#pretty template
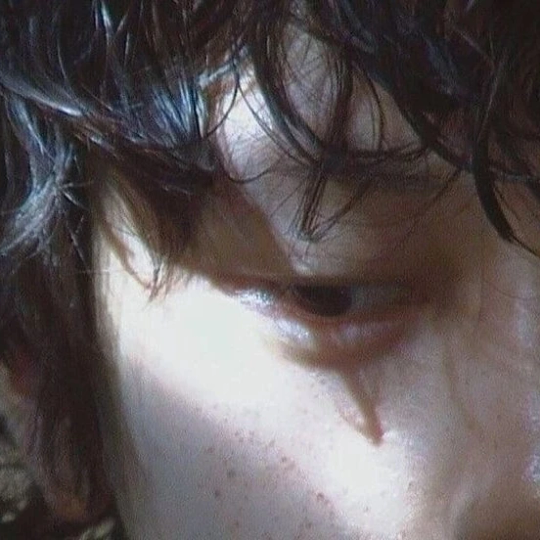
Photo

#pedro pascal#daily reminder#my poor edit attempt#pretty template#keep smiling#keep shining#keep dreaming
49 notes
·
View notes
Text
Reverse Clone AU
So, I've seen a couple stories where Danny is Damian's clone. How about we reverse it?
Danny was born Damian Al Ghul, being raised to be an assassin since he could walk. However, he had a good heart, and eventually his mother overstepped around him (maybe she killed one of his favorite caretakers? Maybe he saw her killing someone with a loving family?), causing him to decide to leave the League next time they let him outside.
He was discovered by the Fentons, got adopted, and had his name changed from Damian Al Ghul into Daniel 'Danny' Fenton. Over the years, his time in the League slowly faded from memory, only remembering that one moment that drove him from them.
Talia, meanwhile, tried to create another baby, but found she didn't have any more DNA from Bruce. However, she did have plenty of Damian/Danny's DNA, so she decided to simply clone her son, making sure that this one would never get it in his head to run away. She decided to let the memory of her first son go, completely overriding it with the new Damian, as if he had been the first son and not merely some clone, forcing everyone in the League to keep the fact a secret.
So, things continue on, Danny becomes Phantom, Damian becomes Robin, so on and so forth. Eventually, one of the Batclan stumble upon Danny and take an interest in him once they realize he looks like Damian.
They actually don't think that he's a clone, because he's older than Damian and records show him having a history older than Damian, so they believe that Talia had another child, which Damian is already a little salty about, because it means that his status as the heir of the League and potentially his title as the only blood son of batman are completely meaningless.
Unfortunately, their investigations lead to the League figuring out where Danny is, at which point Talia drops by and decides to reveal in front of everyone that Danny is the original Damian and Damian is a clone meant to take his place.
The only one who takes it well is Danny, who tells everyone to get off his porch before he activates the home defense systems because he does not care for this drama.
#dp x dc prompt#dp x dc#dpxdc#dc x dp#reverse clone au#clones#Talia revealed who Danny was in an attempt to make Damian react#A kill your template in order to truly take their place kinda situation#Despite the fact Danny hasn't been in the League in years and doesn't even remember being in the League#Danny's pretty cool with Damian since he already has dealt with Dani by this point#When Damian eventually has a mental breakdown over being a clone and not the 'real' Damian Wayne Danny is the one who helps comfort him#Danny doesn't really care for the Batclan outside Damian and he doesn't want to leave Amity Park so he's not taking up any Robin mantle
3K notes
·
View notes
Text
heartshackle you are very important to me


#i cant draw rn dont mind how crusty they look🤞🤞#ace trappola i hate you how dare you have a pretty design idk how to replicate#yennie after not having a proper design:😜😜#i'll introduce her at some points i swear#with those template thingies#my art#twst#twst yuu#twisted wonderland#twst x reader#twst x yuu#yuusona#artists on tumblr#twst fanart#deuce spade#ace trappola#grim twst#heartshackle#they would platonically rip their heart out of their chest for eachother but that's a secret shhh#adeuyuu#twisted wonderland x reader#oc art#oc#original character#digital art#ibis paint x#bffs in the best way possible#oc: yennie 🗝
313 notes
·
View notes
Text

Not me actually painting Jango for once
#jango fett#I've never really noticed this but I'm pretty sure tumblr just murdered half my colours here?? where are my reds?#temuera morrison#portrait#my art#face study#star wars fanart#...who to paint next tho? I forgot how my brushes and colours work I'll need to speedrun the warming back up lol#my favourite part is still his forehead; love the little wrinkles there okay#star wars#Tem clones#.... Kinda? He's the template here it counta#Clone portraits
1K notes
·
View notes
Photo



