and news items to quickly bring them into your hub for teamwork. They’re your tabs, use them.
Roadmap ID 30687

Add SharePoint pages and lists as tabs in Microsoft Teams.
Additional page details | (thumbnail and description) | You will now be able to choose both a new thumbnail and page description within page details: Previously, modern pages would automatically select the first image and generate a description for a page to use in search, highlighted content, and SharePoint News. Now you can customize these components to further manage how they appear in various places to your viewers.
Roadmap ID 43774
New and updated SharePoint web parts
Yammer Conversations | You will be able to integrate conversations from any Yammer group, topic, user or home feed into any SharePoint page or site with the new Yammer conversations web part, which integrates a fully interactive Yammer experience directly in SharePoint.
Roadmap ID 31503

Add a fully-interactive Yammer conversations to SharePoint page and news articles.
YouTube embed | A picture is worth a thousand words. A YouTube video can be worth a million. And it’s best if it’s not just a link out to the Web, but rather a playable video that sits right beside the additional context you want to surround it. You can add a video from YouTube by pasting the share link provided by YouTube. We’ve added a YouTube icon to make this more apparent in the toolbox.
Roadmap ID 43778

Add a video from YouTube so it's playable within the context of your SharePoint pages and news articles.
Quick Chart update | The Quick Charts web part now allows you to select a list on the current site to use for your data to be visualized, instead of manually entering the data.
Roadmap ID 43779

Add a Quick Chart web part and use a SharePoint list as its data source.
New admin web part controls | SharePoint Online admins can now hide the Twitter, Kindle, YouTube web parts from toolbox (these are web parts shipped by Microsoft that pull in non-Office 365 content).
SharePoint Framework v1.7 | Take the web parts built with SharePoint Framework and make them available as applications for Microsoft Teams. Host Microsoft Teams Tabs as Application Pages and Web Parts. Web part connections use dynamic data to facilitate connecting one or more web part to another - providing rich, integrated mini-dashboards.
Roadmap IDs: 33133 & 33473
Learn more about how you can bring your apps to more places with new SharePoint Framework and Microsoft Teams releases.
Learn more about using web parts on SharePoint pages in Office 365.
Important, related technology items not covered in the associated The Intrazone podcast
SharePoint Server 2019 general availability (10/22/18) | SharePoint Server 2019 represents a whole new generation of SharePoint, one born in the cloud, and representative of the ease of use we delivered in SharePoint Online. SharePoint Server 2019 was built on the same core platform as SharePoint Server 2016, providing the scale and performance you’ve come to expect in addition to new, modern experiences for users, that are both intuitive and familiar.
Plus related “Files on-demand for SharePoint Server 2019” – Roadmap ID 27029.
Learn more about SharePoint Server 2019.
Create an org-wide team in Microsoft Teams | Microsoft Teams will support an easy way for everyone in an organization with up to 1,000 (and soon 2,500) active users to be a part of a single team for collaboration with the new org-wide team type. With this feature, all internal users (up to 1,000/2,500 active users) will be added as members automatically.
Roadmap IDs: 34281 & 43951
Microsoft Stream intelligence features | As part of our commitment to empower people and organizations with AI solutions, we are expanding the availability of intelligence capabilities in Stream to additional Office 365 plans: face detection, speech-to-text, transcript search. Additionally, speech-to-text transcription that enables closed captions and deep search will be applied to existing videos in Stream. Beginning in November 2018, these new capabilities will begin to roll out to the following Office 365 plans: Enterprise E1, Enterprise E3, Firstline F1, Education A1, Education A3, Business Premium, Business Essentials, and Microsoft 365 Business.
Roadmap IDs: 33019 & 43332
Search "results from your OneDrive" more clearly labeled | Cleaner UI to help visualize which search results come from your private zones and other from more public zones. Permissions have always and will continue to remain intact within search results.
SharePoint migration tool updates - Designed to simplify your journey to the cloud through a free, simple, and fast solution, the SharePoint Migration Tools enables you to migrate content from on-premises SharePoint sites and shares to SharePoint, OneDrive, and Microsoft Teams in Office 365. For scenarios in which you would like to migrate files into specific Microsoft Teams Channels folders, you can use the Windows PowerShell cmdlets and specify the appropriate relative paths, plus new PowerShell cmdlets based on the SharePoint Migration Tool (SPMT) migration engine. They can be used to move files from SharePoint 2013 on-premises document libraries and list items, and file shares to Office 365.
Learn more about the SharePoint Migration tool.
What's coming in December 2018 teasers
Page designs | Save your creators time when they generate new SharePoint pages, and ensure that the consistency of experience for how you promote your content and information remains intact. You can control the design and layout of your pages in a similar fashion as you can with custom site designs and themes using site scripts.
Roadmap ID 33136
Audience targeting | You can better define what news articles and pages appear on the home experience of your site by configuring what is visible to specific groups. Each person will have a unique experience that complies with what you wish them to view without creating multiple audience-specific sites, you can serve them all from within a more centralized location with a personalized, targeted experience. Audience targeting support will be enabled in news, pages and other web parts so that you can define and target who best to reach with content and site experiences.
Roadmap ID 30695
Helpful, ongoing change management resources
"Stay on top of Office 365 changes"
"Message center in Office 365"
Install the Office 365 admin app; view Message Center posts and stay current with push notifications.
Microsoft 365 public roadmap + pre-filtered URL for SharePoint, OneDrive, Yammer and Stream roadmap items.
SharePoint community blog
SharePoint twitter handle: @SharePoint
Follow me to catch news and interesting SharePoint things: @mkashman; pre-warning of occasional bad puns, too.
Thanks for tuning in and/or reading this episode/blog of the Intrazone Roadmap Pitstop - November 2018 (blog/podcast). We’re open to your feedback in comments below to hear how both the Roadmap Pitstop podcast episodes and blogs can be improved over time.
Happy now and future trails,
Mark
Read Full Post
0 notes