#i have also learned. some more basic html :3
Text
i have learned Linkage :3
#just me hi#i have also learned. some more basic html :3#i'm unstoppable man#you can now go in circles between my blogs seamlessly :3#(''''seamlessly''''‚ i do dislike how links have to open new tabs lol)#//OH let me tell you about last night#[rolls up to your side] SO. my youngest siblings like to poke and pester me until i tell them a story (i usually don't‚ i'm tired lol)#and i decided to have them do a run-through of one of my stories i already have mostly worked out (“mostly”‚ it claimed)#a run-through being what we call RPing lol‚ but anyway !#it's about this old manor that's completely pitch-black inside and out that's been turned into a children's Home#and a detective looking for some children that disappeared from a different foster home#WELL. my ~siblings~ get the reins and here's how they start out:#they first have to restart the first 2 scenes like 7 times in total because they couldn't get into the Home (fhvshf)#but when they finally get it rolling my brother (Ago) rolls a surprisingly sturdy outhouse down a hill and my brother (Leo) walks up to the#first character he can see and asks the man the 'breathe on (him) because i want to smell what you're smoking'. Ago knocked him for this bt#Leo proceeded to go strong the whole story so far and has asked out the Other adult character that shows up later Multiple Times#(she has said no. Many Times)#he also sent the first guy his watch in a box as a 'present' and was going to send him his number but didn't do that#(also send other things but oh boy you don't wanna know lol)#Ago has been Trying to find the missing kids and establishing alliances with the 'kid bakers (people who bake kids)' even though he's not#even the detective lol (Leo's doing fantastic [cut to Leo being feral and getting locked outside of the house])#they got spooked when Mrs. Wilver tried to get into their room and one of them got a little too spooked and there was an accident 👍#they haven't finished the story yet tho so i'm here like “.w.; i don't have this worked out...”#//aw crackers i'm gonna cut short here cuz i think my tags are gonna get cut here fvhshf
0 notes
Note
i want to make a neocities so bad but i dont know where to start :(( any advice? i love ur website!!
hiii! thank you im so happy you visited and liked it <3 so like 2 months ago i was in the same spot as you - no idea how to code, but the idea of a personal website thrilled me so much!
i basically spent a few weeks browsing sites on neocities, noting down what delighted me, what i would personally like to have on my own website, etc.
after that i searched furiously for coding tutorials and making a personal website (around this time i was also making a portfolio website, so i had a couple of links saved). here are some
pages github
MDN web docs - like w3schools, but up to date !!!
https://sadgrl.online — a TON of resources 🌟
neocities learn page (HTML, CSS, JS, and lots more! + a cute interactive cat tutorial) 🍰
codetheweb - tutorials
codeacademy — free coding tutorials
freecodecamp — all free coding tutorials
a bunch of resources
i started with neocities' learn page, which has a really quick intro to HTML and CSS. after that, i bookmarked a ton of posts on sadgrl.online's website, because she's super big on neocities and has sooo many helpful beginner tutorials.
after that i basically got an HTML boilerplate from eggramen and just started going from there! you can just directly upload your website files to neocities (make sure your folders are constructed the same way!) once you have an account.
basically tldr: grab a boilerplate HTML template from anywhere, make a neocities account, and start fiddling with it right away! google everything you don't know or don't understand. good luck 💖⚙️
796 notes
·
View notes
Note
Hey, this isn’t related to the story but I was curious how you got started with twine? Your story inspired me and I want to learn the program so I can make my own. I wanted to see if you had any advice or reference points. Perfectly fine if not, much love regardless!
I've messed with Twine on and off for a while now, so I'm not sure when I actually got into it? It was probably when I originally got into IFs back in like 2015 lol
I use Twine Sugarcube specifically, and I pretty much just watched/read through these:
Twine or Treat: a youtube playlist where a guy shows you how to make a game. Focuses more on making an exploration/puzzle game in Twine, but still has some useful/relevant info
Introduction to Twine: another video playlist, although again, I really only watched what I needed
The Twine Grimoire: there's 3, with each one going through more complicated concepts each volume, includes Harlowe as well as Sugarcube
Sugarcube (and Harlowe) also have their own documentation, but it's so Long and Daunting that I honestly just ignored it when I first started LOL. It's obviously useful to have and reference, but I always need to watch people doing the thing first. I really struggle with just reading through things personally. I'm comfortable enough with Twine now that it isn't overwhelming though lol
Also I'd argue you really only need to learn how to set variables to get started with IFs. Once you know how passages work and how variables work, you're almost set to make an IF.
I'd also recommend learning the very basics HTML and CSS just in case. There's plenty of Twine templates available for free on itch.io, but if you want to adjust them in any way, it's helpful to know CSS/HTML. Also just have fun and mess around! From visual novels to this IF, my learning process has honestly just been 'fuck around and find out' and it's been useful so far! I also think it helps with the inherent anxiety of trying something new too
But yeah, hopefully some of this is helpful/useful to you!
#em answers#programming#twine#twine resources#also also google will be your best friend lmfaO#if you wonder why something isn't working you probably forgot a < or [ or ( in your code and hate yourself immediately when you notice it#if you get frustrated take a break you'll notice your mistake in like an hour when you feel better#take care of yourself and your wrists also#I always work with a cup of my fav tea and with the BA playlist on repeat#which sounds cliche but listen to me it really really helps#when you release a game and someone points out a mistake for the first time it feels deathly embarrassing but#honestly no one cares as much as you think you're fine#anyway I think that covers it#and good luck to you anon!!
19 notes
·
View notes
Text
May Status Update

It’s May! well basically like an hour into it lol 😆, anyways I wanted to write an entry about stuff and the progress on my current commission batch!
Commission batch work in progress:
🌸 Commissions without background: 11 in total
1 still not started
3 still on sketch phase
1 is on base colors
5 are finished!
🌸 Commissions with background: 4 in total
still not started: 2
sketch in progress: 3
from last time I got 2 commissions more, that before I was waiting on which listing they were supposed to belong to, it was basically 1 and 1 from each one!
and yeah, I’m hoping to keep making progress on these this new month! and I’m looking forward to try some other stuff as well!
some more ramblings under the line here
-----------------------------------------------
I recently finished some notebooks I was working on since the beginning of this year, and I’m hoping to be able to sell them on Facebook maybe? I don’t intend to make too much with them since, they’re still far from very professional looking notebooks 😅, but I’m also wanting to invest on more supplies, and I’m taking notes as well to keep learning how to make these better!

