#Web Development and Designing
Text

In the fast-paced digital landscape, user expectations for seamless and swift online experiences have never been higher. Let's delve into this article to find out the significance of optimized performance in web development, exploring the key elements that contribute to speed and efficiency.
#website development#business#india#best website design company in kolkata#mobile app development#website designer in kolkata#web designer in kolkata#best responsive web design service#website#web design#the best freelance Web development and designing company in India#web development and designing#online presence
0 notes
Text
Has Augmented Reality for Marketing Finally Come of Age?
Introduction
AR-based product visualization can be utilized for interactive advertising experiences that connect with clients more profoundly than traditional advertising. Through AR a new technology is given to digital marketing services that brings new opportunities available for marketers to associate with potential clients utilizing innovation that permits clients to evaluate items from the safety and comfort of their own homes.
For a long time, the focal point of augmented reality has been on adding an additional wow element to digital marketing agencies, yet it is at last transitioning and showing what itself can do in excess of a contrivance. The handling power inside our ongoing cell phones makes it conceivable to utilize pure picture recognition as opposed to depending on those odd little QR codes, and simultaneously the capacity to deliver sensible liveliness on-screen provides for a vivid experience takes the digital marketing services to another level.
AR Facts
A new report from Futurum research supported by SAS uncovered critical pandemic-prompted shifts in buyer behaviour and opinions including the acknowledgment of vivid tech. As per the report, 69% of those surveyed hope to utilize AR to test items in 2021, and 63% will utilize AR to visit remote locations.
In April 2020, report from ThinkMobile showed that 50% of smartphone owners as of now use AR applications while shopping and IBM put that figure at 32%. The fact that they are utilizing AR makes the numbers might be off because of the way that numerous customers do not even know that they are using AR. Applications, for example, Google translate use AR through their cell phone's camera to see any message in 40 foreign languages as the client's local language. Google SkyMap empowers clients to overlay their cell phones with the sky to see the names of the stars, planets, and heavenly bodies, all using AR.
AR in today's time
The report additionally demonstrated that the AR market is supposed to observe quicker development over VR during the estimated time frame. The joining of AR with cell phones, tablets, and home apparatuses, as well as the capacity of AR to coordinate computerized data with the physical environment in real-time, is adding to the market development.
Most upcoming AR applications, particularly as far as the advertising will utilize cell phones and tablets as the conveyance system, there are a few big tech brands that are dealing with AR headsets and glasses, Google, Apple, and Microsoft are chief among them.
There are many brands today that are as of now utilizing augmented reality to improve their marketing efforts. Generally, this is being finished using AR-improved versatile applications, for example, Amazon's ModiFace Virtual Makeover application, which permits clients to evaluate different cosmetics and hairstyles on their own faces. Another well-known brand utilizing AR is IKEA, whose IKEA Spot application empowers clients to see a household item in their own homes.
The question isn't that these applications are interesting and well known, yet rather are they being utilized to drive deals in fact? IKEA Spot is the number two application worked from Apple's ARKit, simply under SkyGuide, an application that permits clients to see the groups of stars overhead as they might have been envisioned thousands of years ago, like Google's AR-based SkyMap.
AR-based advertising isn't new. In 2010, JC Penney joined forces with Seventeen magazine and delivered an AR-based application that permitted clients to take a stab at garments practically. In 2017, Sephora emerged with its AR-based Virtual artist application that empowered clients to try on cosmetics utilizing their cell phone's camera. The application is as yet accessible for both Android and iOS, however, it isn't accessible in the US. In 2018, fashion chain H&M's Monki image cooperated with HoloMe to make superior-quality human holograms utilizing AR. A portion of these showcasing tests succeeded, while others failed to get on.
The utilization of AR is developing through the efforts of Apple and Google, who have delivered Programming Designer's Units (SDKs) for involving AR in applications for iOS and Android, as well as outsider organizations, for example, WikiTude and ThreeKit, both of whom assist brands with making AR-based marketing experiences. Wikitude has its own Expanded Reality SDK that it refers to as "the ultimate AR creating platform," while ThreeKit spotlights on both 3D imaging and AR through its 3D Configurator and Virtual Photographic artist, which is utilized-related to its AR stage to make "application less" website encounters for both desktop and mobile users.
Stephen Light, chief marketing officer, let CMSWire know that the best utilization of AR for marketing is precisely exact thing these organizations have been involving it for — to connect clients with items without truly contacting or utilizing them basically. " "Augmented reality engages brands to provide their goal market with the experience of assessing things using their camera and screen.. Augmented reality innovation adds the item to the client, as though it's being used, to cause the possibility to want to try the item. In this situation, possibilities are bound to buy the thing since experiential advertising supports clients' purchasing choices."
Not every person, be that as it may, is a defender of AR for marketing as of now. Bryan Philips, head of marketing at Motion marketing, expressed that while he's excited about Microsoft HoloLens and Google Glass, he doesn't think AR is good to go yet for most advertisers. "At this moment these innovations have a ton of potential for makers, HR, and anyplace a business needs to direct or prepare their workers. That is the reason these organizations have zeroed in on enterprises and large organizations as their essential clients." He expressed that for customer showcasing, including little and medium-sized organizations, "It seems that there could be sufficiently wide utilization of these innovations at any point in the near future to warrant involving them in the marketing efforts."
ConclusionAR gives the capacity to the clients to cooperate with a brand's items in the comfort of their own homes by means of cell phone applications and sites. While it may not be good to go for all brands, it furnishes advertisers with special chances to make profound, close-to-home connections with clients.
1 note
·
View note
Text
There are many website development companies serving in New York and website development companies serving in New Jersey state or in cities like Edison, NJ Princeton, NJ, Piscataway, NJ, South Brunswick, NJ, Newark, NJ. Each company has its own strengths and weaknesses, so it's important to choose one that will be a good fit for your specific needs, so how do you know which one is right for your business?
KS Softech is one of the best web development companies serving New York and New Jersey in the USA. Contact KS Softech to learn more about our services and how they can benefit your business.
#website development#webdesign#new york#new jeresy#web development and designing#ks softech private limited#sandeep pamnani#itsolutions#webservices
1 note
·
View note
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
1K notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
412 notes
·
View notes
Text

