#a great way to learn html
Text
How to Learn HTML in Hindi
How to Learn HTML in Hindi
How to Learn HTML
How to Learn HTML in Hindi (HTML कैसे सीखें) Html का full form है, Hypertext markup language यह Web Page बनाने के काम मे आता है। Website का Structure बनाने में भी HTML का इस्तेमाल सबसे ज्यादा होता है। अगर आपको अपनी खुद की वेबसाईट क्रीऐट करनी है तो Html लैंग्वेज को सीखना आपके लिए बहुत जरूरी है।
HTML language को सीखने और इसकी Help से वेब पेज बनाने के लिए आपको HTML टैग्स and…

View On WordPress
#a great way to learn html#a tag in html#all html tag#anchor tag in html#basic html#best way to learn css#div tag#how to code#how to learn css fast#how to learn css for beginners#how to learn css today#how to learn css with no experience#how to learn html and css#how to learn html and css fast#how to learn html and css in 30 days#how to learn html css and javascript#how to make a website#html#html 5#html 5 hindi urdu#html 5 tag hindi urdu#html a tag#html anchor tag#html basics#html css#html elements#html for beginners#html in hindi#html in urdu#html lesson
0 notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
74K notes
·
View notes
Text
i'm the guy who writes the books that the protagonist in supernatural horror movies frantically reads somewhere in act ii. job's pretty easy. lot of "legends of vampires have recurred all throughout human history" and "demonologists agree that the quickest way to un-summon a demon is to trap it in a cursed object". no citations of course; they don't pay me citation money. i had to learn html back in the early aughts when everyone started seeking their supernatural info on websites they found via top search engines like FINDLER and WEBSIGHT but that's died down now which is great because i didn't have it in me to pick up css. currently working on a new book about horses that are evil. it's called HORSES THAT ARE EVIL in all caps so the protagonist can find it quickly to yank off the library shelf. it will be published 35 years ago.
37K notes
·
View notes
Text
Girl help I don't understand my homework
#so the assignment i've just finished (well sort of) was to create a html form. fine; great#i also had to style it in bootstrap. okay. add some validation. yep; all fine#but then. but then i had to check that the information inputted had been submitted somewhere and could be retrieved#which normally would be fine but it's on my eleventy blog which is menacingly gigantic and messy#i also don't really understand what .md or .njk or .php files are#i tried to copy what sam (classmate i have a crush on) did but not be too obvious with it but i don't think that worked either#which begs the question of whether or not sam even managed to figure it out#i wish i could ask him but leading with 'hey i'm the person who's been going through all your github repos in incognito mode.#does your form work' does not seem like the move#anyway i submitted a mostly nonfunctional form because i don't care anymore. kick me off the course i dare you to do it. i want you to do i#i swear to god some higher power does not want me to become a web developer. the amount of shit that has happened to me this past six weeks#is like biblical. like did anyone have my sister dying; my dog becoming so senile that she needs to be put down;#my best friend getting robbed & me getting sick on their october bingo. because i sure didn't#and on top of it all i'm trying to comprehend javascript. like it's not... it's not the vibe#i'd quit but then i'd just be here doing fuckall and also i'm way too stubborn to quit#there's a part of me that's like. back in august i didn't even know what html and css were and now i'm creating whole ass pages with them#i'm also a fucking boss with git/github now. it damn near had me in tears when i first learned about it#so yeah i Can learn javascript but there isn't really time to learn everything i need to learn#because i fucked around too much and now i'm finding out!#i really feel like i should've told the guidance person about my problems last week when we had that meeting but it was like... i didn't#want to cry over ms teams in front of this person i barely know. so i was just like 'yeah i'm fine'#honestly halfway tempted to ask if i can join next month's cohort when they start and just get a do-over. it's literally a free course#or drop out and do a scrimba bootcamp instead. or drop out and never think about web development again.#drop out and run away to eastern europe to teach english. drop out and go get high in amsterdam until the money runs out and i have to work#in a ski lodge or something to stay alive. hm. hmmmmm#personal
0 notes
Text
I know what this post advocates for is not a solution to the issues AO3 has which I do believe should be worked on, BUT I am fully in agreement with more archives being made available:
Single points of failure are not good for anything. And honestly, growing up this is how I read fics. I read on show fansites, sites for particular pairings, and author websites (my fave Due South authors had their own). The first archive I encountered pre-Fanfiction.net was the Gossamer Archive which housed X-Files fic. I miss this because it often fostered a specific community and it was just fun to discover new things.
#fanfic#also a great way to learn HTML lol#i was a kid making geocities sites in the late 90s early 00s
0 notes
Text
back to basics


