#web uiux
Text

Awesome J + K logo design ☆☆☆
Get your unique & creative logo now and -50% Black Friday discount!!💫
PM us for details 💌
#logo design#monogram#uiux#web development#letter design#logotype#artists on tumblr#creative#startup#identity#graphic design#drawing#digital art#luxembourg#france
62 notes
·
View notes
Photo

Design Everywhere is building an all-new digital platform to showcase these creative works. Help us launch it by pledging on Kickstarter now.
#design#graphic#graphic design#graphicdesign#website#web design#website design#uiux#typography#branding#brand identity
78 notes
·
View notes
Text
Web Design Mississauga Ontario: Elevating Your Online Presence

Introduction
In today's digital age, having an impactful online presence is crucial for businesses in Mississauga, Ontario. A well-crafted website not only enhances your brand image but also attracts potential customers. In this comprehensive guide, we delve into the intricacies of web design Mississauga Ontario, offering insights and tips to help you establish a formidable online presence for your business.
Understanding Web Design
Web design encompasses more than just aesthetics; it's about creating a seamless user experience that captivates visitors. The importance of web design cannot be overstated. It serves as the virtual storefront for your business, shaping the first impression that visitors have. Elements such as layout, navigation, and visual appeal play a pivotal role in engaging users and encouraging them to explore further.
Finding the Right Agency
Choosing the right web design Mississauga Ontario agency is a critical decision that can significantly impact the success of your online venture. Start by conducting thorough research to identify reputable agencies in Mississauga, Ontario. Evaluate their portfolios to assess the quality of their work and ensure that their design style aligns with your brand's vision. Additionally, seek out client testimonials to gauge customer satisfaction and overall experience.
Designing a Responsive Site
In an era where mobile usage is ubiquitous, having a responsive website is imperative. A responsive design ensures that your site adapts seamlessly to various screen sizes, providing an optimal viewing experience for users across devices. Employ techniques such as fluid grids and flexible images to achieve responsiveness and enhance user engagement.
SEO Integration
Incorporating search engine optimization (SEO) into your web design strategy is essential for improving visibility and driving organic traffic to your site. Implementing SEO best practices, such as optimizing meta tags, enhancing site speed, and creating high-quality content, can significantly boost your search engine rankings. Additionally, leverage local SEO techniques to target potential customers in the Mississauga area and enhance your online presence within the local community.
E-commerce Considerations
For businesses in Mississauga, Ontario, with e-commerce aspirations, designing an effective online store is paramount. Stay abreast of e-commerce trends and integrate features such as product catalogs, secure payment gateways, and intuitive checkout processes to streamline the buying journey for customers. Providing a seamless shopping experience not only fosters customer satisfaction but also drives conversions and boosts revenue.
Maintenance and Updates
The work doesn't end once your website goes live. Regular maintenance and updates are essential to ensure optimal performance and security. Implement security measures such as SSL encryption and routine backups to safeguard sensitive data and protect against cyber threats. Furthermore, regularly update your content to keep it fresh and relevant, demonstrating your commitment to providing value to your audience.
Future of Web Design
As technology continues to evolve, so too does the field of web design. Stay ahead of the curve by embracing emerging trends and technologies that have the potential to reshape the digital landscape. From AI and machine learning to virtual reality and immersive experiences, the future of web design holds exciting possibilities for businesses in Mississauga, Ontario, looking to stay ahead of the competition.
FAQs
How long does it take to design a website?
Design timelines can vary depending on the complexity of the project and the agency's workload. On average, expect the design process to take anywhere from a few weeks to a few months.
What should I look for in a web design portfolio?
When evaluating a web design portfolio, pay attention to factors such as visual appeal, usability, and variety of projects. Look for examples that resonate with your brand's aesthetic and objectives.
Do I need a mobile-friendly website?
Absolutely! With mobile usage on the rise, having a mobile-friendly website is essential for reaching and engaging a wider audience. A responsive design ensures optimal user experience across all devices.
How can I improve my website's search engine rankings?
Enhancing your website's search engine rankings requires a multifaceted approach, including keyword optimization, content creation, link building, and technical SEO improvements.
What security measures should I implement on my website?
To safeguard your website against cyber threats, implement measures such as SSL encryption, regular security audits, strong password policies, and software updates.
What are the benefits of integrating e-commerce functionality into my website?
Integrating e-commerce functionality allows you to expand your reach, attract new customers, and capitalize on the growing trend of online shopping. It also provides convenience for your existing customer base and opens up new revenue streams.
Conclusion
Elevate your online presence with expert web design Mississauga Ontario services tailored to your business needs. From responsive design to SEO integration and future-proofing strategies, empower your brand to stand out in the digital landscape. With the right approach and a trusted partner, your journey to online success begins here.
#webdesign#website#design#graphicdesign#webdevelopment#marketing#webdesigner#digitalmarketing#seo#branding#websitedesign#webdeveloper#web#ui#html#socialmedia#uidesign#ux#css#business#socialmediamarketing#wordpress#uxdesign#ecommerce#logo#designer#coding#javascript#uiux#programming
3 notes
·
View notes
Text