I certainly learned a lot during the process of making these XD, I made a lot of mistakes as well lol
Also, here you can see the 2 designs I did, I did another one but the printer ran out of ink and I couldn’t use it lol, (another thing I gotta invest in the future is inks or maybe a new printer lol) and you can see here my Cinch machine!
honestly I’m super tired, I finished these today and I had to store all materials and such again... and ugh... I seriously NEED a shelf to put all these machines and supplies, every time I’m going to use them I gotta take them all out of boxes and they are all under more boxes...gotta put them on boxes again and put everything again in order next to my bed..it also doesn’t look all too nice in there, so I’m going to start seriously looking for shelves next month 😆
Other thing I wanted to ramble about, I recently got into Inkblot! it’s a new art site, it has like around 1 year I think?, it’s still in development but so far it’s been pretty alright, Here’s my site so far:

I’ve been wanting to use it to put all my commission art, I’ve finally catch up to last year’s work, so I can start posting this year work! I also want to put my other works here, kinda using it as a general gallery like the one I had with Deviant art.
There’s still so much I haven’t put here, but slowly filling with art! still doesn’t feel as my old DA’s gallery and sometimes the site loads pretty slowly, but I want to give it a chance since it’s still pretty new, I look forward to see how it evolves. the community part at least seems pretty chill so far!
also has this very cool feature, where you can make comparisons!! it has a sort of thing that you move it and you can see the difference between both pictures.

I’ll definitely still be using Tumblr for art gallery as well, I already have posted a lot of art here anyways lol, I’ve managed to organize a lot of my art with the tags as well, although I think I’ll also be separating commission art without background and with backgrounds, that way they are all not too mixed up!
Oh also, I’ve learned about Neocities! recently people were talking about it on Twitter, and seems like a cool option for a personalized website! although may first have to learn more about html coding 😆

Neocities is an open source site, you can own a site here and customize it however you want, but you gotta do it from scratch! it’s honestly pretty cool, I think customization of Tumblr themes is pretty close to this,
but even so, if you check the sites from here just for fun, THEY ARE FANTASTIC! it’s like taking a look at internet in 2008, the customization value is so cool!
I personally find very fun the customization options like this, I may want to give this a try some day 😄
Well I think that’s all, this ramble became a bit too long lol but well, thanks if you read this far!
Hope you have a great first week of May!

28 notes
·
View notes
Note
Hi! Could you please explain (inspire) your night classes routine? Thank you 😊

Hiya! I'll be happy to answer your question!
So, basically, I enrolled on a coding night class that the UK Government gave away for free (I know, shocking). I thought "Why not try it out?" so I submitted my application and I got accepted! If you are in the UK and a UK citizen, you should totally try it out! It's called "Trilogy’s Skills Bootcamp in Front-End Web Development" - it says BootCamp but it's really just classes. The instructors themselves nickname the BootCamp as being "night classes" so that is why everyone calls it night classes as well.
🌙 Basic Info on the Night Class
The website for more information - LINK
Part-time - 16 weeks long
4 days a week - Tuesday to Friday
3 hours long per class day - 2 hours on Friday
Over Zoom meetings
Very interactive so you get to know your classmates a lot - made 2 friends from there!
🌙 What do you learn in the classes?
HTML, CSS, Advanced CSS, Bootstrap 4 & 5, JavaScript, Web APIs and React.js - then towards the end you build 2 big projects in groups to complete the class and get the certificate.
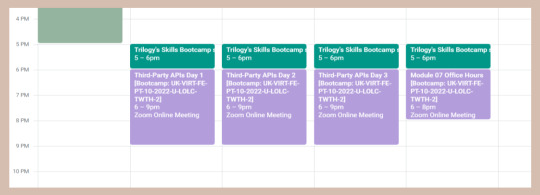
🌙 What do you learn in the classes?

Above is my Google Calendar that shows my class set - this is next week's classes btw. You get to choose during your application either the day classes (2pm-5pm) or the night classes (6pm-9pm) and so obviously I am at work and doing my apprenticeship during the day, I chose the night classes.
I give myself an hour before each class as a study time for the classes so I catch up on any homework from the previous day or week I haven't done and to even study ahead of time on what the next week's topic is about. Each week is different e.g. week 1 was all HTML, week 2 was CSS3, week 3 Advanced CSS3 and so on. Therefore, it's good to study ahead if you're falling behind a bit, like some of my classmates are. But I also add another 1 hour after class to go over my notes from that day's class.
On Fridays (really after Thursday's class) we are given our week's challenge (weekly mini-projects really) to complete by next week's class which is on a Tuesday. Friday's classes are really going over the challenge's requirements, going over some demos and even starting the challenge during class and we have the instructors to help us, which I really appreciate. During class, it is flexible as they do give us 15 mins breaks to go do stuff
So my night-time routine really looks like this:
5 pm: Study last week's classes' work or study ahead for this week
6 pm: In class
7 pm: In class
8 pm: In class
9 pm: Go over class notes / maybe start the challenge
10 pm: Break
10:30 pm: Work on apprenticeship work or actual work's projects
On my Instagram, which I have abandoned oops but I'll go back to posting, I shared about the earlier weeks' experience in the night class so you can check that out to see what it's like! But I hope this post answered your question! If not, leave more questions - that goes to anyone reading as well!
Thank you for reading, have a nice day/night and happy coding! 🙌🏾💗🌷
#my asks#xc: night class#programming#coding#programmer#coder#code#codeblr#studyblr#comp sci#studying#python#JavaScript#javascript#html5 css3#js#studyblr community#academia#100 days of code#100dop#productivity#study motivation#motivation#study aesthetic#study#student#student life#apprenticeship#night routine#night class
48 notes
·
View notes
Note
hiiii, i really love your works! my favorites have to be the ones you coded and stuffs. if it isn't a problem, can i ask how you do those? like what sort of tutorials or studying did you take shsgsgahaga because i am very inspired by you. this just a curiosity of some sort so it's okay if you didn't give the full details, i will be very happy with an advice owo
hskfjskdj aaaa thank you??? that's such a nice thing to say... for me i learned coding in uni and i'm a full-time software developer! but i'm so happy that you're interested in finding out how to get started in coding, because you definitely don't need to take a computer science course to be able to code! you can learn programming by yourself and there are a lot of (free) websites & learning materials out there that can help you!!! plus, i'd say that the things i made for genshin are mainly pretty simple so far; all client-based apps with no backends nor frameworks at all! i know you said i don't have to provide full details but this got so long shskdjsl i'm sorry-
ok so i have three types of things i've created for genshinblr: voicelines, chatroom, and otome game.
in terms of coding, this might come as a surprise but the simplest one is actually the otome game (mainly because the game engine did most of the heavy lifting)!! that, followed by the voicelines and then the chatroom respectively, is in order from "simplest coding" -> "more complicated (but still pretty simple) stuff".