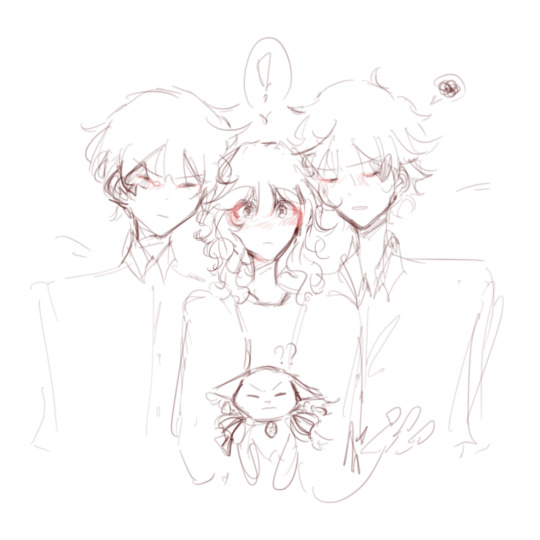
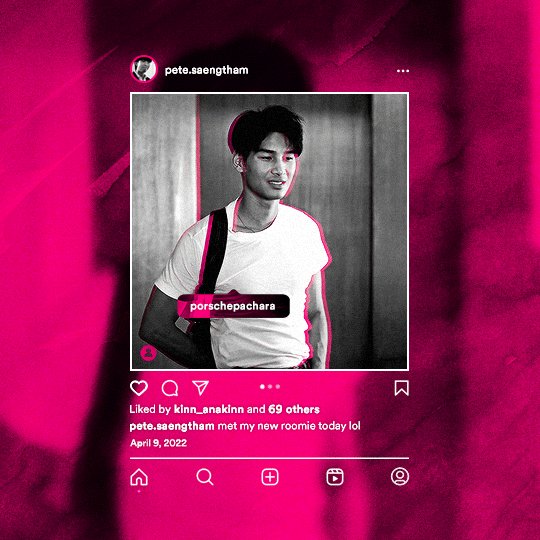
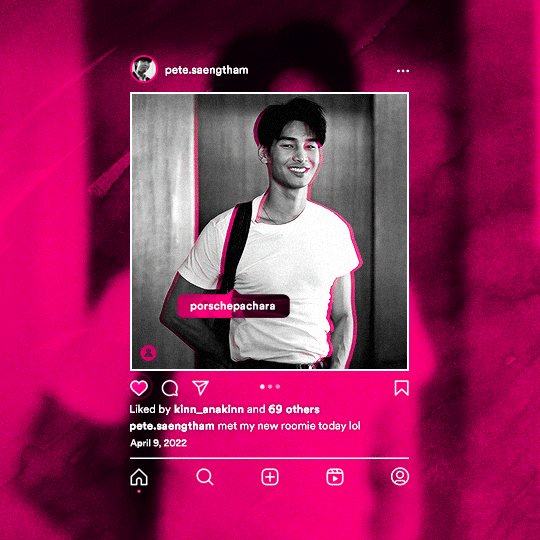
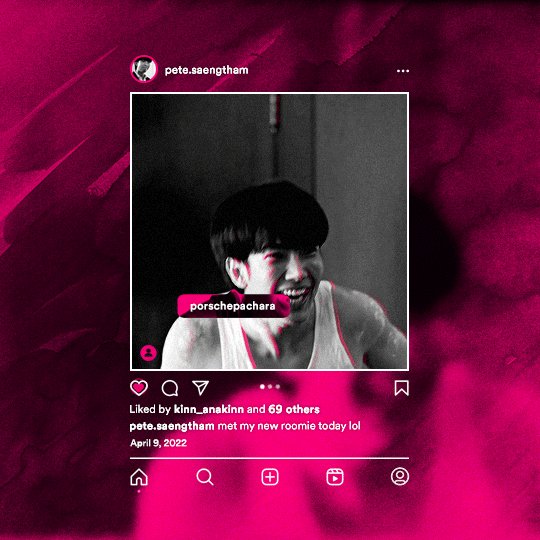
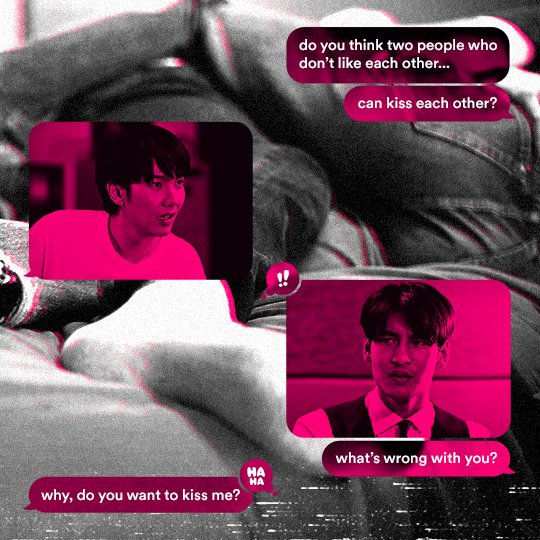
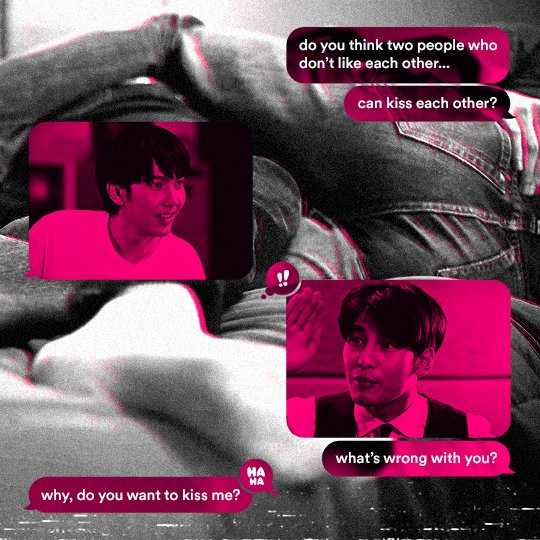
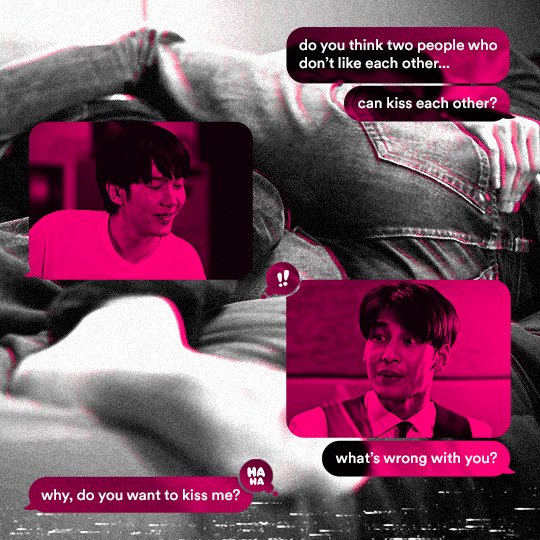
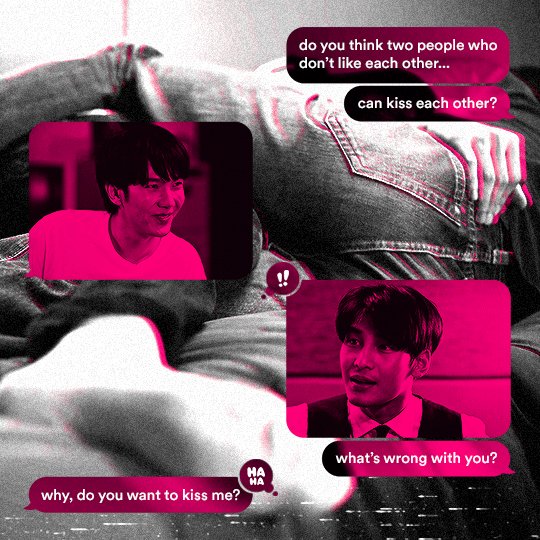
#KPAPPRECIATION ⇢ Week 5: Favorite Platonic Relationship
Ostrich, look for a phone. Tailorbird will be the lookout.
Why are you using codenames? It’s just the two of us.
#kpappreciation#kinnporschesource#kinnporsche: the series#kinnporscheedit#kinnporsche#porsche#pete#*#besties!#anyway i'm pretty proud of this one#it took me ages because#i made all the templates from scratch lol
395 notes
·
View notes
Text
Helluva Boss Season 2 Ep. 3: “Exes and Oohs” In A Nutshell




