#Style sheet
Note
Style sheets for everybody? Damn that's impressive. Do you mean style sheets for like their whole body and clothes or just for their bags?

It's legit a whole sheet, but since I do these in Illustrator and not my usual Photoshop, they take me forEVER to finish. I've only done 3/18 characters.
#style sheet#my art#marinette#ml#miraculous ladybug#I did design them to fit into canon more than SL (like Adrien has a Ladybug figurine) but they pull from sl a lot
2K notes
·
View notes
Text

Outfit Design Sheet for CourteousCupcake of the reindeer adoptable they purchased from me!
Patreon — Kofi — Commission Info
#furry#furry art#furry fandom#cleanfur#safe fur work#digital art#full body#flat color#outfit design#outfit sheet#commission#courteouscupcake#style sheet#deer furry#furry deer#deer anthro#anthro deer#anthro#stag furry#furry stag#stag anthro#anthro stag#male#he/him
8 notes
·
View notes
Text

Name this character...
#illustration#digital illustration#manga#aestheitcs#art#anime#anime fanart#beautiful#black art#artists on tumblr#main character#charecterdesign#character design#storytelling#style#style sheet#drawing#lol#ninja#japan#japanese#streetfashion
26 notes
·
View notes
Text

1 note
·
View note
Text
made a style sheet to try n help a friend, thought i’d share! it has some eyes, noses, and mouths! It consists of some of the ways i currently draw, some old styles, and some random ones i made up!

#care to guess which ones i've drawn before and which ones i made up on the spot?#maybe this'll help someone#feel free to use whatever#art#art style#anime art#art ref#drawing reference#drawing ref#style sheet
7 notes
·
View notes
Text

A style sheet! These are some potential styles I've created for my project. I am really drawn to the one on the far left. The far left one would also be one of the easier styles to achieve for an entire animation. Perhaps I can make use of multiple styles in the project.
0 notes
Text

Wine bottle design >:)
#calvin’s creations#digital art#my art#procreate#photoshop#graphic design#wine bottle#logo design#snake#snake oil#style sheet#school stuff
1 note
·
View note
Text
Tues. Jan. 10, 2023: Good Start to the Writing Week
Tues. Jan. 10, 2023: Good Start to the Writing Week
image courtesy of Peter H via pixabay.com
Tuesday, January 10, 2023
Waning Moon
Uranus, Mars, Mercury Retrograde
Cloudy and cold
Time for us to curl up with a favorite beverage and have our Tuesday catch-up natter.
The GDR post this week is about “More Me” rather than the mantra thrown at us every year about a “new me.”
Busy weekend. As you saw from reading Friday’s post, I was not in a…

View On WordPress
#adaptation#ANGEL HUNT#blurb#cats#cooking#decorations#Elizabeth Peters#Episode Tracking Sheet#errands#GDRS#Grumpy Pants Song#laundry#Legerdemain#library#screenplay#Series bible#soup class#Style sheet#typing#Vicky Bliss#writing
0 notes
Text
CSS Rules
by Priscila Stibich / 11.12.22