genshin otome
game engine: renpy
language: python
if you wanna do something like genshin otome, you really don't need advanced python knowledge. even with a normal visual novel style (with chatbox and stuff), it's pretty simple to code! renpy takes care of the more complicated stuff here, so you can focus on the more important (+ time-consuming) things like assets gathering and scripting your dialogs/narrations. they have tutorials for that and the community is very helpful if you bump into any difficulties!
but if you want to have something like the p5 visual novel i created, now that's a different story........ *war flashbacks*

voicelines [ɪ] [ɪɪ]
language: html, css, javascript
first off, don't be scared just because there are three languages being used in this haha html is a super easy language to learn and is used by all web pages you see today. css is basically a language to style and make stuff look pretty. and lastly, javascript is the one that drives the logic of the application! these are all very basic languages for web programming and it's good to familiarize yourself with them before moving on to frameworks and stuff!
concept wise it's really simple. i used videos of the characters' idle animations in the character screen as the background. i also have an variable to store the character information + their voicelines, and used buttons to display the voiceline titles. upon clicking these buttons, the app will append the voiceline content accordingly to the section on the right side. the most difficult part here is the styling.

chatroom [ɪ] [ɪɪ]
language: html, css, javascript
just like the voicelines, this project used 3 languages. the only thing that makes it complicated is the logic that's driving the 'conversation'...
to offer a high-level explanation, the logic goes something like this: when you click on a character from the left panel's listing, it'll get an array of objects which contains information about what's gonna happen in the chat for that person. then, based on the specified intervals, it'll loop through the items, and based on the type of the object it'll do different things, e.g. showing timestamps, showing chat bubbles, showing emotes, asking user to pick a choice, showing said choice as a chat bubble, etc....
of course, things aren't that straightforward in the actual implementation. for example, when the app is showing a selection of choice to the user, it needs to stop looping through the array and resume said loop the moment you picked a choice. and say you selected a choice, there has to be some logic to pick which item in the list should be shown and which should be skipped based on your selection, because there are branching paths and such, etc.

so, where can you learn all this stuff? to kickstart, i'd say you can use things like codecademy to get yourself familiarized with the most basic concepts of the languages. there are also tutorialspoint and w3schools and a ton of other websites out there.
after the basics, i'd suggest with start practicing hands-on with actual projects! it doesn't have to be anything complicated and you can always take inspiration from your surroundings! maybe build a weather app. or try to copy twitter's layout to practice your CSS. perhaps code your own to-do list app. practice, practice, practice!
oh and if you need help with any questions or issues, stackoverflow is usually where you would go. but don't be afraid to google stuff. google will be your best friend and you don't need to feel ashamed about it!!
i hope that helped and i wish you luck in your learning journey if you do decide to embark on it!! <3
24 notes
·
View notes
Note
Hnnnghh I was informed by tatp that u know about about coding wdgvbb any tips or whatever I’m trying to make a neocitys website or smthg
Since it's neocities website all you need is: HTML, CSS and maybe some graphics.
As I said before I'm shit at explaining stuff but I will try my best. So here's "I want to make my own website" the basics!
HTML - markup language, the base of your websiteCSS - style of your website, can change color of html elements, size, font etc.
I linked w3schools website since it's pretty easy to understand.Do you need to learn all of this before coding? No.
I think it's the best to just check things that you need for your website. If you need to change background color of your website just find a w3schools tutorial on it or simply search for "how to change background color in css".
You just should know html tags and basic attributes: id and class and how to link your css in html file so your style actually works!
Neocities has it's own tutorials on html and css so you could check them out too!
Neocities also has it's own code editor. You can edit everything in browser. I personally like to code in Visual Studio Code then just paste the code into Neocities editor. VS Code has a lot of addons (some of them are there by default) that make coding way easier for example: autocorrection of syntax errors and giving you suggestions!
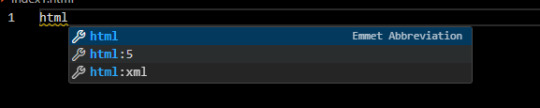
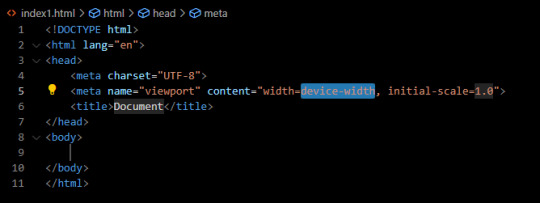
Example:
If you type html in vs code html file you will get 3 suggestions:

choose the html:5 one:

TAADAAAM!! VS Code just wrote the whole website structure for you!
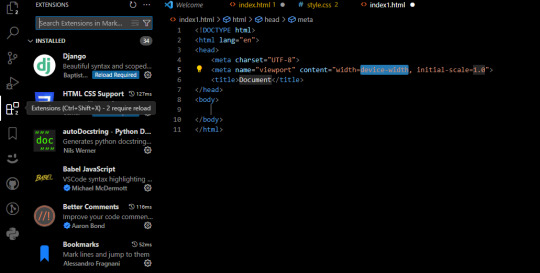
You can install more extensions here under extension section! There is this extension called vscode-pets it won't help you with coding but its really cute:


some yt tutorials: CINNIMANI (specifically for neocities), web coding playlist (this one is good for all websites in general);
https://sadgrl.online if you were on neocities you probably saw her website. She has a lot of useful resources including image resources and also she made her own WEBSITE BUILDER or acutally layout builder! It's pretty simple website builder but still. If you are looking for premade layouts you can just search them on google or get sum from the website I linked ^__^
Uploading your website to neocities is really easy since all you need to do is to put all the files on there! I guess that's all for now. If you have any problems or questions just ask. I'm here to help ^^
websites with free to edit code: https://codepen.io, https://github.com
5 notes
·
View notes
Text


Always fond of meditating on the nature and purpose and being of a book, and in this instance the project pulled in additional concepts of family and history. Crafted in a slight panic due to a tight deadline, I grappled with the idea of a beautiful hypothetical result and the realities of what I'm capable of.