Moxxie deserves a hug.
#helluva boss#helluva boss season 2#helluva boss review#helluva boss memes#funny memes#helluva boss blitzo#helluva boss moxxie#helluva boss millie#helluva boss crimson#helluva boss chaz#ThisOnlyGuy shitposts#ThisOnlyGuy reviews#this has been a post#seriously tho this episode was pretty freaking cool#Pics from meme templates#Helluva boss exes and oohs#helluva boss season 2 spoilers#Memes
566 notes
·
View notes
Text
✨ HTML for pretty colors tutorial ✨
Hello silly hamsters in my phone 🫶 I'm lowkey shocked to see blogs gatekeeping this knowledge but yeah. Make your blog pretty! Match your text to dividers or just have it as colorful as you'd like!
First of all, you can not do this on the mobile app! You need to either use a laptop or your phone / tablet's internet browser (in my case safari)
You start by logging into your account and either you make a post or you edit a post. I recommend making the post on the app first because editing is certainly faster & easier!
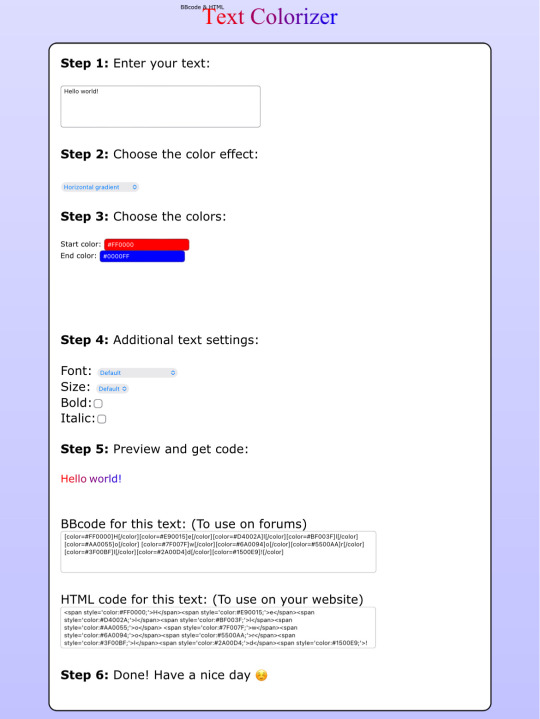
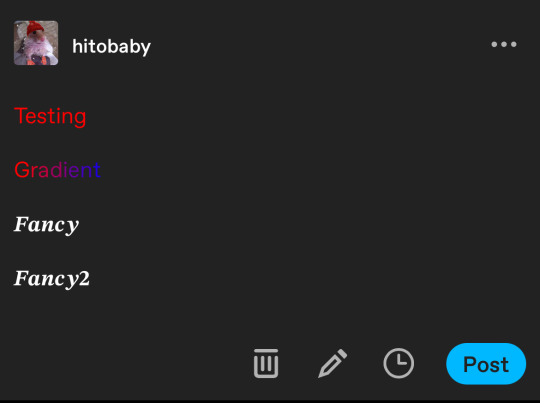
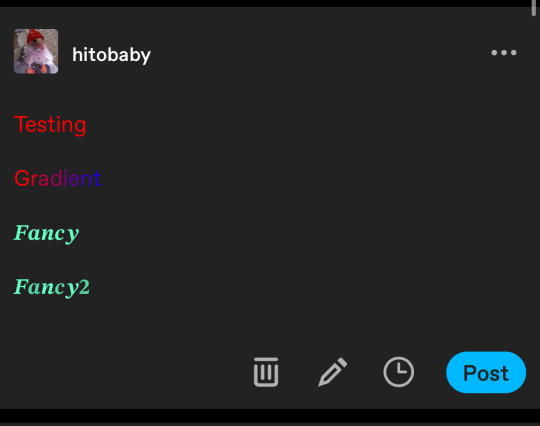
This is our starting point! For the fancy fonts you can use messletters