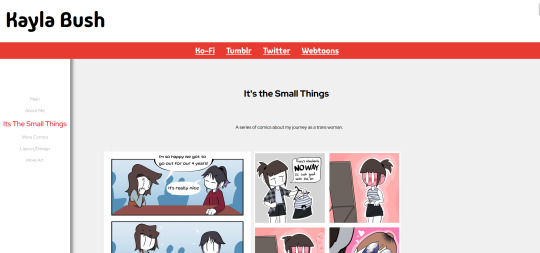
I made a portfolio website for @kaylasartwork! Here's a snippet of it. It isn't live because I can't get Github Pages to work, so any help would be great! (It's having issues verifying the DNS .-.)
Edit: it works now because I'm stupid
#lgbtq#lgbtqia#art#artists on tumblr#artwork#digital art#digital artist#website#web design#github#github pages#web development#htmlcoding
190 notes
·
View notes
Text

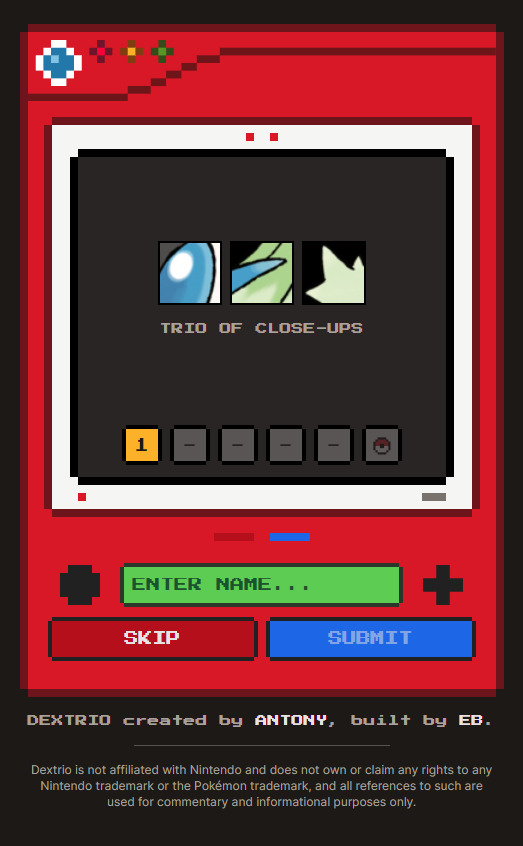
I made a game! I designed it and my friend build it, and now it's up and running!
It's a Wordle-style guessing game where you have to guess the Pokemon from a series of clues. It's a daily game, so you can come back to keep guessing later!! Let us know what you think and have a go at guessing!!
#dextrio#pokemon#fan art#wordle#pokedex#guessing game#clues#web app#web development#web design#pixel art#pikachu#charizard
94 notes
·
View notes
Text
Wix Learn's Free Web Accessibility Certification | Resources ✨