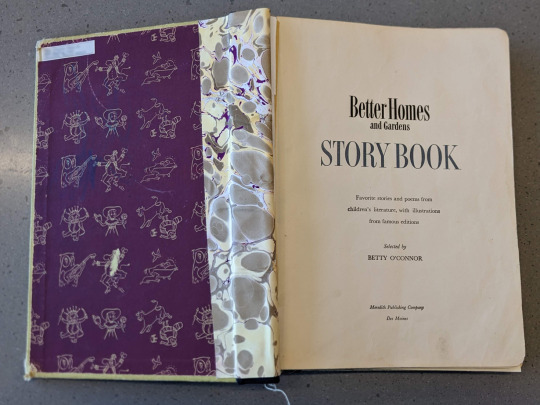
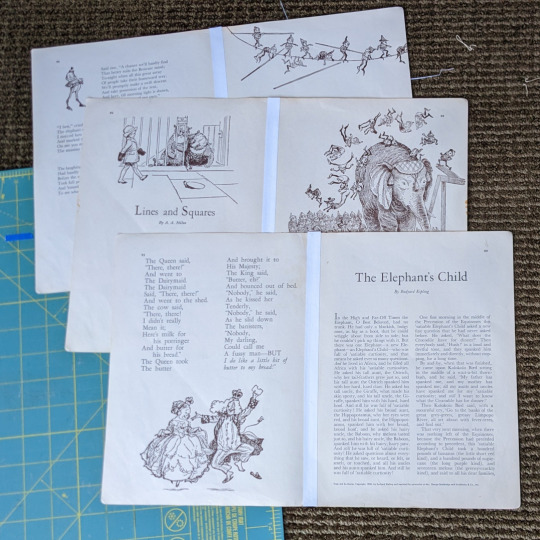
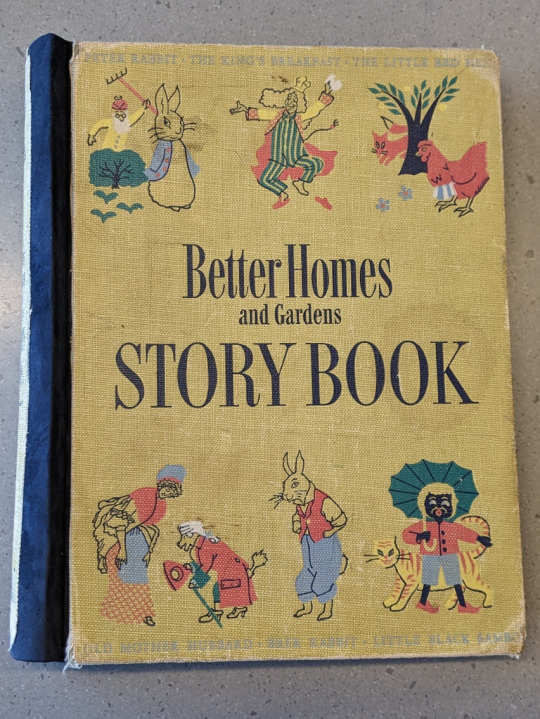
I've never repaired a book before, nor do I hold much interest in the art despite the fact it's a close craft cousin to book making. That didn't stop me, however, from trying my hand at re-assembling the much loved and completely trashed copy of Better Homes and Gardens Story Book my mother was raised with and in turn shared with my sisters and I in our youth.

The end result is... something. Functional at least. More thoughts and photos under the cut--
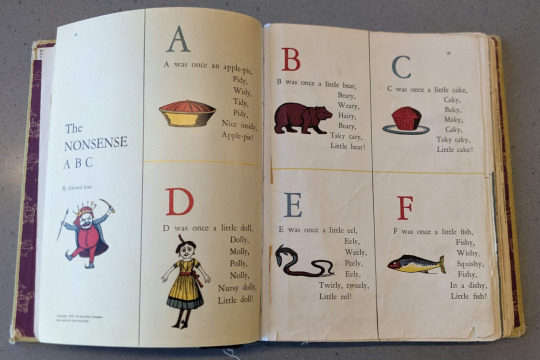
To start with-- the book was from the 1950s and has degraded in my family's possession over the years to the point of being unusable. I tell myself it was either this or the dump- I don't believe we were sentimental enough to pay for a real repair job. Obviously someone skilled in the art could have done much better work, but there's something to be said for 'free' and a personal touch. But mostly the 'free' part.


The work was rushed due to many reasons, the most important one being one of my sisters & her kids live abroad and my mother was flying out to visit them. The kids are at that perfect young age of learning both their native tongue and wrangling the English my sister continues to speak at home. Such a simple children's book would be a helpful, well timed learning aid -- in addition to being hand delivered by Oma & having her around to read the stories just as my sisters and I heard them.