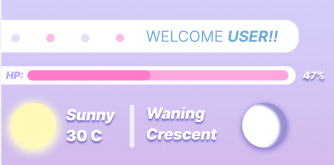
Sneak Peek at some UI work I did yesterday! (note that the moon shape doesn't change, it just looks like that right now until I make a better one)
I'm hoping to have the processes / entirety of this project done soon.
5 notes
·
View notes
Text
Exploring the Next Trend in UI Design After Flat Design: What to Expect?

The world is quickly becoming more digital and connected than ever before. With this comes the need for user-friendly interfaces to allow people to easily participate in online activities. User interfaces are becoming more complex, and UI design is constantly evolving.
From skeuomorphism to flat design, past design trends have laid the foundation for the future of UI design. In recent years, flat design has dominated the world of UI design, but as with all design trends, it is starting to reach its saturation point. So, what can we expect to be the next trend in UI design? This blog will explore the next trend in UI design after flat design and what to expect as a User interface design agency.
What is UI Design?
The user interface design is the technology that connects people with computers. Any technology that a user uses is part of the user interface. It's the point of contact between humans and computers.
A user interface design contains the following components: navigation controls, input controls, and informational components. All the above components are included in the user interface. A navigation element, for example, is an element that helps users navigate an interface. A user can input information using on-page input controls. Button, checkboxes, and text fields are all examples of input controls. Containers are used to group content into digestible sections. Rather than describing every subheading under a tab, a container element like an accordion lists all subheadings.
Also Read: Does Investment In UX/UI Design The Right Choice For Insurance Companies?
The Origins of Flat Design
Flat design, also known as 2D design, emerged in response to the previously popular skeuomorphic design. Skeuomorphism was a design style that aimed to make digital interfaces resemble their real-world counterparts. The goal was to make digital interfaces more intuitive for users. However, skeuomorphism quickly became outdated and too complex, as it relied on heavy graphics, gradients, and shadows.
The flat design emerged as a simpler alternative, characterized by clean lines, bold typography, and solid colors. Flat design favored simplicity and functionality over visual complexity, which made it the ideal choice for emerging mobile and touch-screen devices. Flat design has since become the dominant design trend in the world of UI design, and it has been widely adopted by tech giants such as Apple and Google.
The Limitations of Flat Design
However, flat design is not without its limitations. Flat design often lacks depth and texture, making distinguishing between different UI elements difficult. This can confuse users and make it difficult for designers to create visually appealing interfaces. In addition, flat design can often look sterile and uninviting, which can negatively impact user engagement.
What to Expect in the Future of UI Design
We expect to see an increasing emphasis on material design and its principles. As technology continues to evolve and devices become more advanced, designers will be able to create even more immersive and engaging interfaces.
Material design: a language developed by Google that combines the simplicity of flat design with the texture and depth of skeuomorphism. The material design aims to create a more intuitive and engaging user experience by using simple shapes, typography, and motion to create a sense of depth and texture.
Material design uses a grid system to create structure and balance while incorporating depth and texture through shadows and gradients. This allows for a more visually appealing user interface that is still functional and easy to use.
One of the critical features of material design is the use of motion. Material design uses animations and transitions to create a more immersive user experience.
Also Read: 7 Proven UX Design Principles To Make Your MVP Design Stand Out
Mixed Reality UI
Mixed reality is one of the hottest trends in digital interface design. Mixed reality takes advantage of the power of both natural and digital worlds to create more seamless experiences. Aligning your brand or product with the latest advancements in Mixed Reality allows you to provide a more immersive and engaging experience for your users. You can incorporate this technology into your designs through different techniques, including Real-time changes in UI design. The best way to incorporate Mixed Reality into your designs is by using real-time changes in your UI design. This allows your designs to change based on the location of the device.
Augmented Reality & Virtual Reality (AR & VR): AR and VR offer a new level of immersion and interactivity, allowing users to experience interfaces more realistically and engagingly. As AR and VR technology advances, we expect more designers to incorporate these technologies into their designs.
For example, if you were creating a game, you could turn your interface into a fantasy world using Augmented Reality technology. You could also incorporate augmented reality into your UI designs to let users view online content differently.
AI Design: AI and machine learning can be used to create more personalized and intuitive interfaces that can adapt to the needs of individual users.
Artificial intelligence is another trend helping to elevate the overall user experience. AI can be used to help with the creation of interface designs and can also be used to help with user behavior analysis.
Co-branding UI
Co-branding is incorporating a different brand's logo or design into your own. Co-branding can help to increase brand recognition by leveraging the logos and graphics of other brands. Co-branding is becoming a popular trend in UI design because it allows brands to work together to create more impactful designs. Co-branding digital interfaces can help to increase brand recognition and create a more seamless user experience.
Bottom Line
In conclusion, the future of UI design is rapidly evolving, and designers must stay ahead of the curve to meet the changing needs of users. The next trend in UI design service is expected to be an increased emphasis on material design, which combines the simplicity of flat design with depth and texture.
Additionally, mixed reality, augmented reality, virtual reality, AI design, and co-branding are expected to play a significant role in shaping the future of UI design. With the advancement of technology, designers have the opportunity to create more immersive, personalized, and engaging interfaces that will enhance the user experience. Stay tuned for the exciting new developments in the world of User interface design.
Mobio Solutions, a perfect technology partner offers web and mobile app development services to create efficient solutions to meet your most sophisticated business requirements.
#uiux#UI UX design#ui ux company#design#ui ux development services#web design#Website Design#application design#Mobio Solutions
13 notes
·
View notes
Text
UI design made by AI 😱