Hiya! 💗 Today, I stumbled upon an absolute gem that I wanted to share with all of you. If you're learning about web design and inclusivity as I am, this is something you might want to look into~!
Introducing the Web Accessibility Course by Wix Learn - a game-changer for anyone striving to create websites that cater to all users, regardless of impairments. This comprehensive course covers everything you need to know to build an inclusive online space that leaves no one behind. AND IT COMES WITH AN EXAM AND CERTIFICATE (all free too hehe).
In this course, you'll gain mastery over essential skills, including:
🌐 Creating Inclusive Sites: Learn the best practices to make your websites accessible to people with various impairments, ensuring equal access for everyone.
📚 Accessible Title Tags and Headings: Dive into the world of proper title tags and heading structures, making navigation a breeze for every visitor.
👁️🗨️ Crafting Alt Text and Alternative Media: Discover the art of writing meaningful alt text and incorporating alternative media, providing a seamless experience for those with visual challenges.
⚙️ Optimizing Navigation for Assisted Technology Users: Enhance site navigation for individuals relying on assisted technologies, making their browsing experience smooth and efficient.
💬 The Power of an Accessibility Statement: Learn to create a compelling accessibility statement, showcasing your dedication to inclusivity and informing visitors about your website's accessibility features.
They even have prep courses for the exam! 🤗✨
Here's the link to the course: LINK
Hope this helps someone out there, I will be trying it out and seeing how it goes! 👍🏾
#resources#web accessibility#coding#codeblr#programming#progblr#studyblr#studying#tech#software developer#comp sci#programmer#learning to code#webdesign#web design#web development
276 notes
·
View notes
Text
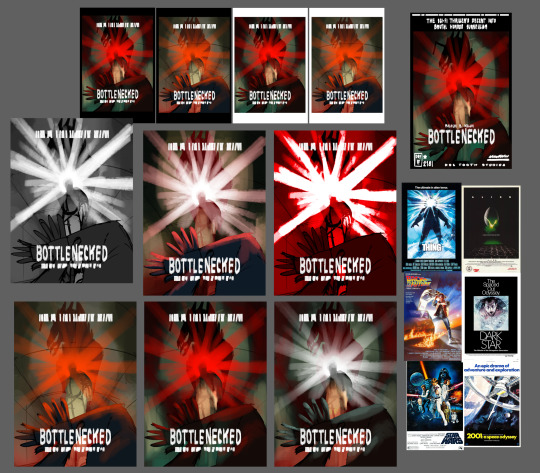
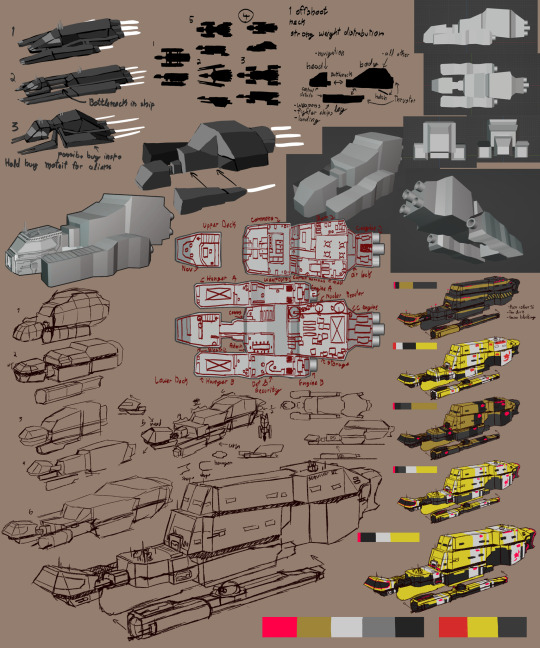
Ummmm uhhhh um Among Us?
Concepts and vis dev on posters and ship.







