#graphic design tool
Text
The #1 Design Software Of All Time For EVERYONE. Try it here
#ClickDesigns#Graphic design software#online graphic design#graphic design tool#Beautiful Graphics#logo design#Banners#All-In-One multi-purpose designer#Creates stunning graphics#drag & drop desing#beautiful templates#creative#graphic design skills#no technical coding experience#Favicon Design Templates#2D & 3D Boxshot Design Templates#2D & 3D Book Cover Design Templates#2D Report Design Templates
0 notes
Text
Stencil Review: The Best Graphic Designing Tool

Creativity & innovation, the world has been dependent on these two words. Everyone demands uniqueness in work, whether it's a product or a website. You might have seen appealing texts and animation on a website and think how eye-catching it looks. But, do you know, it's quite easy to create these?
How?
Graphic User Interface (GUI) is the answer. It is one of the best tools for facilitating homogenizing and adding texts, images, and animations to the display screen. The designers can draw on different pages/layers and edit later as their wish. So, today we are mentioning the most intuitive tool for every graphic designer, i.e., Stencil.
Let's have a quick lookout in this Stencil review:
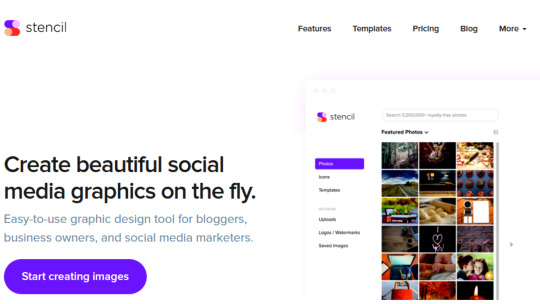
What Is Stencil?

Stencil is a graphic designing tool that makes it easier for designers to design websites and pages to make them look appealing. The users can edit the layers and get the privilege of editing the background, layout, text, color, typography, visual effects, etc.
The graphic tool has a stock library that contains images, illustrations, icons, and fonts to make it easier for the designer. They can customize their design as per their niche and add custom templates to their creativity. Customization with Stencil is quite hassle-free for creators to design the pages with lots of ideation.
Stencil Features:
Schedule:

You can schedule your designs and save your extra efforts in advance with this online graphic design tool. But, you will need a Buffer account to do the same directly from Stencil.
Royalty-Free Photos:
Stencil has the best photo collection with high resolution. The software helps you save all the photos in a single place to access them in the future without hassle. The images are safe to use and powered by partners.
Add Fonts:
The best feature of Stencil is that the users can add fonts as per their preference to make their design look sassy. They can add the fonts directly on Stencil and add them to their creation.
Instagram SMS:

The Stencil users can send the messages directly to their mobiles to share their innovations on Instagram. This privilege depends on the plan you get on Stencil and is limited for the users.
Previews:
You don't have to worry about how your design will look once it's live. You can get live previews and create, share and view them immediately to rectify any errors and make changes in advance.
Unlimited Templates:
The users get the privilege of accessing unlimited templates. You can choose the templates as per your niche, and you get a plethora of options to select. It will help you create appealing designs within seconds.
Now let's have a look the pricing plans in this Stencil review:
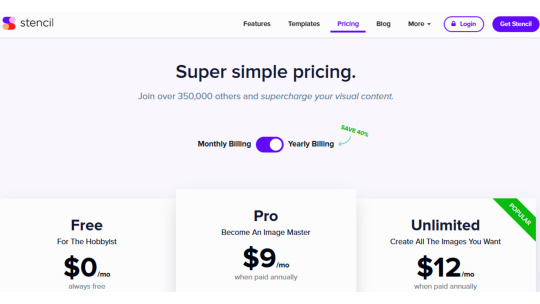
Stencil Pricing:

Stencil offers 3 different pricing plans: Free, Pro & Unlimited. Let's look briefly:
Free Plan:
The free plan doesn't charge you anything. The privileges you get are:
Save up to 10 images /month
Limited photos
Limited icons
Upload up to 50 images
Create up to 10 collections
Keep up to 10 favorites
10 Instagram SMS /month
Pro Plan:
The Pro Plan costs $15 per month and $9 per month (when paid annually). The benefits you get from the Pro plan are:
Save up to 50 images /month
5,000,000+ Photos
3,100,000+ Icons & Graphics
1,350+ Amazing templates
5,000+ Google Fonts
Logo / Watermarks
Font Uploads
Premium support
Upload up to 250 images
Create up to 25 collections
Keep up to 100 favorites
25 Instagram SMS /month

Unlimited Plan:
The Unlimited Plan costs $20 per month and $12 per month (when paid annually). The benefits you get from the Unlimited plan are:
Save up to 50 images /month
5,000,000+ Photos
3,100,000+ Icons & Graphics
1,350+ Amazing templates
5,000+ Google Fonts
Logo / Watermarks
Font Uploads
Premium support
Upload up to unlimited images
Create up to unlimited collections
Keep up to unlimited favorites
100 Instagram SMS /month
You can also watch: Canva Review: An In-Depth Guide To Canva
youtube
The Final Verdict:
We hope our readers understand how Stencil works via the Stencil review. It is one of the most prominent graphic designing tools for the creators to grab an audience towards their website.

0 notes
Text

ur always chasin that damn Whale🙄‼️
#pachidraws#limbus company#ishmael#ishmael lcb#i pulled out adobe illustrator for this. i have like 3 comps i am supposed to do instead. but its ok bc i like this#fun fact! those fonts aren't imitations I genuinelt identified and found the limbus company fonts#off of memory/random chance#if ur curious said fonts are dimensions and bebas neue#both by Dharma type#Thank you graphic design major. this is the ONLY thing it's ever done for me#pachiposting#im so happy ishmael looks like this. shes so cool i love her. doing all that work on the hat with pen tool was worth it#this is all with a trackpad btw. if u even care (i was possessed i think)#i love ishmael i want her#hope u enjoy
614 notes
·
View notes
Text
Adobe Illustrator. Industry standard, huge brand recognition, whatever; the more I use it the more incredibly annoying weird bullshit I discover about it. One day raster/vector technology is going to undergo some sort of revolutionary change and new programs are going to smash Adobe Illustrator into oatmeal and I will not be upset about it at all
#graphic design is my passion#imagine calling a program Illustrator#and having it be the worst possible way to draw illustrations#this post is about how certain tools and functions in illustrator have completely different behaviors from photoshop#and also how much I deeply hate the pencil and eraser tools when creating paths#this program can do eleventy billion things except the specific things I want to do at any given time#catie talks
268 notes
·
View notes
Text

testing things out
#graphic design is so scary#lasso tool font is fun though#my art#the clone wars#star wars#star wars tcw#fanart#poster art#poster#graphic design#i tried doing risograph style but it didn.t risograph#sigh
77 notes
·
View notes
Photo

Museo Ettore Guatelli
Ozzano Taro, Italy
2K notes
·
View notes
Text

⛈️ On a scale from 1-10... ☀️
This design will be available as a magnet in my Etsy shop next month! 🌈🙂 etsy.com/shop/danneroni
#mental health#pain scale#infographic#mood wheel#graphic design#psychology#psychology tool#rainbow art#cartoon#furry art#anthro#merch design#expressionism#digital art#helpful art#useful art
133 notes
·
View notes
Note
Hi Loa! You said you started off with HTML/CSS/JavaScript, and you post a lot about your website projects. So I wanted to ask if you have any advice for the process of designing a website and making various graphics. I enjoy coding a whole lot, but I've avoided front-end stuff until now because looking into design and tools for it made me feel a little overwhelmed. What would you do if you were to start learning anew web design for your coding job and hobby projects? Thank you a lot :)
Hiya! 💗
I'd be happy to share some advice on designing a website and creating graphics. It's great that you enjoy coding and want to explore front-end development and design, and don't worry, though I love frontend stuff a lot, I still find some things overwhelming e.g. I'm currently learning Django which I have put off from learning because it looked "hard" but now I love learning it. Just give yourself a little push and you'll enjoy it! 😉🙌🏾
Web Design Inspiration
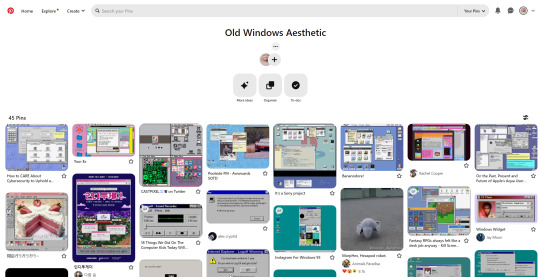
Two key places I get inspiration for my website designs are Pinterest and Behance!
For instance, when I was, and still am, researching Old Web GUI designs, I made a Pinterest board of images relating to what I wanted to design and I used that as a reference when building the design in HTML and CSS. So, I would look at the picture and think "Okay in terms of HTML elements and CSS styling, how can I replicate this? 😉👍🏾". You can check out these boards: board 1 | board 2