My sisters and I still reference The Goops and when I came across Over in the Meadow I almost started crying- could not have conjured the memory alone but seeing it brought back the tune and feeling with great clarity.
Another constraint on the project's timeline was that I didn't want to start it till I'd met with @fanboundbooks at the Renegade retreat. The repair workshop there was one of several, perhaps a touch briefer than I'd like (needed), but it definitely helped set me on the correct path to tackle the project (or at least gave me the unfounded confidence to dive in).
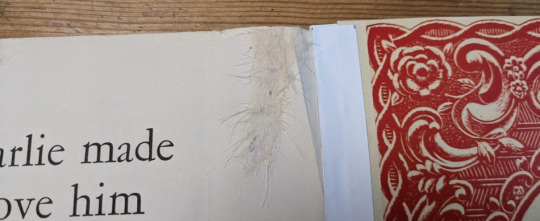
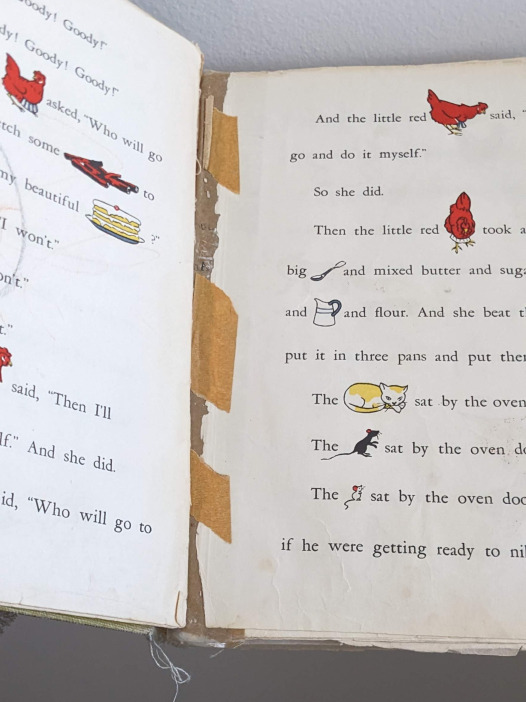
There were so many tears to the pages, many of which had been repaired with now brittle & useless scotch tape. Nearly a third of the pages had fallen out and been taped in, and I had to print 3 missing pages (blessed be the Internet Archive and the fact that I can pick apart HTML to get at image assets otherwise not exposed for export)
I wound up using basic 28lb paper strips to mend the folios, something I've been curious about trying. I was told a long fibered paper would be best to repair the tears and (much to my amusement) I wound up using fragments of the kozo paper I made in class a couple years ago. The off-white color actually complemented the aged pages well, though it definitely looked a bit creepy.


In my efforts to preserve as much of the existing cover as I could, I went with a crude sort of 3 piece bradle setup I think? (naming processes is hard) and rather than use a near-matching tan leather as I'd initially intended (and then accidentally lost at the retreat) I went with a perfect dark blue that complimented the title text & color palette. I used some of the marbled paper gifted to me at the retreat by one of the other attendees as partial endpaper - needed something to cover the joining but didn't want to obscure the original end papers nor the identification on the front cover marking it as belonging to my grandmother.


The book is usable again and that's what's important. Much of the original character and that which it developed over the decades is also still there, which I'm happy about.
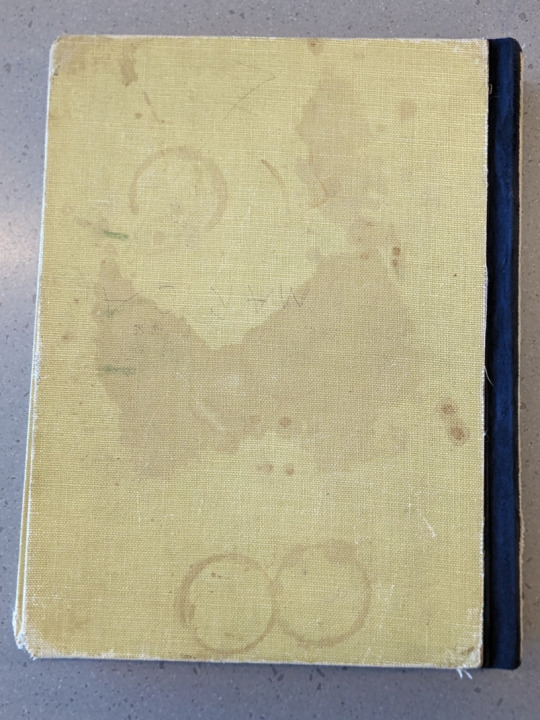
I don't regret that much-- something done is better than nothing-- but the hideousness of the top and bottom still bother me. I ran out of time for headbands but given how brittle those pages were I could believe sewing one in place could have distressed them further. The real "oh god, my eyes are burning from the mistake" is the fact that I failed to properly bone down the marbled end pages over the ridge of my quasi bradle binding. You can see a non trivial gap there, under the paper where they should have hugged the board. Ugh. Hurts to look at.
17 notes
·
View notes
Text
Front end web coding myths
(Or why it isn’t as hard as you may think to make a neocities.)
I’m noticing a lot of folks talking about making personal websites using neocities. Talking about reviving the personal web and moving away from the commercial web.
I also know there’s a few myths about front end coding that I see people discourage themselves with. So I’m going to bust some of those myths and give some truths about front end web coding.
Myth 1. “You need to know advanced maths to any coding”
Nope. HTML, CSS and JavaScript require only basic maths skills you can do on a calculator, and even then you will only do it rarely. I have dyscalculia, the ‘I’m so bad at maths it’s a learning difficulty thing’ and I manage fine with coding.
Myth 2. “You can’t reuse someone else’s code, it’s stealing”
Okay, so don’t lift someone’s entire website (images, text and all) then use it as your own with zero credit. But using bits of code from someone else’s website and reworking for your own needs is fine.
Myth 3. “You need expensive computer equipment to code.”
So long as your computer runs and connects to the internet you can code. It is better to have a desktop or laptop but a phone/tablet can work too if it’s what you have.
Myth 4. “Coding is really hard”
Coding is like any skill. You have to practice it to learn it. HTML/CSS are in the grand scale of coding, easy code languages.
JavaScript as a programming language is harder to learn, but you can borrow JavaScript code and use it for your own website. (I made two functional websites using it for various features before I actually bothered to learn it.)
Myth 5: “Making a website is really hard”
Again, it’s a skill and a matter of practice. But there’s lots of online resources like W3Schools, Mozilla, Freecodecamp and more that have tutorials and code snippets you can borrow. Also Sadgrl.online has a website layout maker and lots of tutorials for neocities too.
Your first website layout and design will be a bit wonky, but you’ll get better as time goes on.
I hope this was informative and useful for people. 💜
41 notes
·
View notes
Note
hi! I would like to know if you could help me with what things I have to learn BEFORE starting to do some type of coding... I am very interested in learning it but I don't want to start with a specific one when I don't know anything about programming,do you have a book or something to read before? thank you for reading my question!
Hello there ✨
The first step to ask yourself “why do you want to learn programming?” And depending on that answer choose the language
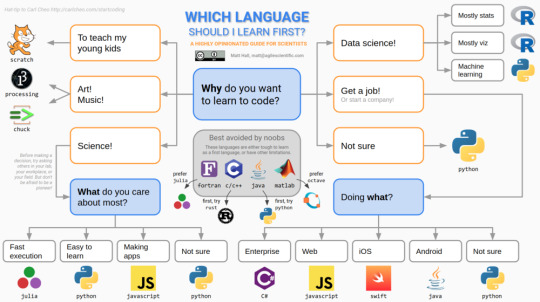
This picture will give you general idea (but i also suggested you search youtube to get more ideas about how to start and understand the process more)