Image by lcd2020 on Freepik
Now that we know what CSS is, it is time to understand the usage of this programming language.
Firstly, we must understand the 3 main ingredients for our coding recipe to work. Those ingredients are Selectors, Properties, and Values.
The selector is the first one that needs to be declared, as it is what identifies which HTML element we are referring to. The next one is property. There we define what parameter of the selector will be changed, and each selector could contain several properties inside it. And the final piece of this equation is the value. Depending on the property used, it can be a number, a text, etc.
Example:
selector{
property 1: value;
property 2: value;
}
As you could notice above, it is mandatory to use curly brackets for the style to be applied to the selector.
This time you will be given an actual example. In this case, we will alter the background color of our website.
body {
background-color: lightblue;
}
Selectors
Last get back to Selectors, it deserves a whole chapter for it.
A selector can be the element itself, the class attribute to an element, an id attribute to an element, or its position in the document.
Just keep in mind that when a property is changed, such as paragraph (p), all text paragraphs will be modified.
Class
If we going to adjust a class selector, it will be written with “.” followed by the class name. Classes can be addressed to more than one element.
.author{
font-weight: bold;
}
A Class in HTML file will be written as the following:
<p> <span class="author">by Priscila Stibich</span></p>
Id
To modify an id selector, it has to be written with “#” followed by the id name. Different from Classes, Ids selectors are unique. For example, only one masthead exists in the document.
#masthead{
background-color: #233D4D;
color: #FFF;
font-size: 1.2rem;
}
An id in an HTML file will be written as the following:
<header id="masthead">
Position
To style a specific part of the document, we use the position. It will only affect the children of that element.
For example:
article h1{
font-size: 2rem;
margin: 0rem;
}
In this case, only the headings inside the article will be affected.
Overall, I hope this text helped to elucidate some basic CSS rules. Of course, it is not easy to start, but fortunately, more examples and tutorials regarding this topic are spread all over the internet. Consequently, you will understand it in no time.
0 notes
Text
Robin and Steve playing a dnd character together because Steve said the only way he'd play is literally with Robin. They take turns each session for who speaks but always planning together. It's a teenage human, gangly and uncoordinated and a bit of a loner. Everyone sort of lets the "two people playing one character" issue slide, as they want to play a game with their friends.
Robin and Steve have wildly different character voices, and sometimes announce which way they are walking before stumbling in that direction, and also mutter to themself in character. when it's Steve's sessions to talk he flits with the NPCs Eddie plays, but Robin is just a little aggressive to them. The personality changes are kinda weird but everyone is just happy they're playing.
Everything is going well until the big bad of the short campaign they're all playing knocks them into a wall. Not hard, but hard enough they're scrambling and flailing and...splitting in half. By their own description. Immediately they start, with their respective character voices (they are committing to this bit) bickering about whose fault it is. And about what they should do now their cover is blown.
The table is silent.
Robin and Steve have been conning everyone the entire time. They're playing twin halflings, who alternated who sat on each other's shoulders pretending to be a human because they were goofing off the day they joined the party and were too embarrassed by the mix up to correct anyone about it until they had to. Their voices and personality changes are brilliantly embedded as not Robin and Steve not being able to keep consistent, it's because they've been playing different characters. It's brilliant. It's horrible. Everyone fell for it and the reveal essentially pauses play because everyone starts yelling at them.
#steddie#stobin#platonic stobin#stranger things#they were giggling and said hey what if we played a character together but it was actually us playing our own character#kids in a trenchcoat style. wouldnt that be funny#and the other said omg yes imagine all their faces lmao. theyll think we're bad at the game but we WONT be hehe#the party#finda's rambles#stobin month#im counting it as that#to all the ppl saying theyd have to tell the dm: not if their only goal is to be the funniest bitches in Hawkins#which they are. whats eddie gonna do? unfriend them? they made a character sheet for the fake human they were playing.#and for the actual halflings they actually were. just because they only showed eddie the fake doesnt mean he can be mad#finda writes stuff
6K notes
·
View notes
Text

anne commission!!
#woagh it's been a while since I've drawn amphibia stuff... good to see her again#amphibia#anne boonchuy#calamity anne#sketchz's stuff#commissions are still open but I might revise the comms sheet soon since I have a different rendering style now... hmmm#thank you for commissioning me once again kuro!!
873 notes
·
View notes
Text

click for better quality!
fire alone can save our clan. bye! *sound of lps feet clacking away*
#my art#spottedleaf#bluestar#warrior cats#warriors#waca#wc#wc art#hi guys i hope someone gets the hasbro style signature bc if not. thats embarrassing on my behalf AJBDJKGBD#i did 4 hours of hw today that was not fun#OH YEAH i would like to open up lps style comms in the future so keep an eye on that#and i would also like to draw more wc characters#this is for all of the people who would make their own clans or play out canon scenes with lps#I STILL HAVE ALL OF MINE i love them so so so much and one day i wanna pay someone to customize an lps to look like my fursona#i follow a few folks that do customs on instagram and their work is so inspiring to me#BUT YEAH this is in the style of the official stickers+coloring books/activity books#my grandma would always get my sister and i the books or print off individual coloring sheets for us to color in so this was weirdly#nostalgic for me AHBDJFHBDLGHB
2K notes
·
View notes
Text