Actually trying to work on my comic so have some older stuff I found while going through my files.
The entire premise is haha it’s among us, imposter sus, and then after the first act becomes a serious sci fi horror following a character corruption arc.
#my post#my art#my oc#bottlenecked#among us#among us fanart#concept art#vis dev#visual development#sci fi#sci fi art#spaceship#spaceship design#web comic
61 notes
·
View notes
Text



Google AI is sometimes stupid (Ft. Hrothgar, my Delta Green PC + his daughter Hygd + @theroyalzealot's NPC Ulysses Fisher)
Here are some bonuses!



#helvetia#pawsedsart#art#character development#original character#character design#character art#oc#oc art#ttrpg campaign#ttrpg oc#original character art#oc art dump#oc artist#oc artwork#oc story#ocs#my ocs#my art#artists on tumblr#drawing#call of cthulhu#delta green#digital art#pawsedscomic#writing memes#comic strip#comics#original comic#web comic
36 notes
·
View notes
Text
If YOU!! Yes you!! If you love mystery games (like prof. Layton), Sherlock, Titanic, Welcome Home, literally anything from the 1860s-1930s, you are going to LOVE (or at least like) this little web-based story I’m working on!!
It’s called Dear Clarent, and it’s a silly mystery investigating a shipwreck from 1914. Yes, it is very much interactive!! There are lots of password/cipher protected links, documents, audio, etc :)
Also, all of the artwork on the site is made by me (so far), so supporting the site means supporting an emerging artist!
We have a funny mascot too if you love silly little guys btw <3







#arg#alternate reality game#welcome home#sherlock#film noir#indie developer#indie game#indie artist#illustration#visual development#web design#game art#historical fiction#mystery games#mystery novel#victorian era#edwardian era#1930s#webcomic#webseries#history fandom#history community#titanic#rms titanic#ocean liners#sorry for all the tags im trying my best out here
58 notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
330 notes
·
View notes
Text
Struggling with keeping things organized while simultaneously enjoying coding and game dev is like walking into a house of mirrors. You just keep smacking into shit and can't find things you need half the time.
Oh let me grab that character sprite *smacks into wall* hey what was the color of that heading? *confidently walks into mirror* let me just fix this part, I think it was supposed to be-- *runs into small gremlin like being*
#filed under: bunnytalks#codeblr#progblr#coding#css#programming#code#coding meme#programming language#programming humor#dev humor#web development#web design#web dev#programblr
141 notes
·
View notes
Text