I will now log into tumblr on my web browser and click on edit this post.
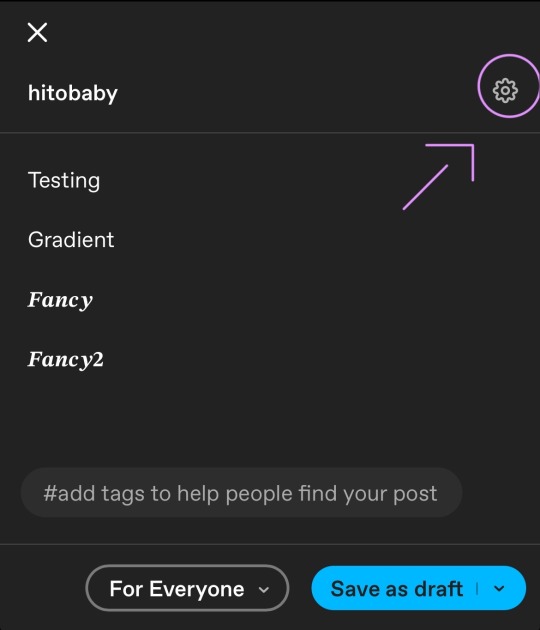
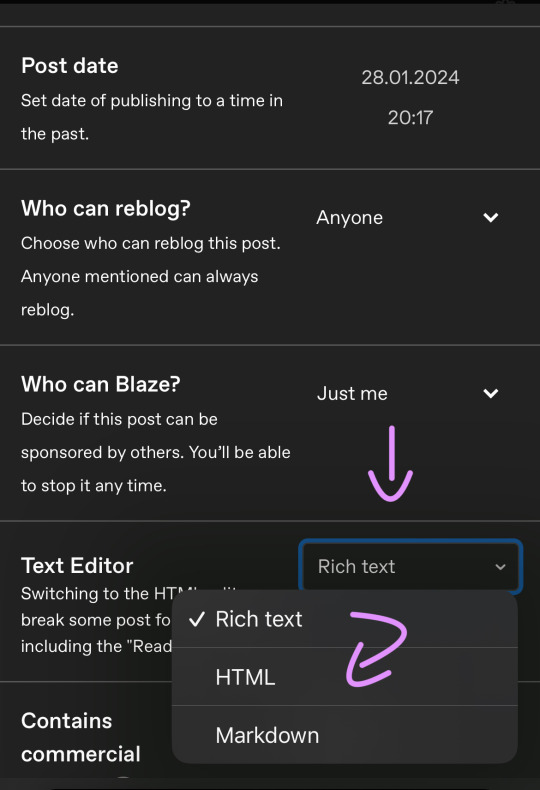
You then have to click on the little gear icon in the top right corner to change the settings on your post.
There you have to click on "rich text" to change it to "HTML"


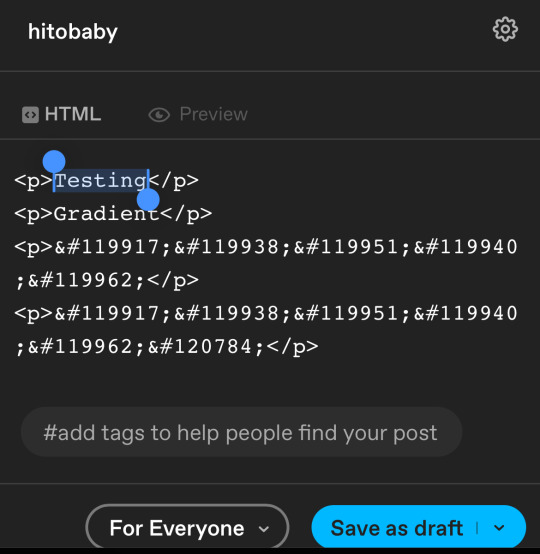
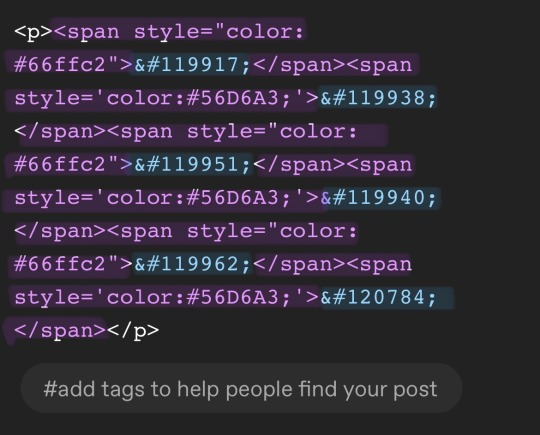
Your post should now look like this:


A quick rundown on html.
You always start with a letter or code in brackets. to end what you're doing it's </>. The slash signals the end.
P= paragraph <p> and to end </p>
I= italics <i> and to end </i>
b= bold <b> and to end </b>
Now tumblr will automatically do this for you if you made a text bold/in italics on your mobile post but to keep this tutorial simple i left that out here. You can always edit your text in the app after! Just not the color.
And as you see, the fancy text is now in coding. But we get to that later!
To colorize your text it's easiest to just use this website as it gives you lots of options!