mostly free resources to help you learn the basics that i've gathered for myself so far that i think are cool
everyday
gcfglobal - about the internet, online safety and for kids, life skills like applying for jobs, career planning, resume writing, online learning, today's skills like 3d printing, photoshop, smartphone basics, microsoft office apps, and mac friendly. they have core skills like reading, math, science, language learning - some topics are sparse so hopefully they keep adding things on. great site to start off on learning.
handsonbanking - learn about finances. after highschool, credit, banking, investing, money management, debt, goal setting, loans, cars, small businesses, military, insurance, retirement, etc.
bbc - learning for all ages. primary to adult. arts, history, science, math, reading, english, french, all the way to functional and vocational skills for adults as well, great site!
education.ket - workplace essential skills
general education
mathsgenie - GCSE revision, grade 1-9, math stages 1-14, provides more resources! completely free.
khan academy - pre-k to college, life skills, test prep (sats, mcat, etc), get ready courses, AP, partner courses like NASA, etc. so much more!
aleks - k-12 + higher ed learning program. adapts to each student.
biology4kids - learn biology
cosmos4kids - learn astronomy basics
chem4kids - learn chemistry
physics4kids - learn physics
numbernut - math basics (arithmetic, fractions and decimals, roots and exponents, prealgebra)
education.ket - primary to adult. includes highschool equivalent test prep, the core skills. they have a free resource library and they sell workbooks. they have one on work-life essentials (high demand career sectors + soft skills)
youtube channels
the organic chemistry tutor
khanacademy
crashcourse
tabletclassmath
2minmaths
kevinmathscience
professor leonard
greenemath
mathantics
3blue1brown
literacy
readworks - reading comprehension, build background knowledge, grow your vocabulary, strengthen strategic reading
chompchomp - grammar knowledge
tutors
not the "free resource" part of this post but sometimes we forget we can be tutored especially as an adult. just because we don't have formal education does not mean we can't get 1:1 teaching! please do you research and don't be afraid to try out different tutors. and remember you're not dumb just because someone's teaching style doesn't match up with your learning style.
cambridge coaching - medical school, mba and business, law school, graduate, college academics, high school and college process, middle school and high school admissions
preply - language tutoring. affordable!
revolutionprep - math, science, english, history, computer science (ap, html/css, java, python c++), foreign languages (german, korean, french, italian, spanish, japanese, chinese, esl)
varsity tutors - k-5 subjects, ap, test prep, languages, math, science & engineering, coding, homeschool, college essays, essay editing, etc
chegg - biology, business, engineering/computer science, math, homework help, textbook support, rent and buying books
learn to be - k-12 subjects
for languages
lingq - app. created by steve kaufmann, a polygot (fluent in 20+ languages) an amazing language learning platform that compiles content in 20+ languages like podcasts, graded readers, story times, vlogs, radio, books, the feature to put in your own books! immersion, comprehensible input.
flexiclasses - option to study abroad, resources to learn, mandarin, cantonese, japanese, vietnamese, korean, italian, russian, taiwanese hokkien, shanghainese.
fluentin3months - bootcamp, consultation available, languages: spanish, french, korean, german, chinese, japanese, russian, italian.
fluenz - spanish immersion both online and in person - intensive.
pimsleur - not tutoring** online learning using apps and their method. up to 50 languages, free trial available.
incase time has passed since i last posted this, check on the original post (not the reblogs) to see if i updated link or added new resources. i think i want to add laguage resources at some point too but until then, happy learning!!
#study#education resources#resources#learning#language learning#math#english languages#languages#japanese#mandarin#arabic#italian#computer science#wed design#coding#codeblr#fluency#online learning#learn#digital learning#education#studyinspo#study resources#educate yourselves#self improvement#mathematics#mathblr#resource
345 notes
·
View notes
Note
how did you make your own website? & how long did it take you to make it? i am interested in web dev,,, do you have any tips or any helpful sites for beginners/ intermediate? (sorry for asking so many questions!)
hey no problem, asking is a great way to learn always!!
i started on my portfolio site i think around september 2022, forgot about it because of work, then went back to it and deployed it around march 2023! i learned a lot at work, so i just applied what i learned from working in web dev to my own personal site
regarding how to start, if you're a complete beginner, i'd suggest playing around with HTML/CSS first since it's kind of the basic building blocks for doing frontend stuff -- for the first few projects you could try copying simple sites like Google's home page :) there are little interactive tutorials you can find online too like flexbox froggy that can help teach diff concepts in a fun way!
after feeling comfortable with it, i'd suggest playing around with ReactJS when starting out with web dev; it's easy to get into because of its extensive documentation and its large community! there are step-by-step guides into setting it up and several tutorials (both video/article)
if you decide to get into actually deploying your stuff and connecting it to APIs, you can start looking into other frameworks like NextJS/GatsbyJS etc.
getting yourself into a web dev project, like maybe making a small notes/checklist web app or your own portfolio site is a fun way to experiment!! the hardest part is always finding the motivation to start them imo :) wishing u the best on ur web dev journey!!!!! 💗
178 notes
·
View notes
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
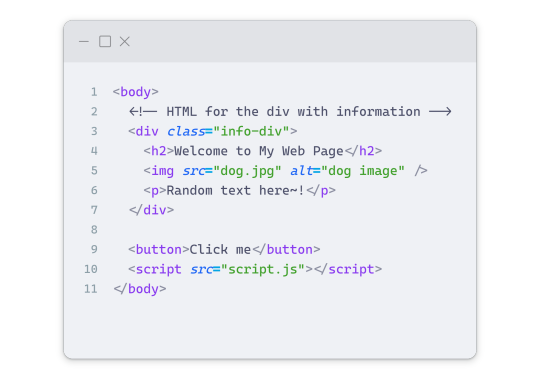
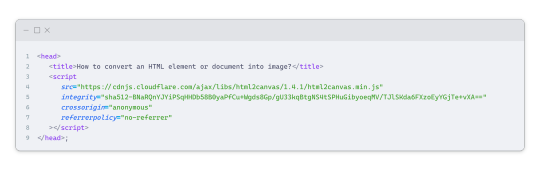