#ui#uiux#coding#programming#programmer#developer#codenewbie#memes#webdev#web developer#web development#computer science#machine learning#artificial intelligence#data science
10 notes
·
View notes
Text




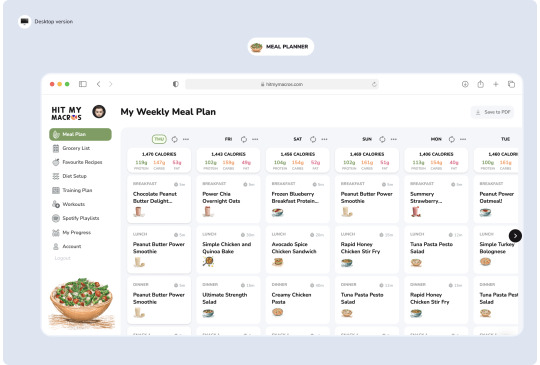
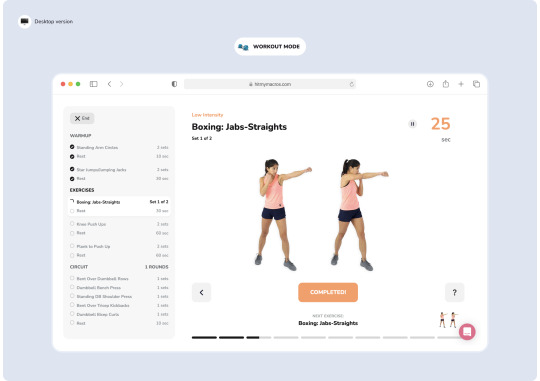
🚀 Introducing Our Latest Fitness & Health Design Case Study! 🏋️♂️🏃♀️📈
🔥 Ready to take your fitness journey to the next level? Look no further! We're thrilled to unveil our cutting-edge design case study focused on Fitness, Sports, Training, Workout, Health Tracking, and Calorie Monitoring!
💪 Discover a revolutionary application that seamlessly combines personalized workout routines, sports-specific programs, and advanced health tracking features. 🏆 Whether you're an athlete or a fitness enthusiast, this app is your ultimate training companion!
🌟 With a sleek and intuitive interface, navigating through the app is a breeze. Gain valuable insights into your heart rate, sleep patterns, daily steps, and calorie intake, empowering you to optimize your fitness journey like never before!
🎯 Stay tuned for the release of our design case study, where we'll share the secrets behind this game-changing app. 📚 Get ready to embrace a whole new level of fitness empowerment and self-discovery.
🗓 Mark your calendars and join us on this exciting adventure as we unleash the future of fitness and health tracking! 🏃♂️
#ui#ux#UIdesign#uxdesign#uichallenge#dailyui#dailyinspiration#inspiration#productdesign#uxui#freelance#remotework#freelancelife#designer#design#ossmium#product#designinspiration#uiux#web#website#Fitness#Sports#training#Workout#health#tracking#calorie#medical#healthcare
2 notes
·
View notes
Text
Are you in search of an exceptional UI/UX designer who can bring your wildest design dreams to life? Look no further! I'm here to sprinkle some creative magic on your projects and make them shine brighter than a disco ball at a party!
💼 Who am I?
I'm not just your ordinary UI/UX designer – I'm a unicorn with a paintbrush! Well, maybe not literally, but I do have a magical touch when it comes to creating captivating user experiences. With years of experience under my belt, I've helped countless clients turn their visions into reality.
🌈 What can I do for you?
- Craft stunning and intuitive user interfaces that will make your users go "Wow!"
- Conduct comprehensive user research and create user personas to ensure we're on the right track.
- Develop wireframes, prototypes, and interactive mockups that will make you say, "That's exactly what I was thinking!"
- Collaborate with developers to ensure smooth and seamless implementation.
- Constantly stay updated with the latest design trends and technologies to keep your project ahead of the game.
💡 Why should you choose me?
Not only will I bring top-notch design skills and a fresh perspective to your project, but I'm also an absolute joy to work with. Together, we'll create a fun, creative, and collaborative environment where ideas can flow freely like a waterfall of inspiration. Plus, I promise to add a sprinkle of humor to keep things light-hearted and enjoyable!
🎉 Let's make some magic!
If you want to take your UI/UX design to the next level, let's connect! Drop me a message, and let's start turning your dreams into a beautiful reality. I can't wait to be part of your exciting journey!
P.S. Don't forget to bring your sense of adventure and a big dose of imagination – we're about to embark on an unforgettable design journey together! 🚀💫
𝐌𝐘 𝐒𝐊𝐈𝐋𝐋𝐒:
• Web design (UX/UI);
• Mobile design (UX/UI);
• Proposing an art direction;
• Graphic design;
• User flow creation;
• Wireframing;
• Creating clickable prototypes (Figma);
• UX strategy;
• Logo creation;
• Branding / corporate Identity creation;
• Style & colour guideline creation;
• Landing page design;
• Web application/SaaS product design;
• Dashboard design;
• Icon design;
𝐓𝐇𝐄 𝐓𝐎𝐎𝐋𝐒 𝐈 𝐔𝐒𝐄:
• Figma
• Adobe creative suite
•Sketch
• Framer
• WordPress
• Webflow
• Wix
#ui ux design#web graphics#app design#graphics design#ui ux company#wordpress themes#uxui#ux desgin#uiux#ui ux development company
2 notes
·
View notes
Photo