A lot of people suggested i start with python language and ca50 course.
I did that and even tho I didn’t finish them yet (on hold for now) i learned a lot from them and it made my journey with html css easier.
Because now i know the basics of many things!
Like how to make input and why the colors are 3 numbers and stuff like that
As you can see from the picture above, python is the perfect choice if you are struggling with what to choose and didn’t even know why you want to start programming, and it’s totally ok. You will figure it out along the way.
3 notes
·
View notes
Note
Hey👋 So I'm thinking of making an interactive fiction game but I'm having some difficulty deciding in the tools/IDE I'm going to use.
1.Do you think it's better to use VS Code or using Twine directly?
2.What are the advantages of Sugarcube over Harlowe? Which is better: Sugarcube,Harlowe or Tweego for making an IF?
3.What should I consider doing for the stat page and the stats themselves?
Hi Anon!
There are pros and cons for every system/tool you could use to create IFs. Some have steeper learning curves, some have less customisation. It all depends on what you want to make at the end. Personally, I can only give you my experience/opinion on stuff that I tried. But just because it worked for me may not mean it will work for you!
Note: I am very bias on SugarCube and it being used in VSCode, because it works best for me.
1 - This is a preference thing:
Twine has passage mapping, will create new passages everytime you create a link, automatically publish the file in HTML for direct use, has set up passages to add CSS and JavaScript. You can also see the debug version/test your game in one click.
Twine is mainly user friendly (bugs are being ironed out in the last version).
VSCode can feel nicer to code, but it will require some language extensions (I highly recommend T3LT, for code highlight) and a compiler (Tweego, you can find my template folder here). You will also need to format your file with the Twee Notation.
Also: VSCode can look very daunting.
If you are planning on using Harlowe, Twine is already a great option. It is the only language with syntax highlight, button formatting (instead of typing code) and list boxes for macros.
If you are leaning towards other Twine formats, I would recommend using VSCode/Tweego together.
Note: T3LT will work with all basic Twine formats, has passage mapping and will highlight the macro code.
2- There is no better, it just depends on what you want to do with your project.
Harlowe is the most friendliest out of the Twine formats for beginners (similar to ChoiceScript in this sense). The toolbar for macros and formatting, and the syntax highlighter in the Twine App is really helpful to start dabbling with IF creation. BUT JavaScript use is limited at best, there is no Save menu built-in (but there is a macro you can use), limited audio support. And most importantly: not very optimised for large or complex games (it is still possible!)
SugarCube is the most popular and one of the more customisable format if you have limited knowledge of CSS/JavaScript. There are fewer built-in macros than Harlowe, but other coders have created their own macros (the best known being Chapel and HiEv). It does not have a toolbar on Twine (mentioned in the previous part), but the documentation is pretty extensive and tutorials are more available online. You can do more with the UI as well (audio/visual/settings): adding JSon to your JavaScript, editing the base HTML of the UI, etc...
I made the first version of Meeting the Parents in Harlowe (see my dev logs), but moved on pretty quickly to SugarCube when I got the logic being Twine coding (mainly because of the UI).
Note 1: The IF Forum*, Twine Reddit and Twine Discord are open to all for questions/help no matter the format. Everyone is super nice and helpful there (if you are encountering issues).
Note 2: Tweego is just the compiler. You will still need to learn either Harlowe or SugarCube.
*The IF Forum can help with most if not all IF Systems, not just Twine.
3- Everything will depend on the format and your story.
Does your story needs stat?
Meeting the Parents doesn't, but will track ending reached.
What kind of tracking your stats should be doing?
Exquisite Cadaver counts the rounds played and how many words written. SPS Iron Hammer will show your behaviour on the ship. CRWL shows the relationships meters. TTTT will have a tip "jar".
How should the stat be coded?
Similar to achievements (true/false)? A counter than goes up/down? Should all stats be nested in an object or in an array (if you are not sure, just use the basic $variable) ?
What do you feel most comfortable coding/How do you want it to look?
Check out my answer on the Stats Bar introduction (SugarCube).
I HOPE THIS HELPS AND THAT I DIDNT CONFUSE YOU |EVEN MORE 😬😬😬😬😬😬😬😬😬
7 notes
·
View notes
Text