Pinterest is the main inspiration place, and Behance is for more in-depth web design components. What I mean is if I need inspiration for a navbar design or a certain card design, I would use Behance.


Now I don't particularly do this, which is bad, but I do recommend making a wireframe for your web designs. I talked about wireframes in a previous post, but to sum it up; wireframes are good because they allow you to stick to your design plans and not go off on a tangent. These are especially good when working in a team at work, for example.
The reason why I don't particularly do them as often as I should is because I see things in my head vividly enough that I won't forget where everything should be - no super power but that's the main reason I don't make wireframes. As well, I change ideas halfway through so there's no real need for me to keep making wireframes if I will change the design 2 minutes later! 😭💔
But that's just me, but you should totally start designing wireframes. Practising drawing up some wireframes will definitely help with being creative in your designs. Take everything around you as an inspiration. The way I think of it is to think like an artist who is capable of painting anything - all you have to do is look around and paint. You can do the same with web development - everything is an inspiration. I saw a person make a whole webpage with amazing graphics... just about water. You can do the same.
If you need help on that part, definitely look into graphic design. I took extra classes in Graphics (which was just graphic design) when in school which involved looking at graphic artists and studying their work, then replicating something with our own twist. You can do the same with web design - study websites online, some you like or random ones. Look at a piece of the website and try and replicate it. That's why I like projects which are like "make a Google clone" or "make a Netflix clone" because it gives you the chance to study other people's codes and you can keep that knowledge for any future projects!
And lastly, study web design principles. There are some principles that good websites all put into their design that make the user's experience good. Read this article about it and this should even give hints to how you could design your next website! Learn about fundamental design principles such as colour theory, typography, layout, and composition. Understanding these principles will help you create aesthetically pleasing and user-friendly designs.
Web Design Tools I Use
Now, what do I use every time I start a new "project", what online tools do I use? I literally have these on my browser's bookmarks, ready to go!
Pinterest (inspiration) - LINK
Behance (inspiration) - LINK
Coolors (colour palette generator) - LINK
CSS Gradient Generator (because I'm lazy) - LINK
Google Fonts (main source for fonts) - LINK
Font Palace (fonts I want but not on Google Fonts) - LINK
Font Awesome (for the little icons) - LINK
Image Colour Picker (if I have an image and I want to pick the colour from it) - LINK
Optional tools:
Bootstrap 4/5 (sometimes I use this for personal projects, definitely use it at work) - LINK
Pattern.css (creates a patterned background for you, again I'm lazy) - LINK
Storyset on Freepik (people graphic images) - LINK
Pexels (stock background and even fake product images) - LINK
Unsplash (same as Pexel) - LINK
LottieFiles (set animations) - LINK
TinyPNG (makes image sizes smaller so less space) - LINK
CSSmatic (4 cool CSS generators) - LINK

That's all I have to say, if I didn't help with your question, message me to help you further but I do hope this helps you!! Good luck! 🥰🙌🏾💗
#my asks#resources#codeblr#coding#studyblr#tech#progblr#programming#studying#software developer#webdev#web design#web graphics#tools
115 notes
·
View notes
Text