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
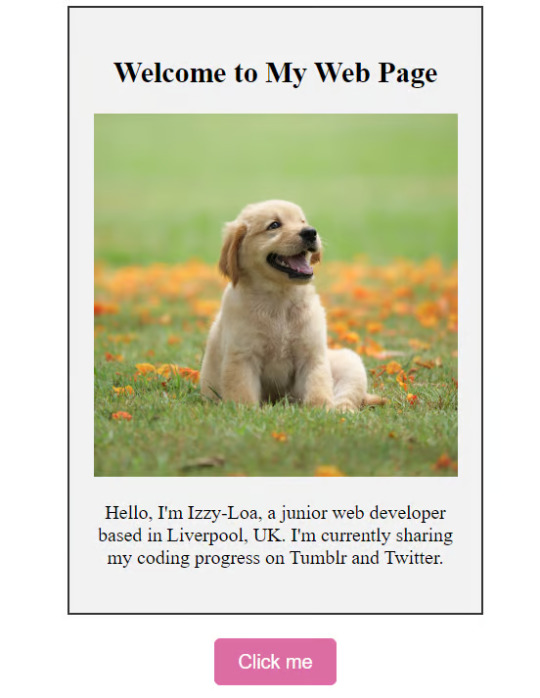
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
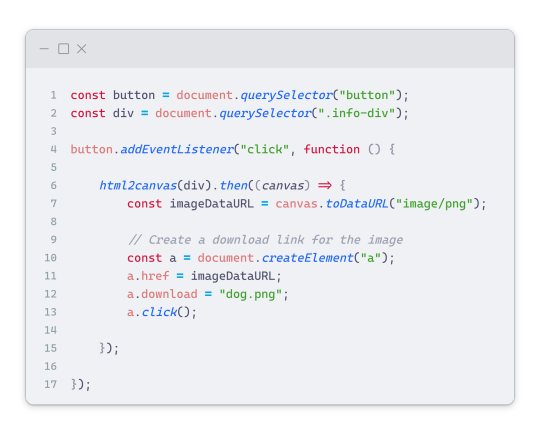
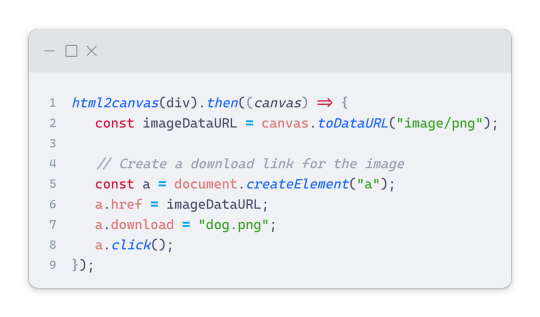
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
95 notes
·
View notes
Note
Hi! I'm a rookie comic artist and I've been having trouble finding platforms to hold my comics, and I don't want to resort to Tapas and Webtoons. Do you have any recommendations?
There are loads you can try for sure!
ComicFury - great for that old school 2000's webcomic host vibe, allows you to design your own sites via CSS/HTML but comes with easy to learn site-builders as well. You can also host your site through them (and it'll only cost you the domain name). Allows NSFW content, strictly anti-AI.
GlobalComix - just recently released their app, the site itself has been around for the last few years, they have a very sleek and up-to-date backend that offers loads of analytics information, paywall features, and even different reading layout options to suit any creator's needs. Allows NSFW content, isn't anti AI but does require creators to follow their rules and be transparent in their series' labelling so that readers can make informed decisions.
NamiComi - so far a promising alternative to Webtoons that apparently has its own rewards program, though I haven't tried this platform yet so take my word on it with grains of salt.
Dillyhub - Owned by the same parent company as Tapas (Kakao) it's a cozy enough site, let's you share both comic series AND illustrations so it makes for a great hybrid if you want a place that allows you to share both.
All of these, by the way, don't have the 'potential' for massive traffic numbers like Webtoons and Tapas do, but what they offer in the way of backend tools, creator resources, and monetization options absolutely makes up for it. After all, for 99% of creators on WT/Tapas it's impossible to get seen anyways, so if you're gonna be doing your own networking, it may as well be on a site that gives you far more control and options in how you share your work.
Hope that helps! Good luck!! <3
86 notes
·
View notes
Note
Hey Krad, do you have any advice for starting a website like yours? I love the idea of starting a website to host my fandom and personal portfolio, and maybe get back a piece of the old internet. How did you put yours together?
hey there! great question, and the good news is there's a lot of ways to go about it.
the bad news is, there's a lot of ways to go about it.
to simplify things, there's kind of ... three "tiers" to the back-end of how to create a website. let's break it down below.
high ease, low customization. (wix, weebly, squarespace, etc. you pay a company + they give you a bunch of themes and pre-made pages for you to drop images in.) can have one of these online in 2-3 hours, but it often "feels" templated and sterile.
medium ease, medium customization. (making a theme from scrach with tumblr's custom code editor, hybrid sites with some pages in pure code, some with wordpress grafted onto some subdomains). this is what i'd classify my site as, as I use wordpress for my logs for brainless updating. while i'm confident coding single/static pages, i just don't have the time or brainwidth right now to make a complex archiving system.
low ease, high customization. (neocities, pure html/css/coding). the downsides to this is oftentimes these sites are not phone-friendly, and there's a steep learning curve. but for the quintessential "old internet" experience, by far the best route to take. there's also something really empowering about learning why things work the way they do.)
some of this can be super intimidating if you're starting from 0 coding knowledge; there's no shame in switching to a templating software. hell i started with weebly and dicking around in tumblr's custom code template for a solid 5 years before making my current site, and that was with a previous 5 years of sketchy html experience) you're not gonna learn everything overnight.
but! as long as you keep a curious and inquisitive mind, you can't go wrong.
one last encouragement: there's kind of a mini renaissance with custom sites right now, especially in neocities circles, so you're kinda in luck in that there's more resources than ever. i love scumsuck's guides, and fancoders (the community) is also all over this too.
good luck!
57 notes
·
View notes
Text
I'm thrilled to share that I recently completed the SheCodes Basic workshop and earned my certificate! 🎉 This immersive online program provided such a great introduction to web development concepts and skills.
Over the workshop, I gained so much useful knowledge about HTML, CSS, and JavaScript. The hands-on coding challenges let me apply what I was learning in a practical way. I'm proud of all the web pages, interactions and animations I coded from scratch!
I'll be starting the SheCodes Plus where we'll dive deeper into HTML. CSS, JavaScript, Bootstrap and more! Although I still can't decide if I want to be a Frontend Developer or go the Fullstack way😑.
Here is a link to my final Basic project:
#software#css#100 days of code#software development#webdev#coding#codeblr#studyblr#progblr#programming#dotnet
77 notes
·
View notes
Note
Hi....If you don't mind, can I ask, what are your top 10 (or top 7) favorite media (can be books/ manga/ anime/movies/tv series)? Why do you love them? Sorry if you've answered this question before......Thanks....
Thank you for the ask, I don't mind a bit! Though I will say that this particular question sent me into a minor existential crisis, because how on earth could I ever pick just 10 things that I love across all media. I don't know if y'all have picked this up about me yet, but I consume vast amounts of media, like...unbelievable amounts of media, it is my great joy in life. I consulted @bengiyo about how to approach this question, and he suggested a frame to help narrow it down: what are my favorites that someone else recommended to me, that I then felt compelled to recommend to others? Hope you don't mind the tweak! As always, keeping this in the realm of Asian media for this blog, here is what I got:
What Did You Eat Yesterday?