I posted 2,052 times in 2022
That's 792 more posts than 2021!
112 posts created (5%)
1,940 posts reblogged (95%)
Blogs I reblogged the most:
@participlepotato
@an-absolute-nightmare
@jellyfishdirigible
@theyhoolikeowls
@captainswan618
I tagged 244 of my posts in 2022
#bird site burning - 11 posts
#unreality - 8 posts
#test it out with this tag - 2 posts
#mum i miss you - 2 posts
#fair wealth transformation <- so the socialist revolution then?? jk unless - 1 post
#but the bros on the outer edge can be right at the edge - 1 post
#universe like a big huge giant spirograph on a scale we can't even begin to comprehend - 1 post
#it's friday lmao - 1 post
#next: my chemical romance - 1 post
#last: yungblud - 1 post
Longest Tag: 140 characters
#and it was really really good for me to live with someone where we spoke the same kind of language in terms of slang and interests and stuff
My Top Posts in 2022:
#5
sorry for reblogging that thing three times in a row but the behaviour of the tags is very interesting to me.
also the fact that the HTML encoded quote shows as a quote on the dash but as the encoded version in the notes view means they're not rendered the same way which is weird if you ask me.
8 notes - Posted July 31, 2022
#4
there's something at the back of my mind that feels more than a little bit wrong when populations are classified as being 'voters' by the government or people speaking from the perspective of the government. I can't help but feel like it feeds into this thing where 'democracy' happens once every few years when you go vote, and winning over voters for that one day is more important than actually improving things I'm the country they're running.
I vote, I am a voter, but I don't want to be thought of in terms of my vote any more than I want to be seen in terms of my monetary contribution (i have a similar issue with 'taxpayers') or anything else. I am a person. Therefore I have value and governments should be working in my (generalised) best interests as a human being under their care. Categorising people as 'voters' lets politicians off the hook when it comes to kids, people convicted of crimes (in countries where that disqualifies you from voting), non citizen residents (undocumented people, international students, permanent residents, and many others in various legal categories around the world), and other disenfranchised groups (which vary from nation to nation). Similarly talking about 'taxpayers' lets governments ignore stay at home parents, pensioners, people on disability benefits, kids, carers, unemployed people, low income people etc.
Call them people. Call everyone people. Stop framing peoples contributions as the reason their interests should be taken into account.
8 notes - Posted August 9, 2022
#3
i would like very much to be a very small lizard 🦎 sunning myself on a rock in a messy garden but instead i have tasks.
10 notes - Posted October 14, 2022
#2
i love you glow in the dark stars i love you fairy lights i love you lava lamps i love you unashamedly making your space soft and inviting i love you finally getting the chance to make your space exactly how you like it i love you plushies i love you pile of cushions
15 notes - Posted July 12, 2022
My #1 post of 2022
technology education is CRUCIAL. if you're a parent and your kid is starting to use a phone/ipad/chromebook, give them some time to play around on a real computer as well, show them how to work files and folders and keyboard shortcuts and shit.
And if you're already a teen or in your twenties or older and you've missed out on learning that stuff, please get your hands on a real computer and figure out at least the basics. If you're unsure, ask someone (my messages are open, 0 judgement, and i know others will be willing to help too) or just try stuff and see what happens.
The best way to learn how to use a computer is to take one, set it up from factory, and then just click all the buttons and see what happens. If you haven't put any important information on it yet then there's nothing lost if you accidentally delete something. Get the office programs, open them up, and click all the buttons you can find in there. Then go looking at the things you've created in other places. Open in notepad (hint: right click > open with > notepad) and see if you can find any patterns! export it with a different file type and open that in notepad and see what's different! See how much of different kinds of data you need to get to a gigabyte!
166 notes - Posted August 14, 2022
Get your Tumblr 2022 Year in Review →
3 notes
·
View notes
Note
i LOVE love your neocities its inspired me to make my own!! i really like ur diary page esp with its little reading and current mood and stuff do you have any tutorials or could u post a lil of the code u used for it?? i wanna do the same on mine & ive coded a lot in the past but it feels like its all fallen out of my head x_x
HIII thank you so much i'm so glad to hear that 🖤🖤 a personal website is a wonderful thing i'm so glad that my page inspired you to make one as well <33
it's something i added to my page because it's something deviantART used to have in its journals (my earliest experience working with HTML/CSS was dA journal skins!!) but i logged on one day and saw that they had removed them :( so i recreated it kind of in memoriam haha
it's really simple, and i'm sure there are sleeker, more streamlined modern ways to do this, but here's how i did it:
my blog content on my site is in a , each entry being single a within a single
the "journal" section is a another within the blog table, put in full after the content but before the of each update
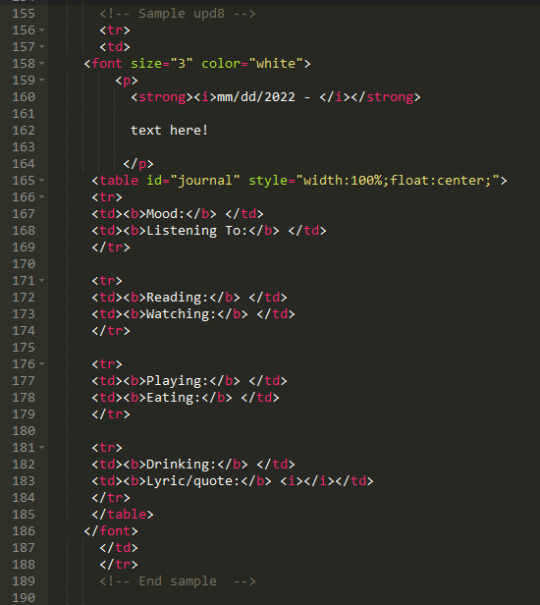
here's the snippet of my sample update i usually have commented out:

text goes in after the
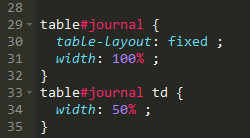
the id="journal" part corresponds to some CSS formatting i have up in the