[asheville music tools] acv-1 | adg-1 | afg-1
#transparent#png#transparent png#transparent pngs#music pedal#graphic design#graphic art#resources#music producer#design archive#guitar pedals#asheville music tools#acv-1#adg-1#afg-1
50 notes
·
View notes
Text

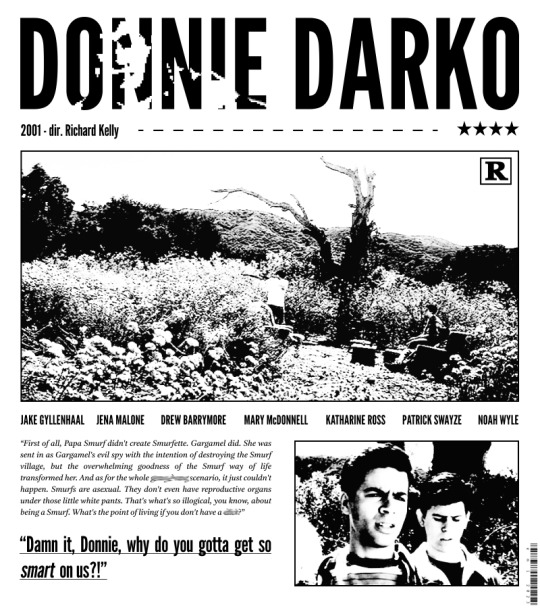
Damn it, Donnie, why do you gotta get so smart on us?
poster for my favorite movie (and movie quote) ever, made in figma + clip studio paint using images from Donnie Darko (2001)
11 notes
·
View notes
Text
Color Converter

At Convert a Color, we understand the importance of getting the exact color you need for your projects. Whether you're a graphic designer, web developer, or just someone who loves to work with colors, our online Color Converter tool is designed to make your life easier. We provide precise and easy-to-use solutions for all your color conversion needs.
https://hexcolor.co/color-converter
9 notes
·
View notes
Text
Useful links for (graphic) design
'sup folks, I've compiled a list of links of websites and tools that are useful for designing stuff! They're divided in different sections.

FONTS - All of them are free and easy to use, unless otherwise stated.
https://www.freefaces.gallery/
https://www.fontshare.com/
https://dirtylinestudio.com/freebies/ (These are the free versions only for personal use, so no selling stuff with it)
https://velvetyne.fr/
https://usemodify.com/ (Make sure to check the license to see if it's free to use)

COLORS - Helps you pick colors in different ways
https://colourcontrast.cc/ (Helps you see if your font and colors provide enough contrast)
https://picular.co/ (Type a prompt and it will give you colors associated with that prompt)
https://pigment.shapefactory.co/ (Gives you a wide selection of dual color palette's that have a lot of contrast)
https://t-o-n-e.com/ (Gives you color palette's that have the 60-30-10 applied to it)

LOGO INSPIRATION- Searching for logo inspiration
https://logosystem.co/ (Gives you a big variety of logo's)
https://dribbble.com/search/logo (Dribbble also shows other stuff than logo's)