First i will be choosing the option of "solid color" and you can then put in the hex code of your desired color into the color box.
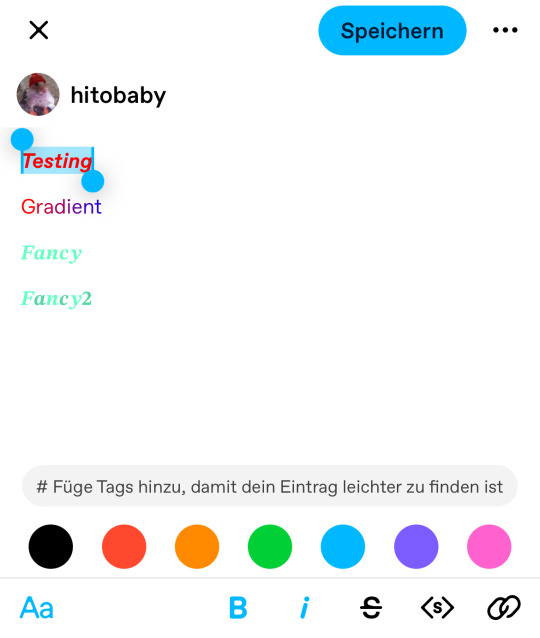
In the top box you will have to put the text you will color - for this tutorial it's "Testing"
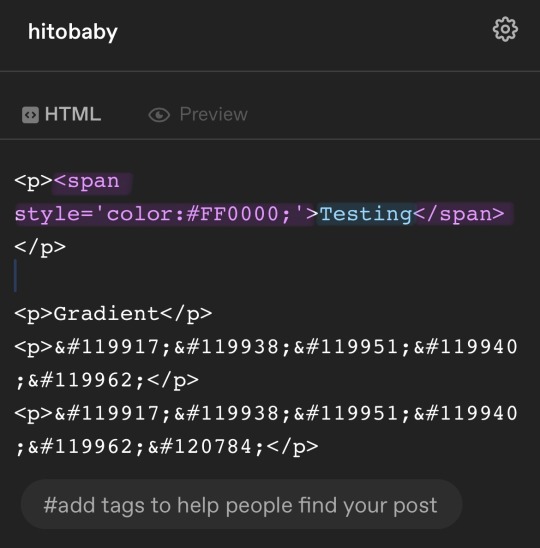
Then you copy the box HTML code and paste it into tumblr where your word(s) are. Do not remove the in front and after your word/sentence !
For the sake of this tutorial marked the html code for colors in pink and the words in blue
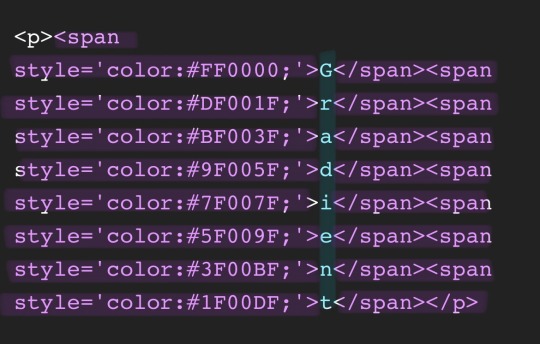
Your code will now look like this!


For the gradient you can simply choose horizontal gradient or three colored gradient on the website above and copy/paste the html text.
Mind you that every single letter will get its own color code now so the word gradient suddenly looks very long in html.


If you save the post it will now look like this!
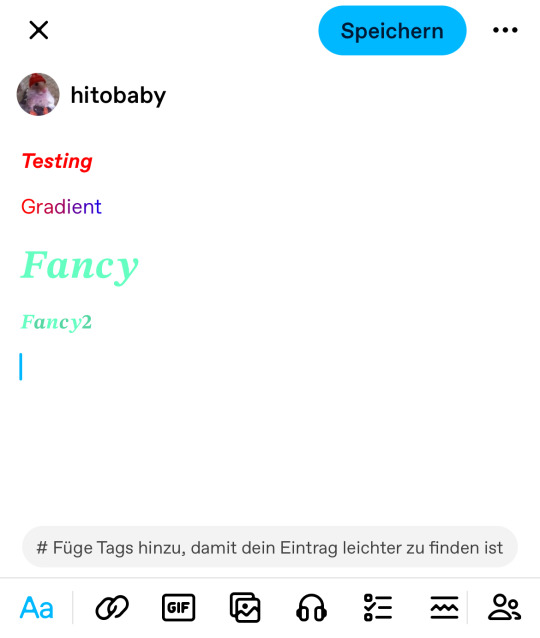
Important to know is that you can color the fancy text only solid as the website can not color it as it is and putting the letter codes in the box above does not work either.
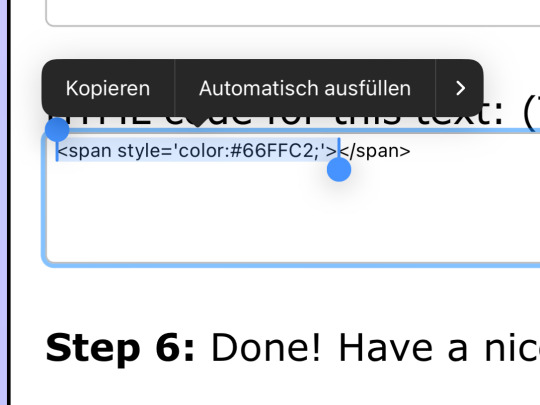
To color the fancy letters you simply copy the color code instead of the whole text - which looks like this:


Don't forget to add </span> behind the word/the codes you're coloring to signal that this is where the color stops! If you forget to add it, nothing will be colored.
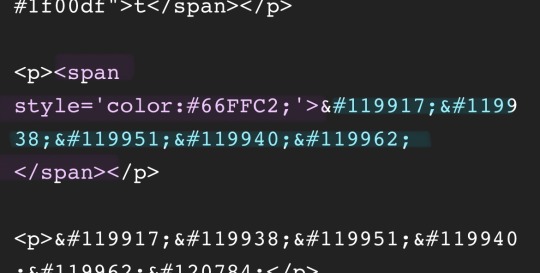
If you decide you still want to have the fancy lettering in multiple colors you have to color letter code by letter code manually like this:


(I made a very poor choice on 2 different greens but oh well)
If you'd like to change your text, you can always do that on the mobile app like you usually would. You just can't change the color unless it's into a default color. But you can still change the size or make it bold for example.


Anyhoot, this is the whole magic behind html. It's a lot and might be very complicated at first but you will eventually get the hang of it! Took me weeks and hours until someone sat me down and went through it step by step.
If you have any questions or something doesn't work as you thought it would please don't hesitate to reach out - I'm always happy to help!
#rhy speaks ♡#html template#html tutorial#make tumblr pretty 2024#tumblr tutorial#divider tutorial#writing resources#resources
114 notes
·
View notes
Text



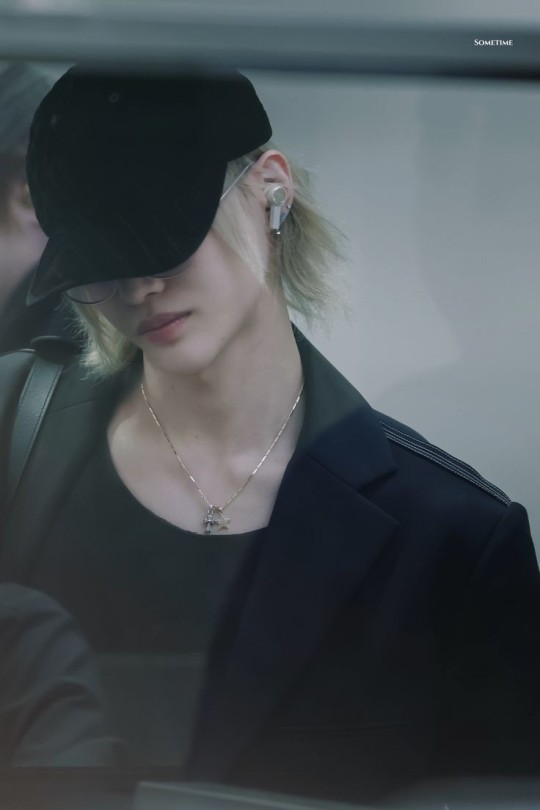
𝅘𝅥 ིུ͠ 감기 💧 ⡴✟ׅ ͏ུུ̑̑✿᮫᮫̑̑ 𒑟ৣৢ



#moodboard#cool moodboard#messy moodboard#icon moodboard#grunge moodboard#blue moodboard#alt moodboard#alternative moodboard#archive moodboard#template#aesthetic moodboard#random messy moodboard#random moodboard#cute moodboard#pretty moodboard#cute simbols#soft aesthetic#soft simbols#soft moodboard#riize#riize moodboard#wonbin#wonbin moodboard#clean moodboard#visual archive
72 notes
·
View notes
Text


brown discord text templates!! could be used as category or channel ˘˘﹒
reblog or like if use!
emojis used :: 🧳 ⌛️ 💼 🎻 🕰️ 📜 🪟
⭔﹒text﹐ 𖦹﹐🧳
︶꒷꒦﹒ text﹒ ⪩⪨
ʬʬ﹒text﹒⌛️﹒⟡﹒
﹔﹒ text﹒ ෆ
⟡﹒text﹒◟💼◝﹒
˘ᗜ˘ ﹕꒰ text﹒﹒
﹒text﹒🎻﹒'ᗜ'ノ゛
ᶻz ∿﹒text﹒ ⌑
﹒text﹠text﹒﹒ᓚ🕰️
彡﹒text﹒﹒✦
﹒📜﹒﹙text﹚﹒ ⊹﹒
◡﹒text﹒﹒⌇﹒
▢ㆍ﹗﹒text﹒🪟
◜﹒text﹒⺌

#brown#template#discord#server#emojis#cute#symbols#light brown#dark brown#aesthetic#foryou#discord templates#server templates#discord server templates#<3#dividers#brown dividers#oak#wood#pretty#gorgeous#beautiful#🧺#🫙#📜#reblog#reblog if use#discord server#discord layouts#discord stuff
525 notes
·
View notes
Photo