When I met @bengiyo and @waitmyturtles I learned very quickly that this was their all-time favorite, and if I didn't like it we were gonna have a problem (jk but not really). I hadn't watched it on my own because until recently (shoutout to our savior Gagaoolala) it was quite inaccessible and I hadn't yet stumbled onto @isaksbestpillow and found her amazing subs. Luckily, I have impeccable taste and WDYEY is in fact a masterpiece, so they watched me watch it, I lost my mind over how unique and brilliant and technically flawless it was, and we are now all bonded for life over our love for this show, which just returned for a second season and will hopefully continue forever. I love it so much I have even started reading the manga, and I am not a manga girlie by nature (I prefer reading prose), so you can be assured I absolutely will not be shutting up about it anytime soon.
Go Ahead

Credit for this one goes to @ginnymoonbeam for watching it first and then sending up a flare for me as a fellow cdrama enjoyer that this one was worth prioritizing immediately. I love big sprawling family stories that unfold over time, I love digging into intergenerational family trauma, I love good dad characters, I love found family dynamics, and I love a well done romance subplot embedded in a much bigger story, so this show hit so many of my sweet spots. It's #1 on my list of modern cdramas and I would recommend it to anyone.
Mo Dao Zu Shi/The Untamed

Speaking of cdramas, I must give a shoutout to @dangermousie who wrote this post summarizing their favorite danmei novels, which I found when I went looking for recommendations and was trying to figure out a way into this segment of Asian media. I admit I am a bit bougie about my reading material and modality, so I really can't deal with machine translations or reading on html pages, and thus I still have not read some of these as I am patiently waiting for official English translations to become available (me and 2HA are gonna have a party in 2024 I tell you what). I had already heard of The Untamed, of course, because I am a human person who lurks in online spaces, but reading the novel got me significantly more interested, and I quickly fell down a months long rabbit hole that included consuming the novel, the show, and copious amounts of fanfiction. This story is so complex and layered and full of fun mysteries and meaty moral quandaries and interesting family relationships and has an A+ second chance romance and one of my all time favorite characters to boot; it really took over my brain for a minute. And while it hardly needs me to recommend it given how popular it already is, I'm still gonna do it whenever I get the chance.
Mo Du/Silent Reading