[OCs] An alien speeds through a neon city, with a single mission on her mind.
I compiled some of my boards from class into a single video/animatic, exploring the story behind my alien and scientist ocs I made in 2019 :) I know it probably doesn’t make sense without a lot of context (I have a lot of their story already mapped out in my head) but this was mostly just for experimentation and to get the grade 😗👍 I added a couple frames at the end but I did sketch out some of the rest of the story. It’s uncolored though bc those were for fun, not class and I don’t have time 😭
They don’t have dialogue bc since conception I always had the idea that it would be a dialogue-less story and also bc I imagine their story through music videos half the time lol.
My place holder title in 2019 was “I come in peace” so until I come up w a better name I’ll put all posts relating to these guys under the tag #i come in peace
#I have so many ideas about this#also they’re girlfriends.#the pink and the blue haired characters#that hasn’t been revealed in the story yet but I was hoping for one assignment to give me the opportunity to draw them in the same scene but#it’s whatever#at first it was a webcomic then my brain made it a 6 ep web series of music videos…#but the lore kept expanding!!!#clam draws#clam ocs#I come in peace#storyboard#animatic#visual development#concept art#storyboards#character development#character design#original character#my art#video
191 notes
·
View notes
Text
🍋 when life doesn't give you lemons, make them yourself, ig?
⏪ previously on project diaries ⏪
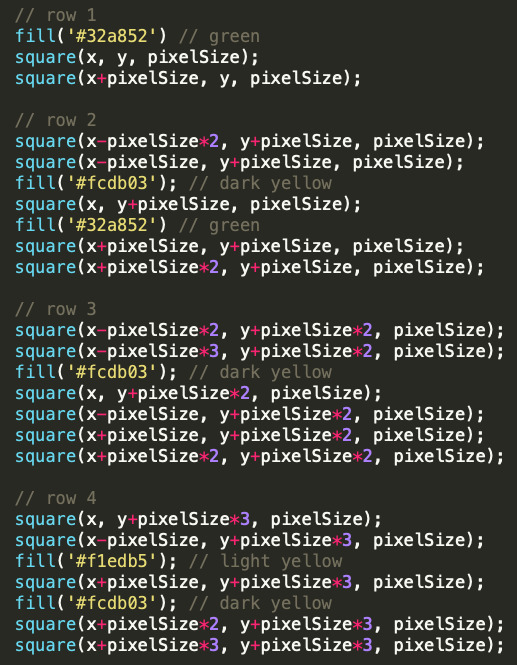
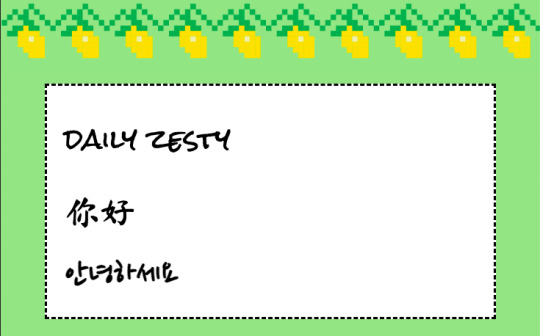
in today's project diaries 🔍: CUTE LEMONS WERE MADE ☺️, how to make pixel art (with code) 🎨, design nitpicks 🧐, what's next? 👀
everyone come look at my lemons!! 🤩 they do this cute little wiggle~ and everything!! 🥰 (low-key could be mistaken for mangoes, ngl, but i don't know what to do about that and so i don't care 😌)

it's... surprisingly hard to make pixel art, though?? for some reason i thought i could just ~wing it~ 🕊️ but after making a few pixels, i realized i had no idea what i was doing 😂 i ended up drawing a crappy planning sketch on my phone that looked more like orange grapes, so i was really doubting that this would work, but after a few more tweaks, i think it went just fine~ 🤓
i was also debating the best way to keep track of all these little squares in my code... ended up organizing them by row — like duh, that's the only sane way to do it 🙄


in my original mock-up, i had this pretty(?) swirly vine thing, but... i hate it in pixel form. it looks so much cuter without them! 😍
also still not super happy with the green background even though i changed it already. i still think it needs to be a little paler or darker or... something... but i'm not gonna get hung up on that FOR NOW (i'm still low-key committed to not just brushing off the importance of color in the long-run, mind you 😤)


OUR MVP IS FINISHED!! 🎉 i'm so happy i was able to do an incredibly easy thing and have it not blow up in my face 🥳 for my next trick, i'm going to re-construct my entire life! (it's the DAILY ZESTY checklist section.)
i made some wireframes for it today but there are some things i know i just have to do FIRST or else i will keep putting them off until never:
FIND A GREEN BACKGROUND COLORING THAT YOU LIKE ALREADY (have yet to try transparency and gradient variations and i just know i could waste at least a couple hours on that)
🥚 try out an easter egg idea that i might hate later: use CSS to switch on click from DAILY ZESTY to 일상 제스티 to 每日热情 ("daily enthusiasm", lol, it's the best Chinese version i could think of)
💌: i love how slapstick school project this feels haha standards, who?? we only know vibes in this household 😎 until next time~! 🍋👀👩💻
#codeblr#coding#coding projects#coding problems#frontend#progblr#programming#studyblr#100 days of code#code art#pixel art#pixel aesthetic#pixel graphics#pixel animation#zesty's life#pixel illustration#pixel artist#software engineer#software development#web development#web design#web developers#html css#html#css#javascript#code#women in tech#women in stem#stemblr
29 notes
·
View notes
Text

Awesome J + K logo design ☆☆☆
Get your unique & creative logo now and -50% Black Friday discount!!💫
PM us for details 💌
#logo design#monogram#uiux#web development#letter design#logotype#artists on tumblr#creative#startup#identity#graphic design#drawing#digital art#luxembourg#france
62 notes
·
View notes