#pedro pascal#daily reminder#my poor edit attempt#pretty template#love is love#love each other#love is powerful
42 notes
·
View notes
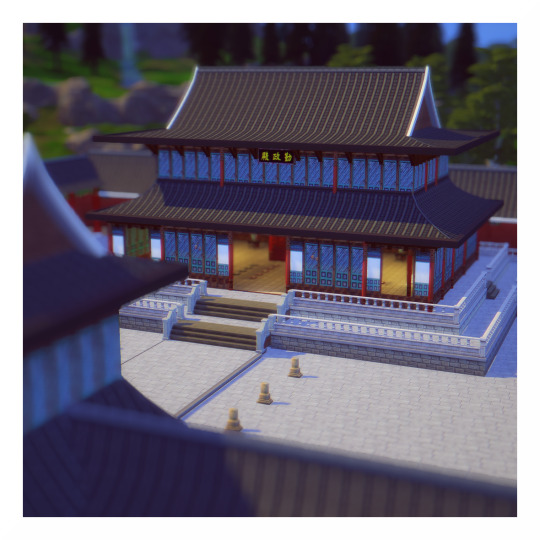
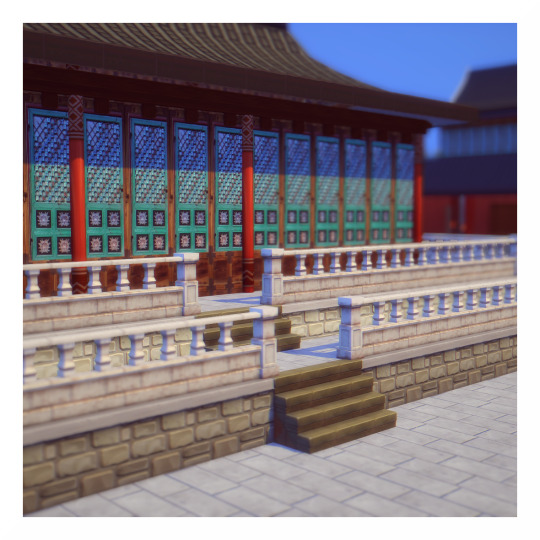
Text











next // previous
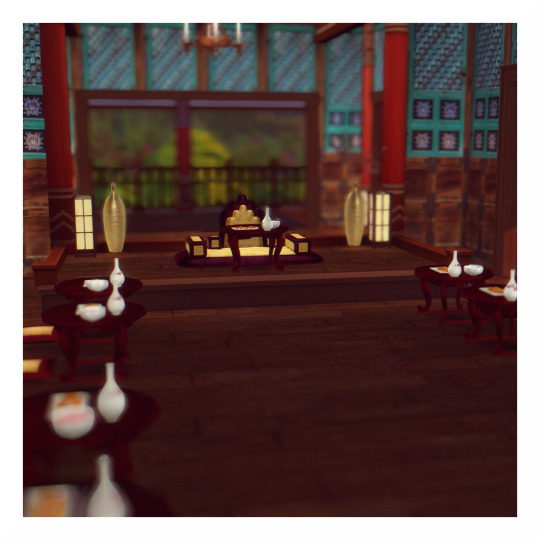
august 16, 2021
5:00 p.m.
gyeongbokgung palace
[ong.dh28] 죽마고우 @//whoisgrant
#ts4#the sims 4#sims 4#sims 4 story#sims 4 storytelling#simblr#an interpretive look at henry's instagram#bc i lost the social media template i used last time oop#also massive shout out to atelierlena for making these lots like these are CRAZYYYY gorgeous#and pretty similar to the real life buildings!!#hlcn: everything the stars promised#holocene.docx#holocene.png#hlcn: grant#hlcn: henry
70 notes
·
View notes
Text

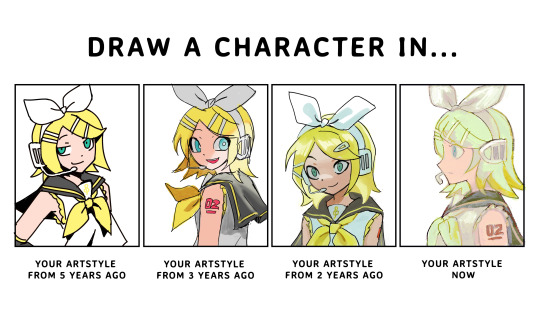
art meme
#art tag#vocaloid#original template by sapgoon#it was pretty nostalgic drawing in those older styles again
237 notes
·
View notes
Text
okay so for the new armour customization, you have:
base material
accent colour/material
template
each piece of armour
there are 6 base materials (leather, iron, chain, gold, diamond, netherite). then there are 9 accent colours - though you can't use the same base material and accent material - meaning you can get 50 base and colour combos out of this.
then add in the templates. there are 12 of them (including plain, though with plain amour you don't get colour combos). this means you can make 556 different armour sets.
and then finally, you can customize the four different pieces of the armour differently, which is 556 ^ 4, which means you can make almost
ONE HUNDRED BILLION UNIQUE SETS OF ARMOUR
(specifically 95.5x10^9 unique sets of armour, which is crazy!)
#mineblr#minecraft#minecraft snapshot#Snapshot 23w04a#armour#armour templates#im so hyped omg#someone correct my math if its wrong lol#but im like. pretty sure im right#it would be embarassing if not tho LMAO#armor#armor templates
605 notes
·
View notes
Text

Heroforge mini of Pocketcat from ‘Fear & Hunger’
#my post#pocketcat#fear & hunger#fear and hunger#the new catfolk template from#heroforge#gave my friend & I some ideas#I think it worked pretty well#but I couldn’t get Pocketcat’s cunty crop-top jacket quiet right
64 notes
·
View notes
Text
*does sonic adoptables but they're all elephant characters*
#i really wanna try adoptables but all that comes out is elephants#i guess because i found a template i think works pretty well with Quake but i wanna see what it looks like with other characteristics#the sonic & babar crossover is looking great#majobun chatter
45 notes
·
View notes
Text