And while we're on the subject of danmei, let me give a shoutout to my favorite modern danmei novel, which was recommended to me by an IRL friend who is not on tumblr. Mo Du is a sprawling mystery novel that spans five major interconnected cases, and it centers on an exceedingly competent police captain, Luo Wenzhou, and a young business heir/super genius, Fei Du, who start out with an adversarial relationship (but I bet you can guess what happens next!). The crime stories in this are almost shockingly intricate and every detail comes together in the end without a single loose end, which is impressive enough on its own, but somehow the author (Priest, who some of you will know as the writer of Faraway Wanderers aka Word of Honor) manages to also write a perfectly paced, incredibly compelling love story between the two leads that is layered with complex trauma and psychological hot buttons and secrets and lies that unfold organically alongside the mystery. I am in the middle of re-reading it right now and my love for it only grows stronger. The gif above is from a recent attempt to adapt this into a live-action drama that got quickly canceled, but honestly, the less said about that, the better (though Zhang Xin Cheng will absolutely remain the Fei Du of my heart). With China's censorship laws, there will be no faithful live action version of this story, so I highly recommend reading the novel.
Pachinko

While we're on the subject of novels, I must mention another IRL friend recommendation: Pachinko. This one is a sprawling multi-generational family historical fiction epic that tracks the lives of a Korean family that is forced to migrate to Japan during Japanese occupation in the early 20th Century. Y'all, this book is amazing, and it has now been turned into a television show airing on Hulu that is also quite good (though structured quite differently, but that's another post). I learned a ton of real history in the course of reading this, and I found the journey of Sunja and her family so compelling. The book has a real intersectional lens and digs deep into themes of oppression, racism, class disparity, and sexism, and is rooted in Korean values around filial piety, respect for hard work, religion, moral condemnation, and of course, the importance of food to communicate.
The Great Indian Kitchen
youtube
Switching gears, let me give a shoutout to this Indian film that my bestie @neuroticbookworm recently recommended to me and @waitmyturtles. This film is about a modern young woman who enters an arranged marriage with a family of high status (though maybe not of the kind you think) and explores her experience of oppression as a woman in a very patriarchal religious setting. The story is really compelling, I learned about a common experience for women in India, the narrative ended in an unexpected place (in a good way), and I really enjoyed the watch. And this film is on YouTube with good subs which I linked above, so it's quite accessible.
Be Melodramatic

Let's get back to dramas, shall we? I credit this one to @kdramaxoxo, who recommends Be Melodramatic constantly, and thank goodness because otherwise this under appreciated gem would have never landed on my radar. This is a beautiful story about a group of friends who move in together in the wake of personal tragedy and tracks their progress as they heal and move on from their hardships. The themes of grief and growth and change are quite poignant, the relationships, both platonic and romantic, are all very compelling, and the music is beautiful. If you haven't seen it yet, what are you waiting for (@nieves-de-sugui this is definitely a good one to add to your list).
Make it Right

Time for @bengiyo to get another shoutout. This is a Thai bl classic that doesn't get the love it deserves, and he is its number one promoter. I don't know when I would have gotten around to watching this if he hadn't recommended it so highly, and I'm so glad I did. I wrote about this one, why I loved it, and why I think it's under appreciated, and I highly encourage others to give it a try.
Coffee Prince

We will end on an OG kdrama classic, which I watched early on in my kdrama journey thanks to a recommendation from an IRL friend who said it was the best version of the well worn Asian drama genderbend trope that they had ever seen, and my god were they right. Not only was this my first Gong Yoo drama (a life changing experience in and of itself) but this one really took me by surprise for how sharp and progressive it was about gender fluidity, sexual identity, and the struggle toward self-acceptance way back when it aired in 2007. I recommend this one to everyone, and its a great entry point for people who prefer queer media and have (justified) suspicion of mainstream kdrama's treatment of queer narratives.
#what did you eat yesterday?#go ahead#the untamed#mo du#pachinko#the great indian kitchen#be melodramatic#make it right#coffee prince#drama recs#danmei#shan answers
91 notes
·
View notes
Text
Coding Study Plan!