GENERAL USEFUL LINKS - As the name says
https://freedesignresources.net/ (Here you can find a lor of free stuff like vectors, images, font's etc.)
I'm going to update as I learn and use more of them later down the line on this website that I made: https://design-links.carrd.co/ .
#illustration#digital art#queer artist#art#inspiration#procreate#design#graphic design#creative#designinspiration#tips and tricks#how to#tools#useful#graphic art#typography#logo#layout#graphic source
5 notes
·
View notes
Text
Hi <3
Innaflash development will probably start after Nov 30th, so soon! That's when my current project for school will end.
First orders of business will be the core functions obv like saving and loading the flashcards. Also making optimizations to my graphics library since it was rushed. I'm so excited :3
Also friend and I need to make sure we know how to use git/github properly. Somebody completely broke our github for our current project 👀
We've never like. Made a project that we intended to be seen by the public before and it's just the two of us so I can't guarantee quality or speedy development. But I can promise that my GUI's absolutely FUCK
#graphic design is my passion <3#Innaflash#Innaflash Update#java#java coding#coding#computer coding#programming#computer programming#computer science#comp sci#quizlet#study tools#studying#game development#game dev
13 notes
·
View notes
Text
My secret for using Tumblr
Add these to your uBlock filter, and experiment with them:
(last update: 2nd of December, 2023)
www.tumblr.com##.EiXnY.wQ2Ma
www.tumblr.com##div.rdRcY.KYCZY.rZlUD:nth-of-type(2)
www.tumblr.com##.kDCXR.Oii0L
www.tumblr.com##div.FZkjV:nth-of-type(4)
www.tumblr.com##div.rdRcY.KYCZY.rZlUD:nth-of-type(19)
www.tumblr.com##.kDCXR.H14Pr
www.tumblr.com##li.g8SYn.IYrO9:nth-of-type(8)
www.tumblr.com##li.g8SYn.IYrO9:nth-of-type(9)
www.tumblr.com##span.ZQMrc:nth-of-type(3)
www.tumblr.com##li.g8SYn.IYrO9:nth-of-type(4)
www.tumblr.com##.HphhS
www.tumblr.com##.KDMTE.wQ2Ma
www.tumblr.com##.kDCXR.q1ZAL
11 notes
·
View notes
Text
Do you ever just look at something that you usually pay no mind to (like a big window sticker on a storefront) and think "hm someone drew that" and the world isn't so bad anymore? I saw a bus with really cute cartoon figures and that made me very happy. Thanks for listening, if life gives you lemons look at art 💗
#og discord stickers make me very happy and the wrapping paper i got with someone's watercolor art on it it's the prettiest thing!#even if it was paid for by big corp or done with graphic design tools its still someone's art <333#txt#NOT THE TYPO RUINING EVERYTHING
66 notes
·
View notes
Photo


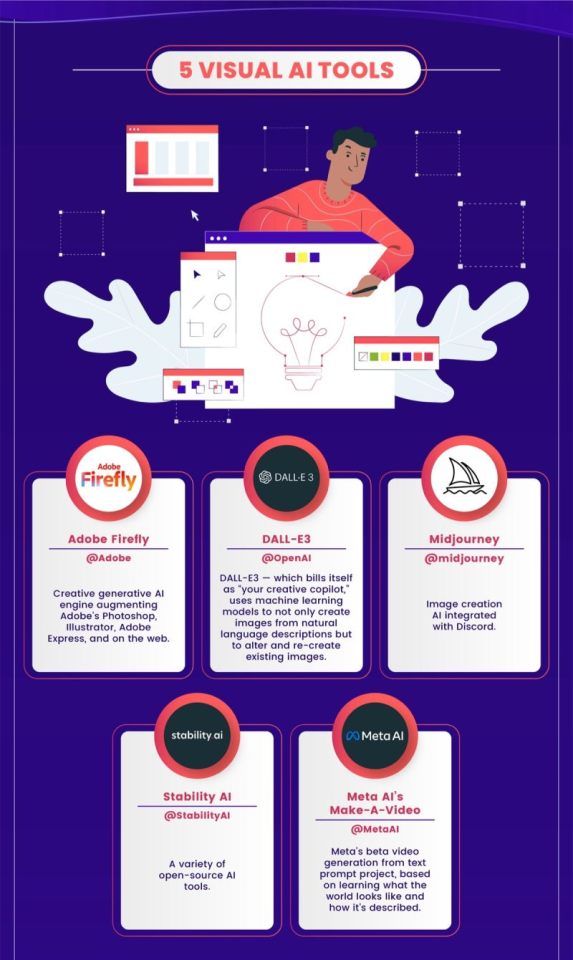
If you are planning to use AI in your work, no matter whether you are a blogger, marketer, student, or designer, a suitable tool can help you achieve more, faster.
(via 30 AI tools and services that will enhance your work in 2024)
#ai#artificial intelligence#infographic#writing#graphic#designer#graphic design#chart#ai tools#writer updated
10 notes
·
View notes