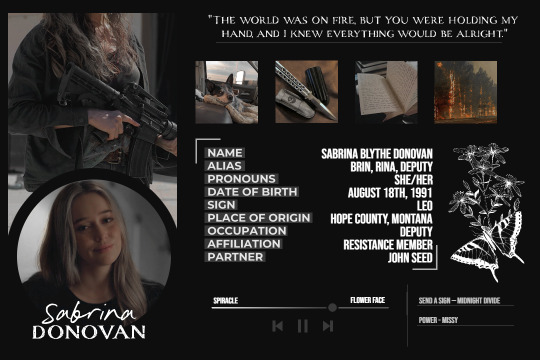
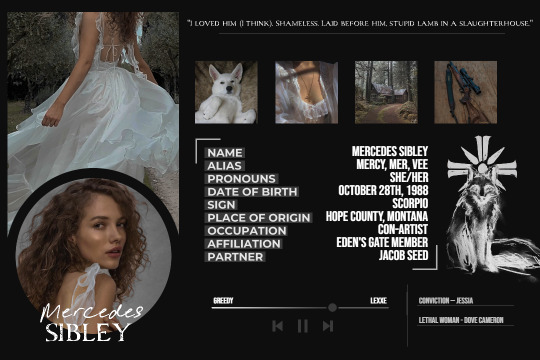
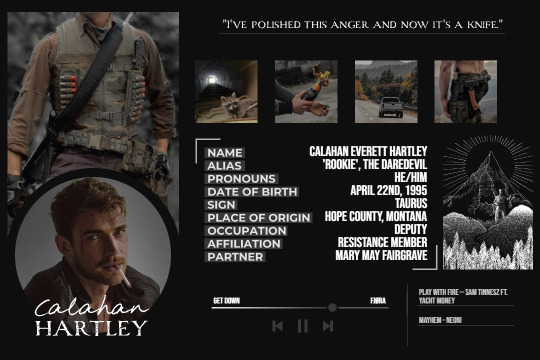
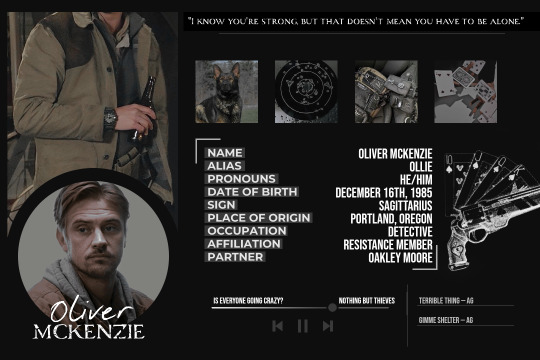
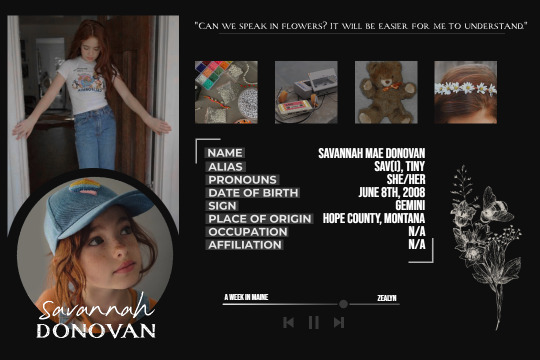
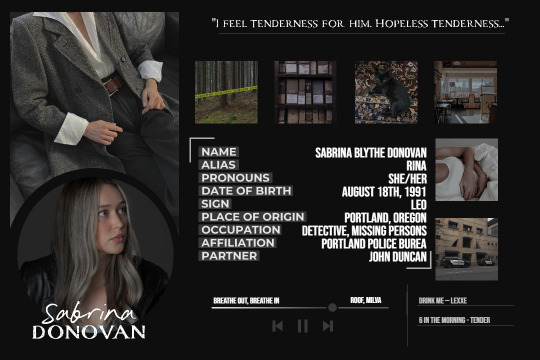
Character Cards: In Hope of Tomorrow & A Trial of Errors | Template by @marissources
WIP Whenever Tag | Tagged by @nightbloodbix @corvosattano @direwombat @socially-awkward-skeleton
Tagging, @strangefable @strafethesesinners @unholymilf @florbelles @euryalex @g0dspeeed @aceghosts @voidika @theelderhazelnut @purplehairsecretlair @clicheantagonist @cassietrn @adelaidedrubman @josephslittledeputy @josephseedismyfather @trench-rot @onehornedbeast @harmonyowl @shellibisshe @madparadoxum @macs-babies @carlosoliveiraa @wrathfulrook @dumbassdep and anyone with something to share <3
#okay i'm so counting this as a wip project this week because of the time the set took to put together :D#Sabrina gets two; because of the AU (rhymes oof) <3#poor Seb's full name takes like half the graphic and just makes me laugh so much#Leslie's came out looking so sleak and is my attempt at making him want to be shipped finally... and stop being a sad puppy (to no avail)#i pretty much found the perfect picture for Cal's of Zorro -> climbing up a bunker stairs; Calahan is so helping him up with “Come on/ son”#I'M LIVING FOR MER's and THAT DRESS. <3#tagged <3#wip whenever#wip: a trial of errors#wip: in hope of tomorrow#character moodboard#moodboard#character template#character reference#character background#wip tag#oc: sabrina donovan#oc: mercedes “mercy” sibley#oc: calahan hartley#oc: oakley moore#oc: oliver mckenzie#oc: leslie parish#oc: savannah donovan#oc: candice “candy” donovan#edits#myedits#ocs#fc5 ocs#fc5 deputy#far cry 5 oc
65 notes
·
View notes