I've enjoyed learning coding at a casual pace, but I'm ready to really buckle in and focus on moving forward to build my skills. SO, here is my plan:
Routine
Learn/practice coding at least 45 minutes per week day, alternating between FreeCodeCamp, web accessibility lessons, and personal projects. I aim to post about my progress at least once per week.
I plan to solidify my HTML/CSS, move onto JavaScript soon, and then decide where to go after that :)
Details and resources under the jump!
Coding Lessons
FreeCodeCamp: Great, project-based way to learn coding!
I'm almost done with the Responsive Web Design course, which covers HTML/CSS. I have enjoyed this way more than other tutorial methods I have tried before. Instead of providing a lesson with a separate activity afterwards, the project is the lesson, and you immediately use the coding and see the direct results. Learning by doing!
I'm excited to start on the JavaScript course soon!
Web Accessibility
Here are some free resources I'll use to study web accessibility:
Wix's Web Accessibility Course (thanks to @xiacodes for posting about this!)
Altogether, the videos for the lesson total about 1hr 15 mins.
This will prepare me to take the Accessibility Specialist Certification Exam which provides a fun certificate for passing~
Accessibility Resource List from @accessibleaesthetics
Includes accessibility info that is relevant for everyone, as well as more specific knowledge for programmers, bloggers, writers, artists, and roleplayers.
I'm always learning from @accessibleaesthetics's posts! please give them a follow to learn accessibility during your casual Tumblring :)
Web Accessibility Twitch Stream with Africa Kenyah, hosted by @kitkatcodes
1hr 30 mins, can't wait to watch!
Africa Kenyah is a software engineer, accessibility specialist, and yoga teacher. Visit her website here!
#codeblr#learning resources#neocities#html css#html#css#coding#web accessibility#indie web#open web#meow squeak
72 notes
·
View notes
Text
Idia With Yuu Who Wants To Learn How to Program Games
Not gonna lie this is a very self indulgent piece because my computer programming class is making me want to code but I also want to write 💀 This is my compromise here.
Notes/Warnings: Reader is Yuu, I am in the English server and wish to not know what happens in Book 6 till it comes out so artistic liberties will be taken. Also, Idia might seem a little ooc but when checking the wiki it says he gets excited and talkative when stuff he likes gets brought up so I took it and ran with it. Enjoy!
Masterlist

Before you came to Twisted Wonderland you already known how to code. Mostly just from camps that your family made you do or just out of general interest. Nonetheless you only knew the minimal to basic things, like HTML, CSS, a little bit of Javascript and Python as well C++. So to say the least there wasn’t that much you could do especially as a beginner. You’ve always seen video games or visual novels and wished you’d be able to do something like that one day but yet, you never got around to polishing skills or making yourself actually do anything to get yourself to that goal.
Jump skip to know that you are in Twisted Wonderland. You didn’t know much about this world at all, lots of things were different than your own world. The way things were done, school expectations, slang, magic. So to say, you just expected that anything you knew would be just thrown out the window one way or another. Once you met Idia though you felt more secure in your knowledge. Idia was someone who you can imagine to be the most normal in your world. He was one of those kids in your class at the back of the room, typically not speaking to anyone unless prompted. Now you may wonder, “How did the Ramshackle prefect become associated with the shut-in hermit?” Well like any other instance, Ortho.
Ortho was extremely persistent that once you expressed interest or made an off-handed comment that you knew some code and loved visual novel games, you should meet his brother. Honestly, the issue wasn’t to convince you, it was Idia that needed convincing.
Since it wasn't Idia who invited you to his dorm, he was flipping out when Ortho told him to expect you. He's heard about the notorious Ramshackle prefect who dealt with Overbolts even though they're magicless. He couldn't lie and say that he wasn't interested in you though. Not everyone was able to do that. He just wasn't sure if he could do this right now.
Once you did arrive, Ortho carried most of the conversation. Idia was trying his best to try to make conversation as well but he couldn't bring himself. It was hard to talk to a normie okay?!
Well, that's what he kept thinking after each of his failed attempts. Ortho knew what to do though, he knew his brother would have issues so he hacked into your Magicam account to learn more about you till he ran upon all the gaming and anime accounts you followed. He put to and to together and this was Ortho's plan to make you two talk normally. Once he mentioned a game he knew both you and Idia played it was the start of something great.
Idia's attitude towards you changed completely once you talked about video games and anything else he was into. Which dragged into how the game was coded and whatnot. Once you mentioned how you wanted to program your own game and your vision he was just like an over-excited child he ushered you over to his game, asking how much you knew about code and how fun it would be to create a game.
But basically, once he dragged you in it'll be very hard to leave. Your whole friendship with Idia from then on was built on the game y'all were creating together, anime and gaming. Not that you'd complain it was very to have Idia around. Just that you'd always have to start up the conversion since Idia will always second guess himself
Even once you two finish creating your game Idia would still keep you around. He'd even start being the one to invite you instead of just showing up! After helping you learn and sharpen your skills in programming by working on a game together, you'd start to help him out too! If you know anything about programming, especially C++ you know how picky it is with its writing. Whilst he's off typing quickly you start to point out to him certain things he's missing, like a semicolon on something that'll screw the whole code up.
Wholeheartedly once you make friends with Idiai from one of his special interests it's going to be hard to pull him away from you <3
#🐉 | lilith’s writing’s#idia shroud#twst idia#idia headcanons#idia x yuu#idia x y/n#idia fluff#twisted wonderland idia#idia x reader#idia hcs#idia drabble#idia#disney twisted wonderland#twisted wonderland
127 notes
·
View notes
Note
Sorry if you've been asked this before, but how do you get started working in, as you said, weird quasi-startups?
This is a history retelling, not advice, because the world I came up in doesn't exist anymore. I'm in my 40s and started in the '90s.
If you skim over all of this WATCH THE VIDEO AT THE END HERE IS A LINK TO SAID VIDEO IT IS A CONDENSED VERSION OF IT from a local design firm.
The video is not a rick roll. This one is though.
Now I hope you can trust me. This is a long post. I'll use HACKERS to break it up.
I have no connection to Coudal.
Or Rick Astley.
I get into the nitty-gritty Small Scale Stuff
Jim Coudal gets into the nitty-gritty of the Medium-to-Large Scale Stuff... in 2011. The basics remain the same.
I am realizing in linking this that I don't think Coudal Partners exists anymore? I think they shifted their entire focus to Field Notes notebooks?
Anyway, still relevant.