As a UI/UX designer, you know that creating a seamless user experience is crucial for the success of any digital product.
That's why we've compiled the ultimate ChatGPT UX Cheat Sheet, revealing the best tricks and tips to help you design intuitive and engaging interfaces.
Whether you're a seasoned designer or just starting out, this cheat sheet is an indispensable tool for streamlining your workflow and creating user-centered designs that truly resonate with your target audience.
So what are you waiting for? Checkout our UX Cheat Sheet now and take your designs to the next level!
https://www.algoworks.com/blog/ux-cheat-sheet-from-chat-gpt/
#UI design#UX Design#UIUX design tools#chatgpt#user experience#cheat sheet#workflow#design#web design#target audience#designer
4 notes
·
View notes
Text
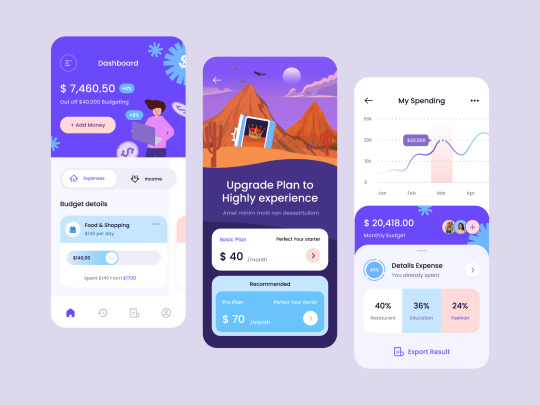
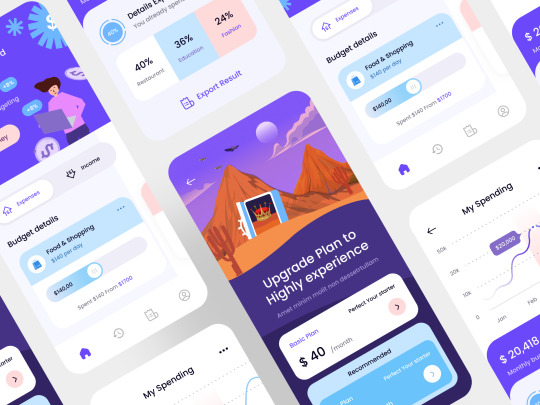
Smart Finance Mobile App
Follow @ui.designx to get featured.
#copydesignforpractisepurpose
https://www.linkedin.com/in/ui-designx-972741247
#twitter : @outpostmaster
#Instagram : @ui.designx


#mobile ui#uxresearch#user interface design#uxdesigner#ui ux agency#app ui#app design#uiux#uidesigner#visualdesign#web design#uiux_designer#behance#copy_design#usability testing#user experience#uiuxdailydesign#figmadesign#figma#canva#adobe xd