mostly just for sizing it correctly for my page and giving it a distinct ID from the main blog table, which has distinct formatting properties.
ALSO you are more than 100% welcome and allowed to go into the source of my site and just. lift this code if you want. if you want to modify it, go for it, i encourage it and that's how i did a lot of my learning in this area. but if you want to use it basically as is, i don't mind! you will not get in trouble! that goes for most of my site as long as you aren't taking my Content haha
and i think that should about do it! pls feel free to msg me again if you have more questions on this or anything else on my site <3 have fun have a good day
5 notes
·
View notes
Note
3, 13, and 15 for Kint?
oh!! I cannot describe how much time I've spent just pouring through Kint again after receiving this ask, especially to answer the first number and like, now I’ve had to be like, oh no this is actually pretty good and holds up a lot better than i remembered oh no. (oh no)
3. What's your favorite line of narration?
This is a difficult question!!! This is an insanely difficult question and I've been rereading Kint trying to see if anything jumped out at me but this also made me realize that I really did not do some of the really big "go big or go home" lines of narration like I've done recently in Lingua Franca. I think my favorite one-off choice has to be the use of very basic file management/html functions littered into chapters with Nick POV, especially the use of (C:\functions\automated\non-essential\stimuli responses\scanned\inhale.exe) in chap 3.
in terms of very purposeful narration choices, I adore chapter 8. Specifically, I adore chapter 8 because it combines a lot of ideas on how horror reflects the anxieties of a person's time and along that line how people in the commonwealth would probably find comparisons to machines/synths really discomforting because of the synth panic. So in this chapter you get two characters sizing up the other for threats/danger and both use totally different language/metaphors to describe the perceived danger. Shep would use pretty standard descriptions of comparing Hancock to that of an apex predator, which is a pretty common analogy in books i feel. Meanwhile, Hancock's like, this chick has machine vibes. I remember putting a lot of thought into the craft of that chapter and god i still love it to pieces.
13. What music did you listen to, if any, to get in the mood for writing this story? Or if you didn’t listen to anything, what do you think readers should listen to to accompany us while reading?
I have playlists for each character or for a fic overall usually! For Kint I had character specific playlists and for anyone who uses spotify you can listen to them here:
Shep
Nick
Hancock
For each playlist I kinda like to have a “core“ of songs/genres to build my tone for the character. For Shep its a lot of songs about being a loner and also just fem singers talking about committing crimes? My theme song for her is The Mission “M is for Milla Mix” by Puscifer
Nick is a lot of songs on the themes of past lives, ghosts, dissociation/numbness, and songs that give off a certain film nior feel. My theme song for him is Cardiac Arrest by The Bad Suns or Flashed Junk Mind by Milky Chance
For Hancock is Viva la Revolutionary vibes and general uh “my life is a dumpster fire/here for a good time not a long time” vibes. Lots of twenty one pilots and Panic! at the disco for this guy. My theme song for him would probably be Angel of Small Death & The Codeine Scene by Hozier or Arrows by Fences and like... Macklamore lmao.
15. What did you learn from writing this fic?
The biggest take away from Kint so far has been Space. Out. Your. Fics.
If i can find my notes, i think i have uh. 80? chapters of Kint outlined. I theoretically could divide that into 5 main stories but the way ive set it up it works best as one giant fic. thats insane. ive ready 60+ chap fics before, i dont think i want to really write one lmao. I guess I’m going to in order to write this story out all the way?? I have the epilogue written lmao.
In comparison, fics i’ve written since Kint have been much more planned out to have natural ending points if its a long story so it could be broken into multiple fics. I think a lot of this was from the fact that in 2016? when i started Kint i was reading a lot more long fics that had 100+ chapters and that was kind of the trend with a lot of fandoms back then? and recently I’ve read many more fantastic series that utilize multiple fics to tell a really complex story (the first two that jump to mind are Wind_Ryder’s Methuselah's Children for The Old Guard and StudioRat’s Branches and Fate for Legend of Zelda.
The second take away, on a positive balancing note, is have fun with the actual craft/physical aspect of writing! Use pseudocode for a robot character, play with how you write character voice and narration! there are no real rules on what you can do with the craft of writing and this fic was my gateway to realizing that, quickly followed by reading Mark Z. Danielewski’s House of Leaves.
Final thoughts- Thanks for the ask. I’ve already messaged you on this but uh. this may have awakened something in me. I might write for Kint again? I guess? Especially now that I’ve reread it and am listening to the baller playlists i made for the characters? If you want to talk more and exponentially increase chances of future writing feel free to message or like ask more questions or just talk about FO4?
3 notes
·
View notes
Text
Welcome to my tumblr! :]
☆ here's a little introduction ☆

• hi! im ven, im sixteen and i like to paint and draw both traditionally and digitally, i also like to edit despite not doing much lately and im also learning html,.css and java coding. :]
• i go by they pronouns, please respect them
• DNI (do not interact): proship, prolife, against (EDUCATED) self diagnosis (and has a valid reason for it), basic dni criteria (racist, homophobe etc.)
• BYF (before you follow): I do vent on here from time to time, not graphically, but i do make sad posts so if like that makes u uncomfy i guess heres your first warning, also alot of my interests have blood and death mentions involved so if u dont like that theres a warning too. when talking abt my problems i will mention neurodivergency and mental illness symptoms since when told im having therapy arranged its just left as an empty promise. the reason i don't like people who are against reasonable self diagnoses is bc i have shown alot of symptoms for disorders and illnesses that i suffer from bc of the lack of help i have and dont rlly have access to therapy easily.
• my interests (hyperfixations will be marked with a ♡):
tokyo ghoul ♡
genshin ♡
south park ♡
omori
undertale/deltarune
stranger things
your turn to die
vocaloid
serial experiments lain
• special characters ☆:
☆ ken kaneki
☆ xiao
☆ kyle, kenny
☆ basil, kel
☆ will byers
☆ ranmaru kageyama, joe tazuna,
shin tsukimi
☆ hatsune miku, fukase
lain irakuwa

some of my social medias (most active will have ☆ next to it):
• ☆ my instagram, this is my main account where i post my edits and im most active on, my art account is alatusluvrr, alot of the art is old and im trying to be more productive :3
• ☆ tiktok, im very active on here, also if u choose to follow me on here i apologise if u ever get a random dm saying ive sent you a video, im either sending them w/o realising or its a glitch
• ☆ ko-fi my commissions are open!! all my services are on here but i also have a post stating what i do here aswell
• neocities, this is the website im working on where ill be posting about my interests, updates on my life, and sharing ideas and progress of projects i have planned or am currently working on, its a huge work in progress at the moment though so while i am active im probably going to be coding most of the time
• twitter, i am very inactive on here, like i only ever reblog and add a quote and very rarely aswell, theres old art on there too.
#tokyo ghoul#ken kaneki#stranger things#omori#vocaloid#hatsune miku#fukase#basil#kel#will byers#yttd#your turn to die#ranmaru#joe tazuna#shin tsukimi#ranmaru kageyama#undertale#toby fox#deltarune#sans#sans undertale#kris#kris deltarune#papyrus#papyrus undertale#about me#introduction#genshin#genshin impact#xiao
5 notes
·
View notes
Note
i love ur about me page, i was wondering how u create it? im not good at coding and all of that but i would like to learn how to do the abt me page if you’re alright with explaining? thank you <3
Hello there!!
I use Theme Page Four by @pirateskinned, they have some of the most beautiful and aesthetic themes and pages so you can check out their resources, I pretty much followed the instructions on the code and customized some things to fit my needs, but overall the insane work and all the credits goes to them!!!
I'll put some more details under the cut because it's gonna be so long
Okay so first things first, I learned how to code on my own following a bunch of tutorials on here like a decade ago when I first joined tumblr (yeah I'm THAT old) so from my shitty experience that involved heavy use of google translate you should try to get familiar at least with basics of html like common terms such as header, hexadecimal color, codes cheat sheets I'll link some useful tutorials that came to mind
Tumblr HTML basics
Some more html basics
How to install themes
How to install pages
If you look into YouTube there will be even more tutorials for you too
Also I learned a lot from w3schools
Secondly you can check blogs like @theme-hunter, @codingcabin and other resources blogs that rec themes and pages for you to choose, there is lots and lots of options from minimalist to more intricate ones (like the one that I use) so you can pick one to your taste, most people put some instructions on the code so you can easily find the places you need to change from colors, images, links, features and stuff
I'm truly awful at explaining things and the theme I use actually requires an exception from tumblr staff since it have JavaScript, took me days to finally get it done buuuut if you have any specific questions I can try my best to help you
1 note
·
View note