(No -- 1994... and... maybe a bit earlier I can't remember that far back)
As I say -- this is history, not advice -- I'll try to pepper in some advice.
In some ways that's bad (Flash animation used to pay really well when weighed against what it took to learn how to do it).
In some ways that's good (things like Stripe and BigCartel and Shopify and MailChimp and Tumblr exist).
I was an anxious, studious kid really into mythology with very little access to it. I had access to the internet for about 6-8 hours a week, so scrambled to cram as much into my brain as I could. A reminder this is the early to mid 1990s.
I realized at some point that websites could be built without special tech. I explicitly remember seeing a web hosting company have a late night television ad on Conan O'Brian, offering a few megabytes of space free.
I learned HTML.
Then CSS launched, and I learned CSS.
(...yeah, this... this was the '90s)
From there I learned Macromedia Flash (later Adobe Flash) because it could do things I couldn't do with programming -- because of my own limitations, the web's limitations, free server limitations... etc.
I learned Flash the same way I learned HTML and CSS -- taking things apart to see how they worked, making my own stuff, breaking things down (and just breaking things)
At some point I was able to secure my own computer + internet and just hammered things constantly until I had a grasp of the basics.

So with that technical background...
"I am a web designer, do you need a website?" I would just offer up. Friends on forums, people in shops, a few cold calls that didn't work out great because I'm not a talkative person.
Just.
Constantly.
Networking.
Which is an accurate but kinda useless term, right?
"How does one network, does one just shove business cards into the face of everyone they meet and say 'I am a business person'"?

...yes.

Diners, comic shops, tattoo parlors, independent restaurants.
To illustrate the differences of when I started versus today -- any time I went somewhere that didn't have a website, I would ask the person behind the counter --
"Hey are you thinking about launching a website?"
When it wasn't the owner/manager at the counter and they would say something like "I just work here," I'd ask for the manager's contact info to follow up.
The success rate of "I ask" versus "I get money out of this" was maybe 1%. Just constantly asking, constantly trying to build the business books.
Never taking things personally when ghosted or just ignored or it fell through.

Cool but it's 2023/2024... so... the second half of my story may help.
I eventually gathered up enough clients and student loans to go to school for design. I have mixed opinions on this.
I had a few teachers who needed Extremely Cheap Intern-Level Labor and I was able to parlay my web experience into these opportunities.
I learned print design, branding, color theory, the basics of art in school.
I learned better business models by doing business and fucking up and getting burned and taking notes on how to fuck up less and get burned less the next go-round.
I applied for an ad agency job and hacked their website to rebuild it to show I could build websites and they were like "okay well we have to hire you now because we're in love with you / we fucking hate you"
(both emotions at the same time) (I worked there 11 months then went to grad school / see above art school link, it also applies)
Great thanks but maybe get back to advice?
I made things. I still make things.
Pins, buttons, shirts, bridge models, a chair, a lamp, I hired blacksmiths to learn about blacksmithing, I traded logos for beer, a theater company needed artwork so I engaged in a multi-prong trade of theater tickets and candy and / and / and / and with various other friends / clients / non-sense makers.

I made things and if people didn't have money to pay for them, I took some of their product.
Sometimes I paid other people with that product for things I needed, sometimes I paid with my labor for things I needed... etc.
Kept doing that until I could leverage skills acquired against people with money. Meeting them the same way.
"Hey who does your website?"
"Hey who does your menu design?"
"I like your logos, do you have someone working on your brochures? Oh you hate your logo? Okay to be honest... I was using that as an opening line. I hate it too. Want to chat about redoing it?"
I fucked up a lot. I got burned a lot. There was more success than failure so I was able to keep going.
Modern Day Translations
A lot of that will work -- build a portfolio, keep it updated, if someone mentions they are launching a whatever, chat with them -- but also look at freelance agencies.
If you work for trade, then scale the work offered for the product received. Don't be afraid to say "nope, out of scope."
People who will take +50% of the commission but help you find the commissions and handle the tax paperwork.

Ultimately, the basics are the same.
Make stuff. Put it into a portfolio.
Get comfortable introducing yourself.
Learn not to take rejection personally.
Keep going. The number of clients I would get on the first project discussion was probably 5-10%. It would take an average of 18-24 months, average, before I'd get money out of people. MEGA EMPHASIS -- A LOT OF -- MEGA EMPHASIS "hey remember me? I didn't have budget before, but now I do!"
By "make stuff" I mean.
Stuff.
(Things I have actually made)
Websites, blogs, writing, temporary tattoos, posters, ads, animations, plush toys, paintings, poems, books, rubber stamps, ads, grocery store packaging.
A whirlwind of stuff.
"That sounds expensive and difficult"
Yes. That's the bad news. There is no magic solution to it aside from "be careful with your time and cash and contracts and good luck."