15 notes
·
View notes
Text

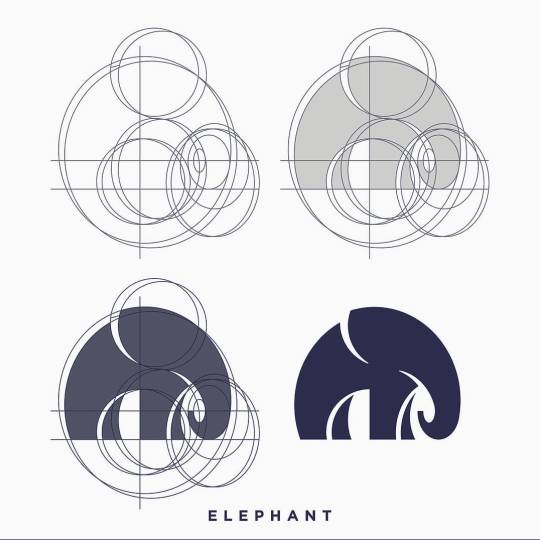
Elephant - creative logo process ♡
50% discount for logo packages!!! This week only💫💫💫 PM us for details! 💌
#elephant#jungle#savannah#wild animals#logo#design#process#sketch#drawing#illustration#artists on tumblr#branding#creative#startup#graphic design#vector#grids#uiux#web development#app#ios
34 notes
·
View notes
Video
Design Everywhere is building an all-new digital platform to showcase these creative works. Help us launch it by pledging on Kickstarter now.
#design#graphic design#graphicdesign#website#website design#web design#uiux#typography#layout#branding#brand identity
61 notes
·
View notes
Link
Find out what is a Graphic Design and UI Design. And why they are so uniquely different.
2 notes
·
View notes
Text
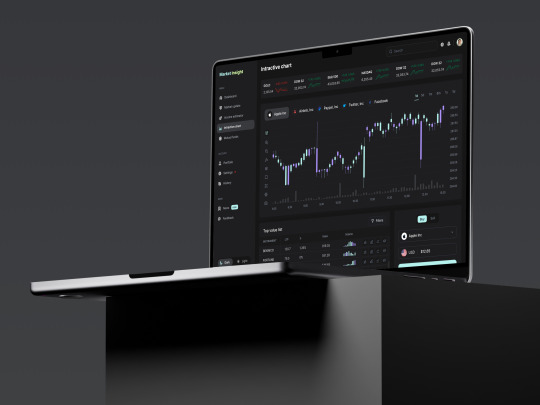
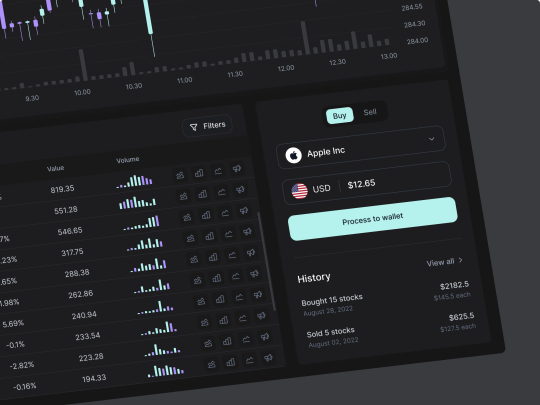
Market Insight: Interactive Chart Dashboard Design (SaaS)
Choosing the right charts and appropriate color contrast is the most important part of visualizing data. The color black for the background makes others' color pop and comfortable for the eye; we also use purple and teal to make aesthetic visuals.
What do you think about the design? We would love to have your feedback!