Dibs turn!!! Everyone's least favorite boy genius!!
No fancy spread and not as many drawings as gaz, because I was struggling with drawing him for some reason. I really wanted to make some more action poses for him, but something wasn't clicking. And coloring just the first one had me gassed out so I didn't feel like doing the rest :') But of course I didn't want to sit on these so HERE HE IS!!
#should I draw more dib digitally#it'll probably be in that pseudo lineless style Ive been dicking around with#iz#invader zim#invader zim fanart#dib#dib membrane#dib fanart#character design#character board#character sheet#cartoon drawing#cartoon illustration#character art#character drawing#character illustration#digital art#digital drawing
715 notes
·
View notes
Text

revstar emu save me
#please watch revue starlight#project sekai#pjsk#prsk#emu otori#proseka#Im so mad i wrote 8 million tags stream of consciousness style and then aposted this to the weong account#im not rewriting all that. you get NOTHING.#actually i will say again i have no idea why this kind of blee up on twit please WATCH TEVUE STAKRIGHTBTNGL#i KNOW 4 thiusand of you did not watch it Watch revue starlight Do not speak of yuri unless you partske in the revue#sorry. anyways#the jist of it was ahh the assignments -> making cosplay -> might post it here if i can take a bice photo for once in my life#because im proud of it. as mortifying as it is.#my best friend is cosplaying an im the clown Two lesbians walk into the metro convention centre(is that where toronto comicon is????)#Oh right i was thinking of making little drswings of pjsk charas or at least exs and printing them out in bulk on a dheet of paper#and coloring them in w markers and giving them to people at the pjsk meetup or vendors i get merch from..#i thought itd be fun. Also i swear to god i have a sheet of like MAGNET paper somewhere i want to make people emu magnets#Ok i fucking for real have to go to sleep i have to get up for class in 5 hours. wuit your college join my emo(daily affirmations)
682 notes
·
View notes
Text
Tattoo flash sheet inspired by Simon "Ghost" Riley (2022) because I hate the ones they gave him in the game 😇









#the little flower in the spiderweb is a drawing by Joseph#simon riley#ghost#simon ghost riley#art#mienne#cod mw2#modern warefare ii#tattoo#tattoos#flash sheet#flash tattoo#if you want to use these designs to be tattooed on you than that's fine BUT please tell me and show me the pic!!!#also#ask me beforehand and I'll be able to get you a high res image withou the background so your artist has an easier time stencilling it#the designs aren't all very creative#a lot were inspired by existing tattoos#but I redesigned them to fit Simon better and to fit it my style#ghoap#ghostsoap
475 notes
·
View notes
Text



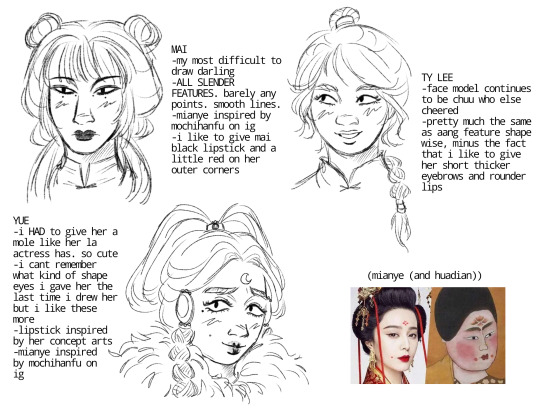
this was. A labor of love. i hope you all enjoy these along with my nonsensical commentary
#i say labor of love because ive been working on these for. 10 hours#with breaks in btwn obviously but . Guh#i felt like it was an appropriate time to redo the old ref sheets cus my style has . Shifted??????????????#idk. if it hasnt and im just tripping then im gonna work on it now#atla#avatar the last airbender#My ass is not tagging all them gd characters omfg#alicias art
594 notes
·
View notes