I am not a soft person who is going to promise you everything is going to be okay and if you just work hard enough then things will work out and if you're talented enough then money and clients and business will come to you.
The brutal reality is it is going to be extremely difficult for as long as you do it and my #1 piece of advice is "constantly evaluate if you would find more happiness in a traditionally structured job doing weird stuff on the side."
It is absolutely possible to make a weird job.
It gets easier if you have financial support from family and/or a partner who will help you survive the lean times. I mention this in the spirit of honesty -- a lot of folks with weird jobs had/have one, or both.
In my opinion, this isn't talked about enough, and it leads to this mystic "This person must be doing well and I can't get off the ground, ergo something is wrong with me / my work / my process / my..." -- not necessarily.

Right, wrong, or indifferent -- some people have extra-to-their-personal resources help that allows them to make stuff. More, bigger, and/or faster.
I had the advantage of starting 30 years ago when the talent pool was smaller and harder to find and the work was harder to understand by people who were hiring.
Take what you have and try to make more of it being careful to spend as little as you can with it as it grows.
That's the essence of business.
Everything else is salad dressing.

SO MANY WORDS
I'll wrap up:
Start small and affordable
Figure out how to keep going when you want to stop but can keep going
Figure out how to stop when you want to keep going, but can't
Figure out how to start again when you have to stop
This isn't a moral or ethical dilemma -- it's business.
Cold, hard, ruthless business.
"Does it make sense to continue putting resources into this? Yes? Keep going.
"No? Pause.
"It never will make sense? Do this as a hobby, possibly an extensive and advanced hobby, possibly as 'this is my job in the sense I spend my resources here and the tasks I do for a company for money are life maintenance, on par with brushing my teeth."
Never work for free. Barter to a level mutual benefit.
If you want to work with other people, build a portfolio and keep it stocked with the stuff you want to do. Make up your own projects from literal scratch.
Most of the time, real work is better than personal work
BUT personal work is always better than no work.
This is cross-sectional -- if you want to make logos, it's better to show real work logos.
If you don't have any, make personal work logos and fold these into real work brochures, which you WILL DO but DONT WANT TO DO, as you build your logo business.
As your logo business builds up, replace real work logos + keep personal work logos and reduce brochures until you have enough (of either form) of logos to just have a logo portfolio.
Here is that video from Jim Coudal again talking about his (former?) design firm, Coudal Partners, and how it evolved to partner to create Field Notes
youtube
A final disclaimer:
I do not know Jim Coudal, I've never worked with him or FIeld Notes, they don't know I exist in any capacity. His projects are significantly larger than anything I have the appetite to tackle (I like small, weird things nearly exclusively)
This video + countless similar talks helped me build me up to where i am with advice, ideas, and the strength to get through the invariable weird / hard times.
27 notes
·
View notes
Note
hi. i had a very similar experince to trying to look through the code camp scams and everything online and not living near anything useful. if you can find an online real college thats what i did, granted its a community college and an associates but. other than that, don't sleep on utilizing chatgpt to teach you. thats how i learn all of my material. you can ask it questions or say "can you teach me about x", and if you dont like its response you can say things like "make that more simple" or "make that interactive". but helpful tip, all programming languages basically do the same things and work in very, very similar ways. if you just learn the fundamentals of programming you can just translate that to any language. in my opinion, the basics to learn are: the structures of programming (sequential, conditional, iterative), variables, datatypes (integer, string, float, etc)(in python those are it), conditional statements(these are those if-else things you see), iterative aka loops(do..while, for x in list, do until, etc), functions(keep em one purpose), passing data. i would say these are the fundamentals. every language does it (besides html bc thats not a programming language but just a mark up language), so once you know about the conditonal structure for example, just find out "how do i use this in x language". if you are learning python now, its a great language to learn about programming and you've probably realized by now that people most often use it in an object oriented way, but you don't have to and don't have to learn about classes or objects if you don't have the fundamentals down yet. i hope this helps and if you have any questions feel free to ask me

Oh I 100% agree with this advice.
After looking for a long, long time, I realised the most legitimate courses were from 'real' colleges and education suppliers that offered 'brick n mortar' schooling as well as e-learning.
I'm definitely going to utilise the free resources online and then work towards building a profile and generally seeing what the jobs online look for and work towards that alongside the usual path of learning :)
Also, I love how supportive folk generally are in this area of learning. I knew it would be competitive, especially when it comes to getting a job in a year or so...but seeing folk lift each other up instead of put each other down is heart-warming on so many levels. It makes me think I've found my correct career path :)
#codeblr#supportive#thank you#advice#solid advice#good advice#lovely ask#thank you friend!#I love codeblr#programming#learning to code#learning programming#python#web development#coding
24 notes
·
View notes