Check Out More: https://dribbble.com/shots/19683745-Market-Insight-Interactive-Chart-Dashboard-SaaS
We are top-notch design agency focusing on UI/UX design, web design, branding & marketing ✌️
We’re available for new projects: [email protected]
Visit us: Website | Dribbble | Linkedin | Behance | Twitter | Medium | Instagram
#dashboard#ui design#ux design#designagency#uiux#analytics#chart#saas application#saas business#saas landing page#saas marketing#saas platform#web design services#appdesigner#productdesigner#visual analytics market#musemind
3 notes
·
View notes
Text
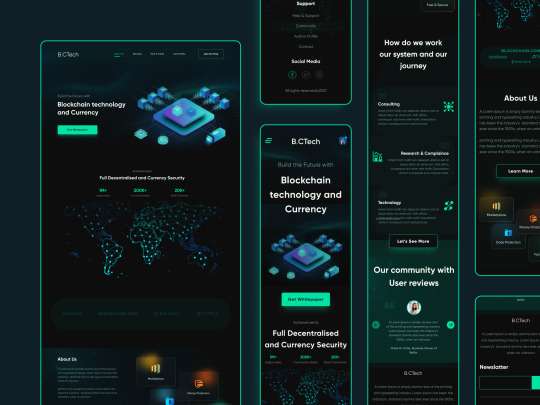
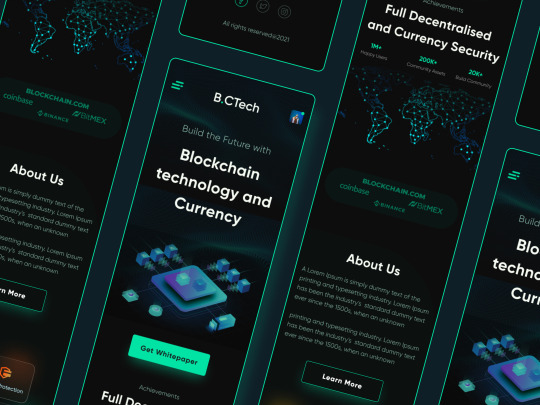
Blockchain Technology And Currency Exchange Landing Page UI UX Design





📩 Contact us, We are ready to create something wonderful for you!
🤝 Say hello: [email protected]
For Free Download:
Uplabs
Follow Us At:
Behance | FB Page | Instagram | Figma
Visit our Website
#ui#uiux#uidesign#uiuxdesign#ux#uxdesign#branding#blockchain#blockchain landing page#blockchain technology#reponsive#currency#landing page#landing page design#website design#web design#website#currency landing page
8 notes
·
View notes
Link
E-commerce website development is crucial in moving your startup business to a competitive edge; it has many benefits for the startup business.
Our skilled team of expert designers and developers can fulfil all your requirements and provide the best ecommerce website with seamless user experience design.
3 notes
·
View notes